合計 10000 件の関連コンテンツが見つかりました

CSS を使用してマウスホバー時にぼかし効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウス ホバー時にぼかし効果を実現するためのヒントと方法現代の Web デザインでは、動的な効果はユーザーの注意を引き、ユーザー エクスペリエンスを向上させるために重要です。マウスオーバー効果は、Web サイトをより鮮やかで目を引くものにする一般的なインタラクティブ効果の 1 つです。この記事では、CSS を使用してマウスホバー時のぼかし効果を実現する方法と、具体的なコード例を紹介します。 CSS のフィルター属性を使用してぼかし効果を設定します。CSS3 では、フィルター属性を使用してさまざまな画像効果を実現できます。
2023-10-20
コメント 0
690

JavaScript を使用して画像にマウスオーバーによる拡大効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像にマウスオーバーによる拡大効果を実装するにはどうすればよいですか?今日の Web デザインでは、ユーザー エクスペリエンスにますます注目が集まっており、多くの Web ページが写真に特殊効果を追加しています。その中で、画像のマウスオーバー拡大効果は一般的な特殊効果で、ユーザーがマウスをホバーすると画像が自動的に拡大され、ユーザーと画像の間のインタラクションが増加します。この記事では、JavaScript を使用してこの効果を実現する方法と、具体的なコード例を紹介します。アイデア分析: マウスオーバーによる画像の拡大効果を実現するには、JavaS を使用できます。
2023-10-20
コメント 0
2992

Layui を使用して画像のぼかし効果を実現する方法
記事の紹介:Layui を使用して画像ぼかし効果を実現する方法 要約: この記事では、Layui の画像処理モジュールを使用して画像ぼかし効果を実現する方法を紹介します。読者が望むぼかし効果を実現できるように、詳細なコード例を提供します。はじめに: 現代の Web デザインでは、画像のぼかし効果が徐々に一般的なデザイン効果になってきました。ぼかし効果により、写真が柔らかく見え、温かみのある印象を与えることができます。 Layui は、画像処理を含む豊富なコンポーネントと機能を提供する非常に人気のあるフロントエンド フレームワークです。
2023-10-24
コメント 0
1259

Vue で画像のモザイク効果やぼかし効果を実現するにはどうすればよいですか?
記事の紹介:Vue で画像のモザイク効果やぼかし効果を実現するにはどうすればよいですか?モザイク効果とぼかし効果は、画像をより芸術的にし、特殊効果を持たせることができる一般的な画像処理方法です。 Vue でこれらの効果を実装するのは比較的簡単で、HTML5 のキャンバス要素といくつかのサードパーティ ライブラリを使用して実現できます。この記事では、モザイクとブラーの2つの側面から実装方法を紹介し、対応するコード例を添付します。 1. 画像のモザイク効果を実現するには、Vue プロジェクトにサードパーティ ライブラリ pixi.js をインストールして導入します: np
2023-08-26
コメント 0
1727

HTML と CSS を使用して画像ホバーの詳細を作成するにはどうすればよいですか?
記事の紹介:画像のホバー効果とテキストの詳細を使用すると、Web サイトにさらなるインタラクティブ性を追加できます。少量の HTML と CSS を使用すると、ユーザーが画像の上にマウスを移動したときに、静止画像を説明文のあるエンティティに変換できます。このチュートリアルでは、最終的な効果を実現するために必要な HTML コードと CSS 装飾を含む、シンプルなアイコン ホバー効果の開発について説明します。初心者でも経験豊富な Web ページ作成者でも、この記事では Web サイトを充実させ、鮮やかな写真の浮遊効果を実現するために必要な詳細を説明します。 :hover セレクター CSS の :hover セレクターは、ユーザーが要素の上にマウスを移動したときに要素を選択し、スタイルを設定するために使用されます。 :hover セレクターは、他のセレクターと一緒に使用されます。
2023-09-07
コメント 0
1090

Photoshopで写真のコラージュ効果を作成する方法
記事の紹介:[フィルター]-[ぼかし]-[ぼかしガウス]をクリックして、写真を少しぼかします。 [四角形ツール]などの多角形ツールを使用して、写真の強調したい部分を選択します。長方形レイヤーをダブルクリックし、ポップアップしたレイヤースタイルで[塗りの不透明度]を0にし、くり抜きを[ライト]に変更し、白の[ストローク]とランダムな角度の[シャドウ]を追加した、コラージュ効果です。生成された。この長方形のレイヤーをコピーし、角度を自由に調整するだけで、写真全体のコラージュ効果が目の前に表示されます。ここで言いたいのは、最初にガウスぼかし効果を使用する必要はなく、塗りつぶしカラーを使用することもできるということです。
2024-04-18
コメント 0
526

