合計 10000 件の関連コンテンツが見つかりました

Vue を使用して宝くじの特殊効果を実装する方法
記事の紹介:Vue を使用して宝くじホイールの特殊効果を実装する方法 人気のあるマーケティング ツールとして、宝くじアクティビティはさまざまなアクティビティによく登場します。楽しさと対話性を高めるために、Vue フレームワークを使用して宝くじホイールの特殊効果を実装できます。この記事では、Vue を使用してこの特殊効果を実現する方法と、具体的なコード例を紹介します。まず、ターンテーブルのステータスとアニメーションを制御するための Vue インスタンスを作成する必要があります。この例では、賞品リスト、ホイールが回転しているかどうか、ホイールの初期状態を定義する必要があります。
2023-09-19
コメント 0
1225

C++ で画像とビデオの特殊効果を実装するにはどうすればよいですか?
記事の紹介:C++ で画像とビデオの特殊効果を実装するにはどうすればよいですか?今日の科学技術の発展に伴い、画像やビデオの特殊効果はエンターテイメント、広告、教育などの分野で重要な役割を果たしています。 C++ は強力なプログラミング言語として、画像やビデオを処理するためのツールやライブラリを多数提供しています。この記事では、C++ で画像とビデオの特殊効果を実装する方法を紹介し、いくつかのコード例を示します。 1. 画像の読み込みと保存を実現する画像特殊効果 画像の特殊効果を実現するには、まず画像の読み込みと保存が必要です。 OpenCV や OpenCV など、C++ には多くの画像処理ライブラリがあります。
2023-08-26
コメント 0
836

Vue を使用してデジタル アニメーション特殊効果を実装する方法
記事の紹介:Vue を使用してデジタル アニメーション特殊効果を実装する方法 はじめに: Web アプリケーションでは、デジタル アニメーション特殊効果は、統計データ、カウントダウン、またはデジタル変更の効果を強調する必要があるその他のシーンを表示するためによく使用されます。人気のある JavaScript フレームワークとして、Vue は豊富なデータ バインディングとトランジション アニメーション機能を提供しており、デジタル アニメーションの特殊効果を実現するのに非常に適しています。この記事では、Vue を使用してデジタル アニメーション特殊効果を実装する方法を紹介し、具体的なコード例を示します。 1. 初期データの設定: まず、Vue コンポーネントに変数を設定する必要があります。
2023-09-21
コメント 0
1770

css3でフォントの凹凸効果を実現するにはどうすればよいですか? (コード付き)
記事の紹介:この記事ではCSS3を使ってフォントの凹凸効果を実現する方法を中心に紹介します。 Web ページをデザインするときは、十分に美しい Web ページがユーザーを引き付けることができるように、ユーザー エクスペリエンスを考慮する必要があることがよくあります。 Web ページのコンテンツをより豊かで美しくするために、PS を使用してさまざまな特殊効果を作成することがあります。実際には、PS に加えて、CSS3 属性を使用してさまざまな美しい特殊効果を作成することもできます。ここでは、フォントに立体感を持たせる凹凸フォントを実現するCSS3の特殊効果方法を紹介します。
2018-09-29
コメント 0
7906

CSS3で画像反転効果を実現する方法
記事の紹介:Webデザインにおいて、写真は欠かせない要素の一つです。多くの場合、画像反転効果などの特殊効果を画像に実行する必要があります。では、CSS3 を使用して画像反転効果を実現するにはどうすればよいでしょうか?この記事ではCSS3で画像反転効果を実現する方法を詳しく紹介します。 1. CSS3 での画像反転効果の実装 CSS3 では、画像反転を実現する 2 つの方法が提供されています。 1. 変換属性を使用して画像を反転します。 2. backface-visibility 属性を使用して画像を反転します。 2. tran を使用します。
2023-04-23
コメント 0
3054

