合計 10000 件の関連コンテンツが見つかりました

フロントエンドはWebフロントエンドを学んだほうがいいでしょうか?
記事の紹介:今日のデジタル時代において、Web フロントエンドはますます人気のあるキャリア分野になっています。 Web フロントエンドは Web サイトの開発とデザインの重要な部分であり、その役割は、Web サイトを美しく使いやすいものにするだけでなく、ユーザー エクスペリエンスと検索エンジンのランキングを向上させることでもあります。では、初心者として、フロントエンドは実行可能でしょうか?学ぶ価値はありますか?まず、フロントエンドとは何かを理解する必要があります。 Web フロントエンドは、HTML、CSS、および JavaScript 言語を使用して、Web サイトがさまざまな画面サイズやブラウザーに適応し、応答性を提供できるようにする開発テクノロジーです。
2023-04-19
コメント 0
391

技術的なポイントに関するおすすめ記事10選
記事の紹介:このトレンドに応えるために、この記事では、フロントエンド技術を含むライブビデオブロードキャストの基本的なプロセスと主な技術ポイントを紹介します。 1 H5 はライブビデオブロードキャストを行うことができますか?もちろん、H5 は長年にわたって人気があり、テクノロジーのあらゆる側面をカバーしています。ビデオ録画には、Web ブラウザーでリアルタイムの音声会話やビデオ会話をサポートするテクノロジーである強力な webRTC (Web Real-Time Communication) を使用できます。欠点は、PC Chrome とモバイルでのみサポートされていることです。サポートは理想的ではありません。のために...
2017-06-15
コメント 0
1755

React Mobile Adaptation Guide: さまざまな画面上のフロントエンド アプリケーションの表示効果を最適化する方法
記事の紹介:React Mobile Adaptation Guide: さまざまな画面でフロントエンド アプリケーションの表示効果を最適化する方法 近年、モバイル インターネットの急速な発展に伴い、携帯電話を使用して Web サイトを閲覧したり、さまざまなアプリケーションを使用したりするユーザーが増えています。 。ただし、携帯電話の画面のサイズと解像度は大きく異なるため、フロントエンド開発に一定の課題が生じます。 Web サイトやアプリケーションがさまざまな画面上で適切な表示効果を発揮するには、モバイル端末に適応し、それに応じてフロントエンド コードを最適化する必要があります。レスポンシブ レイアウトの使用 レスポンシブ レイアウトは、
2023-09-29
コメント 0
1715

重要性と利点: レスポンシブ デザインの価値
記事の紹介:レスポンシブ レイアウトの重要性と利点 モバイル デバイスの普及とインターネットの急速な発展に伴い、スマートフォンやタブレットなどのモバイル デバイスを使用して Web サイトにアクセスするユーザーがますます増えています。したがって、さまざまな画面サイズに適応する Web サイトを開発することが重要になります。このような状況の中で、レスポンシブ レイアウトが登場しました。レスポンシブ レイアウトは、ユーザーのデバイスの画面サイズと解像度に自動的に調整して適応する Web デザインおよび開発テクノロジです。 HTML、CSS、JavaScript などのフロントエンド開発テクノロジーを使用しており、
2024-02-24
コメント 0
1346

ゲームフロントエンドとWebフロントエンドの違い
記事の紹介:コンピューターとインターネットの継続的な発展に伴い、ソフトウェア開発業界もブームを迎えました。その中でも、ゲーム フロントエンドと Web フロントエンドの 2 つは比較的人気のある分野です。ただし、どちらもフロントエンド開発の分野に属していますが、それでも両者の間には大きな違いがあります。この記事では、テクノロジー、開発プロセス、責任の観点から、ゲーム フロントエンドと Web フロントエンドを比較分析します。 1. 技術的な違い 1.1 レンダリング方式の違い ゲームフロントエンドではゲーム画面をリアルタイムにレンダリングする必要があり、画面の滑らかさが要求されるため、より高いフレームレートとレンダリング速度が必要となります。ゲームフロントエンド
2023-05-25
コメント 0
1008

