合計 10000 件の関連コンテンツが見つかりました

JavaScript を使用して画像にマウスオーバーによる拡大効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像にマウスオーバーによる拡大効果を実装するにはどうすればよいですか?今日の Web デザインでは、ユーザー エクスペリエンスにますます注目が集まっており、多くの Web ページが写真に特殊効果を追加しています。その中で、画像のマウスオーバー拡大効果は一般的な特殊効果で、ユーザーがマウスをホバーすると画像が自動的に拡大され、ユーザーと画像の間のインタラクションが増加します。この記事では、JavaScript を使用してこの効果を実現する方法と、具体的なコード例を紹介します。アイデア分析: マウスオーバーによる画像の拡大効果を実現するには、JavaS を使用できます。
2023-10-20
コメント 0
2948
css 鼠标经过图片,图片变色变暗透明
記事の紹介:看到网页中的图片当鼠标移动到图片上时(鼠标悬停在图片上)图片变灰,看似变色变灰效果,实际是图片被CSS设置为半透明样式。
2016-06-01
コメント 0
6297

オーバーレイ画像でのマウス操作を無効にする方法は?
記事の紹介:オーバーレイ イメージでのマウス インタラクションの無効化ホバー効果でメニュー バーを強化すると、ユーザーが透明なオーバーレイを追加するときに問題が発生します...
2024-11-05
コメント 0
639

CSS 位置レイアウトを使用して動的な効果を作成する方法
記事の紹介:CSSPositions レイアウトを使用して動的な効果を作成する方法 CSSPositions レイアウトは、Web デザインで一般的に使用されるテクノロジであり、フローティング メニューやカルーセルなどのさまざまな動的な効果を作成するのに役立ちます。この記事では、読者が CSSPositions レイアウトをよりよく理解して使用できるように、いくつかの一般的な動的効果を紹介し、対応するコード例を示します。 1. 一時停止メニュー 一時停止メニューは、Web デザインにおいて非常に一般的な要素です。ユーザーがページをスクロールすると、画面上のどこかで修正される可能性があります
2023-09-26
コメント 0
833

HTML と CSS を使用して画像ホバーの詳細を作成するにはどうすればよいですか?
記事の紹介:画像のホバー効果とテキストの詳細を使用すると、Web サイトにさらなるインタラクティブ性を追加できます。少量の HTML と CSS を使用すると、ユーザーが画像の上にマウスを移動したときに、静止画像を説明文のあるエンティティに変換できます。このチュートリアルでは、最終的な効果を実現するために必要な HTML コードと CSS 装飾を含む、シンプルなアイコン ホバー効果の開発について説明します。初心者でも経験豊富な Web ページ作成者でも、この記事では Web サイトを充実させ、鮮やかな写真の浮遊効果を実現するために必要な詳細を説明します。 :hover セレクター CSS の :hover セレクターは、ユーザーが要素の上にマウスを移動したときに要素を選択し、スタイルを設定するために使用されます。 :hover セレクターは、他のセレクターと一緒に使用されます。
2023-09-07
コメント 0
1069

PPT を使用して、遠くからゆっくりと流れる白い雲のアニメーションをデザインする方法
記事の紹介:1. 新しい PPT 文書を作成し、[挿入 - 図] をクリックします。 2. 白い雲の画像が編集ウィンドウ全体を覆うように画像をドラッグします。 3. メニューバーの[アニメーション - カスタムアニメーション]をクリックします。 4. 画像を選択し、[効果を追加]をクリックします。 5. [効果の追加]で[強調 - ズーム]を選択します。 6. アクションリスト項目の右下隅をクリックしてドロップダウンメニューをポップアップ表示し、メニューから[タイミング]を選択します。 7. [速度]は[非常に遅い]、[繰り返し]は[次のクリックまで]を選択します。 8. 遠くから近くへ移動する効果が明らかになります。
2024-03-26
コメント 0
385

