合計 10000 件の関連コンテンツが見つかりました

CSS テキストのシャドウと効果: テキストにさまざまなシャドウと特殊効果を追加します。
記事の紹介:CSS テキストのシャドウと効果: テキストにさまざまなシャドウと特殊効果を追加します。特定のコード例が必要です。Web デザインでは、テキストは情報を表示する重要な方法の 1 つです。ページのプレゼンテーションをより鮮やかで魅力的なものにするために、CSS を通じてテキストにさまざまな影や特殊効果を追加できます。この記事では、いくつかの一般的なテキスト シャドウと特殊効果を紹介し、対応するコード例を示します。 1. テキストのシャドウ効果 テキストのシャドウを追加すると、CSS の text-shadow プロパティを通じてテキストにシャドウ効果を追加できます。 t
2023-11-18
コメント 0
1671

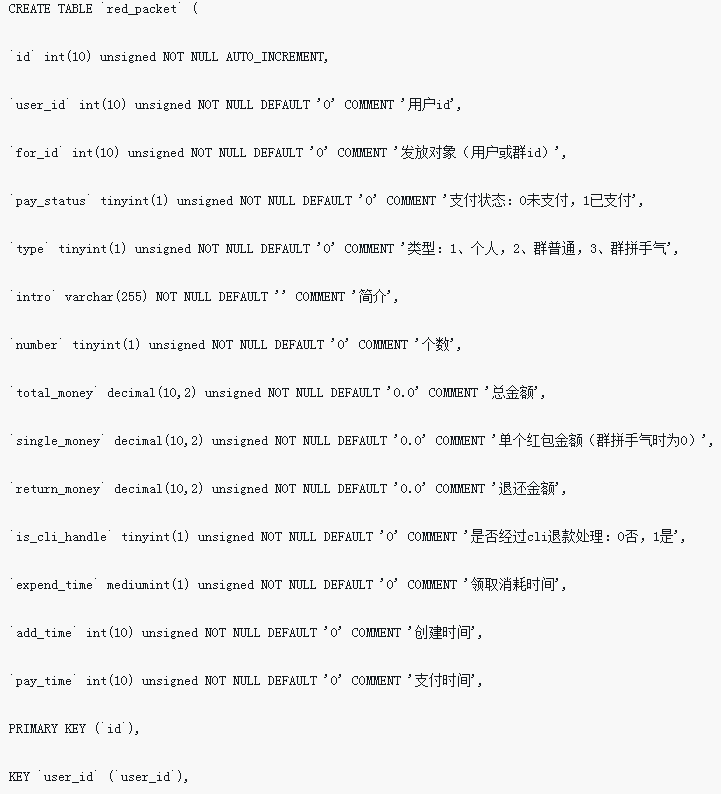
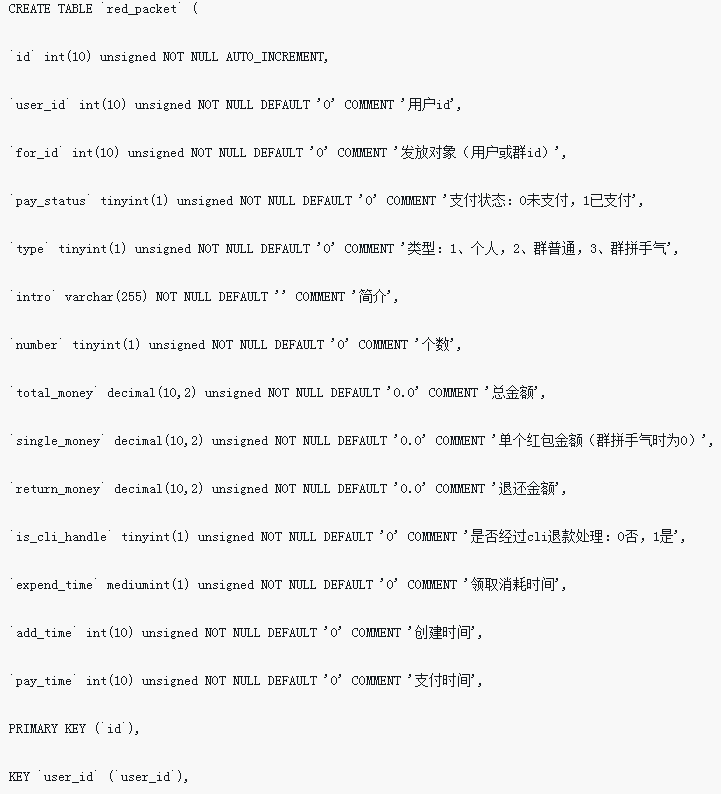
PHP は、WeChat での赤い封筒の送信と受信の効果を模倣します。
記事の紹介:最近のプロジェクト開発では、WeChatを模倣した赤い封筒機能の実装が必要になります(メッセージを除く)が、赤い封筒の送信に使用できるのは残高のみです。以下のエディターが、WeChat を模倣した PHP を使用した赤い封筒の送信と受信の効果を共有します。興味のある友人はご覧ください。
2018-05-31
コメント 0
3070

CSS Web ページのスクロール効果: Web ページにさまざまなスクロール効果を追加します。
記事の紹介:CSS Web ページのスクロール効果: Web ページにさまざまなスクロール効果を追加するには、特定のコード サンプルが必要です はじめに: 最新の Web 開発では、Web ページにスクロール効果を追加することが一般的なニーズになっています。 CSS を使用すると、フローティング ナビゲーション、スムーズ スクロール、スクロール アニメーションなど、さまざまな魅力的なスクロール効果を実現できます。この記事では、Web ページに美しいスクロール効果を追加するのに役立つ、一般的に使用される CSS コードの例をいくつか紹介します。 1. 一時停止ナビゲーション 一時停止ナビゲーションは、一般的な Web ページのスクロール効果であり、ユーザーがページをスクロールするときにナビゲーション バーを維持できます。
2023-11-18
コメント 0
1052
DIVとCSSは京東モールのナビゲーションバーを模倣する効果を実現します
記事の紹介:この記事では、Jingdong Mall のナビゲーション バーを模倣する効果を実現する DIV + CSS を主に紹介します。これには、ページの div + CSS レイアウトと、onmouseout マウス イベントと組み合わせた関連テクニックが含まれます。これには、特定の参考値があります。それを参照できます。
2018-06-11
コメント 0
2413