Vue開発における画像アップロードの圧縮問題を解決する方法
記事の紹介:フロントエンド テクノロジーの発展に伴い、開発に Vue.js を使用する Web サイトやアプリケーションがますます増えています。 Vue の開発では、画像のアップロードに関する機能が必須となることがよくあります。ただし、画像ファイルは通常大きいため、アップロード速度が遅くなります。そのため、ユーザー エクスペリエンスを向上させるには、画像アップロードの圧縮が必要です。 1. 画像アップロードの圧縮が必要な理由 まず、なぜ画像をアップロードして圧縮する必要があるのかを理解しましょう。フロントエンド開発では、ユーザーは通常、画像ファイルをバイナリ データ ストリームに変換して画像をアップロードします。
2023-06-29
コメント 0
3809

HTML 値転送のコードが文字化けする
記事の紹介:インターネットの発展に伴い、ユーザーの機能やインタラクションを実現するためにフロントエンド テクノロジーを使用する必要がある Web サイトがますます増えています。 HTML は基本的なマークアップ言語であり、フロントエンド テクノロジの基礎です。 HTML 値の転送の文字化けの問題は、常に開発者が直面する大きな問題です。この記事では、フロントエンド開発者にヘルプとガイダンスを提供することを目的として、文字化けした HTML 値の送信の問題とその解決策について説明します。 1. HTML 値受け渡しの原則 フロントエンド開発では、異なるページ間でデータを受け渡す必要があるため、通常は URL パラメーター受け渡しが使用されます。 HTML では、URL を指定することでこれを行うことができます。
2023-05-15
コメント 0
899

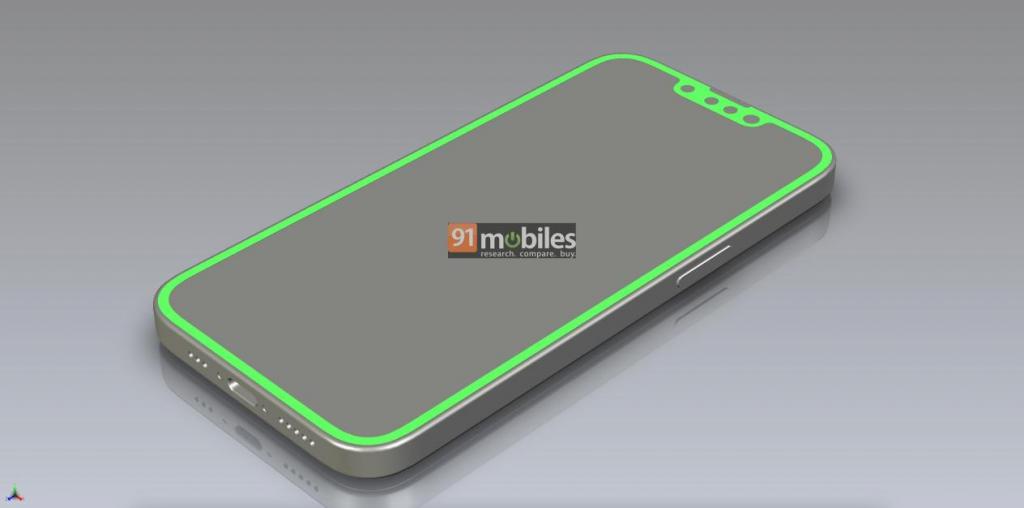
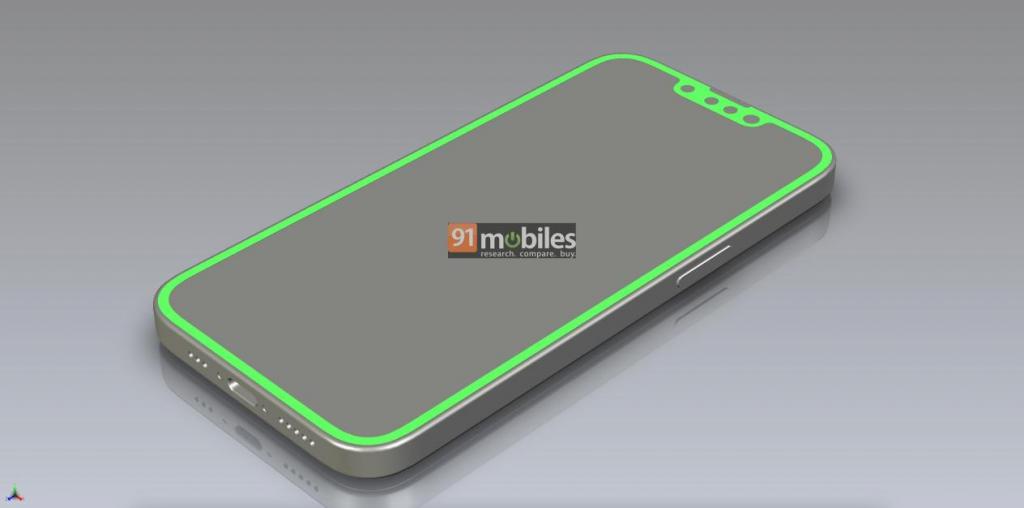
iPhone SE 4のレンダリングが公開、劉海平氏が初上陸!直角の枠線はiPhone14に似ています
記事の紹介:3 月 4 日のニュースによると、最近のテクノロジー Web サイト 91mobiles が iPhone SE4 の CAD レンダリングを公開し、新しいマシンのデザインが明らかになりました。ニュースで「業界関係者」が明らかにした情報によると、このデバイスのデザインはiPhone 14に似ており、同様のフレームと6.1インチのディスプレイを示しています。これは、前世代製品の 4.7 インチ画面と比較して、画面サイズが大幅に向上したことを示しています。 91mobiles91mobilesのCADレンダリングによると、iPhone SE4はSEシリーズで初めてフルスクリーンデザインを採用し、iPhone 14と同様の直角フレームデザインを採用することが分かりました。 6.1 インチのディスプレイには、F を収容するためのノッチが含まれます。
2024-03-06
コメント 0
501

