合計 10000 件の関連コンテンツが見つかりました

CSS3 のクールな光るテキストを使用してテキストの色をカスタマイズする方法
記事の紹介:これは純粋な CSS3 に基づいたテキストの光るエフェクトで、テキスト上でマウスをスライドさせると、テキストが光るアニメーションをシミュレートし、非常にクールな光る画像を表示します。さらに、特殊なフォントを参照しているため、テキスト全体が 3D の立体効果のように見えます。ネットワークでこれらのフォントを読み込めない場合は、Google のフォント ライブラリの URL がブロックされているのと同じように、外国の Web サイトがブロックされている可能性があります。 . その通りです。 オンライン デモのソース コードのダウンロード HTML コード <div id='container'> <p><a href='#'> ..
2017-03-19
コメント 0
2078
CSS3を使用して光の下でテキストアニメーションを作成する方法
記事の紹介:場合によっては、このような特殊効果を加えて光を当ててテキストアニメーションを表示する必要があるので、今日は光の照射下でテキストアニメーションを表示するためのソースコードをお届けします。
2017-11-25
コメント 0
2828

HTML5+CSS3を使用してパーティクルエフェクトテキストアニメーション特殊効果を実現する方法(完全なコードが添付されています)
記事の紹介:Web ページを閲覧すると、今日の Web ページはますます美しくなり、多くのアニメーション特殊効果はますますクールになっています。これは、HTML5 と CSS3 の徹底的な開発と切り離すことができません。今日は、HTML5 と CSS3 に基づいたテキストエフェクト、パーティクルエフェクト、テキストアニメーションエフェクトを共有します。この記事の内容は、HTML5 + CSS3 を使用してパーティクル エフェクトのテキスト アニメーション特殊効果を実現する方法についてです。必要な方は参考にしていただければ幸いです。
2018-09-25
コメント 0
8594

8 つの豪華な HTML5 テキスト アニメーション特殊効果のグラフィックとテキストの鑑賞
記事の紹介:テキストは Web ページの魂です。昔、誰かが Web ページにさまざまなスタイルを与える美しいコンピューター フォントを発明しました。 HTML5 と CSS3 の登場により、必要に応じてテキストをよりパーソナライズできるようになり、HTML5 を使用してテキストをアニメーション化することもできます。この記事では、非常に豪華な 8 つの HTML5 テキスト アニメーション特殊効果を紹介します。参考にしていただければ幸いです。 1. CSS3 3D 折り畳みおよび反転テキスト アニメーション 今日は、CSS3 テキスト特殊効果アプリケーションを共有します。これは、以前に共有された HTML5/CSS3 テキスト エフェクトと似ていますが、CSS3 3D 折り畳みおよび反転テキスト アニメーションでもあります。 。
2017-03-06
コメント 0
3964

キャンバスの特殊効果とは何ですか?
記事の紹介:キャンバス特殊効果には、パーティクル エフェクト、ライン アニメーション、画像処理、テキスト アニメーション、オーディオ ビジュアライゼーション、3D エフェクト、ゲーム開発などが含まれます。詳細な紹介: 1. パーティクル エフェクト: パーティクルの位置、速度、色を制御して、花火、雨滴、星空などのさまざまな効果を実現します; 2. ライン アニメーション: キャンバス上に連続した線を描くことで、さまざまなエフェクトを作成します。エフェクト. ダイナミックなライン効果; 3. 画像処理、画像を処理することで、画像の切り替えや画像の特殊効果など、さまざまなクールな効果を実現できます; 4. テキストアニメーションなどの機能。
2023-08-18
コメント 0
1502

いくつかの簡単な手順で CorelDRAW で発光テキストを作成する方法
記事の紹介:CorelDRAW を使用してポスター、販促ポスター、その他の画像をデザインする場合、テキスト情報を追加します。テキストをより際立たせ、単調にならないようにするために、フォントに光るなどの特殊効果が追加されます。写真全体に色を加えることができます。初心者の多くは色を追加する方法がわからないので、次に編集者が詳しく説明します。具体的な操作は以下の通りです。 1. ソフトを起動し、左ツールバーの[テキストツール]をクリックし、文字を追加します。 2. 左ツールバーの[スマートフィル]を選択し、文字を色で塗りつぶします。 3. [シャドウツール]に切り替えます。 ] 左のチャレンジ テキストの影を各テキストの周囲に 1 つずつ調整します 4. 照明効果をより良くするために、上部ツールバーの [シャドウ プリセット] を [グロー] に調整します。絵の背景が白なので、変更することをお勧めします。
2024-02-13
コメント 0
544

