合計 10000 件の関連コンテンツが見つかりました

Uniappのナビゲーションバーの戻るボタンを削除する方法について話しましょう
記事の紹介:Uniapp 開発では、ページのナビゲーション バーを設定することで、ページにさらに多くの機能を追加し、ユーザー エクスペリエンスを向上させることができます。ただし、実際の開発プロセスでは、ナビゲーション バーの戻るボタンを非表示または削除する必要がある状況に遭遇することがあります。この記事では、Uniappのナビゲーションバーの戻るボタンを削除する方法を紹介します。 Uniapp でのネイティブ ナビゲーション バーの使用 Uniapp でのネイティブ ナビゲーション バーの使用は、一般的な実装方法です。ネイティブ ナビゲーション バーを使用する場合、コントローラーまたはページのプロパティを変更することで、ナビゲーション バーの戻るボタンを非表示または削除できます。 Vueで
2023-04-20
コメント 0
2636

CSS3 を使用して美しくインタラクティブなボタンを作成する方法
記事の紹介:現代の Web デザインにおいて、ボタンは常に不可欠な要素の 1 つです。フォーム入力、ナビゲーション メニュー、ページ操作のいずれにおいても、ボタンはユーザー アクションの鍵となります。ユーザーエクスペリエンスを向上させるためには、ボタンのデザインの美しさとインタラクティブ性に注意を払う必要があります。 CSS3 テクノロジは、多くのネイティブ ボタン スタイルとプロパティを提供します。この記事では、CSS3 を使用して美しくインタラクティブなボタンを実装する方法を紹介します。 1. 基本的な CSS スタイル まず、いくつかの基本的な CSS スタイルを定義しましょう。 HTML では、「<ボタン>」をよく使用します。
2023-04-25
コメント 0
804

ミニプログラムの戻るボタンを監視する方法
記事の紹介:WeChat アプレットの戻るボタンはシステム コントロールであるため、監視できません。ページの onUnload イベントをリッスンしたり、カスタム ナビゲーションを使用したりするなど、他の方法でも実装できます。
2020-03-13
コメント 0
5157

WeChat アプリで 3D マップを開く手順
記事の紹介:友人がナビゲーションに WeChat に付属の地図機能を使用すると、地図がより直感的でわかりやすくなります。WeChat で 3D 地図を開くにはどうすればよいでしょうか。 WeChat アプリケーションを開き、アカウントにログインします。 2. WeChat ホームページの下部ナビゲーション バーで、右下隅にある [検出] ボタンをクリックします。 3. 検出ページで、[ミニ プログラム] オプションが見つかるまで下にスライドし、クリックして入力します。 4. ミニ プログラム ページでは、人気のミニ プログラムと検索ボックスが表示されます。検索ボックスをクリックして「3D HD ナビゲーション」と入力します。 5. 検索結果で
2024-04-30
コメント 0
780

dedecms は条件付きクエリをどのように実装しますか
記事の紹介:dedecms は SQL クエリ ステートメントを使用して条件付きクエリを実装できます。手順は次のとおりです: 1. DedeCMS 管理バックグラウンドを開きます; 2. 「データベース管理」ページに移動します; 3. 必要に応じて対応するクエリ ステートメントを作成します; 4. [実行] ボタンまたは対応する [送信] ボタンをクリックしてクエリを実行します; 5. クエリ条件を満たすレコードを表示します。
2023-08-03
コメント 0
1459

タブのCSS実装
記事の紹介:Web デザインでは、タブ切り替え効果を実現することが一般的な要件です。この効果はCSSを使えば簡単に実現できるので、CSSを使ってタブ切り替えを実現する方法を詳しく解説していきます。まず、HTML コードを準備する必要があります。タブ切り替えは、多くの場合、以下に示すように、一連のコンテンツ領域と対応するナビゲーション ボタンで構成されます。 ```html<div class="tabs"> <div class="tab-nav"> <a href="#" class = "アクティブ">
2023-05-21
コメント 0
985

CSS3 のフレックス レイアウトを使用して Web ナビゲーション バーの適応効果を実現するにはどうすればよいですか?
記事の紹介:CSS3 のフレックス レイアウトを使用して Web ナビゲーション バーの適応効果を実現するにはどうすればよいですか? Web デザインにおいて、ナビゲーション バーは非常に重要なコンポーネントです。ユーザーが Web サイトのさまざまなページをすばやく見つけるのに役立つだけでなく、ユーザー エクスペリエンスとページの美しさも向上します。ただし、さまざまな画面サイズが存在するため、ナビゲーション バーの適応性が設計上の問題になります。幸いなことに、CSS3 のフレックス レイアウトは、シンプルで柔軟なソリューションを提供します。まず、HTML 構造では、順序なしリストを使用できます。
2023-09-10
コメント 0
1399

