合計 10000 件の関連コンテンツが見つかりました

JavaScript を使用して画像の上下スライド切り替え効果を実現し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?
記事の紹介:JavaScript はどのようにして画像の上下スライド切り替え効果を実現し、フェードインおよびフェードアウト アニメーションを追加できるのでしょうか? Web 開発では、画像の切り替え効果を実現することが必要になることがよくありますが、JavaScript を使用して上下のスライド切り替えを実現したり、フェードインおよびフェードアウトのアニメーション効果を追加したりすることができます。まず、複数の画像を含むコンテナが必要です。HTML の div タグを使用して画像をホストできます。たとえば、「image-container」という ID を持つ div を作成して、
2023-10-20
コメント 0
1168

JavaScript で画像カルーセル切り替え効果を実装し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?
記事の紹介:JavaScript で画像カルーセル切り替え効果を実装し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?画像カルーセルは、Web デザインにおける一般的な効果の 1 つで、画像を切り替えて異なるコンテンツを表示することで、ユーザーに優れた視覚体験を提供します。この記事では、JavaScript を使用して画像のカルーセル切り替え効果を実現し、フェードインおよびフェードアウトのアニメーション効果を追加する方法を紹介します。以下に具体的なコード例を示します。まず、HTML ページにカルーセルを含むコンテナを作成し、追加する必要があります。
2023-10-18
コメント 0
1446

JavaScript を使用して、ズームやフェードのアニメーションを追加しながら、画像の上下のスライド切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript では、ズームやフェードのアニメーションを追加しながら、画像の上下のスライド切り替え効果をどのように実現できるでしょうか? Web デザインでは、ユーザー エクスペリエンスを向上させるために画像切り替え効果がよく使用されます。これらの切り替え効果の中でも、上下のスライド、ズーム、フェード アニメーションは比較的一般的で魅力的です。この記事では、JavaScript を使用してこれら 3 つのアニメーション効果を組み合わせて実現する方法を紹介します。まず、HTML を使用して、表示する画像要素を含む基本的な Web ページ構造を構築する必要があります。以下は例です
2023-10-20
コメント 0
1097

PPT を使用してアニメーションのインおよびアウト効果を実現する方法
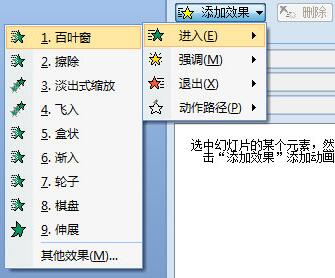
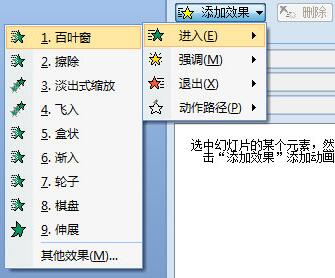
記事の紹介:まずテキストまたは画像を選択し、上の[アニメーション]-[カスタムアニメーション]をクリックし、効果の追加で[入力]-[フライイン]を選択します。これにより、エントリー演出が完了する。次に、ポップアップ効果を追加します。もう一度テキストまたは画像をクリックし、今度は追加効果で[終了]-[フライアウト]を選択します。上記の 2 つの手順を完了すると、PPT のアニメーションのフライインおよびフライアウト効果が完成します。
2024-04-17
コメント 0
639

PPTでアニメーションをコピーする方法_PPTでアニメーションをコピーする簡単な操作方法
記事の紹介:1. グラフィックまたは写真を挿入します。 2. 挿入したグラフィックのアニメーションを設定します。たとえば、フライインするように設定します。 3. 画像またはグラフィック ファイルを挿入します。 4. 最初のグラフィックを選択し、[アニメーション ブラシ] オプションを確認します。 5.「アニメーションブラシ」をクリックします。次に、2 番目のグラフィックを選択します。つまり、アニメーションをターゲット上にブラシで塗ります。 6. 図 2 にも同じようにフライイン アニメーションが含まれています。
2024-04-17
コメント 0
579