CSS を使用してマウスホバー時のポップアップ効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウス ホバー時のポップアップ特殊効果を実装するテクニックと方法。Web ページのデザインでは、マウス ホバー時のポップアップ特殊効果の必要性によく遭遇します。この特殊効果により、ユーザーの操作性が向上します。エクスペリエンスとページのインタラクティブ性。この記事では、CSS を使用してマウスホバー時のポップアップ効果を実現するテクニックと方法を紹介し、具体的なコード例を示します。 1.CSS3のtransition属性を利用してグラデーションアニメーションを実現 CSS3のtransition属性は、適切な遷移時間とトランジションを設定することで要素のグラデーションアニメーションを実現できます。
2023-10-26
コメント 0
1418

Vue を使用してラベル入力ボックスの特殊効果を実装する方法
記事の紹介:Vue を使用してタグ入力ボックスの特殊効果を実装する方法 はじめに: Web アプリケーションの開発では、電子メール アドレスの入力やユーザー タグの追加など、複数のタグを入力する必要があるシナリオによく遭遇します。ユーザー エクスペリエンスを向上させるために、Vue フレームワークを使用してタグ入力ボックスの特殊効果を実装すると、ユーザーがタグをより簡単に入力および削除できるようになります。この記事では、Vue を使用してこの特殊効果を実現する方法を詳しく紹介し、具体的なコード例を示します。 1. 準備 まず、プロジェクトに Vue を導入する必要があります。 Vue は npm 経由でインストールできます。または
2023-09-19
コメント 0
739

CSS アニメーション チュートリアル: ドラッグ可能な特殊効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: ドラッグ可能な特殊効果を実装する方法を段階的に説明します。現代の Web 開発では、アニメーション効果はユーザー エクスペリエンスを向上させ、ユーザーの注意を引くための重要な手段の 1 つになっています。 CSS アニメーションは、アニメーション効果を実現する軽量かつシンプルで使いやすい方法であり、ページ要素のトランジション、動的効果、インタラクティブな特殊効果を実現するためによく使用されます。この記事では、CSS アニメーションを使用してドラッグ可能な特殊効果を実現する方法と、具体的なコード例を紹介します。 1. 実装アイデア ドラッグ可能な特殊効果を実現するには、CSS で tr を使用する必要があります
2023-10-18
コメント 0
880

jsでテキストの点滅効果を実現するにはどうすればよいですか? (写真 + ビデオ)
記事の紹介:この記事では主にjsを使ってテキストの点滅効果を実現する方法を紹介します。フロントエンド ページのデザイン プロセス中に、動的な特殊効果を追加すると、明らかに Web サイトのコンテンツが充実し、Web サイトがより美しくなり、ユーザーの注目を集めることができます。フロントエンドの初心者にとって、js を使用して特殊効果を実装するのは難しいかもしれませんが、実際には非常に簡単です。以下では、簡単なコード例を通して、js でテキストを点滅させる特殊効果の方法を紹介します。
2018-10-18
コメント 0
7827
Vue+CSS3 を使用してインタラクティブなエフェクトを作成する方法
記事の紹介:プロジェクトを実行するときに、インタラクティブなエフェクトや特殊効果が必ず使用されることはわかっています。私は開発したプロジェクトで Vue+CSS3 を使用していることに気づきました。今日は特殊効果の開発に役立つ css3 のチュートリアルをお届けします。
2017-11-27
コメント 0
2620

Golang と FFmpeg を使用してビデオ特殊効果オーバーレイを実装する方法
記事の紹介:Golang と FFmpeg を使用してビデオ特殊効果オーバーレイを実装する方法の紹介: 近年、ビデオ特殊効果が広く使用されており、映画、テレビシリーズ、ソーシャル メディアなど、さまざまな視覚効果を見ることができます。ビデオ編集や特殊効果の制作では、ビデオに複数の特殊効果を重ね合わせたいというニーズがよくあります。この記事では、Golang と FFmpeg を使用してビデオ特殊効果オーバーレイを実装する方法を紹介し、具体的なコード例を添付します。 1. Golang の紹介: Golang は Google によって開発されました
2023-09-28
コメント 0
1179

