合計 10000 件の関連コンテンツが見つかりました

jQuery はラジオ ボタンの選択効果のサンプル コードを模倣します。
記事の紹介:私はjqueryを学び始めたばかりで、仕事でCSSフォームのボタンを美しくするのが非常に面倒だったので、jqueryを使用してチェックボックスを置き換えることを考えました。これは非常に簡単で、単純なスタイル切り替え効果です。 toggleClass() メソッド。私はこれまでラジオ ボタン ボックスの作り方を知りませんでした。ラジオ ボタン ボックスの 1 つが選択されている場合、他のラジオ ボタン ボックスのスタイルを削除する必要があるためです。2 つのラジオ ボタン ボックスが同じレベルにある場合は、兄弟() を使用して検索します。他のものは直接。
2017-03-31
コメント 0
1754

テキストボックスの枠線の色を設定する方法
記事の紹介:テキストボックスの枠線の色を設定する方法: 1. 枠線を追加するテキストまたは段落を選択します; 2. 「ホーム」タブの「段落」または「フォント」グループで、「枠線」をクリックします。 」ボタン; 3. ドロップダウン メニューから境界線のスタイルを選択します; 4. [境界線の色] ボタンをクリックし、ポップアップ メニューで希望の色を選択します; 5. [OK] ボタンをクリックして境界線を適用しますスタイルと色。
2023-07-28
コメント 0
6071

ブートストラップでのスイッチの使用法は何ですか?
記事の紹介:ブートストラップでは、switch は選択ボックスにスイッチのようなスタイルを設定するために使用されます。チェック ボックスの美化スイッチを実装するブートストラップ プラグインです。呼び出し構文は "$(選択ボックス要素).bootstrapSwitch() ;"。
2021-12-29
コメント 0
2756

CSSでチェックされた意味は何ですか
記事の紹介:CSS では、フォーム入力要素 (チェックボックスまたはラジオ ボタン) が選択されたときにスタイルを適用するために、checked 疑似クラスが使用されます。具体的な適用範囲と使用方法は次のとおりです。 適用範囲: チェック ボックス (input[type="checkbox"]) およびラジオ ボタン (input[type="radio"]) に適用されます。目的: 背景色の変更、境界線の追加、テキスト色の更新など、選択した要素に特定のスタイルを設定します。
2024-04-26
コメント 0
1388

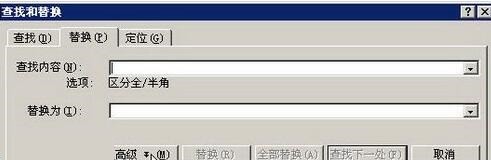
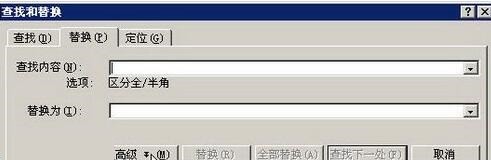
Word2003文書の書式を置き換える方法
記事の紹介:1. word2003の文書ウィンドウを開き、メニューの[編集]→[置換]をクリックし、[検索と置換]ダイアログボックスを開き、[詳細設定]ボタンをクリックします。 2. [検索対象] 編集ボックスをクリックして空にし、[詳細] ボタンをクリックし、[置換] 領域の [書式] ボタンをクリックして、開いたドロップダウン メニューで [フォント] コマンドを選択します。 3. [フォントの検索]ダイアログボックスを開き、[フォント]タブの[中国語フォント]ドロップダウン三角ボタンをクリックし、開いたフォントリストから[Songti]を選択します。 [フォントサイズ]リストから[フォントサイズ]を選択し、[OK]ボタンをクリックします。 4. [検索と置換]ダイアログボックスに戻り、[置換後の文字列]エディットボックスをクリックします。手順3の操作方法を繰り返し、フォントを[Imitation Song]、フォントサイズを設定します。
2024-04-25
コメント 0
472

