合計 10000 件の関連コンテンツが見つかりました

Pure CSS3 はページサークルローディングアニメーションの特殊効果を実現します
記事の紹介:インターネットの速度が低いときに Web サイトを開いたり、ビデオを視聴したりすると、ページの読み込みが非常に遅くなります。このとき、通常、ユーザーに「ページを読み込んでいます。しばらくお待ちください」というメッセージが表示され、そのサークルが表示されます。回転し続けます。 HTML と CSS を学習している友人の皆さん、CSS3 を使用して円を読み込むアニメーション効果を実現できますか?この記事では、純粋な CSS3 で実装されたサークル (ローディング) ローディング アニメーションの特殊効果を紹介します。興味のある方は参考にしてください。
2018-10-27
コメント 0
11259

CSS3 の新機能の概要: CSS3 を使用して回転効果を実現する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用して回転効果を実現する方法 はじめに: CSS3 は、HTML Web ページ要素のスタイルを変更するための標準です。 CSS2 と比較して、CSS3 には多くの新機能が導入されており、その 1 つが回転効果です。 CSS3 の回転機能を使用すると、Web ページ要素に回転アニメーションを簡単に追加して、ページをより生き生きとした興味深いものにすることができます。この記事では、CSS3 の回転機能を紹介し、誰もが学び、参照できるようにいくつかのコード例を示します。 1. CSS3 の回転属性 CSS3 には 2 つの属性があります。
2023-09-12
コメント 0
1187

CSS を使用して読み込みアニメーション効果を実装するためのヒントと方法
記事の紹介:CSS テクニックとローディング アニメーション効果を実装する方法 インターネットの発展に伴い、ローディング速度はユーザー エクスペリエンスの重要な指標の 1 つになりました。ページの読み込み時のユーザー エクスペリエンスを向上させるために、通常は読み込みアニメーション効果を使用して、ページのインタラクティブ性と魅力を高めます。フロントエンド開発における重要なテクノロジーの 1 つである CSS は、読み込みアニメーション効果を実現するための多くのテクニックとメソッドを提供します。この記事では、CSS 読み込みアニメーション効果を実装するためのいくつかの一般的なテクニックと方法を紹介し、対応するコード例を示します。スピンローディングアニメーション スピンローディングアニメーションは
2023-10-19
コメント 0
1051

画像の回転を作成するための純粋な HTML5+CSS3
記事の紹介:この記事では、純粋な HTML5 + CSS3 によって生成される画像の回転を中心に紹介します。HTML5 と CSS3 を組み合わせて実現するいくつかのアニメーション特殊効果は、興味のある方は参考にしてください。
2018-06-05
コメント 0
1848

画像回転アニメーションを実装するCSS
記事の紹介:Webデザインにおいて、写真は欠かせない要素の一つです。 Web ページをより興味深く魅力的なものにするために、CSS3 アニメーション テクノロジを使用して画像に回転アニメーション効果を追加できます。次にCSSを使って画像回転アニメーションを実装する方法を紹介します。 1. 手順 画像回転アニメーションを実装するには、次の手順に従う必要があります。 1. HTML に画像タグを追加します。 まず、HTML に画像タグを追加します。例: <img src="image.jpg" alt="image">2. CSS で設定します。
2023-05-09
コメント 0
3726

CSS アニメーション チュートリアル: 回転効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 回転効果の実装方法を段階的に説明します。 はじめに: CSS アニメーションは、現代の Web デザインの重要なコンポーネントの 1 つであり、Web ページにインタラクティブ性と視覚的な魅力を加えることができます。この記事では、CSS を使用してシンプルで美しい回転効果を実装する方法を説明します。簡単なコード例を通じて、このテクニックを簡単にマスターできます。 HTML 構造を作成する: まず、回転効果を保持するための HTML 構造を作成する必要があります。 HTML ファイルに次のコードを追加します: <divclas
2023-10-21
コメント 0
1205