三国志を啓蒙して世界を決める方法
記事の紹介:プレイヤーは三国で装備を改造したりアップグレードして世界を征服することができます。覇権を「城の戦い」ステージに進めると、鍛冶屋には新しい機能「焼き戻し」と「調律」が解放されます。鍛冶屋の化石ポイント. 装備を調整することができます. Three Kingdoms: Conquering the World の装備を調整するためのガイドです。三国志 世界征服戦略 装備調律攻略 1. 覇権が「都市攻撃」の段階に達すると、鍛冶屋に新機能「調律」と「調律」が開放されます。 2.鍛冶屋の化石ポイントを消費することで装備を調律することができ、装備の特効・特殊効果が回復し、確率で特殊効果・特殊効果の数が増加するとともに、自身の属性値が上昇します。変わらずに残ります。特別なスキルと特殊効果は、装備に新しいパッシブ効果を与えることができ、それぞれが最大 1 つを持つことができます。同様に、レアな装備のみが啓発できます。
2024-03-22
コメント 0
451

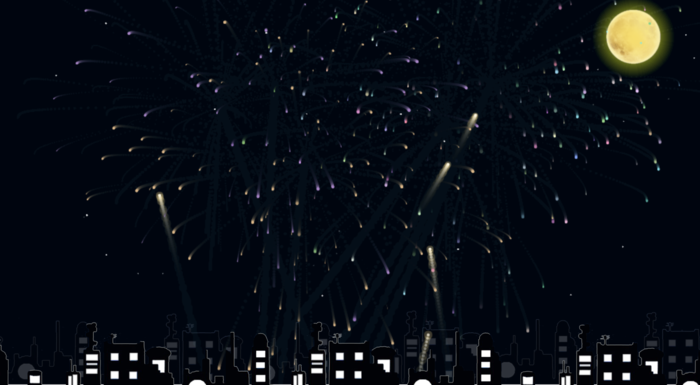
Vue を使用して花火アニメーションの特殊効果を実装する方法
記事の紹介:Vue を使用して花火アニメーションの特殊効果を実装する方法 花火は美しい自然現象であり、多くの祭りやお祝い事で一般的な特殊効果です。 Web 開発では、Vue フレームワークを使用して花火のアニメーション効果を実装することもできます。この記事では、具体的なコード例を通してこの効果を実現する方法を紹介します。始める前に、Vue 開発環境を準備する必要があります。まず、Node.js と VueCLI がインストールされていることを確認してください。次に、新しい Vue プロジェクトを作成します: vuecreatefirew
2023-09-19
コメント 0
1502

『三国志 世界征服』装備啓発ガイド
記事の紹介:「Three Kingdoms: Conquering the World」では、装備は同じ装備グリッドを共有する武器、防具、宝物の 3 種類に分かれており、覇権が「都市を攻撃する」段階に達すると、鍛冶屋は新しい機能を開放します「鍛錬」と「インスピレーション」。鍛冶屋で化石ポイントを消費することで装備を調律することができ、装備の特殊効果・特殊効果が回復し、確率で特殊効果・特殊効果の数が増加します。編集者がお届けする「三國志:決意」はこちら「世界」の装備調整戦略、興味のある方は見てみましょう。 『Three Kingdoms: 世界征服』装備調整ガイド 1. 覇権が「都市を攻撃する」段階に達すると、鍛冶屋は新機能「焼き戻し」と「調整」を開放します。 2.鍛冶屋で化石ポイントを消費することで装備を啓発することができ、装備の特殊スキルや効果が回復します。
2024-02-19
コメント 0
828

php と Imagick を使用して画像の特殊効果処理を実装する
記事の紹介:PHP と Imagick を使用して画像の特殊効果処理を実装する 概要: 画像の特殊効果処理により、画像に芸術的な効果を追加したり、画像の外観を変更したりできます。 PHP と Imagick では、多くの一般的な画像特殊効果処理を実装できます。この記事では、いくつかの一般的な特殊効果処理を紹介し、対応するコード例を示します。 Imagick 拡張機能のインストール 開始する前に、Imagick 拡張機能がインストールされていることを確認してください。インストールされていない場合は、次の手順でインストールできます。 #Install Imagick extension $pec
2023-07-28
コメント 0
1038