CSS を使用してマウスホバー時にぼかし効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウス ホバー時にぼかし効果を実現するためのヒントと方法現代の Web デザインでは、動的な効果はユーザーの注意を引き、ユーザー エクスペリエンスを向上させるために重要です。マウスオーバー効果は、Web サイトをより鮮やかで目を引くものにする一般的なインタラクティブ効果の 1 つです。この記事では、CSS を使用してマウスホバー時のぼかし効果を実現する方法と、具体的なコード例を紹介します。 CSS のフィルター属性を使用してぼかし効果を設定します。CSS3 では、フィルター属性を使用してさまざまな画像効果を実現できます。
2023-10-20
コメント 0
651

pptで写真をスクロールさせる方法
記事の紹介:PowerPoint では、スライドのトランジション効果を設定することで、画像をスクロールする効果を実現できます。 「スライド ショー」タブで、「スライス」ドロップダウン メニューから水平スライス効果 (「右から左」など) を選択し、スライス速度やその他のオプションを調整すると、スライド ショーを切り替えることができます。これにより、画像をスクロールする効果が得られます。
2024-03-26
コメント 0
1889

マウスをテキストに移動して画像を表示することで、PPT スライドを設定する詳細な方法
記事の紹介:1. まず、画像オブジェクトのカスタムアニメーションを設定します。 2. 効果をよりリアルにしたい場合は、上図のようにアニメーション効果[出現]を使用してください。画像オブジェクトのカスタム効果を設定した後、ウィンドウの右側にカスタム アニメーションの名前 (画像の [1good] など) が表示されます。次に、マウスの左ボタンを使用して小さな三角形をクリックします。写真の方向に下を向けると、以下のようなポップアップが表示されます。 図 メニューリスト。 3. 上図のメニューから[エフェクトオプション]を選択すると、図のようなポップアップが表示されます。 4. 上の図で、[タイミング]タブに切り替え、[トリガー]をクリックし、下の[次のオブジェクトがクリックされたときにエフェクトを開始する]を選択し、右側の[タイトル1:画像1]を選択します。この設定は、スライドショーを再生するときに、[図 1] 内のテキストをクリックすると、
2024-03-26
コメント 0
785

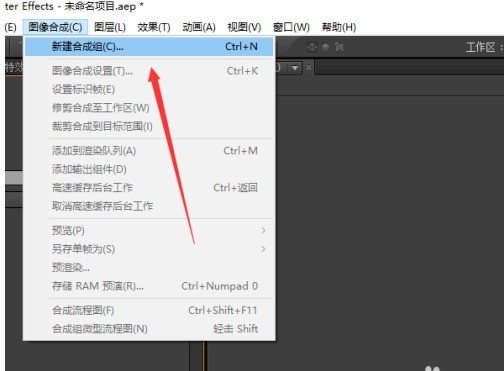
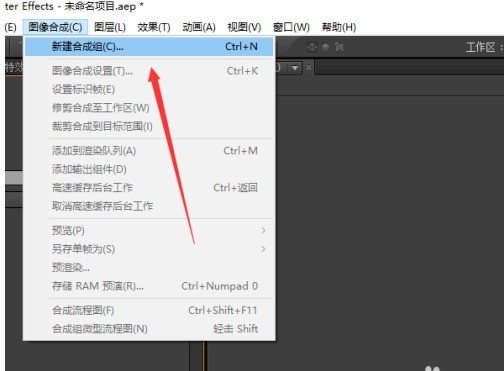
AE の写真に寒色フィルターを追加する方法_AE の写真に寒色フィルターを追加する方法
記事の紹介:1. AEソフトを起動し、新規プロジェクトを作成し、メニューバーの[画像合成]をクリックし、[新規合成グループ]を選択します。 2. ポップアップウィンドウで合成の幅と高さを設定し、[OK]をクリックします。 3. プロジェクトウィンドウをダブルクリックし、画像を選択し、[開く]をクリックすると画像素材がインポートされます。 4. プロジェクト ウィンドウで画像を選択し、タイムライン ウィンドウにドラッグします。 5. エフェクトとプリセットウィンドウで、「フォト フィルター」と入力して検索し、[フォト フィルター] エフェクトをタイムライン上の画像レイヤーにドラッグします。 6. 特殊効果コンソール ウィンドウで、[フィルター] の後ろのドロップダウン メニューをクリックし、[クール フィルター] を選択します。 7. 合成ウィンドウで、画像効果を確認します。
2024-04-07
コメント 0
655

