合計 10000 件の関連コンテンツが見つかりました

pscs6で写真をトリミングする方法
記事の紹介:pscs6 で画像をトリミングする方法: まず画像を開いて ps にインポートし、次にトリミング ツールを見つけて選択し、エッジをドラッグしてトリミング範囲を決定します。
2019-08-12
コメント 0
6036

PSで写真を自由にトリミングする方法
記事の紹介:PS で写真を自由にトリミングする方法: まず PS を開き、なげなわツールまたはペン ツールを使用して選択範囲を自由に作成し、マウスで [移動ツール] をクリックし、選択範囲をドラッグするだけで選択した画像をトリミングできます。
2019-08-13
コメント 0
62113

PSの不要な部分をトリミングする方法
記事の紹介:方法: まず PS を開いて画像をインポートし、左側のツールバーの [トリミング ツール] をクリックすると、画像の周囲に黒いボックスが表示され、黒いボックスの境界線をドラッグして選択範囲を選択します。保存したいコンテンツを選択し、「Enter」をクリックして、最後にトリミングされた画像を保存します。
2021-04-22
コメント 0
26479

プレミアで画面を自由にトリミングする方法
記事の紹介:Premiereで画面を自由にトリミングする方法:まず、「プロジェクト」パネルの空白部分でマウスを右クリックし、「インポート」を選択し、「新規プロジェクト」→「調整レイヤー」を選択し、調整レイヤーをドラッグ&ドロップします。 v2 トラックを上のビデオ素材に配置し、最後にエフェクト コントロール パネルで [クロップ] を見つけます。
2021-01-05
コメント 0
41797

Camtasia Studio でマテリアルにトランジション効果を挿入する詳細な手順
記事の紹介:1. 準備する材料は 1 つだけです。 2. 左側の「変換」をクリックし、「変換エフェクト」の中から特殊効果を見つけて、タイムラインに直接ドラッグします。 3. 単一素材の場合、この変換効果は素材の先頭と最後にのみ適用されます。写真の緑色の部分が特殊効果です。 4. 空白スペースに素材を枠で囲むと、選択した素材が強調表示されます。 5. タイムラインの上にある切り抜きボタンをクリックすると、素材が 2 つに分割されます。 6. 画像のパッチング効果のあるパターンが表示され、カットが成功していることがわかります。 7. 最後に、特殊効果をトリミングされた領域にドラッグします。画像内のハイライトされた領域が特殊効果です。
2024-06-07
コメント 0
1056

ディスプレイサイズに関するおすすめ記事10選
記事の紹介:最近、Webサイトの画像トリミングエフェクトをたくさん閲覧しましたが、ほとんどの方法は次の図に示すとおりです(スクリプトホームから画像を拝借) トリミングボックスのサイズを変更して適切な位置を選択します。ただし、この記事では別の切り抜き方法を紹介します。切り抜きボックスは開発者によって決定され、画像のサイズは画像の拡大縮小とドラッグによって選択され、画像の縦横比は常に維持されます。プロセスは上の右の図に示されています。このアプローチには主に次の利点があります。クロップ フレームの幅と高さが実際のアスペクト比と一致し、画像の表示サイズを制限することなく画像の変形の問題を防ぎ、画像の元の比率を確保し、画像を通過します。
2017-06-14
コメント 0
1412

写真に関するおすすめ記事10選
記事の紹介:最近、Webサイトの画像トリミングエフェクトをたくさん閲覧しましたが、ほとんどの方法は次の図に示すとおりです(スクリプトホームから画像を拝借) トリミングボックスのサイズを変更して適切な位置を選択します。ただし、この記事では別の切り抜き方法を紹介します。切り抜きボックスは開発者によって決定され、画像のサイズは画像の拡大縮小とドラッグによって選択され、画像の縦横比は常に維持されます。プロセスは上の右の図に示されています。このアプローチには主に次の利点があります。クロップ フレームの幅と高さが実際のアスペクト比と一致し、画像の表示サイズを制限することなく画像の変形の問題を防ぎ、画像の元の比率を確保し、画像を通過します。
2017-06-15
コメント 0
1440

JavaScript を使用して画像を上下にドラッグする効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript はどのようにして画像を上下にドラッグする効果を実現するのでしょうか?インターネットの発展により、写真は私たちの生活や仕事において重要な役割を果たしています。ユーザーエクスペリエンスを向上させるために、多くの場合、写真に特殊効果やインタラクティブ効果を追加する必要があります。その中でも、画像を上下にドラッグして切り替えるエフェクトは非常に一般的でシンプルで実用的なエフェクトです。この記事では、JavaScript を使用してこの効果を実現する方法を紹介し、具体的なコード例を示します。まず、画像を表示し、ドラッグを実装するための HTML ファイルを作成する必要があります。
2023-10-18
コメント 0
1492

