合計 10000 件の関連コンテンツが見つかりました

Bootstrap+WebUploaderの使い方
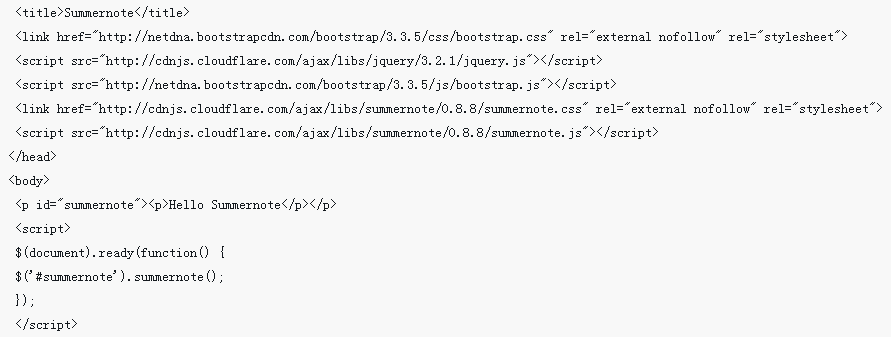
記事の紹介:今回はBootstrap+WebUploaderの使い方と、Bootstrap+WebUploaderを利用する際の注意点を紹介します。
2018-06-14
コメント 0
1974

BootStrap での bootstrap-table の使用法の概要
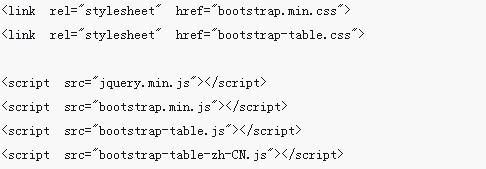
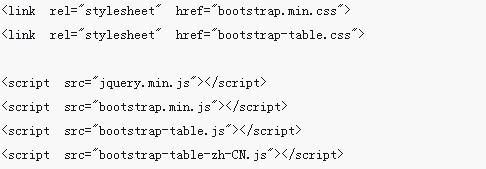
記事の紹介:この記事では、BootStrap を実現する bootstrap-table の使い方の概要を紹介します。困っている友人は参考にしていただければ幸いです。ブートストラップ関連のビデオ チュートリアルをさらに学習して入手したい場合は、ブートストラップ チュートリアルにもアクセスしてください。
2018-10-13
コメント 0
7048

Bootstrap 4 のカスタム設定
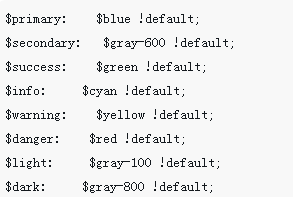
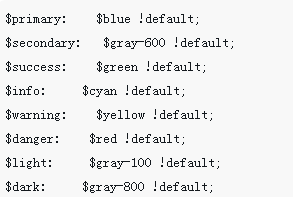
記事の紹介:今回はBootstrap 4のカスタム設定についてお届けします。 Bootstrap 4のカスタム設定の注意点は何ですか? 以下は実際のケースですので見てみましょう。
2018-03-17
コメント 0
3283
Bootstrapのタブ機能の説明
記事の紹介:前の言葉: タブは Web では非常に一般的な機能です。ユーザーがメニュー項目をクリックすると、対応するコンテンツを切り替えることができます。この記事では、Bootstrap フレームワークのタブの基本的な使い方を詳しく紹介します。 Bootstrap フレームワークのタブは主に 2 つの部分で構成されます。 1. Bootstrap のナビゲーション タブに対応するタブ メニュー コンポーネント 2. Bootstrap での切り替え可能なタブ パネル コンポーネント 通常、タブ ペインはタブ ペインを意味します。
2017-07-23
コメント 0
2097

Bootstrap のグリッド システムの詳細な分析
記事の紹介:この記事では、Bootstrap の Web ページ レイアウト グリッド システムを紹介し、Bootstrap グリッド システムの動作原理、セル幅の設定、レスポンシブ レイアウト方法を理解します。
2021-09-13
コメント 0
2656
Bootstrap 3 のマルチレベル ドロップダウン メニューの例
記事の紹介:Bootstrap は優れていますが、複雑なインターフェイスの場合は、自分で拡張する必要があるコンポーネントがまだ多く、シンプルでエレガントな Bootstrap インターフェイスに依存するにはある程度の労力が必要です。 Bootstrap 3 のマルチレベル ドロップダウン メニューを共有しましょう。このメニューはサードパーティの JS スクリプトを必要とせず、コピー後直接使用できます。
2017-12-07
コメント 0
2059

BootStrap の基本スタイルの紹介
記事の紹介:Bootstrap 基本スタイルの使用 1. 準備 1. レスポンシブ レイアウト Bootstrap は、さまざまなデバイス サイズの表示モードに自動的に適応できるレスポンシブ レイアウト フレームワークです。 使用方法: 以下のコードを head タグに挿入します。
2017-10-16
コメント 0
3793
Bootstrap プラグインの導入と使用
記事の紹介:前述したように、Bootstrap には、ドロップダウン メニュー、ボタン グループ、ナビゲーション、ページングなどの豊富な Web コンポーネント セットに加えて、いくつかの JavaScript プラグインも含まれています。プラグインは、Bootstrap コンポーネントに「命」を与えます。 Bootstrap の JavaScript プラグインは、ページに個別にまたは一度にインポートできます。 Bootstrap の JavaScript プラグインはすべて、個別にインポートされるかどうかに関係なく、jQuery ライブラリに依存するため、
2017-07-21
コメント 0
1553

React BootStrap フレームワークの使用方法
記事の紹介:今回は、React BootStrap フレームワークの使い方と、React BootStrap フレームワークを使用する際の注意点について説明します。以下は実際のケースですので、見てみましょう。
2018-03-17
コメント 0
4222
Bootstrap ドロップダウン メニューのサンプル チュートリアル
記事の紹介:上で述べたように、Web ページを操作するときは、コンテキスト メニューまたは非表示/表示メニュー項目が必要になることがよくあります。Bootstrap では、リンク リストを表示するための切り替え可能なコンテキスト メニューがデフォルトで提供されます。また、さまざまな対話状態でのメニュー表示は、JavaScript プラグインと併用する必要があります。この記事では、Bootstrap フレームワークのドロップダウン メニューの使用方法を詳しく紹介します。Bootstrap フレームワークのドロップダウン メニューを使用する場合は、Bootstrap フレームワークが提供する bootstrap.js ファイルを呼び出す必要があります。もちろん、もし
2017-07-18
コメント 0
1737

Bootstrap と JQuery UI の単純な比較
記事の紹介:Bootstrap と JQuery UI はどちらも開発に使用されるオープンソース フレームワークですが、両者にはどのような違いがあるのでしょうか?次の記事では、Bootstrap と JQuery UI の簡単な比較と、Bootstrap と JQuery UI の違いについて紹介します。
2019-02-11
コメント 0
6994