合計 10000 件の関連コンテンツが見つかりました

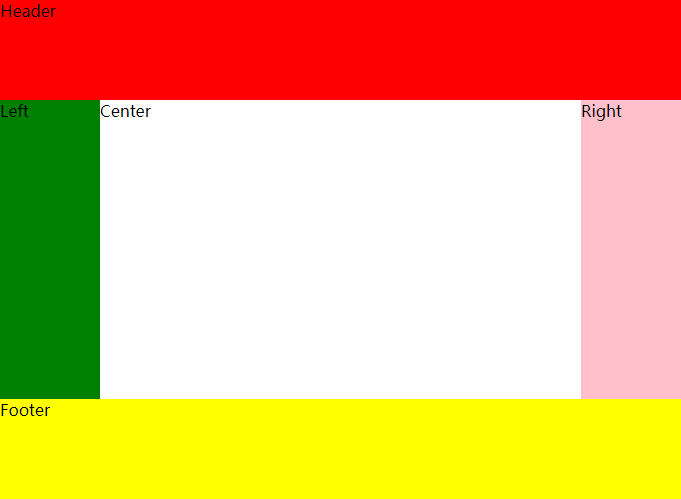
CSS3 フレックス レイアウトの知識をマスターし、複数列の Web ページ レイアウトを簡単に実装します。
記事の紹介:CSS3 フレックス レイアウトの知識をマスターし、複数列の Web ページ レイアウトを簡単に実装します。 はじめに: インターネットの発展に伴い、Web ページのレイアウトはますます豊富かつ多様になってきています。従来の Web ページ レイアウトでは、複数列レイアウトを扱う場合、多くの場合フロート レイアウトまたはテーブル レイアウトに依存する必要がありますが、これらの方法にはいくつかの制限があります。 CSS3 のフレックス レイアウトは、複数列の Web ページ レイアウトを実装するまったく新しい方法を提供します。この記事では、CSS3 フレックス レイアウトの基本概念を紹介し、複数列の Web ページを簡単に実装する方法をいくつかの例を通して示します。
2023-09-08
コメント 0
1192

CSS3で複数列レイアウトを実装する方法は何ですか
記事の紹介:CSS3 で複数列レイアウトを実装する方法: 1. float を使用して複数列レイアウトを実装する; 2. インライン ブロック ボックス モデルを使用して複数列レイアウトを実装する; 3. 「display: flex」柔軟なレイアウトを使用して複数列レイアウトを実装する-columnlayout; 4. 複数列レイアウトを実装するには「display:flex」メソッドを使用します。複数列レイアウトを実装するには:tableメソッドを使用します。
2022-02-28
コメント 0
1817

CSS3 プロパティを使用して Web ページの複数列レイアウトを実装するにはどうすればよいですか?
記事の紹介:CSS3 プロパティを使用して Web ページの複数列レイアウトを実装するにはどうすればよいですか?現代の Web デザインでは、Web ページのレイアウトは重要なテクノロジーです。以前は、Web ページに複数列のレイアウトを実装するにはテーブルを使用するのが一般的でした。ただし、CSS3 の追加により、CSS3 プロパティを使用して、より柔軟で応答性の高い複数列レイアウトを実現できるようになりました。この記事では、CSS3 プロパティを使用して Web ページの複数列レイアウトを実装する方法を紹介します。 CSS3 属性の column-countCSS3 属性の column-count を使用して、コンテンツを次のように分割します。
2023-09-10
コメント 0
816

