合計 10000 件の関連コンテンツが見つかりました

Microsoft Office Visioで新しいBPMN図を作成する操作プロセス
記事の紹介:まず Microsoft Office Visio ソフトウェアを開き、[ファイル] メニューをクリックし、[新規] を選択して、[フローチャート] をクリックし、[フローチャート] インターフェイスで [BPMN 図] を選択し、[作成] をクリックします。 ] の右側の [BPMN Diagram] の描画インターフェイスに入り、左側の [BPMN Basic Shape] でオブジェクトをクリックしたまま、右側のメイン ウィンドウにドラッグします。左側の[BPMNイベント]内のオブジェクトをマウスでクリックしたまま、右側のメインウィンドウにドラッグします
2024-06-01
コメント 0
559

グラフの表現
記事の紹介:グラフを表現するとは、その頂点と辺をプログラムに保存することです。グラフを格納するデータ構造は配列またはリストです。グラフを処理および操作するプログラムを作成するには、グラフのデータをコンピューティングに保存または表現する必要があります。
2024-08-09
コメント 0
768
エクスポート クラスを使用すると、jpgraph chart がチャートを出力できません
記事の紹介:導入されたクラスを使用すると、jpgraph チャートがチャートを出力できなくなります。この投稿は、2014-05-12 15:31:35 に h9zhou によって編集されました。jpgraph チャートは、表示されるクラスを使用すると問題が発生します。チャートが出力できず、チャートがクロスになってしまうのですが、jpgraph&nb はサポートしていないのでしょうか?
2016-06-13
コメント 0
982

navicatでチャートを作成する方法
記事の紹介:Navicat でチャートを作成するにはどうすればよいですか?データベースに接続します。 グラフの作成元となるクエリを選択します。 メニュー バーから [グラフ] を選択します。 グラフ オプション (データ シリーズ、カテゴリ フィールド、タイトルなど) を設定します。 グラフをプレビューして保存します。
2024-04-23
コメント 0
497

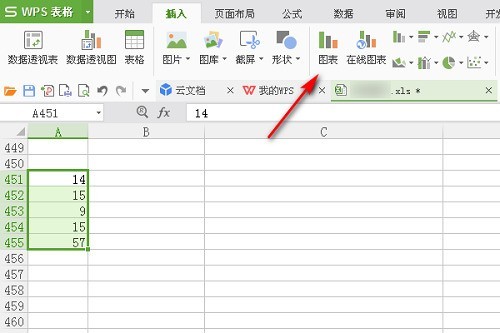
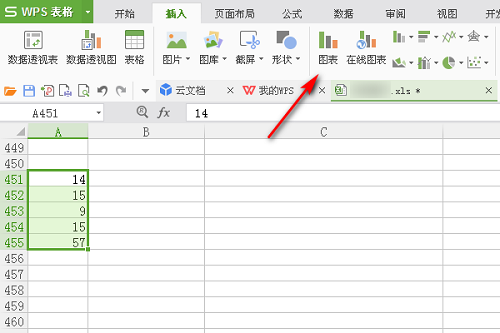
WPS テーブルに関数イメージを描画する方法 チャートが役立ちます
記事の紹介:WPS テーブルには強力な関数関数とデータ処理関数が統合されており、ユーザーは数学的な関数の問題を扱うときに直感的な関数イメージを提供できます。WPS テーブルのチャート関数を使用して関数イメージを描画する方法を説明します。 【操作説明】 まず、2次関数を例に、描きたい関数画像の座標をExcelの表に入力します。入力したデータを選択し、[挿入]列の[グラフ]をクリックします。チャートダイアログで[XY(散布図)]を選択します。 OKをクリックすると直感的に関数イメージが表示され、テーブル内のデータを変更するとイメージもそれに合わせて変化します。
2024-02-09
コメント 0
1198