キャンバスの特殊効果とは何ですか?
記事の紹介:キャンバス特殊効果には、パーティクル エフェクト、ライン アニメーション、画像処理、テキスト アニメーション、オーディオ ビジュアライゼーション、3D エフェクト、ゲーム開発などが含まれます。詳細な紹介: 1. パーティクル エフェクト: パーティクルの位置、速度、色を制御して、花火、雨滴、星空などのさまざまな効果を実現します; 2. ライン アニメーション: キャンバス上に連続した線を描くことで、さまざまなエフェクトを作成します。エフェクト. ダイナミックなライン効果; 3. 画像処理、画像を処理することで、画像の切り替えや画像の特殊効果など、さまざまなクールな効果を実現できます; 4. テキストアニメーションなどの機能。
2023-08-18
コメント 0
1498

PPTの一部をワンクリックで実現する方法_アニメーション効果を理解する
記事の紹介:まず、以下の写真とテキストを例に挙げます。テキストが最初に表示され、画像が後で表示されることを理解したいと思います。まず、テキストテキストボックスをクリックして、上の[アニメーション]-[カスタムアニメーション]をクリックし、右側のカスタムアニメーションリストにエフェクトを追加します。エフェクトは[Enter]-[Fly In]で、アニメーション関連のエフェクトを設定するには、アニメーションの[開始]オプションをスタンドアロンに設定する必要があることに注意してください。次に、画像を選択し、上記と同じ手順に従ってエントリー効果を追加します。関連するオプションを設定します。もちろん、2 つのアニメーションの表示順序を調整することもできます。最後に、PPT をプレビューすると、PPT をクリックすると最初にテキストが表示され、次にクリックすると画像が表示されることがわかります。
2024-04-24
コメント 0
1088

PPTスライド設定 マウスワンクリックで1枚の画像を変更する簡単操作方法
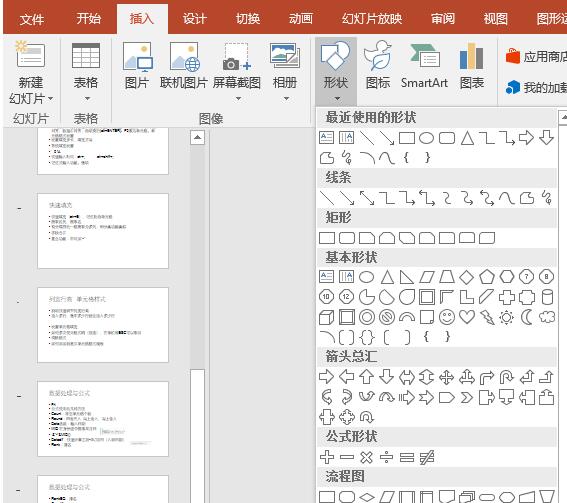
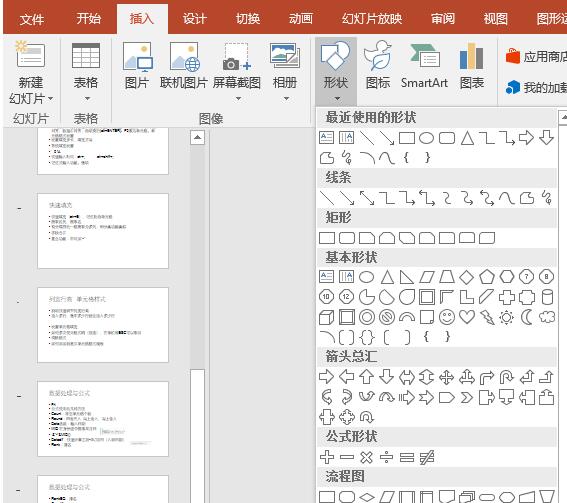
記事の紹介:PPTメインインターフェイスに入り、挿入ボタンをクリックし、画像ボタンをクリックし、対応する画像を選択し、画像挿入操作を完了します。対応する画像をクリックし、ツールバーのアニメーションボタンをクリックし、アニメーション設定インターフェイスに入り、カスタムアニメーションをクリックします。アニメーションインターフェイスのボタンをクリックして、右側の画像の開始と終了のスタイルを設定します。 チャプターの画像の効果を設定することに注意してください。 2. 画像の開始を に設定する必要があります。その後、画像の終了については 7 をクリックして設定できます。設定が完了したら、クリックしてプレビューできます。
2024-04-17
コメント 0
704