キャンバスって何ができるの?
記事の紹介:Canvas でできることは、グラフィックの描画、画像の処理、アニメーションの作成、物理効果のシミュレーション、テキストの処理、データの視覚化、ゲームの作成、仮想現実の構築、アニメーション チャートの作成、リアルタイム効果の実現などです。詳細な紹介: 1. グラフィックを描画します。キャンバスを使用して、四角形、円、三角形、星などのさまざまな形状を描画できます。また、グラデーションや影などの効果を使用して、グラフィックの視覚効果を高めることもできます。 2. プロセス写真、キャンバス 画像の読み込みと表示、画像の拡大縮小、回転、反転が可能 3. アニメーションなどの作成
2023-10-16
コメント 0
1510

ツイスト属性を使用して渦回転アニメーション効果を作成する AE の操作プロセス
記事の紹介:1. AE を開き、ツイスト変形に名前を付け、対応するパラメータを調整します。 2. 多角形ツールを選択して八角形を描きます。 3. 図形の横にある [追加] をクリックして、ツイスト属性を追加します。 4. ひねりの角度と中心値を調整することで、回転と歪みのアニメーションを実現します。 5. ツイストの角度と中心点は K 上のキーフレームです。すべてのキーフレームを選択し、f9 を押してイージングを実行します。 6. 渦回転アニメーションを作成することもできます。
2024-05-09
コメント 0
408

CSS を使用して回転アイコン効果を作成する方法
記事の紹介:CSS を使用してアイコンを回転させる効果を作成する方法 Web デザインでは、アイコンを使用すると、ページに鮮やかで簡潔な視覚効果を追加できます。回転するアイコンはより魅力的で、重要なポイントを強調したり、動的な意味を表現したりできます。この記事では、CSS を使用してアイコンを回転させる効果を作成する方法と、具体的なコード例を紹介します。まず、アイコンの回転効果を実現するには、CSS3 のtransform 属性を使用します。このアトリビュートは、要素に対して回転や収縮などのさまざまな 2D または 3D 変形操作を実行できます。
2023-10-27
コメント 0
1451

Vue を使用して宝くじの特殊効果を実装する方法
記事の紹介:Vue を使用して宝くじホイールの特殊効果を実装する方法 人気のあるマーケティング ツールとして、宝くじアクティビティはさまざまなアクティビティによく登場します。楽しさと対話性を高めるために、Vue フレームワークを使用して宝くじホイールの特殊効果を実装できます。この記事では、Vue を使用してこの特殊効果を実現する方法と、具体的なコード例を紹介します。まず、ターンテーブルのステータスとアニメーションを制御するための Vue インスタンスを作成する必要があります。この例では、賞品リスト、ホイールが回転しているかどうか、ホイールの初期状態を定義する必要があります。
2023-09-19
コメント 0
1239