Photoshop で雪の特殊効果を作成する方法_Photoshop で雪の特殊効果を作成する方法のチュートリアル
記事の紹介:1. Xuexiangの素材画像を開きます。 2. 新しいレイヤーを作成し、黒で塗りつぶします。 3. [フィルター]、[その他]、[ノイズの追加] を選択します。 4. [フィルター]、[その他]、[ノイズの追加] を選択します。 5. しきい値を選択し、対応するパラメータを調整します。 6. 上下のレイヤーを選択し、ctrl+e を押してレイヤーを結合し、フィルター、ぼかし、ガウスぼかしを続けます。 7. 描画モードで「スクリーン」を選択し、不透明度を下げてマスクを使用して不要な部分を消去します。 8. 雪のレンダリングが利用可能になりました。ぜひご覧ください。
2024-06-02
コメント 0
358

Photoshop で写真に照明効果を追加する方法
記事の紹介:1. Photoshop に写真をインポートした後、ショートカット キー CTLR+ALT+2 を押して、写真のハイライト領域をすばやく選択します。 2. CTRL+J を押して、選択したコンテンツを別のレイヤーにコピーします。 3. [フィルター]-[ぼかし]-[放射状ぼかし]を使用します。オプション ボックスで、ぼかし方法として [ズーム] を選択し、最高の品質を選択して、量を調整します。量が大きいほど、光の強度が高くなります。高すぎないことをお勧めします。そうしないと、画像効果に影響します。 。 4.最後の光の効果が出てきます。 5. もちろん、画像の他の部分もブラーの影響を受ける場合は、マスク ツールを使用して、光の影響を受けない領域をペイントできます。
2024-04-01
コメント 0
931

PHP および GD ライブラリを使用して画像フィルター効果を実装するためのベスト プラクティス
記事の紹介:PHP および GD ライブラリを使用して画像フィルター効果を実現するベスト プラクティスの紹介: Web 開発では、多くの場合、画像に対して特殊効果処理を実行する必要がありますが、その中でも画像フィルター効果は非常に一般的なものです。 PHP および GD ライブラリを使用して、白黒、ぼかし、モザイクなどのさまざまな画像フィルター効果を実現できます。この記事では、PHP および GD ライブラリを使用して画像フィルター効果を実現する方法と、コード例を添付します。背景知識: PHP: 開発に特に役立つ汎用スクリプト言語
2023-07-13
コメント 0
1512

PS_One フィルター効果で光効果を追加する方法を実行できます
記事の紹介:1. まず、PS に写真をインポートした後、ショートカット キー CTLR+ALT+2 を押して、写真のハイライト領域をすばやく選択します。 2. 次に、CTRL+J を押して、選択したコンテンツを別のレイヤーにコピーします。次に、[フィルター]-[ぼかし]-[放射状ぼかし]を使用します。オプション ボックスで、ぼかし方法として [ズーム] を選択し、最高の品質を選択して、量を調整します。量が大きいほど、光の強度が高くなりすぎないことをお勧めします。高すぎないようにすると、画像効果に影響します。 。 4.最後の光の効果が出てきます。 5. もちろん、画像の他の部分もブラーの影響を受ける場合は、マスク ツールを使用して、光の影響を受けない領域をペイントできます。
2024-06-08
コメント 0
484

CSS フィルターの機能
記事の紹介:CSS フィルターを使用すると、画像やその他のグラフィックを使用せずに、Web ページのテキスト、画像、その他の要素に特殊効果を追加できます。複数のブラウザー用の Web サイトを開発している場合、CSS フィルターの使用はメリットがない可能性があるため、お勧めできません。一部の CSS フィルターには、モーション ブラー、クロマ フィルター、反転効果などが含まれます。
2023-09-19
コメント 0
1380