固定位置決めは何をするのでしょうか?
記事の紹介:固定配置の機能には、固定ナビゲーション バー、フローティング プロンプト ボックス、固定広告位置、トップに戻るボタン、固定ヘッダーと列の作成、フローティング メニューの作成などが含まれます。詳細な導入: 1. 固定ナビゲーション バーを作成します。固定位置は固定ナビゲーション バーの作成によく使用されます。ナビゲーション バーを固定位置に設定すると、ナビゲーション バーは常にページの上部または下部に留まり、変更されません。ページのスクロールに合わせて. 位置; 2. フローティング プロンプト ボックスを実装します。固定位置を使用してフローティング プロンプト ボックスを作成できます。プロンプト ボックスを固定位置に設定すると、プロンプト ボックスを常にページ上に残すことができます。
2023-10-24
コメント 0
1700

uniappのナビゲーションバーから機能を追加する方法
記事の紹介:uniapp は Vue.js フレームワークをベースにした開発ツールです。シンプルで使いやすく、迅速な反復に適しており、クロスプラットフォーム機能を備えています。ミニ プログラム、H5 ページ、アプリなどの複数のターミナルを同時。 uniapp では、ナビゲーション バーはページの重要なコンポーネントの 1 つであり、ページのタイトル バーや戻るボタンなどとして使用できます。開発者にとって、ナビゲーション バーに機能を追加すると、カスタマイズされた効果が得られ、ユーザー エクスペリエンスが向上します。次にuniappのナビゲーションバーに機能を追加する方法を紹介します。 1. コンポーネント開発による追加
2023-04-14
コメント 0
1008

Douyin のナビゲーション バーをカスタマイズするにはどうすればよいですか?設定方法は?
記事の紹介:現在最も人気のあるショートビデオ プラットフォームの 1 つとして、Douyin はユーザー インターフェイスのアップグレードと改善を続けています。その中でも、ナビゲーション バーのカスタマイズは、ユーザーが個人の好みやニーズに応じてナビゲーション バーの内容や順序を設定および調整できる重要な機能です。この記事では、Douyinにカスタムナビゲーションバーを実装する方法を紹介し、設定方法と手順について説明します。 1. Douyin アプリを開き、アカウントにログインします。 2. メインページの右下隅にある「Me」ボタンを見つけてクリックし、個人情報ページに入ります。 3. 個人プロフィール ページの右上隅にある [プロフィールの編集] ボタンを見つけ、クリックして編集モードに入ります。 4. 編集モードでは、「ホームページ」、「都市」、「メッセージ」などのいくつかのデフォルト オプションが現在のナビゲーション バーに表示されていることがわかります。 5. 各オプションの横にある小さな画像をクリックします
2024-03-07
コメント 0
1832

車の前部に合わせてAmapの地図を回転させる方法 車の前部に合わせて地図を回転させるにはどうすればよいですか?
記事の紹介:車のフロントに合わせて地図が回転するAmapの機能をオンにすると、仮想と現実が融合した素晴らしい世界に迷い込んだような気分になります。私たちは車に座って、車の進行方向に合わせて地図上の画像がリアルタイムで回転するのを観察しました。このダイナミックなプレゼンテーションは人々に没入感を与えました。車の前部に合わせて地図を回転させる方法: 1. Amap アプリを開き、右下隅の [マイ] ページをクリックします。 2. 個人ページで、右上隅にある「設定」ボタンを見つけてクリックします。 3. 設定メニューの「ナビゲーション設定」を選択します。 4. ナビゲーション設定ページで、下にスクロールして [描画設定] オプションを見つけます。 5. 設定を入力したら、ナビゲーションの視点を「車の前方アップ」に設定します。
2024-06-14
コメント 0
668

