合計 10000 件の関連コンテンツが見つかりました

DEDE はソフトウェア リスト ページの「ソフトウェア サイズ」をどのように呼び出しますか?
記事の紹介:DEDE がソフトウェア リスト ページで「ソフトウェア サイズ」を呼び出す方法: 最初に Dreamweaver バックエンドに入り、次に「コア -> チャネル モデル -> コンテンツ管理」を選択し、次に「追加フィールドのリスト」に「softsize」を追加します。 , ソフトウェアリストテンプレートに「[field:softsize/]」を追加します。
2020-01-09
コメント 0
2459

dedecmsのCSSはどこにありますか
記事の紹介:まず dede バックエンドを開き、左側のテンプレート (デフォルトのテンプレート) をクリックし、テンプレート リストでホームページ テンプレートを見つけます。すると、dedecms css のストレージ アドレスが href="css/fone.css" であることがわかります。 Web サイトのルート ディレクトリにある CSS ファイルです。
2019-07-23
コメント 0
3510

phpcmsでシェルを取得する方法
記事の紹介:phpcms でシェルを取得する方法: まず phpcms バックエンド管理にログインし、次に「インターフェース」 -> 「テンプレート スタイル」をクリックし、「詳細リスト」をクリックし、次に「検索」フォルダーをクリックし、最後に「index.html」を変更します。をクリックして「視覚化」をクリックします。
2020-07-24
コメント 0
3389

Empire CMS ラベル テンプレートを設定する場所
記事の紹介:Imperial CMS ラベル テンプレートの設定手順: バックエンドにログインし、[テンプレート管理] > [ラベル テンプレート] を入力します。 「リストラベル」や「コンテンツラベル」などのラベルタイプを選択します。テンプレートのコンテンツを編集し、コードを変更します。テンプレートを保存します。対応するページ ファイル内のタグ テンプレートを呼び出します ([empire:list id=1] など)。キャッシュを更新します。ヒント: ラベル テンプレートのタイプが異なると、コード構造と機能も異なります。構文については公式ドキュメントを参照してください。
2024-04-17
コメント 0
894

dedecms テンプレートで最近閲覧した記事のリストを表示する方法
記事の紹介:Dream Weaver の dedecms テンプレートで最近閲覧した記事の一覧を表示する方法: SQL 文「CREATE TABLE `database`.`dede_zj` (...)」をバックグラウンドで実行し、その後新しい php ファイルを作成します。 count_zj.php」を作成し、「puls」ディレクトリに保存します。
2019-12-10
コメント 0
2061

Win10 でドキュメント履歴の自動消去をオフにする方法
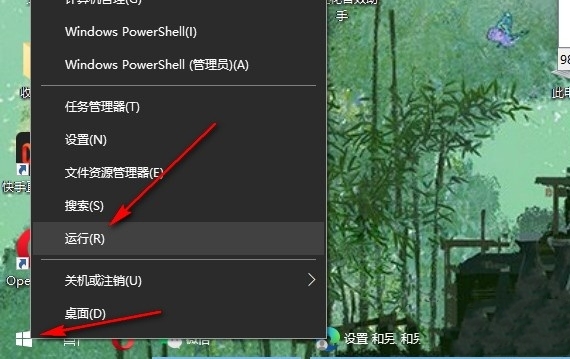
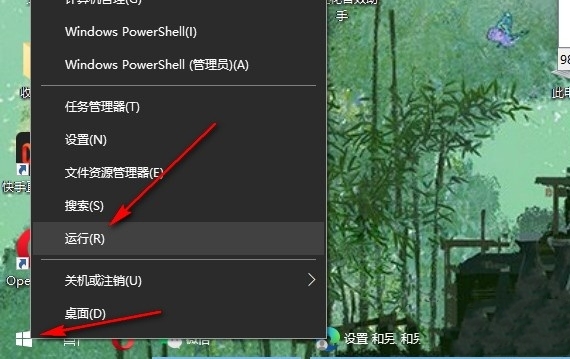
記事の紹介:皆さんこんにちは。今日は Win10 のドキュメント履歴の自動消去をオフにする方法を説明します。実際、この方法は非常に簡単で、スタート ボタンの下にある [実行] をクリックし、[ローカル グループ ポリシー エディター] の下にある [管理用テンプレート] オプションを入力するだけです。それでは具体的な手順を詳しく説明していきます。 Win10 のドキュメント履歴の自動消去をオフにする方法 1. 最初のステップでは、デスクトップの左下隅にある [スタート] ボタンを右クリックし、メニュー リストで [ファイル名を指定して実行] オプションを選択します。 2. 2 番目のステップでは、実行オプションを開いた後、ポップアップ ボックスに「gpedit.msc」と入力し、[OK] をクリックします。 3. 3 番目のステップでは、[ローカル グループ ポリシー エディター] ページに移動し、[ユーザーの構成] で [管理用テンプレートを開く] をクリックします。
2024-09-03
コメント 0
768

