合計 10000 件の関連コンテンツが見つかりました

HTML5フォーム:入力タイプ(パート1) - SitePoint
記事の紹介:HTML5フォーム入力タイプとベストプラクティスの詳細な説明
コアポイント
HTML5フォームは、電子メール、検索、日付、時刻、数字、範囲、色などの新しい入力タイプを導入します。これらのタイプは、データ型とより一致するユーザーインターフェイス要素とネイティブデータ検証関数を提供します。古いブラウザでさえ、これらの新しい入力タイプは、デフォルトで標準のテキストフィールドとして表示されることを除いて、適切に機能します。
検索入力タイプ(type = "検索")は、検索フィールドを提供し、ユーザーに直感的な検索サイトプロンプトを提供します。通常、組み込みのクリアボタンが付属しており、ブラウザまたはオペレーティングシステムに合わせてスタイルを整えることができます
2025-02-18
コメント 0
506

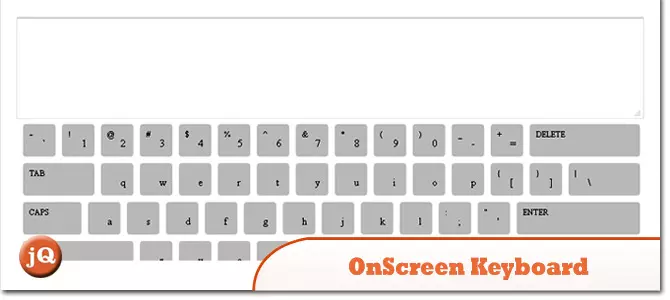
画面上の2 HTML5キーボードデモ(タッチサポート)
記事の紹介:この記事では、HTML5キャンバスベースの画面上のキーボードと、その実装に関するよくある質問に答えます。 さまざまなアプローチを紹介するいくつかの例が提供されています。
例1:マルチタッチキーボード
この例では、HTML5 CAを使用しています
2025-02-23
コメント 0
421

Alvaro Montoro プレゼンツ: フラグを楽しむ… CSS を使用
記事の紹介:この記事では、それぞれに 1 つの HTML 要素を使用してさまざまなフラグを作成することで、CSS グラデーションを確認します。体験の一環として、::before と ::after の擬似要素、およびクリップパス プロパティも確認します。
コーディングしていきます
2024-11-25
コメント 0
380

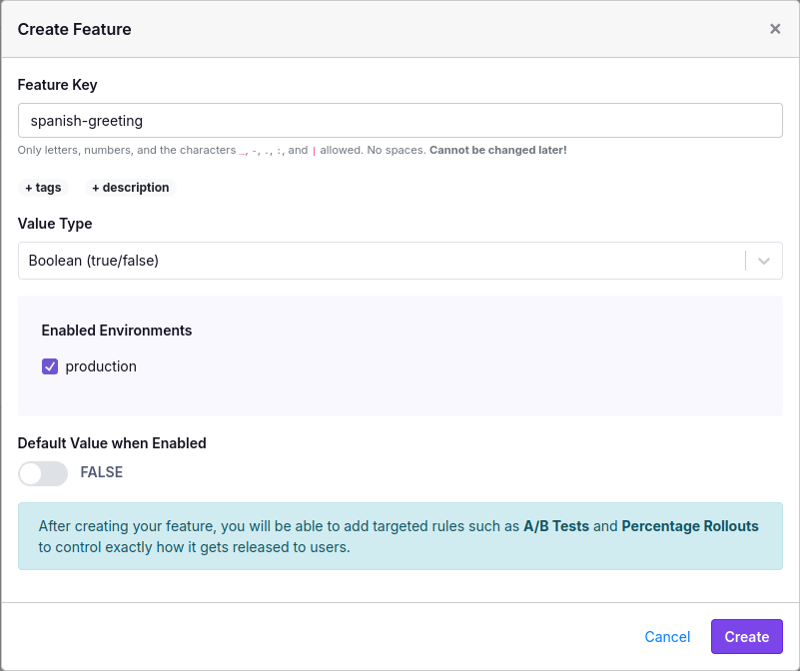
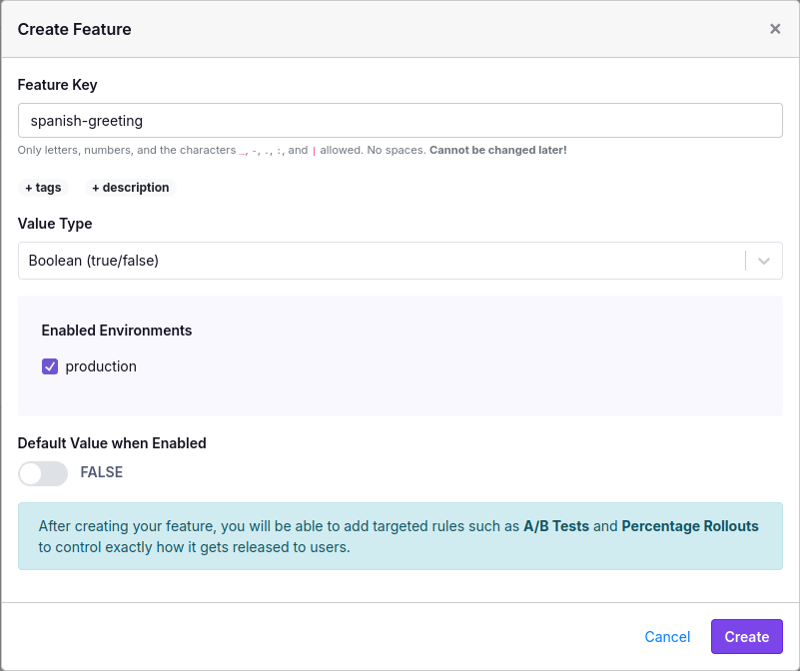
Express.js と GrowthBook を使用した機能フラグ
記事の紹介:このガイドでは、GrowthBook 機能フラグを Express.js アプリケーションに追加する方法について説明します。最初から開始することを前提としているため、Express.js アプリケーションがすでにある場合は、手順 2 に進んでください。
1. Express.js アプリを作成する
モミ
2024-12-12
コメント 0
871

HTML での独自のネイティブ アコーディオン。
記事の紹介:?索引はじめに HTML5 のアコーディオンHTML5 の専用アコーディオンと使用できる?参考資料結論1.はじめに私は個人的に、HTML はインターネット全体で最も重要なマークアップ言語であると考えています。Web ページを開いたとき、誰でもその構造が同じであることを確信できます。
2025-01-11
コメント 0
477

5 年でフロントエンド開発者になるために何を学ぶべきか
記事の紹介:2025 年のフロントエンド開発者としての学習の指針となるロードマップは次のとおりです。基礎的なスキル、最新のツール、新たなトレンドのバランスが取れています。
1. コア基盤
HTML と CSS:
セマンティック HTML5
高度な CSS (フレックスボックス、グリッド、
2025-01-04
コメント 0
691

HTML5 Webストレージ
記事の紹介:特定のテクノクラートがネイティブアプリケーションを好む理由の1つは、クライアントにデータをローカルに保存する機能です。 HTML5は、Webアプリケーションがブラウザにデータを保存できるようにすることでブレークスルーを行いました。
クッキーは保管できますが
2025-02-23
コメント 0
399