CoinEgg取引所からウォレットにコインを引き出す方法
記事の紹介:CoinEgg Exchange からウォレットに出金する方法 CoinEgg Exchange からウォレットに出金するには、次の手順に従ってください: 1. CoinEgg アカウントにログイン CoinEgg Web サイトでアカウントにログインします。 2. アセット ページに移動し、上部のナビゲーション バーの [アセット] をクリックします。 3. 出金する通貨を選択します。 [資本口座] セクションで、出金する通貨を選択します。 4. 通貨詳細ページで「出金」ボタンをクリックします。 5. 出金アドレスを入力します。出金ページで、資金の出金元のウォレット アドレスを入力します。アドレスが正しいことを確認してください。 6. 出金金額を設定し、出金したい金額を入力します。最低出金額にご注意ください。 7. CoinEgg が出金ごとに請求する出金手数料を設定します
2024-09-26
コメント 0
1160

JavaScript はどのようにしてページ上のスムーズなスクロールを実装するのでしょうか?
記事の紹介:JavaScript はどのようにしてページ上のスムーズなスクロールを実装するのでしょうか? Web開発において、ページスクロール機能はよく使われる技術です。特にナビゲーション リンクやスクロール バーをクリックすると、ページは指定された位置までスムーズにスクロールし、ユーザーに優れたブラウジング エクスペリエンスを提供します。この記事では、JavaScript を使用してページのスムーズなスクロールを実現する方法と具体的なコード例を紹介します。まず、スクロールをトリガーする要素として HTML ファイルにボタンまたはリンクを追加する必要があります。例えば:
2023-10-20
コメント 0
2446

HTMLとCSSを使用して固定サイドタブレイアウトを実装する方法
記事の紹介:HTML と CSS を使用して固定サイド タブ レイアウトを実装する方法 Web デザインと開発では、さまざまなコンテンツを表示したり、さまざまなページに移動したりするために、固定サイド タブ レイアウトを実装することが必要になることがよくあります。この記事では、HTML と CSS を使用してこのようなレイアウトを実現する方法と、具体的なコード例を紹介します。 1. HTML 構造 まず、タブ レイアウトを整理するために HTML 構造を定義する必要があります。通常、サイドバーとメイン コンテンツ領域があります。サイドバーはタブボタンやメインコンテンツを配置するために使用されます
2023-10-24
コメント 0
1148

Fingertip Time にコース時間割をインポートする方法 コース時間割をインポートする方法
記事の紹介:Fingertip Time がアプリまたはサービスを指す場合、コース スケジュールをインポートする機能など、ユーザーのスケジュールを管理および計画するための便利な方法が提供される可能性があります。この機能により、ユーザーはコーススケジュールをアプリに直接インポートできるため、より効率的かつ組織的な時間管理が可能になります。コーススケジュールを Fingertip Time にインポートする方法 1. まず、Fingertip Time アプリを見つけて開き、ホームページに入り、ホームページの右下隅にある [My] をクリックします。 2. 個人インターフェイスに入り、[個人設定]-[下部ナビゲーション] を見つけてクリックして開きます。 3. 下部のナビゲーション設定インターフェイスに入ったら、[ウィジェット]をクリックします。 4. 新しいページを開き、[コーススケジュール]オプションの右側にあるボタンをクリックします。 5. 下部の[ナビゲーションバー]にコーススケジュールが表示され始めていることがわかります。
2024-06-27
コメント 0
316

Amapの位置情報を他の人と共有する方法_Amapの位置情報を共有する手順の紹介
記事の紹介:Amap は、機能豊富なナビゲーションおよび位置情報サービス アプリケーションであり、正確な交通情報やルート計画を提供するだけでなく、位置情報の共有やリアルタイムの交通状況の問い合わせなど、さまざまな実用的な機能もサポートしています。では、Amap で他の人と位置情報を共有するにはどうすればよいでしょうか?次は編集者をフォローして見てみましょう! Amap で他の人と位置情報を共有するにはどうすればよいですか?回答: Amap を使用して自分の位置を他の人と共有したい場合は、まず自分の位置を確認し、ホームページの「位置」ボタンをクリックして、地図上で共有したい位置を赤いマークが表示されるまで長押しします。 。選択した場所の下部にある「共有」機能を見つけて、ポップアップ オプションから場所を共有する適切なソフトウェアを選択します。具体的な手順: 1. 携帯電話で Amap アプリを開き、ホームページの右側にある [場所] ボタンをクリックして場所を微調整します。
2024-06-13
コメント 0
701