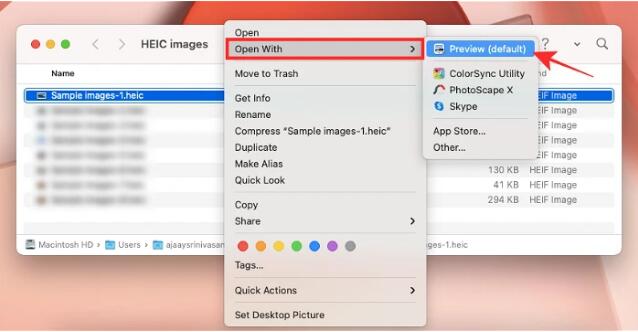
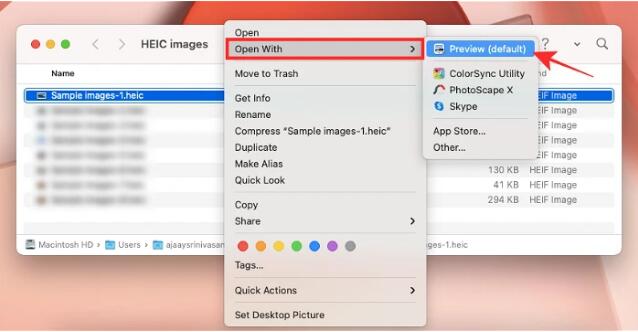
Mac で HEIC 写真を JPG に変換する 3 つの方法
記事の紹介:デフォルトでは、iPhone はカメラから HEIC 形式で写真を取得します。 HEIC は High Efficiency Image Container の略で、PNG や JPG ファイルよりも多くのピクセル データを保持できるため、他の形式に比べて iPhone ストレージ上の占有スペースが大幅に少なくなります。これらのファイルは iPhone で最もよく機能しますが、Apple 以外のデバイスと共有すると画像がぼやけたり粗くなったりすることが多いため、インターネットではあまり受け入れられていません。 HEIC 画像が他のデバイスと互換性があることを確認するには、画像を JPG 形式に変換する必要がある場合があります。この記事では、MacでHEIC画像をJPGに変換する方法を紹介します。 MacでHEIC写真をJPGに変換する方法【3つの方法】
2024-03-15
コメント 0
1244

Douyin で髪を開いたり、衣装を変更したりする方法に関する詳細なチュートリアル
記事の紹介:1. まずDouyinを開いてカメラモードに入り、最初にDouyinを開きます。 2. 次に、上記のBGMである良い音楽を選択します。 3. 次に、速度を切り替えてカウントダウン撮影に入り、7.4秒で一時停止し、撮影を開始します。極スローモード 4. 撮影中の着替えに満足したら、撮影ページに戻り、極スローモードに切り替えると、カウントダウンが始まり撮影が始まります 5. 開始後、髪を直接振り上げてから、接続部分にフラッシュ ホワイト エフェクトを追加し、クリアにブラーを追加します。 6. 最後に、最終的なエフェクトを見てみましょう。特殊効果のカットアウトには美しいレンダリングがあります。髪を反転したり衣装を変更したりするための簡単なチュートリアルです。あまり詳しくない友達でも簡単に操作できます。
2024-04-18
コメント 0
573

