合計 10000 件の関連コンテンツが見つかりました

PPT デザインで動的データを操作する方法
記事の紹介:上のメニューバーで「挿入」をクリックします。 [テキスト ボックスの挿入] を選択します。テキストボックスに数値を入力します。上のメニューバーで「アニメーション」をクリックします。アニメーション効果で動的な数値を選択するだけです。このようにして入力された数値は動的に表示されます。
2024-04-17
コメント 0
669

ppt2013 でテキスト ボックスを追加し、テキストを設定するための詳細な手順
記事の紹介:ppt2013で文書を開き、テキストボックスを挿入したいページを選択し、[挿入]タブに切り替えて、[テキスト]オプショングループの[テキストボックス]コマンドをクリックし、テキストの種類を選択します。必要に応じてボックスを選択します。たとえば、[横書きテキストボックス]を選択します。このとき、マウスの左ボタンをクリックしてテキストボックスのサイズを描画し、マウスを放すと以下のようになります。この時点で、文書にテキスト ボックスが挿入され、必要な漢字を入力できます。たとえば、「ご視聴いただきありがとうございます!」と入力します。 】。入力したテキストを選択し、フォントグループの[フォントサイズ]ドロップダウンボックスの右側にあるドロップダウンボタンをクリックし、適切なフォントサイズを選択してフォントサイズを調整します。テキストが設定され、エフェクトが表示されます
2024-04-16
コメント 0
998

PPT スライドのキーワードを拡大する方法_PPT スライドのキーワードを拡大する方法
記事の紹介:1. 空の PPT を開き、上部ツールバーの [挿入 - テキスト ボックス - 水平] をクリックし、カーソルが十字に変わるまで待ち、マウスの左ボタンを押したまま PPT ページ上にテキスト ボックスを描画し、PPT ページにテキスト ボックスを配置します。カーソルを合わせてテキストボックスに移動し、入力方法を切り替えて文字を入力します。 2. テキストのカスタム アニメーションをデザインする 1. 上部ツールバーの [スライド ショー] をクリックし、ドロップダウン ボックスで [カスタム アニメーション] を選択し、カスタム アニメーション ツールバーを表示します。 2. テキストボックスを選択し、右側のカスタムアニメーションバーの[効果の追加]をクリックし、ポップアップボックスの[強調 - 拡大/縮小]を選択します。 3. [拡大/縮小]のシステムデフォルトサイズは拡大、拡大率は150%、拡大速度は[中速]です。 4. 文字サイズを拡大したい場合は、
2024-04-25
コメント 0
1120

さまざまな目的のためにどのような入力タグが存在しますか?
記事の紹介:input タグは HTML で非常に一般的なタグで、ユーザー入力データを受け取るために使用されます。テキスト入力、パスワードの非表示、ラジオボタン、チェックボックス、送信ボタンなど、さまざまな方法で使用できます。テキスト入力 テキスト入力は、ユーザー名、電子メール アドレスなど、ユーザーが入力したテキスト情報を受け取るために使用されます。コード例: ユーザー名:
2024-02-18
コメント 0
846

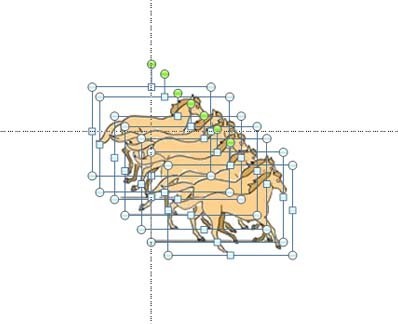
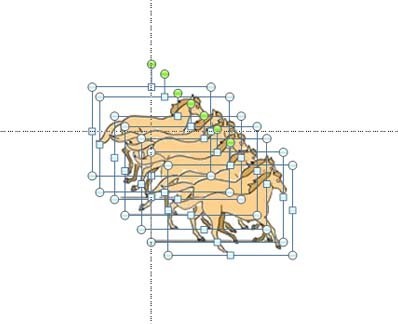
PPTを使用した馬の走行アニメーションをデザインするための詳細な方法
記事の紹介:1. PPT を起動し、新しい空の文書を作成し、[挿入-図] コマンドを実行して、ポップアップ ダイアログ ボックスで図が保存されている場所を見つけ、それを選択して [挿入] ボタンをクリックします。 2. 挿入した画像を前から後ろの順に並べ、挿入-テキストボックス-横テキストボックスコマンドを実行し、入力方法を英語モードに切り替えて、7つの下線を入力します。 3. テキスト ボックスを選択し、ポケット アニメーション - テキスト アニメーション - オプションの設定 コマンドを実行し、ポップアップ ダイアログ ボックスでカスタム サイズにチェックを入れ、幅と高さを 100、文字間隔を -300 に設定し、OK ボタンをクリックします。 。 4. Shift キーを押したまますべての馬を順番に選択し、ポケット アニメーション - テキスト アニメーション - クイック フィル コマンドを実行して、7 つの画像をテキスト ボックスにインポートします。 5. ポケットアニメーションの実行 - クラシックアニメーション
2024-03-26
コメント 0
682

