合計 10000 件の関連コンテンツが見つかりました

Excel でのグラフの回転に関する詳細なチュートリアル
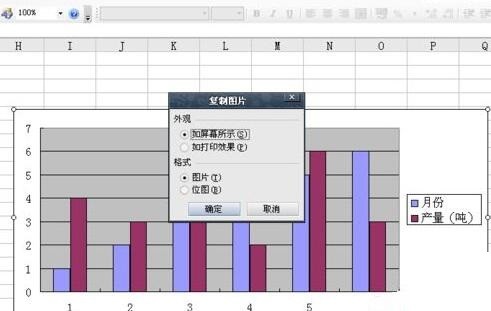
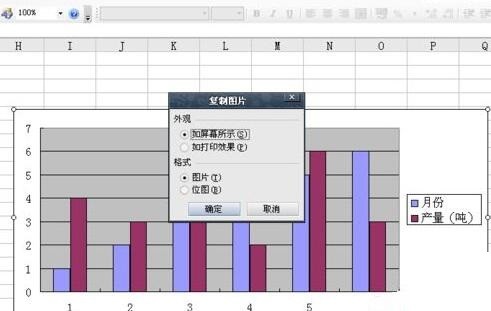
記事の紹介:ステップ 1: チャートを静止画像としてコピーします。 [shift] キーを押して、チャート領域をクリックし、[編集 - 画像のコピー] コマンドを実行します。 [画像のコピー] ダイアログ ボックスが表示されます。[OK] を押します。空白セルを右クリックして貼り付けると、画像がコピーされます。画像の上にある緑色の回転ボタンをクリックすると、マウス ポインタが回転矢印に変わり、画像を任意に回転できます。ステップ 2: カメラ機能を使用して [表示 - ツールバー - カスタマイズ] コマンドを実行して [カスタマイズ] ダイアログ ボックスを表示し、[コマンド - カテゴリ] を実行して、[ツール] を見つけ、右側の [コマンド] を選択します。 [カメラ]。 [カメラ]アイコンをマウスでクリックし、アイコンを左クリックしてドラッグし、共通ツールバーに[カメラ]を追加します。
2024-04-17
コメント 0
470

jqueryを使ったテーブルスタイルの設定方法を詳しく解説
記事の紹介:1: このメソッドを記述する理由は何ですか? プロジェクトでは、美しいスタイルを実現するために、テーブルのヘッダーに 1 つのスタイル、奇数行に 1 つのスタイル、偶数番号の行に 1 つのスタイルを設定する必要があります。マウスが上を通過すると色が変わり、マウスが離れると色が戻ります。 2: 導入プロセス
2017-07-22
コメント 0
1878

CSS を使用して回転アイコン効果を作成する方法
記事の紹介:CSS を使用してアイコンを回転させる効果を作成する方法 Web デザインでは、アイコンを使用すると、ページに鮮やかで簡潔な視覚効果を追加できます。回転するアイコンはより魅力的で、重要なポイントを強調したり、動的な意味を表現したりできます。この記事では、CSS を使用してアイコンを回転させる効果を作成する方法と、具体的なコード例を紹介します。まず、アイコンの回転効果を実現するには、CSS3 のtransform 属性を使用します。このアトリビュートは、要素に対して回転や収縮などのさまざまな 2D または 3D 変形操作を実行できます。
2023-10-27
コメント 0
1420

css3効果の回転
記事の紹介:CSS3 特殊効果のローテーション Web デザインでは、動的な特殊効果によって Web ページのインタラクティブ性と芸術性が向上し、ユーザーが Web ページをより楽しく閲覧できるようになります。その中でも回転エフェクトは比較的一般的な特殊エフェクトです。 CSS3 では、transform 属性を通じて回転効果を実現できます。 1. 変換を使用して回転を実現する CSS3 のtransform 属性は、回転、移動、拡大縮小などの要素の変形効果を実現するために使用されます。要素の回転効果を実現する場合、回転回転関数を使用できます。具体的な構文は次のとおりです。
2023-05-27
コメント 0
1628

CSS3 の新機能の概要: CSS3 を使用して回転効果を実現する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用して回転効果を実現する方法 はじめに: CSS3 は、HTML Web ページ要素のスタイルを変更するための標準です。 CSS2 と比較して、CSS3 には多くの新機能が導入されており、その 1 つが回転効果です。 CSS3 の回転機能を使用すると、Web ページ要素に回転アニメーションを簡単に追加して、ページをより生き生きとした興味深いものにすることができます。この記事では、CSS3 の回転機能を紹介し、誰もが学び、参照できるようにいくつかのコード例を示します。 1. CSS3 の回転属性 CSS3 には 2 つの属性があります。
2023-09-12
コメント 0
1163