jquery経由で画像パスを変更する
記事の紹介:Web サイトの継続的な開発に伴い、動的な効果に対する需要もますます高まっており、高速、シンプル、便利な JavaScript ライブラリである jQuery は、フロントエンド ページの開発プロセスを大幅に簡素化します。この記事では、jQuery を使用して画像のパスを変更する効果を実現する方法を紹介します。 1. 要件分析 異なるスキンまたはテーマの複数のセットが必要な場合、スキンを変更するたびにすべてのイメージのパスを手動で変更しなければならないとしたら、間違いなく非常に面倒な問題になります。したがって、画像のパスを変更するためのより便利な方法が必要です。 2. スキーム設計1
2023-05-14
コメント 0
1653

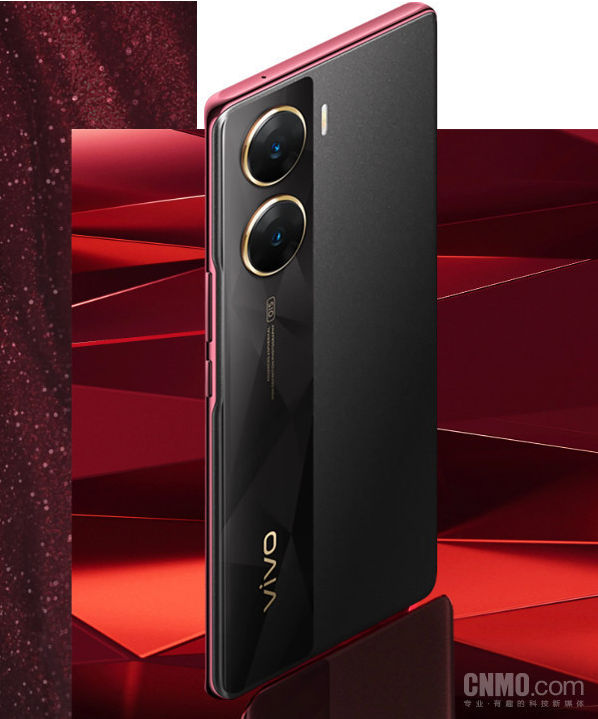
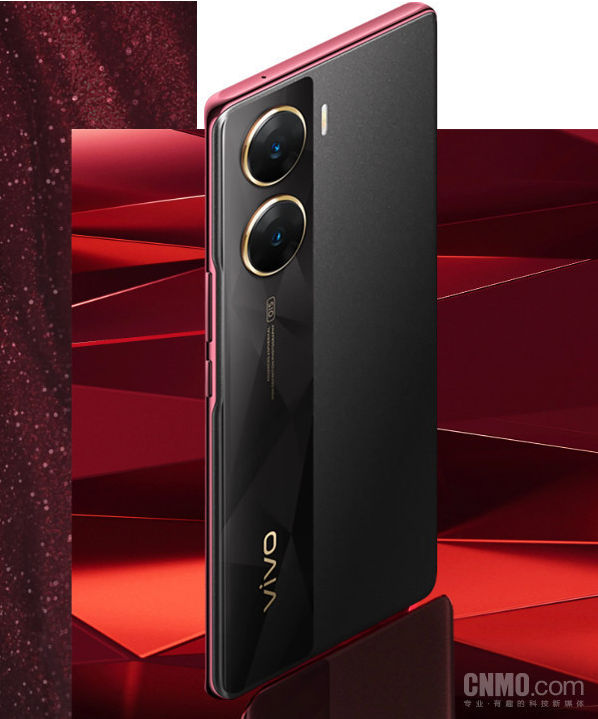
vivo V29e: 120Hz のリフレッシュ レートを備えた薄型、軽量、ポータブルなデザイン、8 月 28 日に正式発売
記事の紹介:8月22日のニュースによると、最新の報道によると、vivoは最近インド市場でスマートフォンの新たな波を投入したとのこと。 vivo V29e スマートフォンは 8 月 28 日に正式に発売されます。このニュースは、vivo India の公式 Web サイトの V29e ページおよびソーシャル メディア プラットフォームで確認されました。公式はvivoV29eの具体的な構成情報を明らかにしていないが、最近海外メディアが携帯電話の詳細な仕様を暴露した。 vivoV29eには、画面対本体比が最大93.3%の6.78インチFHD+AMOLEDディスプレイが搭載されることがわかっています。このディスプレイは、最大 120Hz のリフレッシュ レートと 360Hz の PWM 調光テクノロジーをサポートしており、ピーク輝度は最大 1300nit です。機体に関しては、
2023-08-24
コメント 0
1358

予約制で入手可能: MSI Jueying 16 AI Studio 2024 ノートブック - Core Ultra 9 + RTX4070 の強力な組み合わせ、価格は 16,999 元