PPTを使用して映画のカウントダウンアニメーションをデザインする方法
記事の紹介:PPT ページに横書きのテキスト ボックスを挿入し、数字 321 を入力し、テキストのサイズや色などを設定します (ページの背景を挿入することもできます)。テキストボックスを選択し、[スタート]-[フォント]グループの[フォント間隔]ボタンをクリックし、[その他の間隔]オプションを選択して、[フォント]ダイアログボックスを開き、[間隔]を[コンパクト]に設定し、測定値を[180]にします。テキストボックスを選択し、[アニメーション]-[アニメーションスタイル]-[表示]をクリックし、[アニメーションの追加]-[非表示]をクリックします。このとき、[アニメーションペイン]ボタンをクリックするとアニメーションペインが開き、追加した2つのアニメーションが表示されます。アニメーション1を選択し、マウスを右クリックして[効果オプション]を選択し、表示される[表示]ダイアログで[アニメーションテキスト]を[文字単位]、[文字間の遅延]に設定します。
2024-04-17
コメント 0
574

JavaScriptを使用してフォームの入力ボックスの内容の自動補完プロンプト機能を実現するにはどうすればよいですか?
記事の紹介:JavaScriptを使用してフォームの入力ボックスの内容の自動補完プロンプト機能を実現するにはどうすればよいですか?インターネットの発展に伴い、フォーム入力ボックスのオートコンプリートプロンプト機能はますます一般的になってきています。ユーザーがコンテンツを入力すると、既存のデータに基づいて可能な入力オプションが提供され、ユーザーが正しい情報を迅速に選択または入力できるようになります。この記事では、JavaScript を使用してフォームの入力ボックスの内容の自動補完プロンプト機能を実装する方法と、具体的なコード例を紹介します。ステップ 1: HTML 構造を作成する まず、
2023-10-24
コメント 0
1586

Dreamweaverでテキストボックスを追加する方法
記事の紹介:Dreamweaver でテキスト ボックスを追加する: 新しいドキュメントを開き、テーブル テキスト フィールドを挿入します。 [プロパティ] パネルで、名前、高さ、幅、折り返しなどのテキスト ボックスのプロパティを設定します。テキストボックスをダブルクリックしてテキストを入力し、テキスト編集機能を使用してテキストスタイルを設定します。 CSS を使用してテキスト ボックスの外観と動作をカスタマイズします。 [プロパティ] パネルの [HTML] タブを使用して、テキスト ボックス コードを表示および編集します。
2024-04-09
コメント 0
1217

Vue コンポーネントの実践: データ フィルタリング コンポーネントの開発
記事の紹介:Vue コンポーネントの実践: データ フィルタリング コンポーネントの開発 Vue 開発では、データ フィルタリングは一般的に使用される機能の 1 つです。この記事では、Vue コンポーネントの実際の使用方法、つまりデータ フィルタリング コンポーネントの開発について詳しく説明し、具体的なコード例を通じてその実装プロセスを示し、Vue コンポーネントの使用方法を深く理解するのに役立ちます。まず、ニーズを明確にする必要があります。これは、データに合わせて入力ボックス、複数選択ボックス、日付選択、範囲選択などの単純なフィルタリング操作をフロントエンドで実行できるデータ フィルタリング コンポーネントを開発することです。さまざまなシナリオでのニーズのフィルタリング。必要に応じて
2023-11-24
コメント 0
1354

