合計 10000 件の関連コンテンツが見つかりました

CSSを使ってiOS7を模倣したスイッチボタンを実装する
記事の紹介:この記事では主に、JS コードをインポートする必要がなく、純粋な CSS で実装された iOS 7 を模倣したスイッチ ボタンを紹介します。実装には 2 つの色と 3 つの異なるサイズのデモが提供されています。必要な場合はそれを参照してください。
2018-06-12
コメント 0
1617

HTML と CSS を使用してトグルを作成するにはどうすればよいですか?
記事の紹介:HTML および CSS では、トグル スイッチは、ユーザーが 2 つの状態 (通常は「オン」と「オフ」) を切り替えることを可能にするグラフィカル ユーザー インターフェイス要素です。トグル スイッチは、「チェックボックス」タイプの HTML 入力要素と、CSS スタイルを備えた対応するラベル要素を使用して作成されます。ラベル要素は、入力が選択されている場合は「オン」状態を表示し、入力が選択されていない場合は「オフ」状態を表示するようにスタイル設定されています。 Web サイトにクールなインタラクティブ機能を追加したい場合は、トグル スイッチが良い選択です。ここでは、HTML と CSS を使用してトグルを作成する方法を説明します。トグル スイッチを作成する最初のステップは、HTML を使用してスイッチの基本構造を作成することです。私たちは通過できます
2023-08-25
コメント 0
1615

CSSで簡単なスイッチコンポーネントを実装する方法
記事の紹介:フロントエンド開発エンジニアとして、私たちは多くの場合、ページにさまざまなスイッチを追加する必要があります。今日は、CSS を使用して、プロジェクトで将来使用するための単純なスイッチ コンポーネントを実装します。スイッチは 2 つの方法で実装できます。 1 つは、フロントエンド フレームワーク ライブラリの既製のコンポーネントを使用することです。もう 1 つは、HTML と CSS を使用してスイッチを自分で記述することです。スイッチの実装原理をよりよく理解できるように後者を選択します。まず、HTML ページで、スイッチを含むコンテナを作成する必要があります。このコンテナは div 要素または
2023-04-25
コメント 0
991

CSSでスイッチ効果を実現する方法
記事の紹介:この記事では、一定の参考値があるCSSでスイッチ効果を実現する方法を紹介しますので、皆様のお役に立てれば幸いです。 <input type="checkbox"> タグを使用すると、この効果を実現できます。
2020-03-19
コメント 0
2166

CSS が携帯電話にスイッチを実装する方法の分析例
記事の紹介:多くの設計図では、以下に示すようにスイッチまたは無線の選択が行われます。今日は CSS を使用して動的スイッチを実装する方法について説明します。 HTML コードでは、非常に単純な <input type=checkbox id=1 class=checkbox><label class=swit..
2017-10-21
コメント 0
1661
OSOを模倣したフォーラム(2)_PHPチュートリアル
記事の紹介:OSOを模倣したフォーラム(2)。 read.php (関連するテーマのコンテンツを表示するために使用) HTMLHEADTITLE 難しい質問/TITLE LINK href=mypic/style.css rel=STYLESHEET type=text/css/HEAD BODY bgColor=#cccc99bottomMargin=0 leftMargin=0
2016-07-21
コメント 0
868

