合計 10000 件の関連コンテンツが見つかりました

Web デザインで CSS スタイル効果を作成する方法
記事の紹介:Web デザインでは、CSS スタイルの効果は、スタイル シートの追加、外部 CSS ファイルのリンク、またはインライン スタイルの定義によって実現されます。セレクターを使用して HTML 要素と一致させ、色、フォント サイズ、背景色などの属性値を含むスタイル プロパティを設定します。 ;トランジション、アニメーション、変形などの高度な CSS 効果を使用します。
2024-04-25
コメント 0
853

HTML と CSS を使用してフォント スタイルを変更する方法
記事の紹介:HTML フォントの変更 Web デザインにおいて、フォントは非常に重要な要素の 1 つです。適切なフォントを選択すると、Web ページの読みやすさと視覚的な効果が向上します。 HTML には多くのフォントの選択肢があり、CSS を通じてフォント スタイルを変更することもできます。この記事では、HTML と CSS を通じてフォント スタイルを変更する方法を説明します。 1. HTML でのフォントの選択 HTML では、選択できるフォントが多数あります。一般的なフォントの例をいくつか示します。 ```<p style="font-family: Arial, sa
2023-04-13
コメント 0
999

CSSでフォントを変更する方法
記事の紹介:CSS は Web デザインに使用される言語で、開発者がさまざまなスタイル効果を実現するのに役立ちます。その中でも、フォントの変更は一般的なデザイン要件の 1 つです。 Web ページのフォントを変更する方法を探しているなら、ここが正しい場所です。まず、フォントを変更するには、フォントの名前を知る必要があります。 CSS では、次のコードを使用して、使用するフォントを指定できます。例: ``` cssfont-family: "Times New Roman", Times, serif;`
2023-05-09
コメント 0
1207

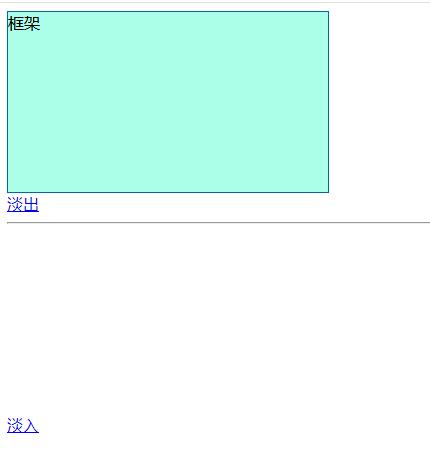
CSSでフォントが上からスライドインする効果を実現する方法
記事の紹介:CSS では、キーフレーム ルール、アニメーション、および変換属性を使用して、上から効果的にスライドするフォントを作成できます。構文は「要素 {アニメーション: 名前時間}@キーフレーム名 {0%{変換: トランスフォーム Y (-スライド距離)}」です。 }"。
2021-12-09
コメント 0
3479

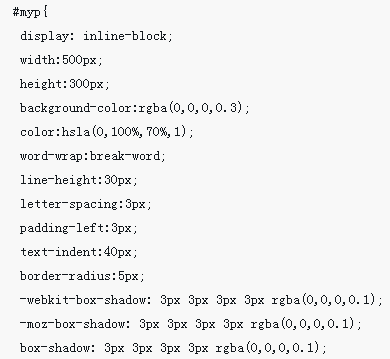
CSS グラデーション フォント プロパティ: Linear-gradient および font-stretch
記事の紹介:CSS グラデーション フォント プロパティ: 線形グラデーションとフォントストレッチ。特定のコード サンプルが必要です。 最新の Web デザインでは、ユーザーを惹きつけてページの視覚効果を高めるために、グラデーション フォントが人気のデザイン トレンドになっています。 CSS には、linear-gradient や font-stretch など、グラデーション フォント効果を実現するためのプロパティがいくつか用意されています。この記事では、これら 2 つのプロパティの使用法に焦点を当て、読者の理解を深めるために具体的なコード例を示します。
2023-10-21
コメント 0
1574

CSSスタイルシートの効果は何ですか
記事の紹介:CSS スタイルシートは、Web ページの外観を向上させる幅広い視覚効果を提供します。 テキストと背景色の設定 フォント スタイル (ファミリー、サイズ、太字など) の変更 背景画像の追加と繰り返しの制御 グラデーションまたはパターンの背景の作成 境界線の設定要素間の間隔を制御し、要素を回転、拡大縮小、または傾斜させて、深さと効果を作成します。
2024-04-25
コメント 0
785

HTMLのフォント設定
記事の紹介:HTML フォントの設定 Web デザインにおいて、フォントは非常に重要な要素です。 Web ページのフォント設定が不当であると、訪問者の読書体験が悪化するだけでなく、Web ページの美観にも影響を及ぼし、Web サイトのトラフィックや効果に影響を及ぼします。 HTML では、フォントのスタイル、サイズ、色などの属性を設定することでフォントの効果を変更できます。ここでは、HTML で一般的に使用されるフォントの設定方法を紹介します。 1. フォントファミリー HTML では、フォントファミリーとはフォントの種類を指します。 CSS の一般的なフォント ファミリには、Song、Hei、Kai、Fang Song などが含まれます。
2023-05-27
コメント 0
3139

jqueryはテキストフィールドのフォントを変更します
記事の紹介:JQuery は、高速、小型、強力な JavaScript ベースのライブラリであり、開発者が DOM 要素を簡単に操作したり、アニメーション効果を実行したり、Ajax インタラクションを実行したりするのに役立ちます。 Web 開発では、ユーザーがコンテンツを表示および編集しやすいようにテキスト フィールドのフォントを変更する必要がよくあります。この記事では、JQueryを使ってテキストフィールドのフォントを変更する方法を紹介します。 1. cssメソッドを使用してテキストフィールドのフォントを変更する JQueryでは、cssメソッドを使用してテキストフィールドのフォントを変更できます。このメソッドはパラメータとしてオブジェクトを受け取ります。
2023-05-28
コメント 0
707