PPTで画像アニメーション効果を作成する詳細な方法
記事の紹介:1. PPT を開いた後、上部のツールバーをクリックし、[挿入] を見つけて、[図の挿入] を選択します。作成したい効果を含む画像を挿入します。 2. 上のツールバーをクリックしてアニメーションを見つけます。 3. アニメーション化する画像を選択し、アニメーション バーの下にある [アニメーションの追加] を見つけます。 4. [アニメーションの追加] をクリックした後、画像に必要な効果を選択します。 5. 選択後、アニメーションバーの下に画像を表示する時間と方法を設定することもできます。
2024-03-26
コメント 0
1183

画像反転アニメーションを実現するPPT操作プロセス
記事の紹介:2枚の画像を挿入します。1枚目のアニメーション効果を[終了]で[カスケード効果]に設定します。 2枚目の画像のアニメーション効果を[決定]で[ストレッチ]に設定し、開始モードを[後]に設定します。各アニメーションの速度が同じであることを確認し、2 つの画像を重ねて画像を反転および切り替える効果を確認します。
2024-04-17
コメント 0
439
HTML5 SVG响应式路径过渡动画幻灯片特效
記事の紹介:这是一款基于HTML5 SVG制作的路径过渡动画幻灯片特效。该幻灯片特效使用SVG路径来剪裁幻灯片中的图片,制作出幻灯片切换时不规则的图形变换效果。,。
2016-05-17
コメント 0
1547

toonme にアニメーション特殊効果を追加する方法 toonme にアニメーション特殊効果を追加する方法
記事の紹介:toonmeにアニメーション特殊効果を追加する方法(toonmeにアニメーション特殊効果を追加する方法)、具体的な操作方法は、多くのネチズンが知りませんので、編集者に従ってください。ツールAPPを開き、テンプレートページで、作成する特殊効果テンプレートを選択します。テンプレートで、作成する写真を選択します。画像を操作するには、このアイコンをクリックします。結果ページでプラス記号をクリックし、[アニメーション] をクリックします。好みのアニメーション効果を選択し、「使用」をクリックして終了します。
2024-06-14
コメント 0
634

Vue でピクチャーインピクチャーと写真の多重露出を実装するにはどうすればよいですか?
記事の紹介:Vue でピクチャーインピクチャーと写真の多重露出を実装するにはどうすればよいですか?はじめに: 現代の Web デザインでは、画像の表示効果は非常に重要なリンクです。ピクチャー・イン・ピクチャーと多重露出は、写真をより鮮やかでユニークで魅力的なものにする 2 つの一般的な写真加工効果です。この記事では、Vue フレームワークを使用してこれら 2 つの効果を実現する方法を紹介し、関連するコード例を示します。 1. ピクチャー・イン・ピクチャー効果の実現 ピクチャー・イン・ピクチャーとは、小さいサイズの画像を別の大きいサイズの画像の中に入れ子にする効果です。ピクチャー・イン・ピクチャー効果を実現する鍵は、C を使用することです
2023-08-19
コメント 0
1082

AEを使って写真を動画にするチュートリアル
記事の紹介:素材をインポートした後、最初の画像をタイムラインにインポートし、クリックしてズームを開き、キーフレーム アニメーションを複数回設定できます。画像間のトランジションアニメーションを設定したり、空間を 3 次元空間に変換して、より多くの効果を設定することもできます。
2024-04-28
コメント 0
867

PPT_A のいくつかの操作で画像スクロールを実装する方法
記事の紹介:まず、PPT に画像を挿入します。 CTRL を使用してすべての画像ツールバー形式を選択する場合は、上の画像ツールバーをクリックして、お気に入りの画像バージョンを選択します。ここでは、画像の水平配置を例に挙げます。もちろん、付属のものを使わずに自由組版を行うことも可能です。その後、再度写真を選択し、右クリックメニューから[グループ化]を選択すると、写真が一つにまとまります。最後の重要なステップはここです。画像にアニメーションを追加します。メニューバーの[アニメーション]を選択し、アニメーションエントリで[直線]を選択し、[効果オプション]で施設の方向を選択します。これで画像のスクロール効果が完成しました。
2024-04-24
コメント 0
482

