合計 10000 件の関連コンテンツが見つかりました

Douyinで900万人以上が使用している「漫画の顔」特殊効果技術が明らかに
記事の紹介:特殊効果のゲームプレイに関して言えば、Douyin の「すべての仕事をこなす」能力は誰の目にも明らかです。最近、「漫画の顔」の特殊効果が脚光を浴びています。男性、女性、子供を問わず、この特殊効果を使用すると、ディズニーアニメのキャラクターのようにスマートでキュートに見えます。 「Cartoon Face」はリリースされるとすぐにDouyinで発酵し、「ワンクリックで背が高くて甘い漫画の顔に変身」、「Douyinのすべての逃亡王女がここにいます」、「赤ちゃんを見せびらかしてください」など、ユーザーに深く愛されました。漫画の顔スタイル」、「「砂糖をふりかけるお姫様のジェスチャーダンス」や「おとぎ話の魔法が失敗した瞬間を捉える」などの王子関連のホットスポットは常に成長しています。その中には、「Douyinからの逃亡中の王女がすべてここにあります」と「おとぎ話の魔法の失敗の瞬間を捉える」は、Douyin の全国ホット リストにも掲載されています。現在、この特殊効果のユーザー数は900万人を超えています。 「漫画の顔」は 3D スタイルに属します
2023-05-11
コメント 0
942

Pure CSS3 はリアルな多層雲アニメーション特殊効果を作成します
記事の紹介:これは非常にクールな純粋な CSS3 リアルな多層雲アニメーション特殊効果です。この特殊効果では、複数の透明な雲 PNG 画像を背景画像として使用し、CSS アニメーションを使用して雲の水平浮遊アニメーション効果を作成します…, HTML5 China、中国最大の HTML5 中国語ポータル。
2017-05-27
コメント 0
2440

HTML5 で実装されたいくつかのクールな画像効果を共有する
記事の紹介:今回は、jQuery と HTML5 を使用して実装された非常にクールな画像特殊効果アプリケーションを 7 つ厳選しました。その中には、フォーカス画像プラグインも含まれています。
2017-04-21
コメント 0
7816

Vue を使用して航空機戦争ゲームの特殊効果を実装する方法
記事の紹介:Vue を使用して飛行機戦争ゲームの特殊効果を実装する方法 はじめに: 飛行機戦争は古典的なゲームです。ゲームでは、航空機の動き、敵航空機の生成、発砲などの特殊効果を実装する必要があります。弾丸の。この記事では、Vue フレームワークを使用して、飛行機戦闘ゲームの特殊効果を実装するための具体的なコード例を示します。技術スタック 飛行機戦闘ゲームの特殊効果を実装する場合、次の技術スタックを使用します: Vue.js: ユーザー インターフェイスを構築するための JavaScript フレームワーク、HTML5Canvas: ゲーム画面を描画するための HTML5
2023-09-20
コメント 0
796

マルチビュー 3D 回転可能な HTML5 ロゴ アニメーション サンプル コードの詳細
記事の紹介:これは、HTML5 と CSS3 に基づいた 3D アニメーション特殊効果です。これまでの 3D 特殊効果とは異なり、複数の画像を重ね合わせるのではなく、完全に HTML5 の機能を使用して実装されています。この 3D アニメーションのもう 1 つの特徴は、無限に回転させることができるため、HTML5 ロゴを複数の視点から観察できることです。 オンライン デモのソース コードのダウンロード HTML コード <div class='link-overlay'> </div> <canvas id='canvas' style='background-c..
2017-03-04
コメント 0
1994

画像の回転を作成するための純粋な HTML5+CSS3
記事の紹介:この記事では、純粋な HTML5 + CSS3 によって生成される画像の回転を中心に紹介します。HTML5 と CSS3 を組み合わせて実現するいくつかのアニメーション特殊効果は、興味のある方は参考にしてください。
2018-06-05
コメント 0
1850