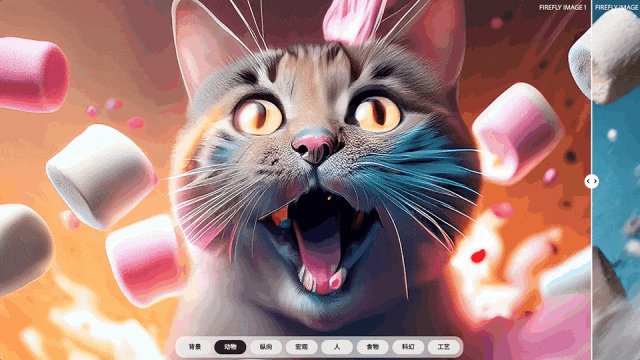
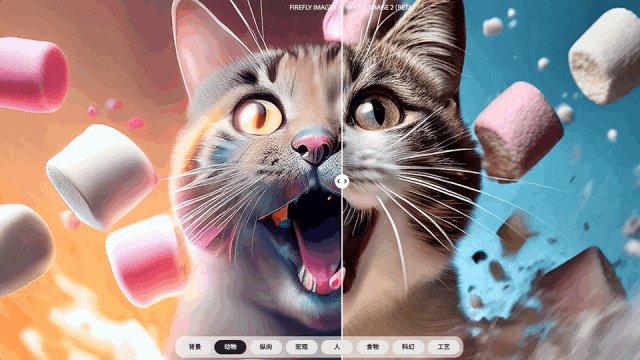
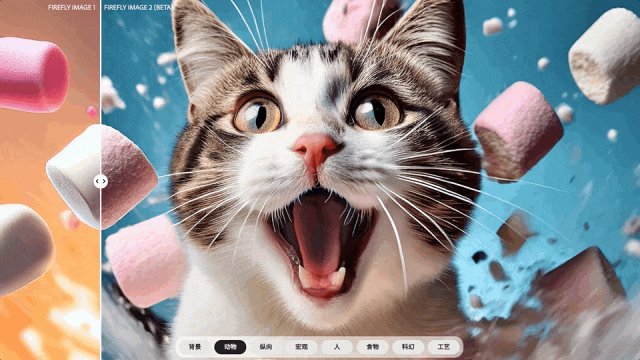
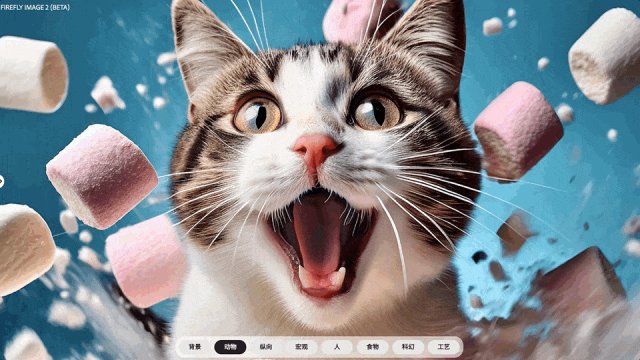
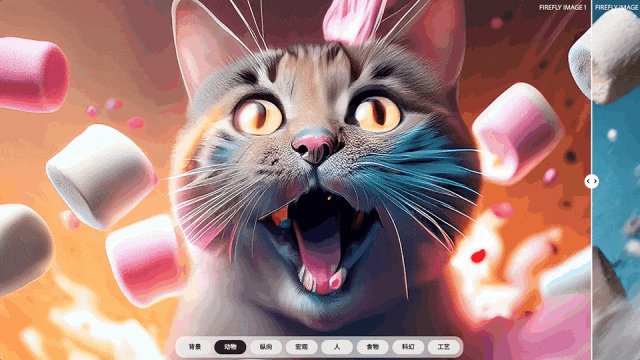
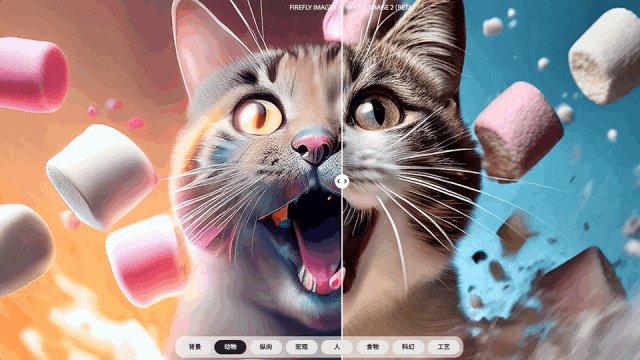
Adobeの新バージョンAIペイント爆発、2K解像度でオンラインプレイ可能、ネチズン:効果はDALL・E 3より強い
記事の紹介:Firefly のグラフィック ツールの新バージョンは、Adobe Spring Festival Gala を直接爆発させます。 Adobe の年次 MAX カンファレンスでは、多数のエキサイティングな新機能が発表されました。最も目を引くのは「Vincent Picture 2.0」です。FireflyImage2 は、より良い画質を生成するだけでなく、デフォルトの生成解像度を 2048×2048 に高めます。猫の毛の一本一本まで鮮明に見ることができます。多数の新機能が追加されています。これには、同様のスタイルを模倣し、被写界深度やモーション ブラー効果などのさまざまな設定調整を生成できる「Picture to Make Picture」機能が含まれます。最も重要なのは、DALL・E3 と同様に、どちらも初心者に優しいことです。 : 「書くのに行き詰まっています」というプロンプトが表示された場合、Adobe Firefly は直接提案を与えることもできます。画像はすでに存在します
2023-10-11
コメント 0
1425

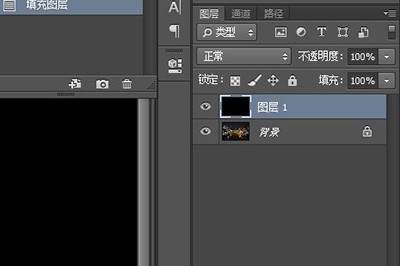
Photoshop を使用して夜空に星を追加する詳細な手順
記事の紹介:1. 写真を Photoshop にインポートし、新しいレイヤー 1 を作成し、ALT+DEL を押して素早く黒で塗りつぶします。 2.レイヤー1に[フィルター]-[ノイズ]-[ノイズを追加]を追加し、量を調整してオリジナルの星空マップを作成します。 3. 再度[フィルター]-[ぼかし]-[ガウスぼかし]を追加します。半径は10ピクセルを超えないようにしてください。 4. レイヤーの下にある[塗りつぶしまたは調整レイヤーの新規作成]-[レベル]をクリックし、黒、灰色、白の矢印を近づけて、黒い画面に星の点の効果が現れるまで左側を変調します。 5. 調整後、レイヤー1の描画モードを[スクリーン]に変更します。夜空に星が現れました。 6.最後にレイヤー1にマスクを作成し、星空以外の部分をブラシツールで塗ります。
2024-04-01
コメント 0
865