Windows 10 タブレットモードの使い方
記事の紹介:Win10 のタブレット モードは、オリジナルのデスクトップ モードと同等です。タブレットを使用しているように感じます。しかし、多くのユーザーはこのタブレット モードの使い方を知りません。実際、使用方法は非常に簡単です。ワンクリック。 。 win10 でタブレット モードを使用する方法: 1. デスクトップの右下隅をクリックし、クリックしてタブレット デスクトップに入ります。 2. Windows ストアなどのメニューを表示するオプションです。 3.この商品。これは、ユーザーがダウンロードしてインストールするソフトウェアと一般的に使用されるフォルダーです。 4. タブレット モードでは、すべてのタスク ウィンドウが全画面で表示され、タスクをドラッグしてデュアル ウィンドウ表示にすることもできます。 5. もう一度クリックしてタブレット インターフェイスを起動します。
2023-12-29
コメント 0
1336

PPTトレーニングテンプレートの使用方法
記事の紹介:1. 2016 バージョン以降の PPT テンプレートには顕著な機能があり、この機能は今後 PPT を使用する際に頻繁に使用されます。まず PPT を開きます。 2. PPT を開くと、デフォルトで現在のホームページが表示されます。ホームページの下に、オンライン検索テンプレートのプロンプトが表示されます。 3. このプロンプト入力ボックスに「トレーニング」という単語を入力し、検索ボタンをクリックしてトレーニング テンプレートを検索します。 4. 検索結果リストの下に、より優れた最新のテンプレートがデフォルトでリストされていることがわかります。これらのテンプレートは無料で使用できます。 5. 使用方法は非常に簡単で、たとえば、編集者が一般的なトレーニング テンプレートを使用したい場合、マウスでクリックします。 6. クリックすると、テンプレートを作成するためのプロンプトが表示されます。
2024-03-26
コメント 0
1121

Dreamweaver CMS は主に何をしますか?
記事の紹介:Dreamweaver CMS は主に Web サイトの構築、管理、保守を担当します。 1. Web サイト構築、Dreamweaver CMS は豊富なテンプレートとプラグイン リソースを提供し、ユーザーは自分のニーズに応じて適切なテンプレートとプラグインを選択し、独自の Web サイトを迅速に構築できます; 2. Web サイト管理、Dreamweaver CMS はシンプルかつ簡単です- テンプレートとプラグインを使用するための管理バックエンド インターフェイス、ユーザーは Web サイト管理のためにブラウザを通じてバックエンドにログインできます; 3. Web サイトのメンテナンス、Dreamweaver CMS は、Web サイトのセキュリティと安定した動作を保証するための自動バックアップとデータベース管理機能を提供します。ウェブサイト。
2023-08-08
コメント 0
982