HTML、CSS、jQuery: 画像反転効果を実現するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像反転特殊効果を実装するためのテクニック 最新の Web デザインでは、ページのインタラクティブ性と魅力を高めるために、ユーザー エクスペリエンスを向上させるためにいくつかの特殊効果が追加されることがよくあります。その中でも、画像反転効果は、静止画像を鮮やかで興味深いものにすることができる一般的で目を引く効果です。この記事では、HTML、CSS、jQuery を使用して画像反転効果を実装する方法を紹介し、読者の参考として具体的なコード例を示します。 1. 準備 まず、正確に行う必要があります。
2023-10-27
コメント 0
1473

同じ特殊効果をDouyinでもどのようにして生成できるのでしょうか?同じ特殊効果を撮影しても影響はありますか?
記事の紹介:Douyin の人気に伴い、同様にクールなビデオを撮影したいと考えて、Douyin で同じ特殊効果を真似する人が増えています。では、Douyin と同じ特殊効果を撮影するにはどうすればよいでしょうか?この記事では、この質問に詳しく答え、同じ特殊効果を撮影することが何らかの影響を与えるかどうかを検討します。 1. 同じモデルの Douyin で同じ特殊効果を生成するにはどうすればよいですか? 1. TikTok で適切な特殊効果を選択します。まず、TikTok で好みの特殊効果を見つけて、特殊効果リストから同じ特殊効果を選択します。 2. 特殊効果パラメータの調整: 特殊効果を選択した後、特殊効果のパラメータを調整して、元のビデオと同様の効果を実現できます。たとえば、特殊効果の強度、色、サイズなどを調整できます。 3.ビデオの撮影:ビデオを撮影するときは、揺れを避けるために画像の安定性に注意してください。
2024-06-23
コメント 0
577

「キング・オブ・グローリー」の特殊効果はどうですか?
記事の紹介:「キング・オブ・グローリー」の特殊効果はどうですか?各ヒーローには独自の魅力とスキル効果があります。中でもボーンマネースキンの特殊効果は、インクとゴールドを織り交ぜた独特のデザインで多くのプレイヤーに愛されています。今日は、このスキンの特殊効果の美しさを詳しく見てみましょう。栄光の王:骨埋葬金の特殊効果一覧 1. 基本攻撃特殊効果:刃を振るとインクの背景に金色の蝉の羽模様が現れ、散発的にインクが飛び散ります。 2. スキル1: 投げで突進し、剣の光で墨痕と影を引きずり、かすかに金箔が舞うのが見える。 3. 2 番目のスキル: 青功を展開し、インクの中を歩きます。この動きは柔軟で、どこへ行っても、金の葉が飛び、インクが金と韻を踏みます。 4. 第三のスキル: 剣を水平に払い、霊のつながりを断ち切りますが、周囲の山や川が墨で染まり、金の線で囲まれているのがわかります。
2024-07-23
コメント 0
699

css3効果の回転
記事の紹介:CSS3 特殊効果のローテーション Web デザインでは、動的な特殊効果によって Web ページのインタラクティブ性と芸術性が向上し、ユーザーが Web ページをより楽しく閲覧できるようになります。その中でも回転エフェクトは比較的一般的な特殊エフェクトです。 CSS3 では、transform 属性を通じて回転効果を実現できます。 1. 変換を使用して回転を実現する CSS3 のtransform 属性は、回転、移動、拡大縮小などの要素の変形効果を実現するために使用されます。要素の回転効果を実現する場合、回転回転関数を使用できます。具体的な構文は次のとおりです。
2023-05-27
コメント 0
1649