合計 10000 件の関連コンテンツが見つかりました

PPT デザインで動的データを操作する方法
記事の紹介:上のメニューバーで「挿入」をクリックします。 [テキスト ボックスの挿入] を選択します。テキストボックスに数値を入力します。上のメニューバーで「アニメーション」をクリックします。アニメーション効果で動的な数値を選択するだけです。このようにして入力された数値は動的に表示されます。
2024-04-17
コメント 0
669

ppt2013 でテキスト ボックスを追加し、テキストを設定するための詳細な手順
記事の紹介:ppt2013で文書を開き、テキストボックスを挿入したいページを選択し、[挿入]タブに切り替えて、[テキスト]オプショングループの[テキストボックス]コマンドをクリックし、テキストの種類を選択します。必要に応じてボックスを選択します。たとえば、[横書きテキストボックス]を選択します。このとき、マウスの左ボタンをクリックしてテキストボックスのサイズを描画し、マウスを放すと以下のようになります。この時点で、文書にテキスト ボックスが挿入され、必要な漢字を入力できます。たとえば、「ご視聴いただきありがとうございます!」と入力します。 】。入力したテキストを選択し、フォントグループの[フォントサイズ]ドロップダウンボックスの右側にあるドロップダウンボタンをクリックし、適切なフォントサイズを選択してフォントサイズを調整します。テキストが設定され、エフェクトが表示されます
2024-04-16
コメント 0
999

PPT スライドのキーワードを拡大する方法_PPT スライドのキーワードを拡大する方法
記事の紹介:1. 空の PPT を開き、上部ツールバーの [挿入 - テキスト ボックス - 水平] をクリックし、カーソルが十字に変わるまで待ち、マウスの左ボタンを押したまま PPT ページ上にテキスト ボックスを描画し、PPT ページにテキスト ボックスを配置します。カーソルを合わせてテキストボックスに移動し、入力方法を切り替えて文字を入力します。 2. テキストのカスタム アニメーションをデザインする 1. 上部ツールバーの [スライド ショー] をクリックし、ドロップダウン ボックスで [カスタム アニメーション] を選択し、カスタム アニメーション ツールバーを表示します。 2. テキストボックスを選択し、右側のカスタムアニメーションバーの[効果の追加]をクリックし、ポップアップボックスの[強調 - 拡大/縮小]を選択します。 3. [拡大/縮小]のシステムデフォルトサイズは拡大、拡大率は150%、拡大速度は[中速]です。 4. 文字サイズを拡大したい場合は、
2024-04-25
コメント 0
1120

ppt2013で円弧テキスト効果を設定する方法
記事の紹介:スライドを開いて [書式] をクリックし、ドロップダウン メニューで [スライド レイアウト] を選択し、[スライド レイアウト] を見つけてマウスを下にドラッグし、[テキストとコンテンツのレイアウト] を見つけて、必要に応じてレイアウトを選択し、マウス アイコン上でレイアウトの種類が表示されるので、マウスでクリックして「ここをクリックしてタイトルを追加します」を選択し、テキストボックスに文字を入力します。 [画像の挿入]を見つけてクリックします。必要な画像を選択し、[挿入]を選択します。マウスをクリックして画像を選択すると、画像上に 8 つの白丸が表示され、マウスをドラッグして画像のサイズを調整します。テキスト ボックスを選択し、必要なテキストを入力します。
2024-04-17
コメント 0
987

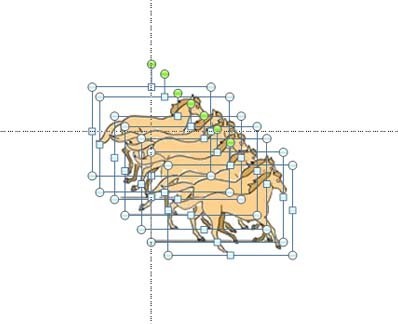
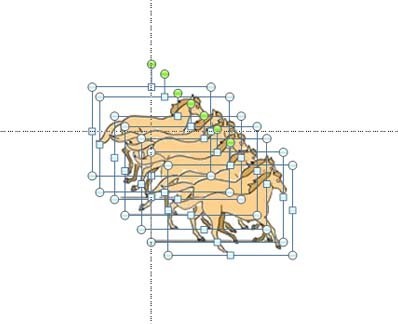
PPTを使用した馬の走行アニメーションをデザインするための詳細な方法
記事の紹介:1. PPT を起動し、新しい空の文書を作成し、[挿入-図] コマンドを実行して、ポップアップ ダイアログ ボックスで図が保存されている場所を見つけ、それを選択して [挿入] ボタンをクリックします。 2. 挿入した画像を前から後ろの順に並べ、挿入-テキストボックス-横テキストボックスコマンドを実行し、入力方法を英語モードに切り替えて、7つの下線を入力します。 3. テキスト ボックスを選択し、ポケット アニメーション - テキスト アニメーション - オプションの設定 コマンドを実行し、ポップアップ ダイアログ ボックスでカスタム サイズにチェックを入れ、幅と高さを 100、文字間隔を -300 に設定し、OK ボタンをクリックします。 。 4. Shift キーを押したまますべての馬を順番に選択し、ポケット アニメーション - テキスト アニメーション - クイック フィル コマンドを実行して、7 つの画像をテキスト ボックスにインポートします。 5. ポケットアニメーションの実行 - クラシックアニメーション
2024-03-26
コメント 0
683