Win10で入力時にマウスポインタを非表示に設定する方法
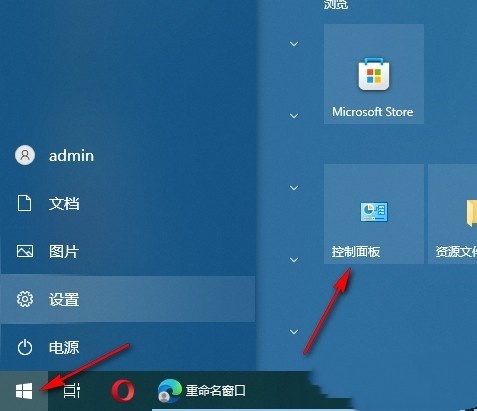
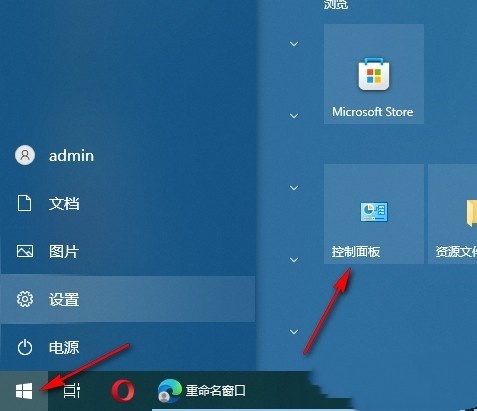
記事の紹介:Win10で文字入力時にマウスポインタを表示させない設定方法をご存知ですか?場合によっては、入力中にマウス ポインターを見たくないことがありますよね。実はとてもシンプルなんです!マウス ポインターを非表示にするには、コントロール パネルでマウス オプションを開き、[ポインター オプション] を選択するだけです。信じられない方は、以下の私の詳しい紹介をご覧ください。 Win10 で入力時にマウス ポインターを非表示に設定する方法 1. 最初のステップでは、コンピューターのページの左下隅にある [スタート] ボタンをクリックし、メニューで [コントロール パネル] オプションをクリックして選択します。リスト。 2. 2 番目のステップでは、コントロール パネル ページに入った後、まず表示モード オプションをクリックして開き、ドロップダウン リストで [大きいアイコン] オプションを選択します。 3. 3 番目のステップでは、ページ上で「マウス」ボタンを見つけます。
2024-09-12
コメント 0
1072

jQueryは廃止されたのでしょうか?
記事の紹介:jQuery は放棄されていません。時代遅れになっていますが、放棄されていません。その理由は次のとおりです。 1. 市場に出ているほとんどの Web サイトとアプリケーションは依然として jQuery に基づいています。今後数年間は、まだ jQuery を使用する必要があります。 jQuery で保守されている; 2. 多くの企業はフルタイムのフロントエンド開発を行っておらず、フロントエンドの作業はバックエンドによって処理されています。これらの人々は、jQuery とバックエンド テンプレートを使用する作業モードを好みます; 3. IE678 は消えていません。 , そのため、jQuery は依然としてその役割を果たしています; 4. jQuery は使いやすく、非常に使いやすいので、いくつかの単純な Web サイトを作成するのに適しています。
2023-04-17
コメント 0
2861

ゴランジン:タイトルはもう書いてあります。ステータスコード 301 を 200 にオーバーライドしたい
記事の紹介:私はコントロール パネルを開発していて、それを構築するために数人を雇いました。彼らは皆逃げていき、私はパスタを洗うことになりました。ログイン ページを表示してログイン情報を確認し、フォームを投稿します。投稿が成功した後は、ダッシュボード ページにリダイレクトするだけの簡単なログイン プロセスです。問題は、ログインが成功すると、コンソールが次のようなリダイレクト ループに入るということです: [gin]2023/02/21-15:43:32|301|1.224601041s|::1|post"/login"[ gin-debug][警告]ヘッダーがありました
2024-02-06
コメント 0
594