変形せずにJavaScript画像をトリミングするためのサンプルコード共有(写真)
記事の紹介:最近、Webサイトの画像トリミングエフェクトをたくさん閲覧しましたが、そのほとんどの方法は次の図に示すとおりです(スクリプトホームから画像を借用)。トリミングボックスのサイズを変更して適切な位置を選択します。 ただし、この記事では別の切り抜き方法を紹介します。切り抜きボックスは開発者によって決定され、画像のサイズは画像の拡大縮小とドラッグによって選択され、画像の縦横比は常に維持されます。プロセスは上の右の図に示されています。 このアプローチには主に次の利点があります。 クロップ フレームの幅と高さが実際のアスペクト比と一致するため、画像の表示サイズが制限されず、元の画像の比率が保証されます。拡大縮小することで画像が得られます。
2017-03-13
コメント 0
1797

カメラ 360 で写真を分割する方法 カメラ 360 で写真をトリミングする方法
記事の紹介:携帯電話にインストールされている「Camera 360」アプリツールソフトウェアを開きます。アプリソフトウェア操作のメインインターフェイスに入り、「写真編集」メニューを選択します。携帯電話から写真素材を選択してインポートします。その後、「編集」→「切り抜き」メニューをクリックして選択します。トリミングする必要がある画像の領域で、長方形の領域をドラッグします。操作完了後、「確認する」ボタンをクリックして適用してください。最後に、右上隅にある「保存」ボタンを選択して、切り取った画像を携帯電話に保存します。
2024-06-28
コメント 0
301

視覚的な差分効果を備えたjQueryレスポンシブカルーセル効果
記事の紹介:これは、視覚効果を備えた jQuery 応答型カルーセル効果です。このjqueryカルーセル画像の特徴は、マウスドラッグで切り替えられることと、各画像にかっこいい透明文字が入っていることです。カルーセル画像は、スライド時に視覚的な差分効果をもたらします。
2017-01-19
コメント 0
1505

PS を使用して 2 インチの写真を作成する方法
記事の紹介:PS を使用して 2 インチの写真を作成する方法 1. 2 インチの写真のサイズ: 幅 3.5 cm、高さ 5.3 cm。 2.Photoshopで開くにはポートレートが必要ですが、サイズが規定を満たしていないため、トリミングツールを使用してトリミングしてください。ツールボックスでトリミング ツールを見つけるか、C キーを押して、プロパティ バーで設定を微調整します。2 インチの写真のサイズに従って、幅を 3.5 cm、高さを 5.3 cm に設定します。 、一般的な印刷結果を得るには、印刷解像度を 300 に設定します。 3. 次に、切り抜きツールを使用して画像内の構成をドラッグし、表示する必要がある部分を保持します。トリミングされた画像サイズが 2 インチ写真のサイズであるかどうかを確認するには、画像メニューの「画像サイズ」コマンドをクリックします。 「原稿サイズ」では、
2024-01-17
コメント 0
8313

Camtasia Studio を使用してマテリアルにスポットライト効果を追加する方法のチュートリアル
記事の紹介:1. 左側のメモをクリックし、[ぼかしとハイライト] を見つけて、2 番目の特殊効果スポットライトを選択します。 2. 画面の中央に直接ドラッグすると、スポットライト効果が鳥の頭を照らします。 3. 同じ方法で、画面の左下隅も光らせます。 4. 最初のスポットライト効果の処理後、鳥の頭も暗くなっていることがわかりました。この結果は望ましくありません。 5. 2 番目のスポットライト効果を選択し、削除キーを直接押して削除します。 6. スクリーンショット ソフトウェアまたは Ctrl+F を使用して、このフレームのアニメーションをエクスポートし、素材ボックスに追加します。 7. このスクリーンショットをビデオの中央のプレビュー ウィンドウに追加し、頭の上にある切り抜きツールをクリックします。 8. 図のように、ハイライトする必要がある部分を切り取って保持します。適切な位置に配置するか、元の位置を 2 か所カバーして、同時に効果をハイライトすることができます。
2024-06-03
コメント 0
670

WPS デモでビデオを編集する方法_WPS デモビデオ編集チュートリアル
記事の紹介:まず [Insert-Video] をクリックして PPT にビデオを挿入します。 Shift キーを押したままビデオのアスペクト比を維持し、ドラッグしてサイズと位置を適切なサイズに調整します。次に、[ビデオツール]の[ビデオのクロップ]をクリックしてビデオを編集します。動画再生中に[ビデオカバー]-[ビデオ現在の画面]をクリックすると、ビデオ内の特定の画面をカバーに設定できます。スライド右下のプラス記号をクリックし、[ケース]-[特殊効果]-[ビデオレイアウト]に無料ビデオページテンプレートを挿入することもできます。ビデオを挿入し、Shift キーを押したままビデオのアスペクト比を維持し、ドラッグしてサイズと位置を調整します。その後、ビデオ ツールで関連するビデオ編集操作を実行すると、美しい 1 ページの PPT が完成します。
2024-04-24
コメント 0
1117