Vue と Canvas: 画像をぼかしたり鮮明にしたりする方法
記事の紹介:Vue と Canvas: 画像のぼかし効果と鮮明化効果を実現する方法 はじめに: Web アプリケーションの開発に伴い、画像処理と特殊効果がフロントエンド開発の重要な部分になってきました。人気の JavaScript フレームワークとして、Vue.js は画像処理でも重要な役割を果たします。 Canvas は、画像処理に使用できる HTML5 の強力なテクノロジです。この記事では、Vue と Canvas を使用して画像のぼかし効果や鮮明化効果を実現する方法を紹介し、関連する機能を提供します。
2023-07-18
コメント 0
1542

HTML、CSS、jQuery: 画像のトリミング効果を実現するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像トリミング効果を実装するためのヒント はじめに: 最新の Web デザインでは、画像関連の特殊効果を実装することは非常に一般的な要件です。その中でも、画像トリミング効果は、Web ページにダイナミックさと視覚効果を追加できる非常に魅力的な効果です。この記事では、HTML、CSS、jQuery を使用して画像のトリミング効果を実現するテクニックを紹介し、具体的なコード例を示します。 1. HTML5 の Canvas タグを理解する: 画像のトリミング効果を実装する前に、まず次のことを行う必要があります。
2023-10-27
コメント 0
1003

Vue で画像のモザイク効果やぼかし効果を実現するにはどうすればよいですか?
記事の紹介:Vue で画像のモザイク効果やぼかし効果を実現するにはどうすればよいですか?モザイク効果とぼかし効果は、画像をより芸術的にし、特殊効果を持たせることができる一般的な画像処理方法です。 Vue でこれらの効果を実装するのは比較的簡単で、HTML5 のキャンバス要素といくつかのサードパーティ ライブラリを使用して実現できます。この記事では、モザイクとブラーの2つの側面から実装方法を紹介し、対応するコード例を添付します。 1. 画像のモザイク効果を実現するには、Vue プロジェクトにサードパーティ ライブラリ pixi.js をインストールして導入します: np
2023-08-26
コメント 0
1706

超豪華なHTML5/CSS3アプリケーションプラグイン20個を詳しく紹介(写真)
記事の紹介:HTML5 ベースのアプリケーションは現在非常に普及しています。今日は 20 個の非常に豪華な HTML5/CSS3 アプリケーション プラグインを紹介します。皆さんも気に入って、お友達と共有していただければ幸いです。 1. HTML5 ビデオの断片化と再編成の特殊効果、強力な視覚的インパクト HTML5 ビデオ プレーヤーは数多くありますが、この HTML5 ビデオの断片化と再編成の特殊効果は非常に刺激的で、強い視覚的インパクトを与えます。ビデオ内の任意の場所をクリックすると、HTML5 によってこれらの領域が断片に分割され、しばらくすると、これらの壊れたビデオの断片が自動的に再構築されます。非常に優れた HTML5 動画です。
2017-03-09
コメント 0
2882

Golang を使用して画像をピクセル化して拡散する方法
記事の紹介:Golang を使用して画像をピクセル化し、拡散させる方法の概要: 画像処理の分野では、ピクセル化と拡散は、画像の特殊効果を処理するためによく使用される 2 つの手法です。この記事では、Golang 言語を使用して画像のピクセル化と拡散処理を実装する方法と、対応するコード例を紹介します。ピクセル化処理: ピクセル化は、画像の詳細を低減し、ピクセル ブロックとして表現する効果で、漫画の効果を生成したり、低解像度の画像をシミュレートするために画像処理でよく使用されます。 Golang を使用してピクセル化を実装する方法は次のとおりです。
2023-08-21
コメント 0
1628