Word_Share で証明書のバッチを作成する方法 Word での証明書のバッチ作成に関するチュートリアル
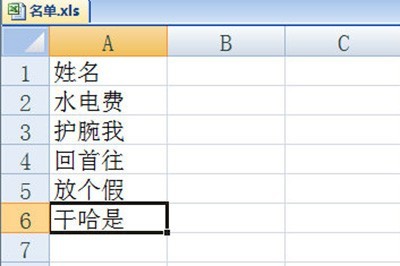
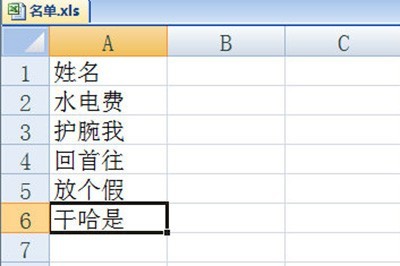
記事の紹介:まず、氏名や受賞内容などを記載した受賞者リストをExcel形式で事前に作成しておく必要があります。次に、まず Word で証明書テンプレートを作成します。次に、[メール]-[受信者の選択]-[既存のリストを使用]をクリックし、Excel テーブルをインポートします。次に、[差し込みフィールドの挿入]をクリックし、名前、賞、受賞ステータスの 3 つの位置にカーソルを置き、対応する位置に表の内容を挿入します。最後に、[完了と結合]-[単一ドキュメントの編集]をクリックし、ウィンドウ内のOKをクリックします。すべての職員の証明書が生成されており、非常に簡単です。
2024-04-24
コメント 0
861

Word_Batch インポートでいくつかの手順で証明書をバッチ作成する方法
記事の紹介:まず、氏名や受賞内容などを記載した受賞者リストをExcel形式で事前に作成しておく必要があります。次に、まず Word で証明書テンプレートを作成します。次に、[メール]-[受信者の選択]-[既存のリストを使用]をクリックし、Excel テーブルをインポートします。次に、[差し込みフィールドの挿入]をクリックし、名前、賞、受賞ステータスの 3 つの位置にカーソルを置き、対応する位置に表の内容を挿入します。最後に、[完了と結合]-[単一ドキュメントの編集]をクリックし、ウィンドウ内のOKをクリックします。すべての職員の証明書が生成されており、非常に簡単です。
2024-06-05
コメント 0
583

v-for を使用して Vue でリストをレンダリングする方法
記事の紹介:Vue は、ユーザー インターフェイスを構築するための人気のある JavaScript フレームワークです。 Vue でリストまたは配列をレンダリングする必要がある場合は、v-for ディレクティブを使用できます。 v-for ディレクティブは、Vue でリストをループおよびレンダリングするためのコア ツールであり、配列またはオブジェクトのプロパティを走査し、データの各項目のテンプレートをレンダリングするために使用できます。 v-for ディレクティブの使用法は非常に簡単です。走査する必要がある要素に v-for 命令を追加し、ループする変数名を追加するだけで、ループ レンダリングを実現できます。
2023-06-11
コメント 0
1801

Word で複数の招待状を作成する方法
記事の紹介:まず、実稼働前に、次の表を例として、従業員のリストを Execl テーブルに作成する必要があります。まず、Word で招待状のテンプレートを作成し、名前の列を空のままにします。次に、上の [メール] - [受信者の選択] - [既存のリストを使用] をクリックし、ポップアップ ウィンドウで人物のリストを選択します。インポート後、上の[差し込みフィールドの挿入]をクリックし、名前を挿入する列にカーソルを置き、対応するドメイン名を選択し、挿入をクリックします。挿入が完了したら、挿入ウィンドウを閉じます。最後に、[完了と結合]-[単一ドキュメントの編集]をクリックし、ウィンドウ内のOKをクリックします。その後、全員の名前が記載された招待状が作成されます。とても簡単ではないでしょうか。
2024-04-26
コメント 0
429