Word2003で網掛けパターンのスタイルを設定する詳しい手順
記事の紹介:まずword2003文書を開き、情報を入力した後、網掛けを追加する必要があるテキスト段落情報の段落を選択し、ツールバーの[開始]ボタンをクリックし、段落領域を見つけてドロップをクリックします。右側の -down ボックス ボタンをクリックし、ドロップダウン ボックス ボタンをクリックします。その後、ポップアップ メニュー オプションで、[境界線と網かけ] オプションをクリックします。ポップアップされた [境界線と網かけ] ダイアログ ボックスで、塗りつぶし列の [シェーディング] オプションをクリックして色を選択すると、リストから色を直接選択できます。また、カラー インターフェイスで [その他の色] ボタンをクリックして色を選択することもできます。スタイルのドロップダウン ボックスで、たとえば 5% を選択します。スタイルの割合が大きくなるほど、色が重くなり、最後に表示されるテキスト スタイル情報が明るくなります。
2024-06-03
コメント 0
347

ワードプレスでメニュースタイルを変更する方法
記事の紹介:WordPressのメニュースタイルを変更するにはどうすればよいですか? WordPress ダッシュボードを開き、[外観] > [メニュー] を選択します。変更したいメニューを選択し、「CSS クラス」チェックボックスをオンにします。変更するメニュー項目名の横にある「CSS クラス」フィールドをクリックします。目的の CSS クラス名を入力します。 「追加 CSS」セクションにカスタム CSS を追加します。 「メニューを更新」ボタンをクリックして変更を保存します。
2024-04-15
コメント 0
1207

CSS を使用して HTML のデフォルトのラジオとチェックボックスのスタイルを変更する (コード例)
記事の紹介:インターネット関係者としては、HTML のデフォルトのラジオ オプションやチェック ボックスがどれほど醜いものであるかは誰もが知っています。そのため、UI デザインの兄弟姉妹は、デザインするときに美しさのためにいくつかの美しいラジオ オプションやチェック ボックスをデザインすることがよくあります。これには、フロントエンドが必要です。 HTML ラジオ チェック ボックスのデフォルト スタイルを変更するには、開発を終了します。 もちろん、ここで示すのは CSS を使用して変更する方法です。私が作成したのは、パスワードを記憶する選択ボックスです。まず、HTML コード「label for="remmber"」を配置します。
2018-10-20
コメント 0
5500

詳細: 再利用可能なカスタム メタ ボックス: 詳細フィールド
記事の紹介:カスタム メタ ボックス テンプレート チュートリアル シリーズのパート 1 では、一連のフィールドをループし、さまざまな種類のフォーム フィールドに必要な HTML とともに各フィールドを出力するカスタム メタ ボックスを設定する方法について説明しました。これで、アレイとスイッチ ボックスに高度な項目を追加する準備が整いました。ブロードキャスト グループのラジオ ボタンは、チェックボックスのようなオン/オフのスイッチとしてではなく、ユーザーに 2 つのオプションのうち少なくとも 1 つを選択させるために使用されるため、実際には単独で使用されることはありません。最初に行う必要があるのは、$custom_meta_fields 配列に 1 つのオプションを追加することです。 array('label'=>'RadioGroup','desc'=>'Adescri
2023-09-02
コメント 0
927

PS を使用してフォントのくぼんだ効果を作成する
記事の紹介:PS でフォントのくり抜き効果を作成する方法は次のとおりです: 1. まず背景画像をインポートします; 2. マーキー ツールを使用して四角形を選択し、選択したコンテンツを新しいレイヤーにコピーします; 3. [レイヤー スタイルの追加] ボタンを選択し、インナーシャドウを選択します レイヤースタイルパネルを開きます; 4. インナーシャドウの角度とサイズを調整します; 5. 投影を選択し、関連するパラメーターを設定して完了します。
2019-12-19
コメント 0
9558