CSS3 の新機能の概要: CSS3 を使用して複数列のテキスト レイアウトを実装する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用して複数列テキスト レイアウトを実装する方法現代の Web デザインでは、複数列テキスト レイアウトは一般的な組版方法であり、ページ コンテンツをより整理して読みやすくすることができます。 CSS3 はいくつかの新機能を提供し、複数列のテキスト レイアウトをより簡単かつ柔軟に実装できるようにします。この記事では、CSS3 で一般的に使用される複数列のテキスト レイアウト機能をいくつか紹介し、対応するコード例を示します。 column-countcolumn-count 属性は、複数列テキストの列数を指定するために使用されます。合格
2023-09-09
コメント 0
557
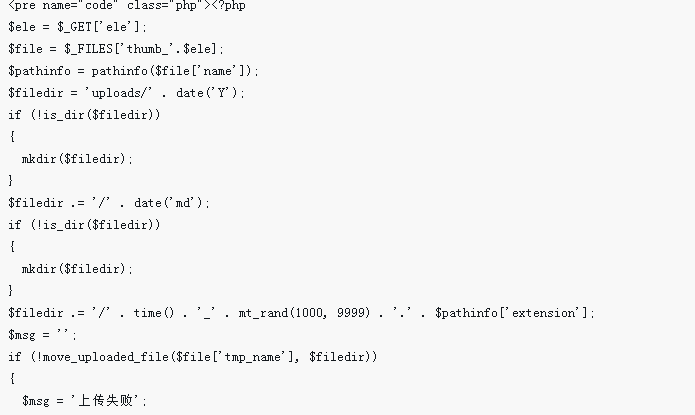
Codeigniter は複数のファイルのアップロードを実装し、複数のサムネイルを作成します_PHP チュートリアル
記事の紹介:Codeigniter は複数のファイルのアップロードを実装し、複数のサムネイルを作成します。このプログラムは次のことを実現します: 1. 同時に 5 つの写真をアップロードします。 2. 同時に 2 つのサイズのサムネイルを生成します。 3. mysql コントローラーに保存します。 Upload.php ファイル: コードをコピーします。 コードは次のとおりです: ?php class Uplo
2016-07-13
コメント 0
862

CSS3の複数列レイアウトを実装するにはどうすればよいですか? css3のマルチカラムレイアウト(カラム)の実装方法
記事の紹介:フロントエンドレイアウトを行う際、テキストをカラム形式で表示する必要がある場合があります。css3の新しい属性カラムが登場する前は、テキストの複数カラム表示の実装がまだ面倒でしたが、css3でカラムレイアウトが登場したことで、テキストをカラム形式で表示することが可能になりました。 text more 複数列表示がよりシンプルになりました。 次の記事では、css3c の olumns 属性によって実装された複数列レイアウトを紹介します。
2018-10-17
コメント 0
2560

CSS3で複数の枠線を実装する方法を詳しく解説
記事の紹介:CSS3 の box-shadow は、複数の境界線を作成するのに非常に強力です。これが、CSS3 の複数の境界線を実装する方法の概要の焦点でもあります。その前に、より互換性の高い従来の方法を見てみましょう。
2017-03-09
コメント 0
1325

PHP は複数のログインメソッドを実装します
記事の紹介:インターネットの発展に伴い、さまざまなプラットフォームやWebサイトにログインする必要性が高まっており、複数のログイン方法をどのように実装するかが非常に重要な課題となっています。 PHP は一般的に使用されるプログラミング言語ですが、この記事では、ユーザーがより便利にログインできるように、PHP を使用して複数のログイン方法を実装する方法を紹介します。 1. ユーザー名とパスワードによるログイン ユーザー名とパスワードによるログインは、現在最も一般的なログイン方法です。ユーザーは検証のために正しいユーザー名とパスワードを入力します。検証に合格すると、ユーザーはログインできます。実装は比較的簡単ですが、
2023-06-22
コメント 0
1760

laravelは複数条件クエリを実装します
記事の紹介:人気の PHP 開発フレームワークとして、Laravel は多くの開発者の支持を得ています。実際の開発では、データベースに対して複数条件のクエリを実行するシナリオが多くありますが、Laravel にはその処理に便利なメソッドが多数用意されています。この記事では、Laravelを使用して複数条件クエリを実装する方法を紹介します。 #### 基本知識 具体的な実装方法を紹介する前に、いくつかの基本概念を理解する必要があります。 1. クエリビルダー: Laravel のクエリビルダーは、操作に便利でスムーズなインターフェイスを提供します。
2023-05-26
コメント 0
1717

PHP クラスは複数のインターフェイスを実装できますか?
記事の紹介:PHP クラスは複数のインターフェイスを実装できます。なお、複数のインターフェースを実装する場合は、各インターフェースのメソッドもすべて実装する必要があり、インターフェースで指定されたメソッドが実装されていない場合は致命的なエラーが発生します。
2019-09-28
コメント 0
5990