PPTを使用して映画のカウントダウンアニメーションをデザインする方法
記事の紹介:PPT ページに横書きのテキスト ボックスを挿入し、数字 321 を入力し、テキストのサイズや色などを設定します (ページの背景を挿入することもできます)。テキストボックスを選択し、[スタート]-[フォント]グループの[フォント間隔]ボタンをクリックし、[その他の間隔]オプションを選択して、[フォント]ダイアログボックスを開き、[間隔]を[コンパクト]に設定し、測定値を[180]にします。テキストボックスを選択し、[アニメーション]-[アニメーションスタイル]-[表示]をクリックし、[アニメーションの追加]-[非表示]をクリックします。このとき、[アニメーションペイン]ボタンをクリックするとアニメーションペインが開き、追加した2つのアニメーションが表示されます。アニメーション1を選択し、マウスを右クリックして[効果オプション]を選択し、表示される[表示]ダイアログで[アニメーションテキスト]を[文字単位]、[文字間の遅延]に設定します。
2024-04-17
コメント 0
574

PPTで表示されたテキストを指で消すアニメーション効果を作成する詳細な方法
記事の紹介:1. 新しい PPT プレゼンテーションを作成し、挿入メニューで横書きテキスト ボックスを選択し、スライド ページに横書きテキスト ボックスを挿入して、テキスト ボックスにテキスト コンテンツを入力します。 2. 作成したテキスト ボックスを選択するか、テキスト ボックス内のすべてのテキスト コンテンツを選択し、スタート メニューでテキストのフォント、フォント サイズ、およびその他の関連するテキスト フォント属性を設定します。 3.挿入メニューで画像を見つけて画像をクリックし、前に見つけた指の素材画像を選択してスライドページにインポートし、挿入した画像を選択して、適切なサイズに縮小して、適切な場所に配置します位置。 4. テキスト ボックスを選択し、アニメーション メニューをクリックし、アニメーション メニューで [消去] アニメーション効果を見つけ、[消去] をクリックしてこの効果をテキスト ボックスに適用し、消去アニメーションの方向を
2024-03-26
コメント 0
1246

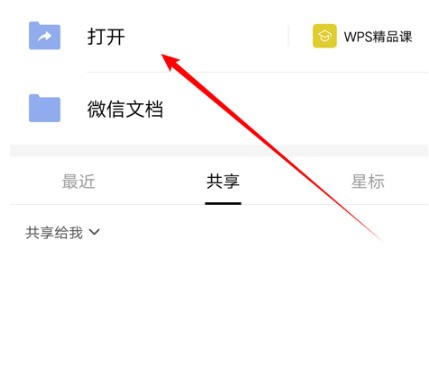
Wordで画像を任意の位置に移動する方法_Wordで画像を任意の位置に移動する方法
記事の紹介:ステップ 1: Word 文書を開き、[挿入] タブの [テキスト ボックス] をクリックします (図を参照)。ステップ 2: テキスト ボックスを入力した後、その横にあるレイアウト オプションをクリックし、テキストの折り返し効果を選択して、画像を移動します (図を参照)。
2024-04-24
コメント 0
757