Vue を使用してテキスト プリンター効果を実装する方法
記事の紹介:Vue を使用してテキスト プリンター効果を実装する方法 Web テクノロジーの発展に伴い、ユーザーの注意を引くためにアニメーション効果を必要とする Web ページがますます増えています。テキスト プリンター効果は、プリンターのようにページ上にテキストを 1 語ずつ表示できる一般的なアニメーション効果で、徐々に展開する感覚を与えます。この記事では、Vue フレームワークを使用してテキスト プリンター効果を実装する方法を紹介し、具体的なコード例を示します。ステップ 1: Vue コンポーネントを作成する. まず、テキスト プリンター コンポーネント (Printe
2023-09-20
コメント 0
894

ediusでテキストサークルエフェクトを作成する方法
記事の紹介:1. マテリアルライブラリウィンドウで新しい字幕ファイルを作成し、その字幕ファイル内に楕円を描画します (ここでは 4 番目の楕円を選択できます)。 2. 右側のプロパティ バーで、楕円のエッジの幅を設定します (必要に応じて楕円の太さを設定します)。影がある場合は影を削除し、左上の [保存] をクリックします。 (注: 楕円は字幕ファイルの中央に配置する必要があります)。 3. 作成した字幕ファイルをマテリアルライブラリから2Vトラックにドラッグし、特殊効果パネルのトランジションエフェクトで[SMPTE—SMPTE_105]を選択し、字幕ファイル上にドラッグ&ドロップして特殊効果の長さを延長します。 . . 4. 再生をクリックすると、円を描く効果が準備できていることがわかります。 2. テキストサークル効果を実現します。 1. 完成したサークル効果を保存し、[ファイル——] をクリックします。
2024-03-27
コメント 0
475

uniapp を使用してテキスト効果を実装する
記事の紹介:uniapp を使用してテキスト効果を実装するには、特定のコード サンプルが必要です モバイル インターネットの急速な発展に伴い、モバイル アプリケーションに対する人々のニーズはますます多様化しています。ユーザーのカスタマイズと楽しさの追求を満たすために、開発者は革新を続け、さまざまな機能や効果を試しています。その 1 つは、テキスト特殊効果機能です。テキストに一連のアニメーションと効果処理を実行することで、テキストをより鮮やかで興味深いものにします。クロスプラットフォーム開発フレームワーク uniapp では、組み込みの特殊効果コンポーネントとプラグインを使用してこれを実現することもできます。
2023-11-21
コメント 0
1084

PHP CMS システムにおける一般的なスクロール テキスト効果の設計方法
記事の紹介:ネットワーク技術の継続的な発展に伴い、PHPCMS システムを使用して Web サイトのコンテンツを構築および管理する Web サイトがますます増えています。これらの Web サイトでは、ユーザーの注意を引き、Web サイトのユーザー エクスペリエンスと機能を向上させる情報を伝えるために、スクロール テキストがよく使用されます。この記事では、PHPCMS システムにおける一般的なスクロール テキスト効果の設計方法について説明します。 1. CSS3 アニメーションの特殊効果 CSS3 アニメーションは、CSS を使用してアニメーションのデザインを行う技術です。 PHPCMS システムでは、CSS スタイルを使用できます。
2024-03-27
コメント 0
1160
jqueryは選択されたラジオのプルダウン効果を実現します button_jquery
記事の紹介:この記事では、jquery のマウス イベントとページ要素スタイルの動的操作スキルを含めて、選択されたラジオ ボタンのプルダウン効果を実現する jquery の方法を主に紹介します。この機能は、特定のコンテンツ (請求書印刷など) を動的に表示するために使用できます。必要な友達は参考にしてください。
2016-05-16
コメント 0
1347