ネイティブ JavaScript を使用してカルーセルを実装するにはどうすればよいですか?詳しいコードの説明
記事の紹介:次に、js を使用してアニメーションを作成します。 1. どの小さなドットをクリックすると、どの画像が表示され、2. 左の小さなドットをクリックすると、その小さなドットの色も変わります。右矢印を押すと、画像が左右に移動します。 3. 画像が自動的に回転します (これにはタイマーが必要です) 4. マウスを画像上に置くと、画像の再生が自動的に停止します (これにはタイマーをクリアする必要があります)。マウスが画像から離れると、画像は自動的に回転し続けます (タイマーを再起動します) (コントローラー) ここでは、animate() アニメーション関数をカプセル化します。
2018-08-07
コメント 0
3101

Eye of Deep Space で画面を反転する方法
記事の紹介:プレイヤーは、Eye of Deep Space でゲームをプレイするときに画面を反転できます。多くのユーザーは、Eye of Deep Space で画面を反転する方法を知りません。プレイヤーは、コントロール センターで画面の回転をサポートするオプションをオンにしてから、に戻る必要があります。ゲーム。 Deep Space Eye の画面を反転する方法 1. 携帯電話の画面を開き、指で画面の下から上にスライドさせます。 2. コントロールセンターを開くと、コントロールセンターの右上隅に画面の回転をオフにするスイッチがあります。 3. それをクリックして画面の回転をオンにすると、コントロール センターで回転を制御するアイコンが強調表示されていることがわかります。 4. 画面の回転をサポートするアプリケーションを開くと、携帯電話の向きが変わるとアプリケーションも回転します。
2024-03-22
コメント 0
1073

edius で動画を素早く再生する方法
記事の紹介:パネル: パネルには、フレーム、タイムライン、編集ポイントなどの再生方法を選択するためのさまざまなボタンがあります。マウス: 再生ウィンドウにマウスを置き、マウス ホイールを回転させて外側に回転させると後退し、内側に回転させると前進します。マウスが再生ウィンドウ内にあるときに、マウスの右ボタンを押したまま左に回転すると後方向に移動し、右に回転すると前方向に移動します。回転が速いほど、再生も速くなります。ショートカット キー: スペース バーと Enter キーの両方で、再生と再生の停止ができます。 L キーでも再生操作ができ、1 回押すと通常速度、2 回押すと 2 倍速を選択できます。方向キー: 左右の方向キーを 1 回押すと、1 フレームを続けて再生します。
2024-04-17
コメント 0
695
css3は3Dを実装します
記事の紹介:CSS3 は 3D を実現します。インターネットの発展とテクノロジーの進歩により、Web サイトのデザインは 3D 効果を含めてますますクールになってきています。 CSS3 は 3D 効果を実現するための重要なツールの 1 つです。この記事ではCSS3で3Dを実現する方法を紹介します。 1.3D 変換: 3D 変換とは、回転、拡大縮小、移動などの操作を通じて要素に 3D 効果を表示させることです。 3D 変換は、「transform」属性を通じて制御できます。 (1) 回転要素は X 軸、Y 軸、Z 軸の 3 方向に回転操作を行うことができます: ```transform: rota
2023-04-24
コメント 0
175

スニペーストとはどのようなソフトウェアですか?
記事の紹介:スニペーストは、ユーザーがスクリーンショットを画面に貼り付けることを可能にするスクリーンショットおよびマッピング ツールです。また、クリップボード内のテキストまたは色情報をピクチャ ウィンドウに変換したり、拡大縮小、回転、反転、半透明にすることもできます。マウスも侵入できますユーザーがプログラマーやデザイナーである場合、または作業時間のほとんどをコンピューターの前で過ごす場合、テクスチャ機能は作業方法を変え、作業効率を向上させます。
2022-09-07
コメント 0
24240

htnm5 は JavaScript を使用してアイコン上でマウスをフロートさせます。
記事の紹介:Web デザインでは、多くの場合、アイコンはページの不可欠な部分です。しかし、これらのアイコンをいかに鮮やかにし、ページのインタラクティブ性や魅力を高めるかが非常に重要な課題となっています。 JavaScript を使用してアイコン上をマウスが通過する効果を実現すると、この需要を正確に満たし、Web デザインに新しい視覚体験をもたらすことができます。 1. 実装原理 JavaScript を使用してマウスがアイコン上を通過する効果を実現する場合、それを実現するために CSS スタイルを変更する必要があります。具体的には、アイコンを設定する必要があります
2023-05-17
コメント 0
1043