PPTで表示されたテキストを指で消すアニメーション効果を作成する詳細な方法
記事の紹介:1. 新しい PPT プレゼンテーションを作成し、挿入メニューで横書きテキスト ボックスを選択し、スライド ページに横書きテキスト ボックスを挿入して、テキスト ボックスにテキスト コンテンツを入力します。 2. 作成したテキスト ボックスを選択するか、テキスト ボックス内のすべてのテキスト コンテンツを選択し、スタート メニューでテキストのフォント、フォント サイズ、およびその他の関連するテキスト フォント属性を設定します。 3.挿入メニューで画像を見つけて画像をクリックし、前に見つけた指の素材画像を選択してスライドページにインポートし、挿入した画像を選択して、適切なサイズに縮小して、適切な場所に配置します位置。 4. テキスト ボックスを選択し、アニメーション メニューをクリックし、アニメーション メニューで [消去] アニメーション効果を見つけ、[消去] をクリックしてこの効果をテキスト ボックスに適用し、消去アニメーションの方向を
2024-03-26
コメント 0
1246

フォームの自動補完選択機能をJavaScriptで実装するにはどうすればよいですか?
記事の紹介:JavaScript はフォームのオートコンプリート選択機能をどのように実装しますか?フロントエンド開発では、フォームのオートコンプリート選択機能は非常に一般的な要件です。この機能により、ユーザーは事前定義されたリストから対応するオプションを簡単に選択し、手入力することなく入力できます。この記事では、JavaScript を使用してフォームのオートコンプリート選択機能を実装する方法と、具体的なコード例を紹介します。フォームのオートコンプリート選択機能を実装するには、テキスト入力ボックスの inp を使用できます。
2023-10-20
コメント 0
1387

Wordで画像を任意の位置に移動する方法_Wordで画像を任意の位置に移動する方法
記事の紹介:ステップ 1: Word 文書を開き、[挿入] タブの [テキスト ボックス] をクリックします (図を参照)。ステップ 2: テキスト ボックスを入力した後、その横にあるレイアウト オプションをクリックし、テキストの折り返し効果を選択して、画像を移動します (図を参照)。
2024-04-24
コメント 0
757

善悪を判断するための PPT コースウェアの作成に関する詳細なチュートリアル
記事の紹介:1. 画像の挿入: [挿入] - [画像]、準備した画像を挿入し、ドラッグして配置します。 2. 入力テキスト ボックスを配置します。[開発ツール] - [テキスト ボックス] を選択し、マウスをドラッグしてテキスト ボックスを引き出します。 3. テキスト ボックスのプロパティを設定します。テキスト ボックスが選択されたら、右クリックして [プロパティ] を選択します。 4. プロパティパネルの「フォント」の右にあるフォント設定バーをクリックし、表示されるフォントパネルでフォント、フォントスタイル、サイズを設定します。 5. もちろん、他のオプションも設定できます。この図は、背景色、背景スタイル、文字色の設定を示しています。下のフレームはスクロールバーです。この例では単語のみを入力するので設定は必要ありません。 6. 3 つコピーし、同時に 4 つ選択し、[開始] - [配置] - [配置] - [上揃え] に移動し、4 つのテキスト ボックスが重なり合うように水平に配置します。
2024-03-26
コメント 0
538

HTML スクロール バー テキスト ボックスをコーディングする方法
記事の紹介:タイトル: スクロールバー付きHTMLテキストボックスコードの書き方 HTMLのテキストボックスはよく使われるユーザー入力コントロールの1つですが、テキストの内容が長すぎると、テキストボックスが不完全に表示されてしまう場合があります。この時点で、スクロールをサポートするためにテキスト ボックスにスクロール バーを追加できます。この記事では、スクロールバー効果を備えたHTMLテキストボックスコードの書き方と具体的なコード例を詳しく紹介します。 1. textarea 要素を使用してテキスト ボックスを作成する HTML では、textarea 要素を使用してテキスト ボックスを作成します。
2024-02-19
コメント 0
1389