CSSでフォントを太字にする方法
記事の紹介:Web デザインでは、太字フォントはテキストをより目立たせて目を引くようにする一般的なテキスト効果です。 CSS (Cascading Style Sheets) は、太字のテキストを含む Web ページのレイアウトとスタイルを制御できるスタイル シート言語です。この記事ではCSSを使ってフォントを太字にする方法を紹介します。 1. font-weight 属性を使用する CSS の font-weight 属性はフォントの太さを制御できます。値の範囲は 100 ~ 900 です。このうち、400 は通常フォント、700 は太字フォントを表します。したがって、フォントを太字にするには、フォントを変更するだけです。
2023-04-26
コメント 0
19680

CSSスタイルにはどのような種類があるのでしょうか?
記事の紹介:CSS スタイル タイプには、基本スタイル (フォント、色、境界線、パディング/マージン)、レイアウト スタイル (フローティング、位置決め、表示、グリッド レイアウト、エラスティック レイアウト)、特殊効果 (トランジション、アニメーション、変換、フィルター)、ブレンド モードが含まれます。 、テーブル スタイル (テーブル表示、テーブル データ)、およびその他のスタイル (メディア クエリ、カスタム プロパティ、アニメーション タイムライン)。
2024-04-25
コメント 0
524

cssで内容が変更される
記事の紹介:CSS によるコンテンツの変更: CSS を使用してテキスト、画像、その他のページ要素を変更するにはどうすればよいですか? CSS は Cascading Style Sheets の略で、HTML や XML などのドキュメントのスタイルとレイアウトを定義するために使用される言語です。 CSS を使用すると、Web ページでより多くのスタイル効果とレイアウト方法を実現できるようになります。重要な効果の 1 つはコンテンツの変更です。CSS を通じて、テキスト、画像、その他のページ要素の色、サイズ、フォント、位置、形状などを変更し、Web ページに要素を追加できます。以下では、CSSを使用してコンテンツを変更し、提供する方法を紹介します。
2023-05-21
コメント 0
968

CSS設定アイコン
記事の紹介:Web テクノロジーの発展に伴い、フロントエンド開発の重要な部分としての CSS はますます強力になっています。 CSS は、ページのレイアウト、スタイル、アニメーション効果を制御できるだけでなく、ページにより良い視覚効果をもたらすアイコンを設定することもできます。この記事では、CSS を使用してアイコンを設定し、Web ページに美しいものを追加する方法を紹介します。 1. フォントアイコンを使用する フォントアイコンはフォントに変換され、CSS を通じて呼び出すことができます。フォント アイコンの利点は、アイコンのサイズ、色、スタイルを簡単に変更できることですが、画像アイコンの場合はより困難です。
2023-05-21
コメント 0
1506

win10システムで解像度を変更するとフォントがぼやける
記事の紹介:Win10 システムの解像度を変更するとフォントがぼやける Win10 システムを使用する場合、外部モニターの接続や表示効果の調整など、さまざまなニーズに合わせて画面解像度を変更する必要がある場合があります。ただし、解像度を変更するとフォントが不鮮明になり、ユーザー エクスペリエンスに影響を与えると感じるユーザーもいます。この状況は通常、解像度調整による表示不良が原因で発生します。この問題を解決するには、次の方法を試してください。 1. ClearType テキストを調整する: Win10 システムには、表示効果を最適化し、フォントをより鮮明にするのに役立つ ClearType テキスト調整ツールがあります。このツールを見つけて開くには、コントロール パネルで ClearType を検索し、 を押します。
2024-03-02
コメント 0
1007

CSSスタイルシートに関数を実装することは不可能です
記事の紹介:CSSスタイルシートでは実現できない機能 CSS(カスケーディングスタイルシート)は、Webページのレイアウトやスタイルを制御し、Webページに優れた視覚効果やユーザーエクスペリエンスを与えるフロントエンド開発において非常に重要な技術です。ただし、CSS スタイルシートにも制限があり、実装できない機能もありますので、次に説明します。 1. 動的な効果 CSS は、色、フォント、背景などのグラデーションなど、多くの静的な視覚効果を実現できますが、真に動的な効果を実現することはできません。たとえば、マウスが要素上を移動すると、その色や位置が変化することを期待します。
2023-05-09
コメント 0
867

CSSのtransition-timing-function属性の使い方
記事の紹介:CSS のtransition-timing-function属性は、トランジション効果の速度曲線を指定するために使用されます。これにより、トランジション効果の速度を時間の経過とともに変化させることができます。構文はtransition-timing-function:linear|ease|ease-inです。
2019-05-29
コメント 0
2990