チャートの作り方
記事の紹介:作成手順: 1. Excel ドキュメントを開き、表を作成し、データを入力します; 2. 表内のデータを選択します; 3. [挿入] - [グラフ] オプションをクリックします; 4. 開いたメニューで、必要なチャートの種類 5. 生成されたチャートでは、必要に応じてデータの内容、フォント、方向、距離などを変更できます。
2019-06-15
コメント 0
48157

WPSで棒グラフを作成する方法 WPSで棒グラフを作成する方法
記事の紹介:最近、多くの友人が WPS で棒グラフを作成する方法を尋ねてきました。次に、WPS で棒グラフを作成する方法を学びましょう。これが皆さんのお役に立てれば幸いです。 WPS で棒グラフを作成するにはどうすればよいですか? WPS で縦棒グラフを作成する方法 1. 以下の図に示すように、まず WPS テーブルを開いてデータを選択します。 2. 次に、下の図に示すように、上のタスクタブで「挿入」をクリックします。 3. 次に、下の図に示すように、[グラフ] をクリックしてグラフを挿入します。 4. 最後に、次の図に示すように、追加するスタイルを選択します。
2024-08-20
コメント 0
507

Vue 統計グラフの凡例と説明の最適化
記事の紹介:Vue 統計グラフの凡例と説明の最適化 Web 開発では、統計グラフはデータを表示する一般的な方法です。 Vue は、インタラクティブで動的な Web アプリケーションの構築に役立つ人気のある JavaScript フレームワークです。 Vue を使用して統計グラフを作成する場合、読みやすさとユーザー エクスペリエンスを向上させるためにグラフに凡例や説明を追加する必要があることがよくあります。この記事では、Vue 統計グラフの凡例と説明を最適化する方法とコード例を紹介します。凡例の使用 凡例は、グラフ内のさまざまな要素を説明するために使用されます。
2023-08-17
コメント 0
771

Highcharts を使用してダッシュボード グラフを作成する方法
記事の紹介:Highcharts を使用してダッシュボード チャートを作成する方法には、特定のコード サンプルが必要です。 はじめに: ダッシュボード チャートは、データをより直感的で理解しやすくするためにダッシュボードの形式でデータを表示する一般的なデータ視覚化ツールです。 Highcharts は、ダッシュボード グラフを含む複数のグラフ タイプをサポートする強力な JavaScript グラフ作成ライブラリです。この記事では、Highcharts を使用してダッシュボード グラフを作成する方法を紹介し、具体的なコード例を示します。ステップ 1: ハイチャートの導入
2023-12-17
コメント 0
552

PPTでチャートとデータ分析チャートを作成する方法
記事の紹介:データ分析の時代では、PPT で高品質のデータ分析チャートを作成することが重要です。この記事では、PPT でチャート データ分析チャートを作成する方法を包括的に説明します。データの準備、チャートの選択、デザインと美化、動的効果の追加などの多くの側面をカバーします。この記事の手順に従うことで、読者は明確で美しく、魅力的な PPT チャート データ分析図を作成するスキルを習得し、プレゼンテーションやレポートの効果を向上させることができます。
2024-03-25
コメント 0
920

Wordにグラフを挿入する方法
記事の紹介:データをより直観的に表示するために、グラフを使用して表示する必要がある場合があります。しかし、グラフというと、多くの人は Excel でしか操作できないと考えています。実際には、そうではありません。Word も使用できます。グラフを直接挿入します。どうやってするの?ちょっと見てみればわかります。 1. まず、Word 文書を開きます。 2. 次に、「挿入」メニューで「グラフ」ツールボタンを見つけてクリックします。 3. 「グラフ」ボタンをクリックして、適切なグラフを選択します。ここで、任意にグラフの種類を選択し、「OK」をクリックします。 4. グラフを選択すると、システムは自動的に Excel グラフを開きます。入力されている場合は、データを変更するだけです。すでにこちらのフォームをご用意いただいている方は、
2024-03-20
コメント 0
663