ppt2013で円弧テキスト効果を設定する方法
記事の紹介:スライドを開いて [書式] をクリックし、ドロップダウン メニューで [スライド レイアウト] を選択し、[スライド レイアウト] を見つけてマウスを下にドラッグし、[テキストとコンテンツのレイアウト] を見つけて、必要に応じてレイアウトを選択し、マウス アイコン上でレイアウトの種類が表示されるので、マウスでクリックして「ここをクリックしてタイトルを追加します」を選択し、テキストボックスに文字を入力します。 [画像の挿入]を見つけてクリックします。必要な画像を選択し、[挿入]を選択します。マウスをクリックして画像を選択すると、画像上に 8 つの白丸が表示され、マウスをドラッグして画像のサイズを調整します。テキスト ボックスを選択し、必要なテキストを入力します。
2024-04-17
コメント 0
987

HTML フォームのテキスト領域に入力する文字数を制限するにはどうすればよいですか?
記事の紹介:HTML では、さまざまな要素を使用してフォームを作成し、ユーザーが入力した情報を受け入れて保存できます。これらの要素は、テキスト フィールド (テキスト ボックス)、ラジオ ボタン、チェック ボックス、ドロップダウン ボックスまたはコンボ ボックス、リセット ボタン、送信ボタンなど、フォーム要素とも呼ばれます。 TextArea は、フォーム内に作成できる要素の 1 つです。テキスト領域は、ユーザーが複数の行と列にデータを入力できる複数行のコントロールとして使用されます。 TextArea コントロールは、メモ、提案、アドレス情報、電子メール テキスト、コメントなどを入力するために使用されます。テキスト フィールドは 1 行の入力コントロールであり、1 行のデータが必要なため、テキスト サイズは通常のテキスト フィールドよりも大きくなります。この例では、デフォルトの幅と高さでテキスト領域を作成するための基本的な HTML コードを説明します。 <html&
2023-08-30
コメント 0
2066

pptの単語に強調を加える方法
記事の紹介:方法: まず ppt 文書を開いてテキスト ボックスを挿入し、次に入力ボックスに英語のピリオドを入力し、英語のピリオドを選択してフォント サイズを調整し、次にマウスを使用してテキスト ボックスをドラッグして位置を調整し、最後に使用します。ページ上部の「配置」-「結合」ボタンを使用して、強調部分とテキストを結合するだけです。
2021-04-28
コメント 0
35836

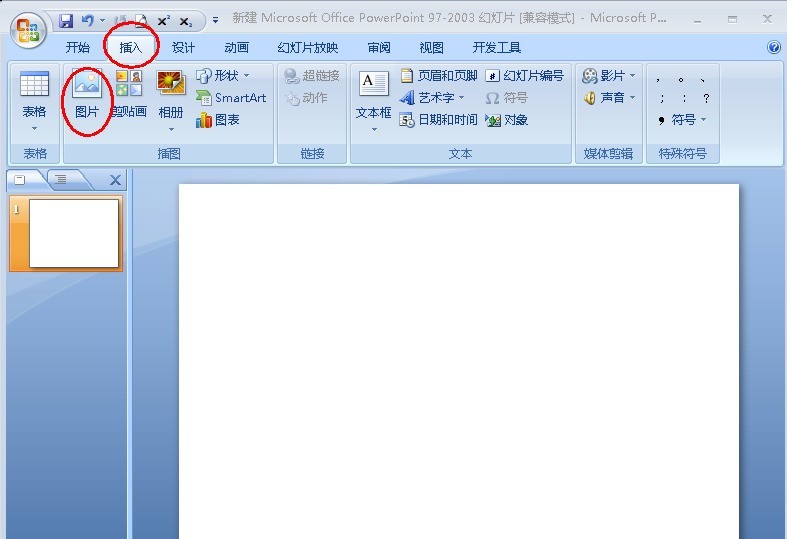
PPTでテキストと画像を組み合わせる方法
記事の紹介:1. メニューバーの[挿入]をクリックし、[図]をクリックします。 2. 必要な画像を選択します。 3. テキストボックスをクリックして挿入し、[横書きテキストボックス]を選択します。 4. 挿入されたテキストボックスにテキストを入力します。 5. Ctrl キーを押したまま、画像とテキスト ボックスを選択します。 6. マウスを右クリックし、[結合]をクリックします。 7. この時点で、画像とテキストボックスが結合されます。
2024-03-26
コメント 0
1703