合計 10000 件の関連コンテンツが見つかりました

html5とWebフロントエンドの違い
記事の紹介:HTML5 は、Web ページの構造とコンテンツのマークアップ言語であり、Web フロントエンドは HTML5、CSS、JavaScript などのユーザー インターフェイスの一部です。 HTML5 はコンテンツ構造に重点を置き、Web フロントエンドはユーザー エクスペリエンスに重点を置きます。 HTML5 は、Web フロントエンドがインタラクティブで動的なコンテンツを作成するために利用する新しい要素と機能を提供します。 HTML5 は W3C によって維持されており、Web フロントエンドは新しいテクノロジーやフレームワークが常に導入され、急速に進化している分野です。 HTML5 は主に初心者向けですが、Web フロントエンドには高度なプログラミング スキルが必要です。
2024-04-22
コメント 0
422

フロントエンドはhtml5ですか?
記事の紹介:HTML5 はフロントエンドではありませんが、Web フロントエンドに含まれており、広義の HTML5 について話す場合、実際には HTML、CSS、JavaScript などの一連のテクノロジーの組み合わせを指します。
2021-11-10
コメント 0
4435

html5とWebフロントエンドの違いは何ですか
記事の紹介:違い: html5 は html5、CSS3、JS などのテクノロジーを含むテクノロジーの集合体ですが、Web フロントエンドは html5、JSON、AJAX、DOM などの多くのテクノロジーを含む職業です。 HTML5 は Web フロントエンドの一部ですが、Web フロントエンドは HTML5 よりも多くのテクノロジーを学習する必要があります。
2021-06-21
コメント 0
6498

html5フロントエンドとは何ですか?
記事の紹介:いわゆる「HTML5」は「HTML」の第 5 バージョンを指し、「HTML」は Web ページを記述するための標準言語を指します。 HTML5 とフロントエンド技術は従属的な関係にあります。 html5 フロントエンドとは、実際にはフロントエンド技術開発の集合体であり、主に html5、CSS3、JS などのフロントエンド技術が含まれます。
2019-05-08
コメント 0
4757

html5とWebフロントエンドの違いは何ですか
記事の紹介:違い: HTML5 は HTML5、CSS3、JS などのテクノロジを含むテクノロジの集合体ですが、Web フロントエンドは Web デザイナーから発展した職業であり、HTML5 を含む多くのテクノロジが関係します。簡単に言うと、html5とWebフロントエンドは従属関係にあり、html5はWebフロントエンド開発の一部です。
2021-05-17
コメント 0
2776
Web フロントエンドの基礎がまったくない場合、どのような本を読めばよいですか?
記事の紹介:インターネットの発展に伴い、Web フロントエンド開発は人気のある職業になりました。基礎のない初心者にとって、Webフロントエンドを学ぶために適切な教材をどう選ぶかは大きな問題となっています。この記事では、初心者に適した Web フロントエンドの書籍をいくつか紹介します。 1.『HTML5 と CSS3 の決定版ガイド』 最初のおすすめは、『HTML5 と CSS3 の決定版ガイド』です。 HTML5 と CSS3 はフロントエンド開発の 2 つの基本フレームワークであり、これらを習得することは Web フロントエンド開発を学ぶために必要な条件です。この本は HTML5 の包括的な入門書です。
2023-04-17
コメント 0
174

h5 と Web フロントエンドの違いは何ですか?
記事の紹介:インターネット技術の発展において、HTML5 (Hypertext Markup Language 5) は最も人気のある Web フロントエンド プログラミング言語の 1 つになりました。ただし、H5 と Web フロントエンドの本当の違いを知っている人はほとんどいません。では、H5 と Web フロントエンドの違いは何でしょうか?それらの間にはどのような関係があるのでしょうか?まず、HTML5 は本質的に、テキスト、画像、ビデオ、その他のメディア要素を Web サイトに追加するために使用されるマークアップ言語です。言い換えれば、HTML5 は私たちです。
2023-04-17
コメント 0
2718

HTML5 チュートリアル - ドラッグ アンド ドロップ
記事の紹介:フロントエンドプログラマーの皆さん、こんにちは!この記事では、HTML5 の一般的な機能であるドラッグ アンド ドロップ イベントを中心に、HTML5 チュートリアルに関する一連の知識を説明します。
2016-12-27
コメント 0
1644

優れた WEB フロントエンド UI フレームワークの推奨事項
記事の紹介:フロントエンド フレームワーク 2016 年、ビジュアル デザインやエクスペリエンス インタラクションから切り離せないフロントエンドの重要性を誰もがますます認識するようになりました。そのため、様々なWEBフロントエンドフレームワークが際限なく登場し、機能やUIの細分化においても様々な特徴を持っているはずです。以下では、最も特徴的で人気のある WEB フロントエンド UI フレームワークをおすすめします…, HTML5 China、中国最大の HTML5 中国語ポータル。
2017-05-27
コメント 0
5445