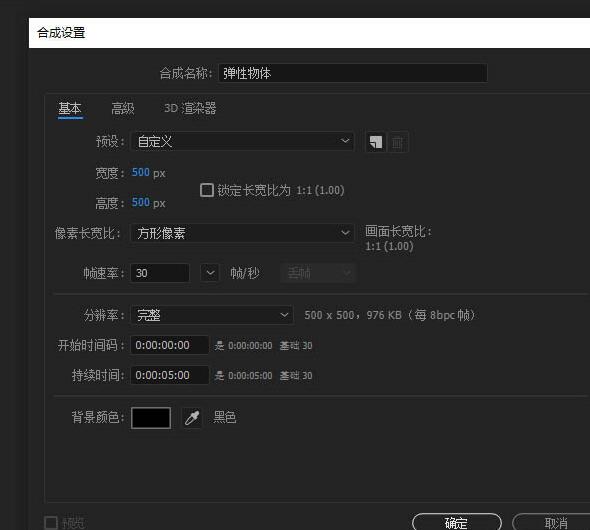
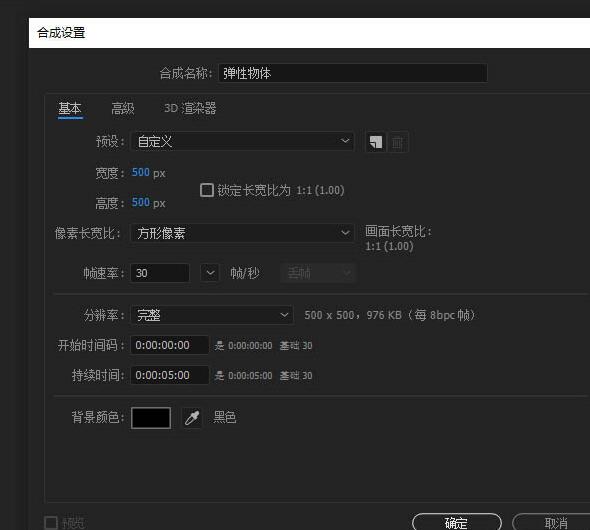
AE でボールの反発効果を実現するための詳細な手順
記事の紹介:1. AE を開き、カード ディストーション トランジションに名前を付け、対応するパラメータを調整します。 2. 楕円ツールを選択し、Shift キーを押したまま、大きい円と小さい円を描きます。 3. 小さな円 k に弾性アニメーションを与えて、上下に跳ね返るときにほぼ対称的なプロセスを実現し、最初に減速し、次に高速化する効果を実現するようにカーブを調整します。 4. 大きなボールに CCSmear 効果を追加します。小さなボールが落ちて大きなボールに接続すると、大きなボールは凹面の変形効果を持ちます。始点と終点を調整し、終点にキーフレームを与えます。凹型の形状。 5. ボールを選択し続け、エコー残像効果をボールに追加します。残像時間 k キーフレームを与えて、落下および跳ね返り時の残像効果を実現します。
2024-04-07
コメント 0
744

CSS3で反転効果を実現する方法
記事の紹介:反転効果は、現代の Web デザインで最も広く使用されている効果の 1 つです。商品の展示やアニメーションの作成、Webサイトにエンターテイメント性を加えるなど、さまざまなシーンでご利用いただけます。以前は、この効果を実現するには、通常、JavaScript を使用して DOM 要素を操作する必要がありました。ただし、CSS3 の新機能を使用してこの効果を実現できるようになりました。 CSS3 は、開発者が要素の反転効果を簡単に実現できるようにする新しい変換プロパティをいくつか提供します。一般的に使用される属性の一部を次に示します。 1. transf
2023-04-13
コメント 0
1007

CSS3効果をオフにする方法
記事の紹介:CSS3 は Web デザインに使用されるスタイルシート言語で、角丸、グラデーション、アニメーションなど、さまざまな美しい効果を実現するのに役立ちます。ただし、実際の開発では、CSS3 効果との互換性とパフォーマンスの問題により、Web ページの読み込み速度とユーザー エクスペリエンスを向上させるために CSS3 効果をオフにする必要がある場合があります。まず、CSS3 エフェクトの互換性の問題を理解する必要があります。 CSS3 は広くサポートされていますが、CSS3 効果を完全にサポートできない古いブラウザがまだいくつかあります。互換性のない CSS3 効果を使用すると、Web ページが次のような形式で表示されます。
2023-04-21
コメント 0
659

