合計 10000 件の関連コンテンツが見つかりました

CSS Positions レイアウトを使用して全画面スクロール効果を実現する方法
記事の紹介:全画面スクロール効果を実現する CSSPositions レイアウト メソッド Web デザインでは、全画面スクロール効果は、ページのダイナミクスと対話性を向上させる一般的な手法の 1 つです。この効果により、ページはさまざまなビューポート ベースのスクロール アクションでページ コンテンツをスムーズに切り替えることができ、ユーザーに優れたブラウジング エクスペリエンスを提供します。この記事では、CSSPositions レイアウトを使用して全画面スクロール効果を実現する方法と、具体的なコード例を紹介します。全画面スクロール効果を実装する前に、CS を理解する必要があります
2023-09-26
コメント 0
758

uniappの上部ナビゲーションバーを削除する方法
記事の紹介:モバイル開発では、ページのスタイルをカスタマイズする必要があることがよくありますが、問題の 1 つは、上部のナビゲーション バーを削除する方法です。この記事では、uniapp でトップ ナビゲーション バーを削除する方法を紹介します。 具体的な実装方法は次のとおりです: 1. ページを全画面に設定します。 uniapp では、ページ スタイルを設定することでページを全画面にするかどうかを制御できます。全画面表示を実現するには、ページ スタイルに次のプロパティを設定できます: ```csspage {position:fixed;top:0;left:0;
2023-04-17
コメント 0
13423

Safariブラウザで動画を全画面で視聴できない問題の解決方法
記事の紹介:Safari ブラウザで動画を全画面で視聴できない問題を解決するにはどうすればよいですか? 編集者に従ってください。 1. 携帯電話で Safari ブラウザを開き、インターフェイスに入り、ビデオをクリックして、紹介ページに入ります。 2. 再生するビデオをクリックすると、全画面ではなく縦画面で再生されることがわかります。 3. コントロールセンターを開き、「画面のロックを解除」をクリックし、画面を横向きにします。
2024-06-14
コメント 0
1175

CSS レイアウトのヒント: 全画面スクロール効果を実現するためのベスト プラクティス
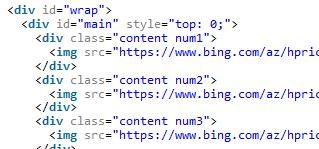
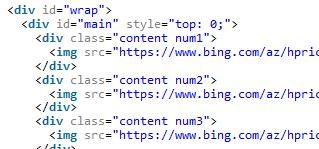
記事の紹介:CSS レイアウト スキル: 全画面スクロール効果を実現するためのベスト プラクティス 最新の Web デザインでは、全画面スクロール効果はページ インタラクション方法として非常に一般的になっています。全画面スクロールにより、Web コンテンツをページごとに切り替えることができるため、ユーザーはよりスムーズで視覚的に豊かなエクスペリエンスを得ることができます。この記事では、開発者が全画面スクロール効果のベスト プラクティスを達成するのに役立つ CSS レイアウト テクニックをいくつか紹介します。 HTML レイアウト構造 全画面スクロール効果を実現する前に、まず基本的な HTML 構造を構築する必要があります。一般的に言えば、メインを使用できます
2023-10-18
コメント 0
1051

uniapp を使用して全画面スクロール効果を実現する
記事の紹介:uniapp を使用して全画面スクロール効果を実現するには、特定のコード サンプルが必要です。モバイル アプリケーション開発では、全画面スクロール効果は一般的な対話方法です。 uniapp フレームワークを使用すると、この効果を簡単に実現できます。この記事では、uniapp を使用して全画面スクロールを実現する方法と詳細なコード例を紹介します。全画面スクロール効果は通常、ページ切り替えとスクロール アニメーションを組み合わせたもので、ユーザーがアプリケーション内でスライド ジェスチャを通じてページを切り替えられるようにし、インタラクションとユーザー エクスペリエンスを向上させます。以下の手順に従って、全画面スクロール効果を実現します。
2023-11-21
コメント 0
1550

CSS レイアウトのヒント: 全画面の背景画像を実装するためのベスト プラクティス
記事の紹介:CSS レイアウトのヒント: 全画面の背景画像を実装するためのベスト プラクティス Web デザインでは、全画面の背景画像は Web ページに視覚的なインパクトを与え、魅力を加えることができる一般的な手法です。 CSS では、全画面の背景画像を実現する方法がいくつかあります。この記事では、ベスト プラクティスを紹介し、具体的なコード例を示します。背景サイズ属性を使用する 背景サイズ属性を使用すると、背景画像のサイズを制御できます。全画面効果を実現するには、次のようにカバーするように設定できます。
2023-10-25
コメント 0
1152

JavaScriptで全画面スクロール機能を実装
記事の紹介:この記事では、ネイティブ JavaScript で実装された全画面スクロール機能を中心に、JavaScript のイベント応答やページ要素の属性の動的操作、および関連する実装テクニックについて紹介します。
2018-02-05
コメント 0
1891