記事の紹介:1月24日のこのウェブサイトのニュースによると、MSIは本日JD.comでJueying 16 AI Studio 2024ノートブックを発売し、Core Ultra9185H+RTX4070モデルの価格は16,999元で、公式はRAMとストレージ容量の情報については言及しなかった。ノートブックでは「最大 32GBRAM、2TBSSD」としか表示されませんでした。画面に関しては、このノートブックには 16:10 比率の 2.5K+240Hz 光沢ムーン スクリーンが搭載されており、DCI-P3 色域を 100% カバーします。この Web サイトは製品ページからも、このノートブックの重さは 1.99 kg、厚さは 19.95 mm、デュアル ディスプレイと 3 モード切り替えテクノロジーをサポートし、MSI の極冷冷却システム (デュアル ファン、5 本のヒート パイプ) を搭載し、 99.9Whr バッテリー、およびサポート
2024-01-24
コメント 0
743

AMD が FreeSync 規格を強化: 水平ピクセルが 3440 未満のモニター/テレビには 144Hz を超える高いリフレッシュ レートが必要
記事の紹介:3 月 8 日のこの Web サイトのニュースによると、AMD は最近 FreeSync 標準を強化し、テレビとモニターの解像度とリフレッシュ レートのしきい値要件を引き上げました (たとえば、1080p モニターには 144 Hz の高リフレッシュ レートが必要です)。そのプロモーション ポイントの 1 つは、ゲームの途切れや画面のティアリングを効果的に排除し、ほぼすべてのフレーム レートでスムーズで自然なビジュアルを実現できる Nvidia 独自の G-SYNC の「置き換え」です。 AMD は公式に次のように述べています: AMD FreeSync (ゲーム インテリジェント ディスプレイ) テクノロジーには、4,000 を超える認定モニターをカバーする巨大なゲーム モニター エコシステムがあります。この広大なエコシステムは、業界標準の可変リフレッシュ レート プロトコルに基づいており、さまざまなディスプレイ コネクタでサポートされています。
2024-03-08
コメント 0
1105