Vue と Canvas: カスタム フォントとテキスト効果を実装する方法
記事の紹介:Vue と Canvas: カスタム フォントとテキスト効果を実装する方法 はじめに: 現代の Web 開発において、Vue.js は最も人気があり、広く使用されている JavaScript フレームワークの 1 つになっています。その使いやすさと柔軟性により、開発者は多くの利便性を得ることができます。 HTML5 の Canvas は、グラフィックスやアニメーション効果を実現するための強力なツールです。この記事では、Vue.js で Canvas を使用してカスタム フォントやテキスト効果を実装する方法を紹介します。 Vue プロジェクトでの Can の紹介と使用
2023-07-18
コメント 0
2484

Apple iOS 18 iMessage公開:新しいテキスト効果、AI自動書き込み機能の導入
記事の紹介:6月1日のニュースによると、テクノロジーメディアMacRumorsは、この件に詳しい複数の関係者の話として、AppleのiOS18システムはiMessageに新しいテキスト効果機能をもたらすだろうと伝えた。ユーザーは現在、バブル効果または全画面効果 (目に見えないインクや紙吹雪など) を介した iMessage の送信をサポートしており、今後のテキスト効果では、ユーザー メッセージに基づいて単語をアニメーション化できます。 iOS 18 用 iMessage の新バージョンでは、テキスト効果と RCS のサポートに加えて、ユーザーの説明に基づいて関連情報の表示を拡張できる AI オートコンプリート ツールも導入されます。 Apple は、6 月 11 日午前 1 時に WWDC2024 グローバル開発者カンファレンスを開催します。その時、私たちは皆さんと一緒にこのイベントに注目し、第 3 回目を開催します。
2024-06-11
コメント 0
1229

jQuery文字列の最初の特徴を研究する
記事の紹介:jQuery は、HTML ドキュメント構造、イベント処理、アニメーション効果、および AJAX 操作の操作を簡素化するために使用される人気のある JavaScript ライブラリです。開発プロセスでは、文字列を処理する必要があることがよくありますが、文字列の開始特性を理解することは、データをより効率的に処理するのに役立ちます。この記事では、jQuery を使用して文字列の先頭の特徴を調査する方法を検討し、具体的なコード例を示します。まず、文字列の先頭の特徴が何を指すのかを明確にする必要があります。実際の開発では、文字列が特定の文字で終わる場合があります
2024-02-23
コメント 0
514

Wordで美しいフォントを作成する方法
記事の紹介:1. テキストをアニメーション化する Word でダイナミック テキスト効果を設定して、文書に明るい色を加えることができます。このスタイルは、グリーティング カードの作成に特に適しています。ステップ1: ダイナミック効果を設定するテキストを選択する場合、メニューコマンド[書式→フォント]を実行してフォントダイアログボックスを表示し、フォント、フォントサイズなどのパラメータを設定します。ステップ 2: フォントダイアログボックスの [テキスト効果] タブをクリックします。 ここでは、[花火ブルーム] を選択します。確定すると、選択した文字が色とりどりの花火に包まれて表示されます。 2. いたるところに美しいフォントがある Word で苦労してテキストをレイアウトし、さまざまな美しいフォントを設定したのに、他のコンピューターで開くと、それが他の人のシステムにあることがわかります。
2024-04-26
コメント 0
621

jqueryは文字列から何かを削除します
記事の紹介:jQuery は、Web フロントエンド開発で広く使用されている JavaScript ライブラリであり、開発者はこれを使用して、HTML ドキュメントをより効率的に操作したり、ユーザー操作に応答したり、アニメーション効果を作成したりすることができます。 jQuery を使用して文字列を操作する場合、文字列から特定の文字または文字列を削除する必要があるシナリオに遭遇することがあります。jQuery には、これを実現するための既製のメソッドがいくつか用意されています。 1. .replace() メソッドを使用します。.replace() メソッドは、
2023-05-18
コメント 0
1448

厳選した優秀なjQuery特殊効果プラグイン15選とチュートリアル_jquery
記事の紹介:今日、この記事では、厳選された 15 個の優れた jQuery テキスト エフェクト プラグインを、詳しい使用方法のチュートリアルとともに紹介します。 jQuery は、最も人気があり広く使用されている JavaScript フレームワークで、HTML ドキュメントのトラバース、イベント処理、アニメーション、および Ajax インタラクションを簡素化し、Web 開発者がさまざまな優れたインターフェイス効果をより迅速に実現できるようにします。
2016-05-16
コメント 0
893