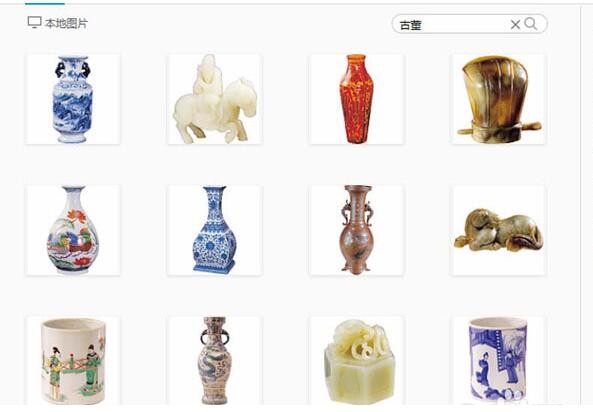
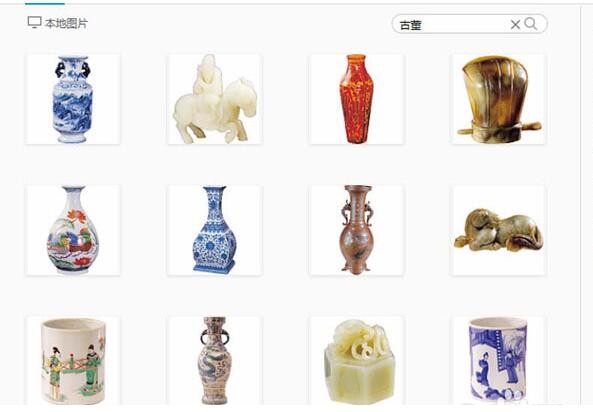
Word2010で陶器のテクスチャ効果を描画する方法の紹介
記事の紹介:1. まずword2010を起動し、「マスターピクチャを美しくする」コマンドを実行し、ダイアログボックスを表示します。 2. 好みの磁器を選択し、[画像の挿入] ボタンをクリックして、画像をドキュメントに挿入し、サイズを調整します。 3. 画像を選択し、[書式設定]-[アーティスティック効果]-[アーティスティック効果オプション]コマンドを実行して、[画像の書式設定]ダイアログ ボックスを表示します。 4. 芸術的効果をコロイド粒子オプションに設定し、粒子サイズを 100 に、透明度を 0 に設定します。「閉じる」ボタンをクリックします。 5. 「フォーマット」-「カラー」-「その他のバリエーション」の「カラー」コマンドを実行し、カラー メニューから青を選択し、効果の変更を確認します。 6. Format-Picture Style コマンドを実行し、中央に配置された長方形のシャドウ効果を設定します。これで、エクスポート用に画像を保存できます。
2024-04-26
コメント 0
792

PS で写真に枠線を追加する方法。枠線を追加する方法のチュートリアル。
記事の紹介:Photoshop(以下、PS)は非常によく使われている画像加工・加工ソフトで、PSが提供する機能を利用することで好みのピクチャースタイルを作成することができます。 PS を使用して写真を加工するとき、写真に枠線を追加したい人もいます。写真をよりレイヤー化し、より美しく見せます。次に、PS を使用して写真に枠線を追加する方法を説明します。まず、左上隅の[ファイル]オプションをクリックし、[開く]ボタンを選択します。必要な写真を、開いたローカル ページにインポートするだけです。 2. [Ctrl+j]を押してレイヤーをコピーするか、元の画像を右クリックしてコピーします。 3. コピーしたレイヤーを右クリックし、ポップアップメニューのオプションで[ブレンドオプション]を選択します。 4. [レイヤースタイル]で画面左側の[ストローク]をクリックします
2024-02-13
コメント 0
1717