Apple が条件を引き上げ:噂の 30 インチ iMac デバイスが登場
記事の紹介:6月26日のニュースによると、Appleは30インチiMacデバイスの初期開発作業を秘密裏に進めているという。デバイスの構成に関する情報はまだ漏洩していませんが、広く注目を集めています。現在 Apple が公式 Web サイトで購入できる iMac デバイスは 24 インチ サイズの 1 台のみで、このデバイスには Apple 独自の M1 チップが搭載されており、ユーザーに優れたパフォーマンスとエクスペリエンスをもたらします。 Apple の公式情報によると、この 24 インチ iMac デバイスは、解像度 4480 × 2520 ピクセルの美しい 4.5K Retina ディスプレイ画面を備え、10 億色のディスプレイと True Tone ディスプレイ テクノロジーをサポートし、最大輝度 500 nit を備えています。それだけでなく、Apple が自社開発した M1 チップも使用されており、8 コアの中央プロセッサと
2023-06-26
コメント 0
1348

Nubia Z70 Ultraが12月にリリースされることが明らかに
記事の紹介:最新のニュースによると、Nubia の新しい携帯電話 Z70 Ultra が最近公開され、12 月頃にリリースされる予定です。さらに、画面下のカメラ技術にも新たなハイライトがある可能性があります。以下のエディターで詳しく学びましょう! Nubia Z70 Ultra のリリース日: 12 月頃の予定 Nubia Z70 Ultra に関する最新ニュース PHP の中国語 Web サイトによると、新しい Nubia Z70 Ultra は最近公開され、12 月頃にリリースされる予定です。新しいハイライト。アンダースクリーンカメラは、真のフルスクリーンへの優れたソリューションです。すべての携帯電話メーカーの中で、Nubia はこのテクノロジーに最も前向きです。最近、Nubia の真の 1 インチアウトソールセンサーは大量生産に適していない可能性があり、機体が明らかに膨らんでいることが明らかになりました。 Nubia の高解像度スクリーン
2024-07-10
コメント 0
1915

win7オペレーティングシステムをコンピュータにインストールする方法
記事の紹介:コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール
2023-07-16
コメント 0
1201
php挿入ソート
記事の紹介::この記事では主に php-insertion sort について紹介します。PHP チュートリアルに興味がある学生は参考にしてください。
2016-08-08
コメント 0
1056
PHP 構成ファイル php.ini のパスを見つけるグラフィカルな方法、_PHP チュートリアル
記事の紹介:PHP 設定ファイル php.ini のパスを確認する方法を図解で示します。 PHP 設定ファイル php.ini のパスを見つけるためのグラフィカルな方法。最近、一部のブロガーから、php.ini がどのディレクトリに存在するかという質問がありました。または、php.ini を変更しても有効にならないのはなぜですか?上記2つの質問を踏まえると、
2016-07-13
コメント 0
804

ファーウェイ、1,200万IOPSパフォーマンスをサポートする2つの新しい商用AI大型モデルストレージ製品を発売
記事の紹介:IT Houseは7月14日、ファーウェイが最近新しい商用AIストレージ製品「OceanStorA310ディープラーニングデータレイクストレージ」と「FusionCubeA3000トレーニング/プッシュハイパーコンバージドオールインワンマシン」をリリースしたと報じた。 AI モデル」、業界モデルのトレーニング、セグメント化されたシナリオ モデルのトレーニングと推論が新たな勢いをもたらします。」 ▲ 画像ソース Huawei IT Home が編集および要約: OceanStorA310 深層学習データ レイク ストレージは、主に基本/業界の大規模モデル データ レイク シナリオを対象としています。収集と前処理からモデルのトレーニングと推論の適用まで、AI プロセス全体で大規模なデータ管理からのデータ回帰を実現します。 OceanStorA310 シングルフレーム 5U は業界最高の 400GB/s をサポートすると公式に発表
2023-07-16
コメント 0
1532