善悪を判断するための PPT コースウェアの作成に関する詳細なチュートリアル
記事の紹介:1. 画像の挿入: [挿入] - [画像]、準備した画像を挿入し、ドラッグして配置します。 2. 入力テキスト ボックスを配置します。[開発ツール] - [テキスト ボックス] を選択し、マウスをドラッグしてテキスト ボックスを引き出します。 3. テキスト ボックスのプロパティを設定します。テキスト ボックスが選択されたら、右クリックして [プロパティ] を選択します。 4. プロパティパネルの「フォント」の右にあるフォント設定バーをクリックし、表示されるフォントパネルでフォント、フォントスタイル、サイズを設定します。 5. もちろん、他のオプションも設定できます。この図は、背景色、背景スタイル、文字色の設定を示しています。下のフレームはスクロールバーです。この例では単語のみを入力するので設定は必要ありません。 6. 3 つコピーし、同時に 4 つ選択し、[開始] - [配置] - [配置] - [上揃え] に移動し、4 つのテキスト ボックスが重なり合うように水平に配置します。
2024-03-26
コメント 0
538

pptの単語に強調を加える方法
記事の紹介:方法: まず ppt 文書を開いてテキスト ボックスを挿入し、次に入力ボックスに英語のピリオドを入力し、英語のピリオドを選択してフォント サイズを調整し、次にマウスを使用してテキスト ボックスをドラッグして位置を調整し、最後に使用します。ページ上部の「配置」-「結合」ボタンを使用して、強調部分とテキストを結合するだけです。
2021-04-28
コメント 0
35838

PPTでテキストと画像を組み合わせる方法
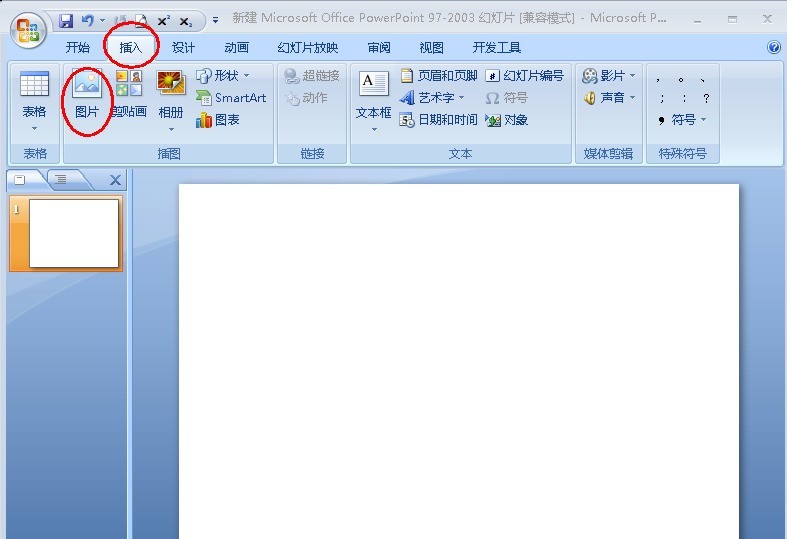
記事の紹介:1. メニューバーの[挿入]をクリックし、[図]をクリックします。 2. 必要な画像を選択します。 3. テキストボックスをクリックして挿入し、[横書きテキストボックス]を選択します。 4. 挿入されたテキストボックスにテキストを入力します。 5. Ctrl キーを押したまま、画像とテキスト ボックスを選択します。 6. マウスを右クリックし、[結合]をクリックします。 7. この時点で、画像とテキストボックスが結合されます。
2024-03-26
コメント 0
1703

フィルタリング方法 wps_wpsフィルタリング方法
記事の紹介:1. まず、WPS ソフトウェアを開き、フィルタリングする必要があるドキュメントを開きます。 2. 次に、ツールバーをクリックし、データ機能をクリックして、フィルタリング機能を開きます。 3. ポップアップで [カスタマイズ] を選択します。アップ メニュー: 4. それを開き、ポップアップ メニューのダイアログ ボックスでフィルタリング方法を切り替えます。 ここでは、最もよく使用される [includes] を選択します。 5. 次に、後ろにフィルタ キーワードを入力します。 ] ここでは例として、検索目的には [0] 言葉の令 が含まれています。最後に「確認」をクリックします。 6. 最後に、フィルター結果が表示されます。
2024-04-18
コメント 0
933

WPS PC版で挿入したテキストボックス間にリンクを作成する方法
記事の紹介:コンピュータ版の WPS ドキュメントに複数のテキスト ボックスを挿入すると、テキスト ボックス間にリンクを確立することもできます。これにより、特定のテキスト ボックスのコンテンツが 2 番目のテキスト ボックスに分割されます。 WPS ドキュメントにテキスト ボックスのリンクを挿入するにはどうすればよいですか?以下に具体的な方法を友達にシェアしましょう!方法ステップ 1. コンピュータ上で WPS ドキュメントをダブルクリックして開き、編集インターフェイスに入ります。 2. 必要に応じて、「挿入」タブのテキストボックスをクリックし、必要なテキストボックスを選択し、マウスの左ボタンをドラッグしてテキストボックスを自由に描画し、入力が完了したら内容を入力し、同じ方法で複数のテキストボックスを描画します。テキストボックス。 3. 次に、入力コンテンツのテキスト ボックスをクリックして選択し、境界線を右クリックして [テキスト ボックス リンクの作成] を選択するか、テキスト ツールの下にある [テキスト] をクリックします。
2024-08-26
コメント 0
515