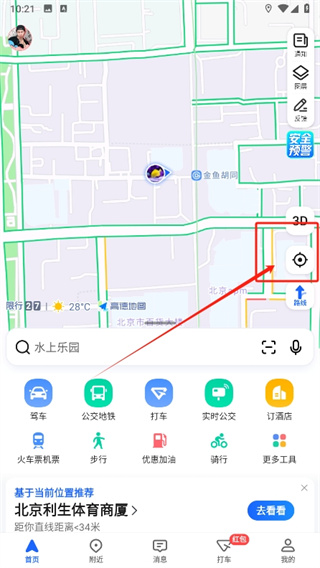
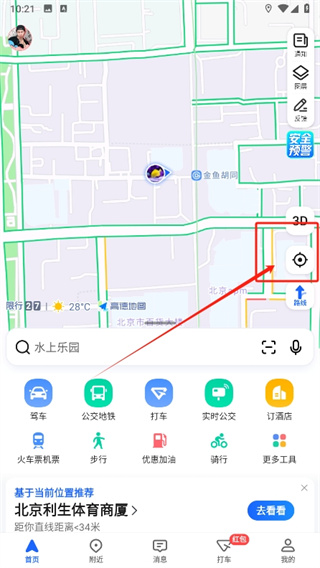
Amap 位置情報共有を開く場所_Amap 位置情報を共有する手順のリスト
記事の紹介:Amapは、基本的な地図閲覧やルート計画機能に加え、リアルタイム交通情報、周辺生活サービス照会、タクシーサービスなどの実用的な機能を多数備えた地図ナビゲーションアプリケーションです。では、Amap マップのどこで位置情報の共有を有効にできるのでしょうか? 編集者がここにいくつかの関連情報をまとめましたので、ぜひ一緒に見てください。 Amapの位置情報共有はどこでオンにできますか?回答: Amap マップ上で位置情報を共有するには、メイン ページの右側にある [丸] ボタンをクリックして現在の位置を確認し、[現在地] ページに入り、次に [共有] ボタンをクリックします。画面の下部で、現在地を他の人と共有するサードパーティのプラットフォームを選択します。具体的な手順: 1. Amap アプリを開き、画面上部の配置ボタンをクリックして、地図が所定の位置に配置されていることを確認します。
2024-06-13
コメント 0
641

Bootstrap 4 でページネーションを揃えるにはどうすればよいですか?
記事の紹介:Bootstrap 4 は、応答性の高いモバイルファースト Web サイトを作成するための人気のあるフロントエンド プログラミング フレームワークです。ナビゲーション バー、フォーム、ボタン、モーダルなど、モダンで美しい外観の Web サイトを迅速に構築するために使用できるさまざまな CSS および JavaScript 要素が提供されます。 Bootstrap 4 のページネーションの配置とは、Web ページのページネーション コンポーネントの配置方法を指します。ただし、ページネーションは通常中央に配置されます。 justify-content-* クラスでは、左揃えまたは右揃えが可能です。メソッド Bootstrap 4 では、複数の可能なページネーション配置方法があります - .justify-content-* クラスを使用する text-* クラスを使用する ここで、例を挙げてそれぞれの方法を詳しく理解しましょう。四角
2023-09-16
コメント 0
1355

uniapp アプリケーションがショッピング カートと注文決済を実装する方法
記事の紹介:uniappアプリケーションでショッピングカートと注文決済を実装する方法 1. ショッピングカート機能の実装 ショッピングカートは、電子商取引アプリケーションの一般的な機能の1つであり、ユーザーが購入した商品を記録し、ユーザーが閲覧するのに便利です。いつでも編集して確定できます。ページのデザイン まず、ショッピング カート ページのレイアウトをデザインする必要があります。次のように設計できます。 1) 上部ナビゲーション バー: ショッピング カートのタイトルと戻るボタンが表示されます。 2) ショッピングカートリスト: ユーザーが購入した商品情報 (商品写真、商品名、価格、数量、小計など) が表示されます。どの商品もOKです
2023-10-24
コメント 0
1611

一般的に使用される標準的な Web アクセサリは何ですか?
記事の紹介:一般的に使用される標準 Web アクセサリには、「アイコン」、「フォント」、「CSS スタイル シート」、「JavaScript ライブラリ」、「ピクチャ」、「フォーム要素」、「ボタン」、「ナビゲーション メニュー」、「ハイパーリンク」の 9 種類があります。 1. Web サイトまたは Web ページを識別するために使用される「.ico」形式の小さなアイコン; 2. デザインをよりユニークにし、ページの読みやすさを向上させるためにフォントを使用します; 3. CSS スタイル シートは、Web サイトのスタイルを定義するために使用されます。 Web ページとレイアウト; 4. JavaScript ライブラリは、開発者がさまざまな機能や効果などを迅速に実装するのに役立ちます。
2023-12-04
コメント 0
1241