Vue統計図の面グラフ、散布図機能の実装
記事の紹介:Vue 統計グラフの面グラフと散布図機能が実装されており、データ可視化技術の継続的な発展に伴い、統計グラフはデータの分析と表示において重要な役割を果たしています。 Vue フレームワークでは、既存のグラフ ライブラリを使用し、Vue の双方向データ バインディングおよびコンポーネント化機能と組み合わせて、面グラフや散布図の機能を簡単に実装できます。この記事では、Vue と一般的に使用されるグラフ ライブラリを使用して、これら 2 つの統計グラフを実装する方法を紹介します。面グラフの実装 面グラフは、時間の経過に伴うデータ変化の傾向を示すためによく使用されます。 Vue では v を使用できます
2023-08-20
コメント 0
1410

Vue統計グラフへの円グラフとレーダーチャート機能の実装
記事の紹介:Vue統計グラフの円グラフ、レーダーチャート機能の実装 はじめに:インターネットの発展に伴い、データ分析やグラフ表示の需要はますます高まっています。人気の JavaScript フレームワークとして、Vue は豊富なデータ視覚化プラグインとコンポーネントを提供し、開発者がさまざまな統計グラフを迅速に実装できるようにします。この記事では、Vue を使用して円グラフとレーダー チャートの機能を実装する方法と、関連するコード例を紹介します。統計グラフ プラグインの紹介 Vue 開発では、実装に役立ついくつかの優れた統計グラフ プラグインを使用できます。
2023-08-18
コメント 0
1637

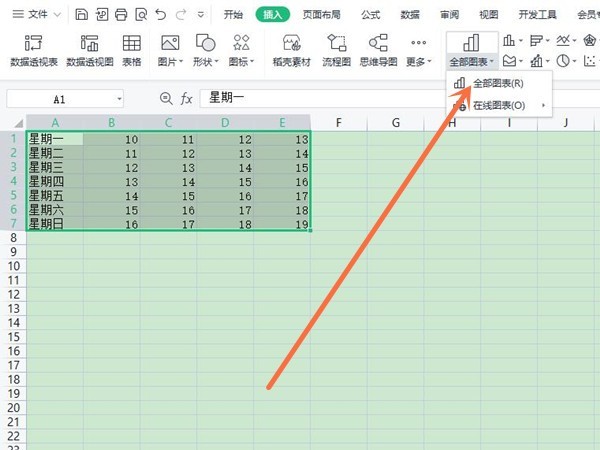
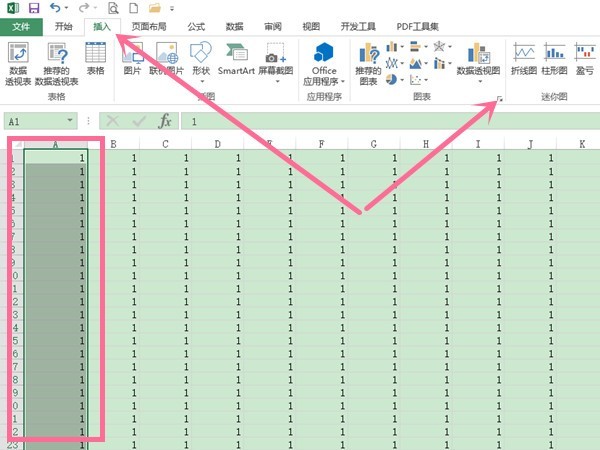
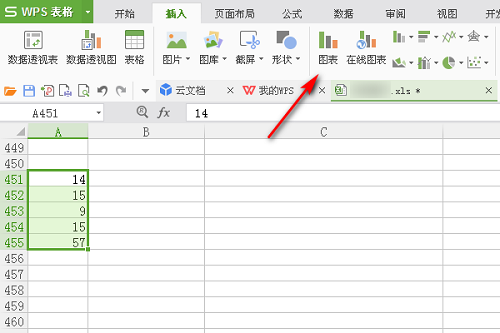
WPSで棒グラフを作成する方法_WPSで棒グラフを作成する方法
記事の紹介:1. 以下の図に示すように、まず WPS フォームを開いてデータを選択します。 2. 次に、下図に示すように、上のタスクタブで [挿入] をクリックします。 3. 次に、[グラフ] をクリックして、下図に示すようにグラフを挿入します。 4. 最後に、次の図に示すように、追加するスタイルを選択します。
2024-04-19
コメント 0
851