PPTを使用してYi Sheの9日間のテキストのマインドマップを作成する方法
記事の紹介:[挿入] - [SmartArt] - [選択: 手順] をクリックしてプロセスを上に進みます - [OK] をクリックしてテキスト ボックスに原因、プロセス、結果を入力します - デザインでカラー 3D スタイルに設定します。 [挿入]、[ワードアート] の順にクリックし、アート タイプを選択します。「十の太陽が地球を焦がす」と入力します。適切なフォントを設定し、原因テキストの上に配置します。 [挿入] - [図形] をクリックし、下矢印注釈を選択します。 - 地球を焦がす 10 個の太陽のシーンをリストします。同様に、プロセスの上にテキスト ボックス入力を挿入します: Hou Yi は 9 つの太陽を撃ち落としました - 下矢印を挿入して、太陽を撃つプロセスの入力をマークします - 結果をテキスト ボックスに入力します: The Earth is再び活力に満ちた形状を順番に選択します - [アニメーション] をクリックします - 各形状にアニメーション効果を設定します。
2024-04-17
コメント 0
809

JavaScriptを使用してフォームの入力ボックスの内容の自動補完プロンプト機能を実現するにはどうすればよいですか?
記事の紹介:JavaScriptを使用してフォームの入力ボックスの内容の自動補完プロンプト機能を実現するにはどうすればよいですか?インターネットの発展に伴い、フォーム入力ボックスのオートコンプリートプロンプト機能はますます一般的になってきています。ユーザーがコンテンツを入力すると、既存のデータに基づいて可能な入力オプションが提供され、ユーザーが正しい情報を迅速に選択または入力できるようになります。この記事では、JavaScript を使用してフォームの入力ボックスの内容の自動補完プロンプト機能を実装する方法と、具体的なコード例を紹介します。ステップ 1: HTML 構造を作成する まず、
2023-10-24
コメント 0
1586

Vue コンポーネントの実践: データ フィルタリング コンポーネントの開発
記事の紹介:Vue コンポーネントの実践: データ フィルタリング コンポーネントの開発 Vue 開発では、データ フィルタリングは一般的に使用される機能の 1 つです。この記事では、Vue コンポーネントの実際の使用方法、つまりデータ フィルタリング コンポーネントの開発について詳しく説明し、具体的なコード例を通じてその実装プロセスを示し、Vue コンポーネントの使用方法を深く理解するのに役立ちます。まず、ニーズを明確にする必要があります。これは、データに合わせて入力ボックス、複数選択ボックス、日付選択、範囲選択などの単純なフィルタリング操作をフロントエンドで実行できるデータ フィルタリング コンポーネントを開発することです。さまざまなシナリオでのニーズのフィルタリング。必要に応じて
2023-11-24
コメント 0
1354

CorelDRAW でテキストの背景色を設定する方法 CorelDRAW でテキストの背景色を設定する方法
記事の紹介:ステップ 1: CorelDRAW を開き、必要なテキストを入力します (図を参照)。ステップ 2: テキストを選択し、CTRL+T を押してテキスト プロパティ ウィンドウを開きます (図を参照)。ステップ 3: フレーム ウィンドウを開き、希望の背景色を選択します (図を参照)。ステップ 4: この方法で設定したテキストの背景色は、テキストの増加または減少に応じて自由に変更できます (図を参照)。
2024-06-05
コメント 0
1054

フォームの自動補完選択機能をJavaScriptで実装するにはどうすればよいですか?
記事の紹介:JavaScript はフォームのオートコンプリート選択機能をどのように実装しますか?フロントエンド開発では、フォームのオートコンプリート選択機能は非常に一般的な要件です。この機能により、ユーザーは事前定義されたリストから対応するオプションを簡単に選択し、手入力することなく入力できます。この記事では、JavaScript を使用してフォームのオートコンプリート選択機能を実装する方法と、具体的なコード例を紹介します。フォームのオートコンプリート選択機能を実装するには、テキスト入力ボックスの inp を使用できます。
2023-10-20
コメント 0
1387