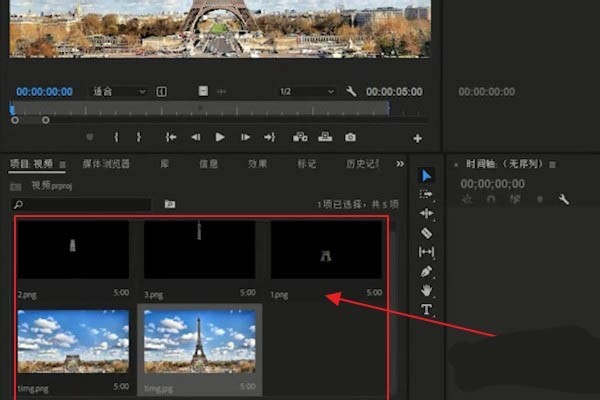
Premiere で建物の成長のアニメーション効果を作成する方法
記事の紹介:1. まず、PS を使用して建物の写真素材をいくつかのセグメントにカットします。 2. 次に、建物の順序に従って、マテリアルを編集エリアに順番にドラッグします。 3. [エフェクト]の[トランスフォーム]機能を選択して、V2トラックに写真素材を追加します。 4. [エフェクトコントロール]の[位置]を見つけてキーフレームを追加し、位置座標を少し低く調整します。 5. 次に、ビデオの数フレームを移動し、設定したパラメータをリセットします。 6. このように、建物の成長プロセスはキーフレーム技術によって実現されます。
2024-06-13
コメント 0
325

ポラロイドでビデオを切り取る特殊効果を作成する方法_ポラロイドでビデオを切り取るための特殊効果を作成するチュートリアル
記事の紹介:まず、Cutout APPを開き、「作成開始」ボタンをクリックします。下の図に示すように、素材ライブラリ ボタンをクリックし、検索バーに「風景」という単語を入力してビデオ素材を選択し、下部の追加ボタンをクリックします。下の図に示すように、ビデオ素材を選択し、下部にある編集ボタンをクリックして、「クロップ」を選択し、次に「9:16」を選択します。下の図に示すように、タイムラインを分割したい位置までドラッグし、下部にある分割ボタンをクリックします。分割された素材の前半を選択し、下部のアニメーションボタンをクリックして、結合アニメーションの回転と着地を選択し、下の図のようにエフェクトの適用時間を最大まで延長します。分割素材の後半を選択し、下部の入口アニメーションボタンをクリックして、下図のように下投げエフェクトを選択します。上のレイヤーに戻り、下部の特殊効果ボタンをクリックし、画面効果でシャープ化効果を選択し、特殊効果の持続時間を分割と比較します。
2024-04-28
コメント 0
462

ツール一覧:PSの各ツールの名前と機能を紹介します。
記事の紹介:psの各ツールの名前と使い方. 移動ツールはPHOTOSHOPのレイヤーを移動することができます。長方形選択ツールは、画像の長方形の選択範囲を選択するツールで、通常はルール選択に使用されます。単一列選択ツールは、画像の垂直方向のピクセルの列を選択でき、通常はより微妙な選択に使用されます。トリミングツールでは画像をトリミングできます。フロント カットを選択すると、通常 8 つのノード ボックスが表示されます。ユーザーはマウスを使用してノードを拡大および縮小したり、マウスを使用してボックスの外側で選択ボックスを回転したりできます。ユーザーが選択ボックスをダブルクリックするか Enter キーを押すと、トリミング操作が完了します。なげなわツールを使用すると、マウスを押したままドラッグすることで不規則な範囲を選択でき、精度の低い領域をすばやく選択する場合に特に便利です。多くの
2024-01-22
コメント 0
1902

CorelDRAW グラデーションにノードを追加する方法 追加方法の説明
記事の紹介:CorelDRAW は強力なので、画像を作成するときに、グラデーション塗りつぶしツールを使用してグラデーション効果を実現することがあります。その中でも、ノードを追加することで画像に非常に多くのグラデーション効果を追加できます。これは、虹のような色の効果を作成する場合に特に適しています。多くの初心者は追加方法がわからないので、次に説明します。具体的な操作は以下の通りです。 まず、ソフトウェアを起動し、グラデーションラインを作成します。次に、左側のツールバーで「インタラクティブ塗りつぶし」に切り替え、上のツールバーで「グラデーション塗りつぶし」を選択します。 2. グラデーションラインをダブルクリックして、ダブルクリックした位置にノードを追加します ノードをクリックして色を設定します 3. 右側のカラーパレットの色をグラデーションに[ドラッグ]する方法もありますカラーブロックの追加が完了すると、グラデーションラインが表示されます。
2024-02-14
コメント 0
738