CorelDRAW でマルチプライヤー エフェクトを作成する方法 CorelDRAW でマルチプライヤー エフェクトを作成する方法
記事の紹介:ポスター画像をデザインする過程では、画像のブレンド モードを使用して特殊効果を作成することがよくあります。その中でも、乗算は画像の色を暗くすることができ、任意の色と白を乗算した結果は黒のままですが、このモードを他のモードで実行すると、黒のままになります。色は、暗い部屋でその色を使用した照明の効果を生み出します。 CorelDRAWにはそのような機能はありますか?見てみましょう!具体的な操作は次のとおりです。 1. まず、CorelDRAW ソフトウェアを開き、長方形ツールを使用してベースと同じサイズの長方形を描画し、色で塗りつぶします。 2. 画像をインポートし、デザインのニーズに合わせてサイズを変更します。 3. [
2024-05-01
コメント 0
644

Tailwind CSS を使用してカード コンポーネントを構築するにはどうすればよいですか?
記事の紹介:TailwindCSS のカード コンポーネントは Web デザインにおける重要な概念であり、特に電子商取引 Web サイトやブログ Web サイトなどに適しています。 TailwindCSS は魅力的な Web サイトを構築することで知られています。この記事では、TailwindCSS を使用してカード コンポーネントを構築する方法を説明します。 TailwindCSS で単一のカード コンポーネントを追加する方法 TailwindCSS は、カード コンポーネントを追加する非常に便利な方法を提供します。カード コンポーネントには、ビデオ、オーディオ、画像などの他のサブコンポーネントを含めることもできます。さらに、利用可能なプロパティを使用して全体のデザインを簡単にカスタマイズできます。 TailwindCSS を使用して、カード コンポーネントにアニメーションやホバー効果を追加することもできます。 Example の中国語訳は次のとおりです。
2023-08-20
コメント 0
1215

PS で夜空に星を追加する方法_いくつかの星を与えるためのいくつかの手順
記事の紹介:1. まず写真を PS にインポートし、新しいレイヤーを作成します。 1. ALT+DEL を押して素早く黒で塗りつぶします。 2.レイヤー1に[フィルター]-[ノイズ]-[ノイズを追加]を追加し、量を調整してオリジナルの星空マップを作成します。 3.再度[フィルター]-[ぼかし]-[ガウスぼかし]を追加します。半径は10ピクセルを超えないようにすることをお勧めします。 4.レイヤーの下の[新しい塗りつぶしまたは調整レイヤーを作成]-[レベル]をクリックして変更します。黒からグレー、白へと矢印が近づき、黒い画面が星空のように見えるまで左側を変化させます。 5.調整後、レイヤー1の描画モードを[スクリーン]に変更します。夜空に星が現れました。 6. 最後にレイヤー1にマスクを作成し、星空以外の部分をブラシツールで塗ります。
2024-06-10
コメント 0
1107

Windows フォト アプリのアップグレード: 背景ぼかしとスマート検索ハイライト
記事の紹介:Microsoft は、最新の Windows Insider プロジェクトに Canary チャネルと Dev チャネルのメンバーを招待しており、そこでは新しい Windows フォト アプリを含むさまざまな新機能や改善点をテストする機会が得られます。この新しいバージョンでは、より強力な編集ツールと検索機能が追加され、ユーザーに優れた写真管理エクスペリエンスを提供します。新しい Windows フォト アプリケーションには、背景ぼかし機能が導入されており、ユーザーは編集モードで「背景ぼかし」オプションを有効にできます。この機能は、写真内の被写体をインテリジェントに計算し、背景をぼかして被写体を強調し、写真をより魅力的にすることができます。ユーザーは、個人の好みに応じてぼかしの程度をカスタマイズしたり、ブラシ ツールを使用して特定の領域を変更して、より詳細な編集効果を実現したりすることもできます。
2023-09-19
コメント 0
788