Windows 7 でデスクトップ アイコンのサイズを調整する方法を説明します。
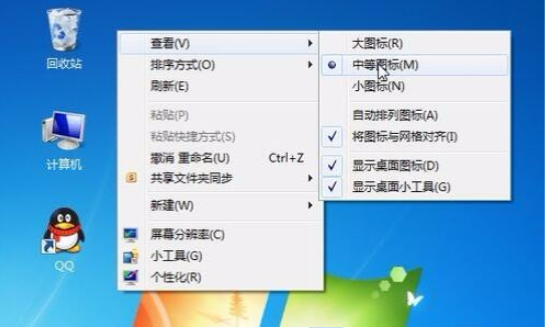
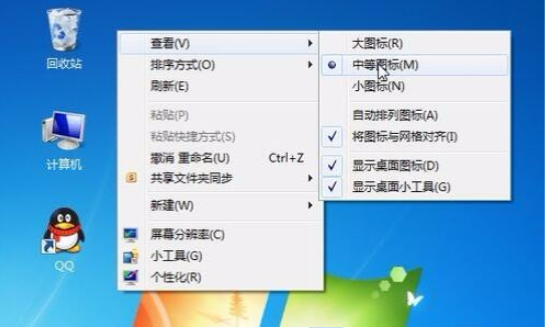
記事の紹介:win7システムを使用する過程で、操作が不適切であったり、設定が間違っていたりすると、win7のデスクトップアイコンのサイズの問題など、コンピュータの表示に問題が発生する可能性があります。一部のネチズンは、Win7 でデスクトップ アイコンのサイズを調整する方法を知りたがっています。以下のエディタでは、Win7 でデスクトップ アイコンのサイズを調整する方法を説明します。方法 1: 右クリック メニューからデスクトップ アイコン サイズを設定する 1. デスクトップ上でマウスを右クリックし、[表示] の下をクリックして、必要な大アイコン、中アイコン、および小アイコン サイズを設定します。方法 2: Ctrl キーとマウス ホイールを使用してアイコンを任意のサイズに制御します。 1. マウス ポインタをデスクトップ アイコン上に置き、キーボードの Ctrl キーを押したままマウスの中ボタンを回転させて、アイコンを小さいアイコン モードより小さくします。その上。 2. アイコンを上記より大きくすることもできます
2023-07-22
コメント 0
12047

Windows 10 でマウスの右ボタンがサークルで回転し続け、不正行為をしている場合はどうすればよいですか? Win10 でマウスの右ボタンがサークルで回転し続け、不正行為をしている場合の解決策
記事の紹介:多くのユーザーは、コンピューターを使用するときに常に右ボタンを使用して更新することを好みますが、右ボタンを使用するとマウスが回転し続け、他の目的でマウスを使用し続けることができない場合があります。 win10 でマウスのボタンがぐるぐる回り続けるのですが、ボタンが切れたらどうすればいいですか? 通常、問題を解決するには、レジストリ エディターを使用して設定を変更する必要があります。次は、Win10 でマウスの右ボタンをグルグル回転させ続けることで死亡を騙す実際の解決策です。 win10 のマウスの右ボタンがグルグル回転し続ける場合はどうすればよいですか? 1. 操作を開始し、スタート ボタンを右クリックし、操作メニュー項目を選択し、regedit コマンドを入力して、[OK] をクリックします。開いた Windows 10 レジストリ エディター ダイアログ ボックスで。
2023-07-14
コメント 0
6000

CSS3で回転を実装する方法
記事の紹介:CSS3 は回転を実装します CSS3 は Web デザインと開発に使用されるスタイル シート言語で、多くの便利な機能が含まれており、その 1 つが回転です。 CSS3 を使用すると、テキスト、画像、その他の HTML 要素を含むさまざまな要素を回転できます。この記事では、CSS3 を使用して回転機能を実装する方法について説明します。 1. Transform 属性 まず、transform 属性を理解する必要があります。これは CSS3 で導入された新しいプロパティで、HTML 要素の外観を変更するために使用できます。移行
2023-04-13
コメント 0
4749

「Eye of Deep Space」の画面反転方法の紹介
記事の紹介:Eye of Deep Space で画面を反転するにはどうすればよいですか?プレイヤーは、Eye of Deep Space でゲームをプレイするときに画面を反転できます。多くのユーザーは、Eye of Deep Space で画面を反転する方法を知りません。プレイヤーは、コントロール センターで画面の回転をサポートするオプションをオンにしてから、に戻る必要があります。ゲーム。 「Eye of Deep Space」の画面を反転する方法の紹介 1. 携帯電話の画面を開き、指で画面の下から上にスライドさせます。 2. コントロールセンターを開くと、コントロールセンターの右上隅に画面の回転をオフにするスイッチがあります。 3. それをクリックして画面の回転をオンにすると、コントロール センターで回転を制御するアイコンが強調表示されていることがわかります。 4. 画面の回転をサポートするアプリケーションを開くと、携帯電話の向きが変わるとアプリケーションも回転します。
2024-03-23
コメント 0
413