3dsmax でゲームの竜巻特殊効果を作成する方法
記事の紹介:3dsMax のゲームで竜巻の特殊効果を作成することは、正確な操作と無限の創造性を必要とする作業です。まず、竜巻の回転の力学、形状変化、周囲環境との相互作用など、竜巻の基本的な特徴を深く理解する必要があります。この効果を実現する鍵は、3dsMax の強力なパーティクル システムとダイナミクス ツールを最大限に活用することです。この記事では、具体的な制作手順を紹介しますので、これから学びたい方は必見ですので、ぜひこの記事を参考に一緒に学んでください。 (このチュートリアルのモデリングは 3Dmax で完了し、AE を追加して特殊効果を完成させます。) ゲームの竜巻特殊効果を作成する 3dsmax の手順 まず、アニメーション付きのキャラクター モデルを開き、カメラのセットを自分で追加し、ロックします。私たち
2024-02-27
コメント 0
986

jQuery チュートリアル: jQuery を使用してコンテンツをロードしてアニメーション化する方法
記事の紹介:通常、Web ページ上のリンクをクリックすると、その URL のコンテンツがブラウザに読み込まれます。これが、インターネット上のほとんどのリンクや Web サイトの仕組みです。ただし、コードを使用してこのデフォルトの動作を変更し、ページ全体を再読み込みせずに、新しい URL のコンテンツを現在の Web ページの特定の要素に読み込むこともできます。これは、JavaScript を少し活用することで実現できます。 jQuery ライブラリを使用して、アニメーションと AJAX コンテンツの読み込みに関連する重労働を実行します。プレーンな JavaScript を使用して、コンテンツをロードしてアニメーション化することもできます。マークアップの準備 非常に単純な Web ページを使用して、エフェクトがどのように機能するかを示します。ただし、ここで学ぶ原則は他の Web サイトにも当てはまります。これは私です
2023-09-03
コメント 0
1455

OnePlus携帯電話は2024年のChinaJoyでデビューし、独占的な120フレームパフォーマンスのブラックテクノロジーを披露します
記事の紹介:7月26日から29日まで開催される2024 ChinaJoyで、OnePlusは独自ブースを設置し、ゲーム画面を大幅に改善できる最新主力製品OnePlus Ace3 Proの独自開発の120フレームパフォーマンスブラックテクノロジーを強調します。フレームレートの安定性と応答速度により、「滑らかな」視覚効果を実現します。ブースの場所 展示会期間中、OnePlus 携帯電話ブースは、上海新国際博覧センターのスナップドラゴン テーマ パビリオンの E4-07 エリアに位置します。 OnePlus Ace3Pro の優れたパフォーマンスを紹介することに加えて、ブースのハイライトでは、OnePlus 携帯電話向けのインタラクティブなセッションや福利厚生活動も開始されます。イベントプレビュー OnePlus Mobile は、公式チャンネルを通じて「フォロー + コメントしてチケットを引く」イベントを開始し、ファンと参加者を招待しました。
2024-07-25
コメント 0
351

DJI OSMO Pocket 3 カメラの仕様が明らかに: 超鮮明な画質、無限の創造性
記事の紹介:10月14日のニュースによると、DJIは新しいOSMO Pocket 3アクションカメラを10月25日に発売するとのこと。公式プロモーション資料が公開され、消費者に大きな期待をもたらしている。この新しいDJI OSMO Pocket 3カメラは、1インチCMOSセンサーを搭載し、4K解像度で毎秒120フレームの高フレームレートでの録画をサポートし、ユーザーにさらに衝撃的な画像体験を提供することがわかっています。驚くべきことに、このカメラには 2 インチの回転スクリーンも装備されており、水平および垂直の画面撮影が可能で、創造的なインスピレーションのためのより多くのスペースを提供します。さらに、OSMOPocket3には3軸ジンバルと機械的安定化テクノロジーも搭載されており、手持ち撮影時の揺れを効果的に排除し、すべてのフレームをより安定してスムーズにします。追跡
2023-10-14
コメント 0
1501

win7オペレーティングシステムをコンピュータにインストールする方法
記事の紹介:コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール
2023-07-16
コメント 0
1198
php挿入ソート
記事の紹介::この記事では主に php-insertion sort について紹介します。PHP チュートリアルに興味がある学生は参考にしてください。
2016-08-08
コメント 0
1052