フロントエンドはどの言語を学ぶ必要がありますか?
記事の紹介:フロントエンドで学習する必要がある言語: html (HTML5)、CSS (CSS3)、JavaScript、および一部のバックエンド言語
2019-05-11
コメント 0
8727

html5ムイとは何ですか
記事の紹介:Mui は、HTML5+ 仕様に基づいたオープン ソースのフロントエンド UI フレームワークです。HTML5+ 拡張機能のネイティブ機能を利用して、一般的な UI コントロールのパフォーマンスとクロスプラットフォームの問題を解決します。開発者は、mui を使用して一度開発し、次のように公開します。 HTML5+ iOS および Android アプリを同時に利用でき、同時にモバイル ブラウザーに公開することもできます。
2022-06-02
コメント 0
2779

html5にはCSSが含まれていますか?
記事の紹介:HTML5 には CSS が含まれています。広い意味では、HTML5 はフロントエンド開発の分野と同義です。HTML5、CSS、JavaScript という 3 つの重要な部分が含まれています。ブラウザ アプリケーションの総称です。HTML は独立して存在できますが、CSS は存在できませんCSS は HTML ドキュメントのスタイルを設定することができ、この 2 つは 1 つの全体です。
2022-06-09
コメント 0
2387

HTML5 をゼロから学ぶ
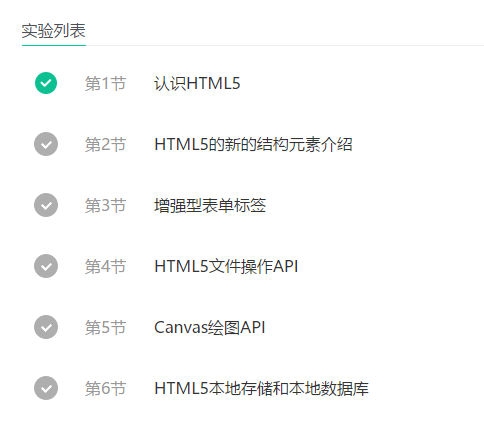
記事の紹介:HTML5 をゼロから学習するのに役立つ 1 つの基本的な HTML5 入門チュートリアルと 4 つの HTML5 小規模プロジェクト チュートリアル。 【HTML5の基礎入門】 このチュートリアルでは、構造タグ、新しいフォームタグ、ファイル操作、キャンバス、ローカルストレージなど、HTML5の新機能を紹介します。フロントエンド プログラミングに興味があり、HTML をすでに学習している人に適しています。実験リスト: [HTML5 ベースのローカル画像トリミング] このプロジェクトは、HTML5 キャンバス技術の使用を実装し、HTML5 ファイル AP を組み合わせます。
2017-06-21
コメント 0
3981

PHP クイック スタート トレーニングの内容の紹介
記事の紹介:学習の初期段階では、html5/css3/java/jquery などの WEB フロントエンドの基本的な知識を簡単に理解することが最も重要であり、html5+div+ を通じて基本的な WEB フロントエンドの静的ページを作成できます。 css3.ブートストラップなど、いくつかの主流の WEB フロントエンド フレームワークを推奨します。
2020-02-22
コメント 0
2867

HTML5 を独学で学ぶにはどれくらい時間がかかりますか?
記事の紹介:フロントエンドにはHTML5の他にJavaScriptやCssもあり、HTML5だけなら半月から1ヶ月程度で習得できますが、HTML5だけでは不十分でJavaScriptやCssも学ぶ必要があります。基礎を学ぶなら1ヶ月もあれば十分です。
2020-05-28
コメント 0
7049

9 つのクラシックでゴージャスな HTML5 グラフ アプリケーション
記事の紹介:グラフ アプリケーションに関しては、HTML5 と jQuery で作成された Web グラフの方が便利で使いやすく、機能や外観のカスタマイズも柔軟です。この記事では、フロントエンド開発に役立つ 9 つの古典的な HTML5 グラフ アプリケーションを紹介します。
2018-03-21
コメント 0
2984

Web フロントエンド 1x は良いですか?
記事の紹介:インターネットの急速な発展に伴い、Web フロントエンド開発は徐々に人気のある職業になってきました。この業界に参入する人は増えていますが、Web フロントエンド 1x は良いのでしょうか?この記事では、テクノロジー、市場、キャリアの見通しという観点からこの疑問を探ります。まず、Web フロントエンド 1x テクノロジーの開発について見てみましょう。 Web フロントエンド 1x は、HTML5、CSS3、JavaScript (ECMAScript6+) およびその他のテクノロジを含む、Web フロントエンド開発の最新世代の技術標準を指します。以前と比較して
2023-05-25
コメント 0
736

Web フロントエンド HTML 開発について学ぶべきこと
記事の紹介:インターネット技術の継続的な発展に伴い、Web フロントエンド開発はますます注目を集めています。特に HTML5 の登場により、Web フロントエンド開発はよりリッチかつカラフルになりました。 HTML は Web フロントエンド開発の基礎として、Web ページ構築の骨格として重要な役割を果たします。では、Web フロントエンド HTML 開発について何を学ぶべきでしょうか?まず、Web フロントエンド開発者は、基本的な HTML 構造と構文をマスターする必要があります。 HTML はハイパーテキスト マークアップ言語であり、Web ページの基本言語です。 HTML を学ぶ最良の方法は HTML 構文から学ぶことです
2023-05-29
コメント 0
670