PPT スライドショーで複数の画像を自動的に再生するように設定する操作プロセス
記事の紹介:1. スライドショーを開きます。 2. [スタート]、[スライド レイアウト] の順にクリックし、[空白のレイアウト] を選択します。これにより、画像を挿入した後に見た目が悪くなるのを防ぐことができます。 3. [挿入]、[図] をクリックし、ファイル内で図を見つけてクリックし、[OK] をクリックして図をスライドに挿入します。その後、右上隅で画像をトリミングしたりサイズを変更したりできます。 4. [アニメーション] をクリックし、[カスタム アニメーション] をクリックします。右側をクリックして効果を追加し、効果をランダムに選択して「OK」をクリックします。 5. 右側ではエフェクト追加時の変更開始の状態がクリック時から後へと変更されます。これでデザインが完成しました。
2024-03-26
コメント 0
1214

Edius で字幕のスクロールを停止する方法
記事の紹介:タイムラインパネルの「字幕の作成」ボタンをクリックし、字幕トラック T トラックにテキストを入力し、字幕タイプをそのままにして「保存」をクリックします。特殊効果パネルで、[字幕ミキシング] の前にある小さなプラス記号をクリックして、すべての字幕特殊効果を表示します。 3. 必要に応じて、特殊効果 [A に飛ぶ] または [B に飛ぶ] を選択し、字幕にドラッグします。 [A に飛ぶ] は、字幕が画面の下から始まり上にスクロールすることを意味します。 into B】は以下の動画素材から始まります。字幕バーの下にある灰色のバーは、はっきりと 3 つの部分に分かれており、両側が字幕のローリング期間を表し、中央が EDIUS のローリング字幕の滞在時間を表しています。上図のように左右のセグメントにカーソルを移動すると、左右の矢印マークが表示され、EDius字幕のスクロールや停止を自由に変更できます。
2024-04-17
コメント 0
584

PPTのテキストにスポットライトカバーを追加する詳細な方法
記事の紹介:新しいスライドを作成し、縦書きテキストを挿入し、トピックの内容を書き込みます。メニュー バーに円形の図形を挿入し、図形のプロパティを設定し、白で塗りつぶします。無線回線を選択して円を「円形の図形を書く」に変更します。スライドの背景を黒で塗りつぶし、挿入されたテキスト テーマのコンテンツが上になるように設定し、メニュー バーをクリックしてアニメーションをカスタマイズし、アニメーション効果を設定します。図に示すように、設定されたフライアウト アニメーション効果をクリックして、そのタイミング時間を設定します。設定後、メニュー バーのプレビュー効果をクリックして、0.5 秒に設定できます。アニメーションのスポットライト効果を確認するには、テーマのテキストを上から下に広げます。
2024-04-17
コメント 0
1045

PPT で飛行機に飛行ダイナミック効果を追加する詳細な手順
記事の紹介:1. まず飛行機の写真素材をダウンロードします。PNG 形式でダウンロードすることをお勧めします。ダウンロード後、新しい PPT ファイルを作成し、素材を PPT にドラッグし、Shift キーを押しながら飛行機のサイズを比例して縮小し、 PPT の下隅の右に移動します。 2. 飛行機の写真を選択し、[アニメーション]-[アクションパス]-[直線]をクリックすると、自動的に直線が表示されます。 。 3. このパスは希望するパスではありません。飛行機が左下隅から右上隅に飛行するように直線の位置を調整する必要があります。赤い点を選択した後、飛行機のターゲット パスが決まります。色が明るくなりますので、移動してください。右上隅に移動するとパスが変更されます。再生効果を試してください。 4. プレビューをクリックすると、飛行機が飛行していて、何かが間違っていることがわかりました。
2024-03-26
コメント 0
1342