合計 10000 件の関連コンテンツが見つかりました

複数の Java バージョンの柔軟な切り替えと管理
記事の紹介:単一の Java 環境変数を設定すること自体には技術的な内容はまったくありませんが、複数の Java バージョンを管理する必要がある場合、環境変数を繰り返し設定するのは明らかに非常に退屈です。従来の設定方法では、Java のバージョンを柔軟に切り替えることができません。この記事では、 Javaの複数バージョンを柔軟に切り替えて管理する方法をご紹介します!
2019-11-28
コメント 0
3008

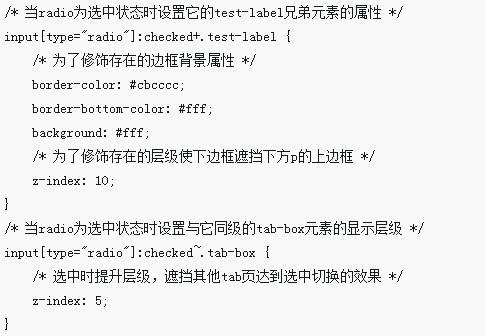
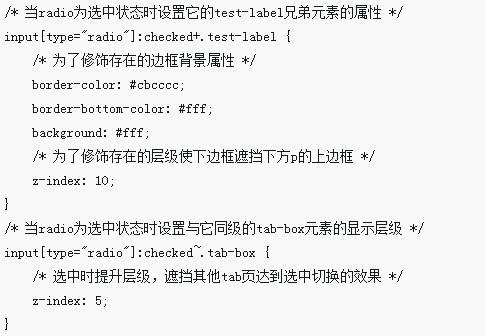
タブページ切り替え効果を実現する純粋な CSS
記事の紹介:今回はタブページ切り替え効果を実現するための純粋なCSSをお届けします。 純粋なCSSでタブページ切り替え効果を実現するための注意点は何ですか? 以下は実際のケースです。
2018-03-20
コメント 0
4614

Python バージョンの柔軟な切り替え: PyCharm の使用に関する完全ガイド
記事の紹介:PyCharm ユーザーガイド: Python のバージョンを柔軟に切り替える方法 はじめに: Python は非常に人気のあるプログラミング言語であり、開発者により多くの機能と最適化を提供するために新しいバージョンが常にリリースされています。ただし、プロジェクトの要件と依存関係の制限により、異なる Python バージョン間で柔軟に切り替える必要がある場合があります。この記事では、PyCharmを使ってPythonのバージョンを簡単に切り替える方法と具体的なコード例を紹介します。 1. PyCharm と複数の Python バージョンをインストールします。
2024-01-04
コメント 0
1504

CSS を使用して簡単な画像切り替え効果を実現する方法
記事の紹介:画像切り替えを実現するCSS CSSは、さまざまなスタイルやアニメーション効果を実現するフロントエンド開発において非常に重要な技術の一つです。その中で、Webサイトのカルーセルやスライドなど、画像の切り替えも一般的な要件です。今回はCSSを使って簡単に画像切り替え効果を実現する方法を紹介します。 1. HTML 構造 まず、Web ページに画像を追加し、それらに異なる ID またはクラスを割り当てる必要があります。サンプルコードは次のとおりです: ```<div class="slider"> <img id="img1" src="
2023-04-21
コメント 0
3127

HTML、CSS、jQuery を使用してレスポンシブな画像切り替え効果を作成する方法
記事の紹介:レスポンシブな画像切り替え効果の作成は、フロントエンド開発における一般的なタスクの 1 つです。この記事では、HTML、CSS、jQuery を使用してこの効果を実現します。以下に詳細な手順と具体的なコード例を示します。 HTML 構造 まず、画像切り替え効果に必要な HTML 構造を作成する必要があります。次のコード例を使用して、単純な HTML 構造を作成できます。 <divclass="スライダーコンテナ">
2023-10-24
コメント 0
997

CSS を使用して単一ページ アプリケーションのスムーズな切り替え効果を実現する方法
記事の紹介:CSS を使用してシングルページ アプリケーションのスムーズな切り替え効果を実現する方法 最新の Web 開発では、シングルページ アプリケーションが一般的な開発モデルになっています。ユーザーが単一ページのアプリケーションでさまざまな操作を実行すると、ページのコンテンツがスムーズに切り替わり、ユーザーに優れたユーザー エクスペリエンスを提供します。この記事では、CSS を使用して単一ページ アプリケーションでスムーズな切り替え効果を実現する方法を紹介し、具体的なコード例を示します。 1.CSSアニメーションを利用して滑らかな遷移を実現 CSSアニメーションとは、アニメーションのキーフレームを指定することで動的な効果を実現する技術です。現実的になる
2023-10-18
コメント 0
1201

JavaScript で画像のシームレスな左右のスライド切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript で画像のシームレスな左右のスライド切り替え効果を実現するにはどうすればよいですか?インターネットの発展に伴い、Web デザインでは画像がページの重要な要素として頻繁に使用されます。画像の切り替え効果は、ページの美しさとインタラクティブ性に重要な影響を与えます。この記事では、JavaScript を使用して画像のシームレスな左右のスライド切り替え効果を実現する方法を検討し、具体的なコード例を添付します。画像のシームレスな左右のスライド切り替え効果を実現するには、まず次のことを行う必要があります。 画像コンテナを作成し、次のコマンドを使用します。
2023-10-19
コメント 0
1327