レーザー関数の定義と使用法の概要
記事の紹介:プログレス バーは、Web アプリケーションでますます一般的になってきており、特にページの非同期部分更新の時代では、ユーザーはプログレス バーを使用して操作結果をより適切に待つことができます。この記事では、9 つのカラフルな HTML5 プログレス バー アニメーションを紹介します。その多くは非常に実用的で、非常に優れた効果を持っています。 1. CSS3 の光るプログレス バー アニメーション。今回はスター ウォーズのレーザー ソードのエフェクトに似た非常にクールな CSS3 プログレス バー アニメーションを紹介します。ページが初期化されるときに、進行状況バーの値を設定できますが、それをサポートする言い訳を使用して、進行状況バーを動的に変更することもできます...
2017-06-15
コメント 0
1959

jQueryでテキストの強調表示を実現するにはどうすればよいですか?
記事の紹介:jQuery は、Web 開発における DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用される人気のある JavaScript ライブラリです。 Web 開発では、特定のテキストを強調表示する必要があることがよくありますが、jQuery はこの機能を簡単に実装できます。この記事では、jQuery を使用してテキストの強調表示効果を実現する方法を紹介し、具体的なコード例を示します。 1. jQuery ライブラリを導入する まず、Web ページに jQuery ライブラリを導入します。 CDN リンク経由でインポートできます。または
2024-02-27
コメント 0
515

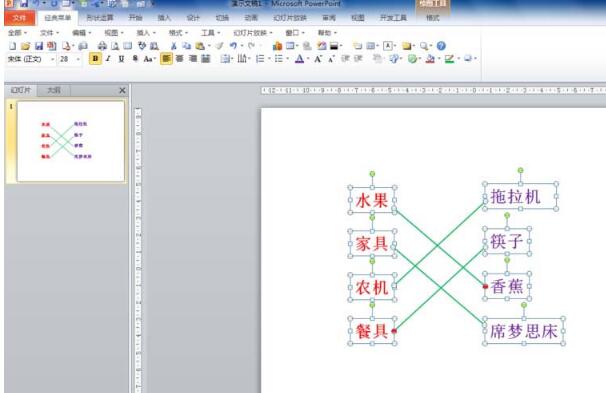
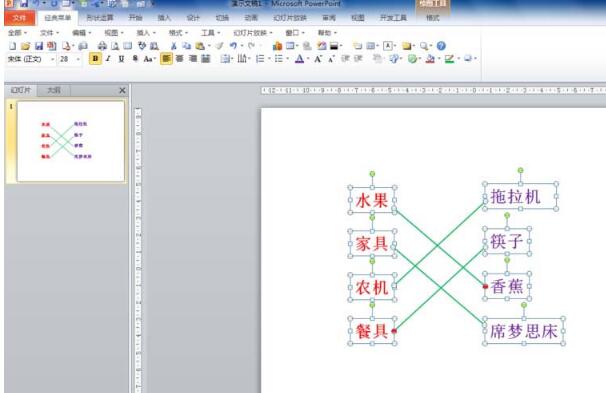
質問をつなぐためのアニメーション効果を設計するための PPT コースウェアの操作方法
記事の紹介:1. PPT に独立したテキスト ボックスを挿入して質問と選択肢を入力し、正解に従って接続を挿入します。 2. 最初の接続を選択し、[アニメーション] タブをクリックし、[高度なアニメーション] グループの [アニメーションの追加] ボタンをクリックして、ポップアップ ドロップダウン リストの [入力] カテゴリで [消去] を選択します。 3. [アニメーション]グループの[効果オプション]をクリックし、ドロップダウンリストから[左から]を選択し、[タイミング]グループの[開始:クリック時]はそのままにします。 4. [ホーム]タブをクリックし、[編集]グループの[選択]ボタンをクリックし、[選択ペイン]をクリックして選択ペインを開きます。 5. 選択ペイン内のオブジェクトの名前をクリックして、スライド内のどのオブジェクトに対応するかを確認します。後でトリガー選択の準備をします。 6. 最初の接続をクリックします
2024-03-26
コメント 0
654