全画面スクリーンショットを素早く撮る方法
記事の紹介:全画面のスクリーンショットを撮るためのショートカット キーは何ですか? ソーシャル メディアと情報共有が盛んな現代では、画面上の内容をキャプチャして他の人と共有する必要がよくあります。重要な情報を記録する場合でも、個人の成果を紹介する場合でも、教育やプレゼンテーションの目的でも、全画面のスクリーンショットを撮ることは一般的で便利なテクニックになりました。全画面スクリーンショットとは、画面全体のコンテンツを一度にキャプチャし、画像ファイルとして保存するプロセスを指します。全画面スクリーンショットを使用すると、デスクトップ、アプリケーション、Web ページなど、画面上のあらゆるものをキャプチャできます。効率を向上させるためにできることは、
2024-02-18
コメント 0
1335

「UC Browser」で全画面表示を設定する方法
記事の紹介:UC ブラウザは人気のあるモバイル ブラウザであり、多くのユーザーは使用時に全画面で閲覧する必要があるかもしれません。では、UC Browser を全画面表示に設定するにはどうすればよいでしょうか?ここでは、より快適なブラウジングを実現するためのUC Browserの全画面設定方法を詳しくご紹介します。 uc ブラウザの全画面設定方法 1. まず uc ブラウザを開いてメイン ページに入り、右下隅の [マイ] をクリックして特別な領域に移動します。 2. 次に、右上の [設定] アイコンをクリックします。 3. 次に、設定機能インターフェイスに移動し、ページを下の図の位置までスライドさせ、[uc インテリジェント コンポーネント] サービスをクリックします。 4. 最後に、下の図の機能ページに移動し、クリックします。全画面モードで[追加]を押せば設定完了です。
2024-04-15
コメント 0
659

Macインターフェースで全画面表示のショートカットキーはありますか?
記事の紹介:はじめに: この記事では、Mac インターフェースの全画面表示のショートカット キーを紹介します。 Mac で Web ページを全画面表示する手順は次のとおりです。 まず、Safari ブラウザで [開く] をクリックします。次に、ブラウザのホームページの上部にある表示オプションを見つけてクリックします。次に、ポップアップウィンドウで全画面表示にするオプションを見つけて、矢印で示された場所をクリックします。これにより、Web ページが全画面で表示されます。全画面にズームするには、左上隅にある全画面ボタンをクリックします。ズームされたウィンドウに戻る必要がある場合は、ボタンをもう一度クリックします。ウィンドウを閉じたり、ウィンドウサイズを変更したりする場合は、ウィンドウ右上の「-」ボタンをクリックしてください。デスクトップを表示したい場合はMacBを詳しくご確認ください
2024-02-15
コメント 0
1658

Tailwind CSS を使用して全画面背景ビデオを追加するにはどうすればよいですか?
記事の紹介:はじめに この記事では、TailwindCSS を使用して Web ページに全画面の背景ビデオを追加する方法を説明します。 TailwindCSS は、応答性が高く一貫性のあるデザインを簡単に作成できるユーティリティファーストの CSS フレームワークです。これは、HTML 要素にスタイルをすばやく追加するために使用できる CSS クラスのセットを提供します。 Web ページに全画面の背景ビデオを追加すると、ユーザー エクスペリエンスが大幅に向上し、Web サイトに視覚的な面白みが加わります。 TailwindCSS を使用すると、あらゆるデバイスや画面サイズで適切に動作する全画面背景ビデオを簡単に作成できます。方法 全画面背景ビデオを追加する 2 つの方法を紹介します。HTML5 タグを使用する方法、CSS 背景画像属性を使用する方法 1 つです。
2023-09-06
コメント 0
1248

全画面スクロールの JavaScript ネイティブ実装の例
記事の紹介:この記事では、ネイティブ JavaScript で実装された全画面スクロール機能を中心に、JavaScript のイベント応答やページ要素属性の動的操作に関する実装テクニックを紹介します。必要な方は以下を参照してください。
2017-09-22
コメント 0
1247

Vue を使用して全画面スクロール効果を実現する方法
記事の紹介:Vue を使用して全画面スクロール効果を実装する方法. 全画面スクロール効果は、ページの対話性と視覚効果を高め、ユーザー エクスペリエンスを向上させることができる素晴らしい Web デザイン効果です。最新の JavaScript フレームワークとして、Vue は、全画面スクロール効果を簡単に実現できる豊富なツールと洗練された構文を提供します。この記事では、Vue を使用して全画面スクロール効果を実装する方法を紹介し、具体的なコード例を示します。ステップ 1: 準備 まず、Vue プロジェクトを作成する必要があります。ターミナルで次のコマンドを実行します。
2023-09-19
コメント 0
1013

Edge ブラウザーで全画面表示する方法 Edge ブラウザーで全画面モードにすばやく入る方法
記事の紹介:全画面ブラウジングはユーザーにとって非常に便利な操作ですが、エッジブラウザで全画面ブラウジングするにはどうすればよいでしょうか?ユーザーは、設定オプション インターフェイスでズーム オプションを直接入力し、操作を実行できます。次に、この Web サイトの編集者が、エッジ ブラウザで全画面モードにすばやく入る方法をユーザーに紹介しましょう。エッジ ブラウザで全画面モードにすばやく入る方法 1. まず、コンピュータ上でエッジ ブラウザを見つけ、クリックして全画面モードに入る必要があります。 2. ブラウザを開いた後、ページの右上隅にある [3] オプションをクリックします。 3. この時点で、ドロップダウン オプションで必要な [ズーム] オプションの後ろにある拡張機能アイコンをクリックして開きます。 4. 次にブラウザに入ります
2024-09-19
コメント 0
527