7 つの素晴らしい HTML5 パーティクル アニメーション特殊効果の詳細な紹介
記事の紹介:HTML5 の大きな利点の 1 つは、Web ページ上でパーティクル アニメーションの特殊効果をより便利かつ効率的に作成できることです。特に、Web ページ上に任意のグラフィックスやアニメーションを描画できる Canvas 機能を使用できます。この記事では、7 つの素晴らしい HTML5 パーティクル アニメーション エフェクトを紹介します。これらのパーティクル エフェクトは、誰でも学習できるソース コードをダウンロードできます。 1. HTML5 キャンバス パーティクル シミュレーション エフェクト HTML5 キャンバスを使用してシミュレートされた 30,000 個のパーティクル アニメーションです。キャンバス上でマウスを動かすと、マウスの周りのいくつかのパーティクルが動き、砂絵で遊んでいるように特定のパターンを形成します。 、 の効果...
2017-03-06
コメント 0
2993

SVG と CSS3 に基づいたかわいい漫画の動物アニメーションの特殊効果
記事の紹介:SVGフィルターとCSS3をベースにした可愛い動物アニメーションの特殊効果です。この特殊効果では、HTML タグと SVG を使用して動物の外観を作成し、CSS3 アニメーションを使用して動物のさまざまなアニメーション効果を作成します。
2017-01-19
コメント 0
1854

Canvas API の謎を解く: 単純な描画から高度な特殊効果まで
記事の紹介:CanvasAPI は HTML5 が提供する強力な描画ツールで、基本的な描画から高度な特殊効果までさまざまな機能を実装できます。この記事では、CanvasAPI の使用方法を深く理解し、具体的なコード例を示します。基本的な描画 Canvas API の最も基本的な部分は、長方形、円、直線などの単純なグラフィックを描画することです。以下は、四角形を作成して色で塗りつぶすコード例です: constcanvas=document.getElementB
2024-01-17
コメント 0
1155

コンピュータ版の漫画に特殊効果を作成する方法とその追加方法のチュートリアル。
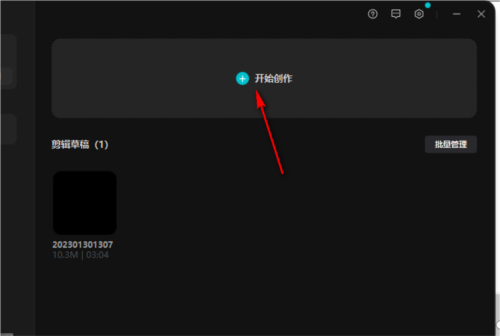
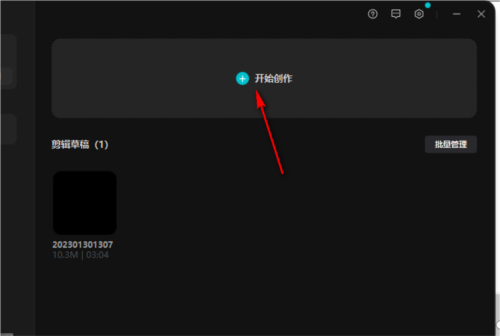
記事の紹介:パソコン版のJianyingには強力なビデオ編集機能があり、編集、速度変更、混合カットなどのさまざまな操作を簡単に実行できます。クリップにはユーザーが使用できるさまざまな特殊効果があり、人気のコミック スタイルも含まれています。多くの友人は、ビデオの一部をコミック効果に変更したいと考えていますが、その方法がわかりません。次に、コンピューター版のビデオクリップでビデオに特殊効果を追加する方法を説明します。 1. まずソフトを起動し、[作成開始]を選択して入ります 2. インターフェースに入ったら、左ウィンドウの[インポート]をクリックし、制作するビデオ素材を選択してインポートします 3. ビデオ素材をビデオにドラッグしますマウスの左ボタンで下にあるトラック上で編集を開始します 4. 上の [特殊効果] をクリックし、左側の [コミック] オプションを見つけてクリックします 5. 好みの [コミック特殊効果スタイル] を選択してクリックします
2024-02-13
コメント 0
722