画像やアイコンの上にマウスを移動して翻訳するにはどうすればよいですか?
記事の紹介:Web 開発では、対話性が記憶に残るユーザー エクスペリエンスを提供するための鍵となります。一般的な手法は、画像またはアイコンの上にマウスを移動して、詳細情報を表示したり、外観を変更したりすることです。画像またはアイコンの上にマウスを移動して翻訳することは、Web サイトに動きと面白さを加える優れた方法です。この記事では、ホバー時に画像またはアイコンを翻訳する方法を学びます。このタスクを達成するために、HTML と CSS のみを使用するさまざまな方法を学習します。ホバー上で画像またはアイコンを翻訳するさまざまな方法 方法 1: CSS トランジション効果 ホバー上で画像またはアイコンを翻訳する最初の方法は、CSS トランジションを使用して実現できます。 CSS トランジションは、要素の上にマウスを置いたときなど、プロパティ値をスムーズに変更するために使用されます。トランジションを使用すると、アニメーションの継続時間を指定できます。
2023-08-31
コメント 0
1260

PPT_A のいくつかの操作で画像スクロールを実装する方法
記事の紹介:まず、PPT に画像を挿入します。 CTRL を使用してすべての画像ツールバー形式を選択する場合は、上の画像ツールバーをクリックして、お気に入りの画像バージョンを選択します。ここでは、画像の水平配置を例に挙げます。もちろん、付属のものを使わずに自由組版を行うことも可能です。その後、再度写真を選択し、右クリックメニューから[グループ化]を選択すると、写真が一つにまとまります。最後の重要なステップはここです。画像にアニメーションを追加します。メニューバーの[アニメーション]を選択し、アニメーションエントリで[直線]を選択し、[効果オプション]で施設の方向を選択します。これで画像のスクロール効果が完成しました。
2024-04-24
コメント 0
458

PPTで表示されたテキストを指で消すアニメーション効果を作成する詳細な方法
記事の紹介:1. 新しい PPT プレゼンテーションを作成し、挿入メニューで横書きテキスト ボックスを選択し、スライド ページに横書きテキスト ボックスを挿入して、テキスト ボックスにテキスト コンテンツを入力します。 2. 作成したテキスト ボックスを選択するか、テキスト ボックス内のすべてのテキスト コンテンツを選択し、スタート メニューでテキストのフォント、フォント サイズ、およびその他の関連するテキスト フォント属性を設定します。 3.挿入メニューで画像を見つけて画像をクリックし、前に見つけた指の素材画像を選択してスライドページにインポートし、挿入した画像を選択して、適切なサイズに縮小して、適切な場所に配置します位置。 4. テキスト ボックスを選択し、アニメーション メニューをクリックし、アニメーション メニューで [消去] アニメーション効果を見つけ、[消去] をクリックしてこの効果をテキスト ボックスに適用し、消去アニメーションの方向を
2024-03-26
コメント 0
1243

Apple アプリを模倣した 8 つの超クールな HTML5 アニメーションをグラフィックとテキストで詳しく解説
記事の紹介:Apple の製品は、ソフトウェア アプリケーションでもハードウェア デバイスでも、その絶妙な UI で常に知られています。この記事では、主に 8 つの非常に優れた HTML5 アニメーション アプリケーションを紹介します。これらのアニメーションは、フォーカス画像、時計、メニュー、その他の HTML5 アプリケーションや jQuery プラグインを含む、さまざまな Apple アプリケーションを公式に模倣しています。 1. jQuery/CSS3 は Apple 風の CoverFlow 画像切り替えを実現します。 今回紹介したいのは、jQuery と CSS3 をベースにした Apple 風の CoverFlow 画像切り替えアプリケーションで、カスタマイズしたり、写真を追加したりすることができ、その効果は非常に優れています。 。 オンラインデモのソースコード..
2017-03-06
コメント 0
3358

PPT スライドにアニメーション切り替え効果を追加するための具体的なチュートリアル
記事の紹介:1. Office 2007 以降ではアニメーション メニューにスライド トランジションがあり、Office 2003 ではスライド ショー メニューにスライド ショーがあります。 2. スライドの切り替えはアニメーションメニューに統一されており、まず設定したいスライドを選択すると、選択後に色が変わります。 3. 上のツールバーで対応する機能を直接選択し、左側はスイッチングエフェクト、右側はスイッチングオプションです。例: 速度の切り替え、サウンドの切り替え。 4. すべてのスライドに効果を設定したい場合は、1 つのスライドに効果を設定し、上の [すべてに適用] をクリックするのが簡単です。 5. スライドを変更するには、マウスをクリックします。 「設定」をクリックするだけです。 6. 上図ではスライド切り替えエフェクトは1行しか表示されていませんが、実際には豊富なエフェクトが含まれていますので、下図の赤い部分のボタンをクリックしてください。
2024-03-26
コメント 0
1281