Excelで複合グラフを作成する方法 Excelで複合グラフを作成する方法
記事の紹介:Excel フォームを使用するときに、多くの友人が複数のデータを同じデータ グラフに表示するには、その作成方法を知りません。チュートリアルは、操作方法を大多数のユーザーに共有し、皆様のお役に立てることを願ってここにあります。 Excel で複合グラフを作成する方法: 1. まず、Excel を開き、マウスをドラッグしてグラフを作成するデータ領域を選択し、メインインターフェイスの上にある挿入オプションをクリックして、画面の右下隅にある展開アイコンをクリックします。チャート領域、およびチャートを挿入するためのポップアップ ダイアログ ボックスで、上のすべてのチャートをクリックし、左列の下部にある複合チャートをクリックします。次に、まず右側の領域の上部で複合グラフのタイプを選択します。 2.
2024-08-30
コメント 0
1177

ppt チャートのデザインを最適化する方法
記事の紹介:pptを作成する際、pptにデータを挿入する必要がある場合がありますが、これらのデータをより直感的に分析したい場合は、pptグラフに作成する必要があります。 ppt チャートといえば誰もがよく知っているかもしれませんが、従来のチャートを見すぎて美しさに疲れてしまった経験はありませんか?そこで、今日は ppt チャートのデザインを最適化する方法について話します。 1. このレッスンは、PPT コース [インフォグラフィックスの最適なデザイン] の 5 番目のセクションであり、最初にチャートを理解します。 2. グラフは[棒グラフ][折れ線グラフ][円グラフ]に分かれています。 3. 悪いチャートを見てみましょう 最初のタイプは、一般的な状況に属する組み込みチャートです。 4. 2 つ目は、他のチャート ソフトウェアからスクリーンショットを撮ることはお勧めできないということです。 5. 次に、3 番目のタイプのグラフ表示です。
2024-03-20
コメント 0
385

インタラクティブなグラフの作成: Plotly.js を使用した円グラフとダッシュボード グラフの作成、パート 5
記事の紹介:このシリーズを最初からご覧になっている方は、Plotly.js が同じ散布図タイプを使用して折れ線グラフとバブル チャートを作成していることに気づいたかもしれません。唯一の違いは、折れ線グラフを作成する場合はモードを線に設定し、バブル チャートを作成する場合はマーカーをモードに設定する必要があることです。同様に、Plotly.js では、type プロパティに同じ値を使用し、作成するグラフに基づいて他のプロパティの値を変更することで、円グラフ、ドーナツ グラフ、ゲージ グラフを作成できます。 Plotly.js で円グラフを作成する type 属性を pie に設定することで、Plotly.js で円グラフを作成できます。他にも不透明度、可視などの属性があります。
2023-09-03
コメント 0
1129

Excel でデータ チャートを描画する方法 Excel データ チャート描画チュートリアル
記事の紹介:Excel テーブルは、多くのユーザーが日常業務で使用するソフトウェアであり、フォームにさまざまなデータを入力してデータを表示したいと考えていますが、その作成方法がわかりません。この問題に対処するためのソフトウェア チュートリアルです。ここでは、大多数のユーザーが 2 つの解決策を共有しています。詳細な手順を見てみましょう。 Excel 描画データ チャート チュートリアル 1. 関数グラフを生成します。 Microsoft 365 Excel でデータを開き、すべてのデータを選択し、上部のメニュー バーで [挿入] をクリックし、ツールバーでチャート領域を見つけ、推奨されるチャートをクリックして設定ウィンドウを開きます。が開きます (図 2)。まず、左側で推奨アイコンを直接選択し、右側でレンダリングをプレビューし、「OK」をクリックしてテーブルに挿入します。とは別に
2024-08-30
コメント 0
754