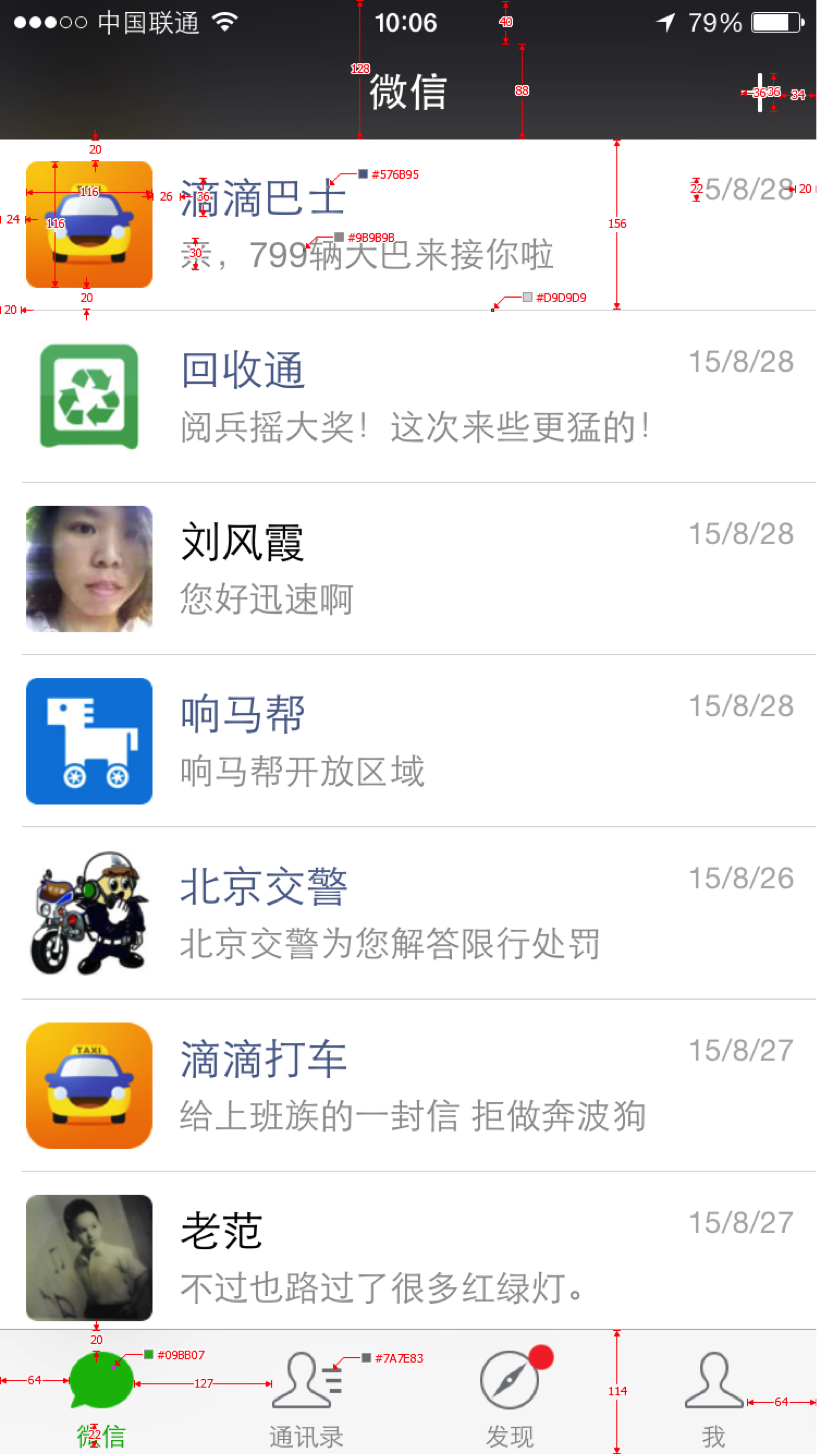
デスクトップウィンドウを模倣するJavaScriptメソッド
記事の紹介:この記事では主に、JavaScript でデスクトップ ウィンドウを模倣する方法を紹介します。これにより、デスクトップ ウィンドウの開閉、移動、ズーム、最大化、最小化の機能を模倣できます。必要な場合は、以下を参照してください。
2016-05-16
コメント 0
1672

オープンソース ライブラリの詳細な紹介
記事の紹介:1. lufylegend.js とは何ですか? lufylegend は HTML5 オープン ソース エンジンで、ActionScript 3.0 に似た構文を使用して HTML5 開発を実装します。LSprite、LBitmapData、LBitmap、LLoader、LURLLoader、LTextField、LEvent など、Google Chrome や Firefox をサポートします。 、オペラ、IE9、IOS、A...
2017-06-13
コメント 0
1403

phpcms v9のWebサイトを模倣する方法
記事の紹介:phpcms v9 Web サイトを模倣する方法: 最初にローカル phpcms 環境をインストールし、次に写真、ニュース、ダウンロードに関する元のデータをクリアし、次にターゲット Web サイトのホームページを処理します (インデックスの置換、写真、CSS、JS の保存など)。次に、「header.html」ファイルを開き、Web ページのプロパティをグローバルに呼び出します。
2020-02-06
コメント 0
2344