Win7 ファイル属性は読み取り専用なので削除できません
記事の紹介:ファイルを編集したいのですが、ファイルが読み取り専用状態に設定されていることがわかりました。一般に 2 つの状況があり、燃料となるバクテリアは、さまざまな状況下でさまざまな方法で問題を解決する方法を (オフィスの万能ガソリン スタンドから) 教えてくれます。ワークシート、ドキュメント、プレゼンテーションの「読み取り専用」には 2 つの状態があり、1 つは以下のようにソフトウェアで保存するときに「読み取り専用」チェックボックスがオンになっている場合です。以下に示すように、ファイルの -only" モードを選択します。 最初のケースでは、[名前を付けて保存] ダイアログ ボックスを開き、[ツール] ボタンをクリックして、[一般オプション] オプションを選択します。 「全般オプション」ダイアログボックスを開き、「読み取り専用を推奨する」チェックボックスをオフにして、「OK」ボタンをクリックして戻ります。
2024-03-18
コメント 0
457

プランク定数を減らすための MathType 関連の演算方法
記事の紹介:MathType を開き、上部のメニュー バーで [編集] メニューをクリックし、ドロップダウン オプションから [シンボルの挿入] を選択します。 [シンボルの挿入] ダイアログ ボックスを開き、選択スタイルを確認してから、スクロール バーをマウスでクリックしてプルダウンします。縮小されたプランク定数を見つけることができますか? 。マウスをクリックするとプランク定数が小さくなりますか? 、文字を選択し、挿入ボタンをクリックして数式編集領域に入力することを示します。
2024-04-16
コメント 0
918

Photoshopで窓枠から花の形を作る方法
記事の紹介:1. Photoshop を開き、新しい PS ファイルを作成します。 2. レイヤーパネルの「新規レイヤー」ボタンをクリックして、新しい空のレイヤーを作成します。 3. メニューバーのピクチャフレーム-フィルタ-レンダリングを選択します。 4.額縁のスタイルを選択し、ビューティーカラーをセピアに設定します。具体的なパラメータを図に示します。 5. [詳細設定] を選択し、図に示すようにパラメータを設定します。 6. [OK] をクリックすると、対応するフレームが生成され、フレームのサイズが調整されます。 7. ガイドラインを使用してグラフィックの枠を設定します。次に、長方形の選択範囲を使用して形状を選択します。 8. 選択したグラフィックをパターンとして定義します。 9.額縁レイヤーを非表示にし、新規レイヤーを作成します。 10. Shift+F5 を押して塗りつぶしを開き、パターン塗りつぶしを選択してから、塗りつぶすために定義したばかりのパターンを選択します。 11.効果が正しくなるように、冗長なフレームを削除します。
2024-04-01
コメント 0
974

HTMLのCSSフレームワークとは何ですか
記事の紹介:HTML では、CSS フレームワークとは、Web 開発を高速化し、一貫した外観とインタラクション効果を提供するために使用される、事前定義された CSS スタイルとレイアウト ルールのセットを指します。一般的な CSS フレームワークには、「Bootstrap」、「Foundation」、「Bulma」、「セマンティック UI」は、ボタン、ナビゲーション バー、フォームなどのさまざまな事前定義されたスタイルとコンポーネントを提供し、開発者が最新の外観とインタラクティブな効果を備えた Web ページをより迅速に構築できるようにします。
2023-12-26
コメント 0
1190

ppt2013でのハニカムパズルの作り方
記事の紹介:ppt2013 を開き、六角形を挿入し、メニュー バー--挿入--図形をクリックして、六角形を選択します。六角形を描き、グラフィックを選択し、「書式」タブの「色の塗りつぶし」ボタンをクリックして、塗りつぶしの色を変更します。コピー&ペーストの方法を使用するか、Ctrl キーを押しながらドラッグして複数の六角形を作成し、配置します。六角形の 1 つを選択し、塗りつぶしボタンをクリックして、画像を選択します。ローカル ダイアログ ボックスが表示されるので、挿入する美しい写真をいくつか選択します。写真をすべて並べるのではなく、コーディネートしてください。スケールを大きくし、六角形を複数の色で塗りつぶして、より美しくします。
2024-04-17
コメント 0
503