合計 10000 件の関連コンテンツが見つかりました

ワードプレスのテンプレートファイルはどこにありますか?
記事の紹介:WordPress テンプレート ファイルは、/wp-content/themes/[テーマ名]/ ディレクトリにあります。これらは、ヘッダー (header.php)、フッター (footer.php)、メイン テンプレート (index.php)、単一記事 (single.php)、ページ (page.php) など、Web サイトの外観と機能を決定するために使用されます。 、アーカイブ (archive.php)、カテゴリ (category.php)、タグ (tag.php)、検索 (search.php)、および 404 エラー ページ (404.php)。これらのファイルを編集および変更することで、WordPress Web サイトの外観をカスタマイズできます。
2024-04-16
コメント 0
617

404 エラー: ページが見つからない理由と解決策を見つける
記事の紹介:HTTP ステータス コード 404: 解析ページが見つかりませんエラーの原因と処理方法 はじめに: Web を閲覧する過程で、404 エラー ページに遭遇することがよくあります。このページは、要求されたページが見つからなかったことを示しています。では、なぜこのエラーが発生するのでしょうか?これにどう対処すべきでしょうか?この記事では、まず 404 エラーの原因を分析し、次に問題を解決するためのいくつかの方法を紹介します。 1. 404 エラーの原因 ファイルが移動または名前変更された: Web サイト管理者がフォルダー構造を再編成したり、ファイル名を変更したりする場合があります。尋ねたら
2023-12-26
コメント 0
3002
ecshop商品页面提示Warning: Division by zero in解决方法
記事の紹介:ecshop部分模板使用时,会出现“Warning: Division by zero inlib_goods.php”错误,原因在错误页面指定行数存在参数为0,计算错误。 解决方法:(适合小米模板、WAP模板、京东模板等) 打开includes/ lbi_goods.php文件 找到代码:$goods[$idx]['zhekou']?=?
2016-06-06
コメント 0
1339

404が見つからないのは何ですか?
記事の紹介:404 not found は、ユーザーが要求したリソースをサーバーが見つけられないことを示す一般的な HTTP ステータス コードです。 404 エラーの理由: 1. ページが存在しないか削除されている; 2. スペル エラー; 3. 動的に生成されたページ; 4. サーバー構成の問題。解決策: 1. ページが存在するかどうかを確認する; 2. スペルとリンクを確認する; 3. Web サイト構造を更新する; 4. サーバー構成を確認する; 5. エラー ページを使用して 404 を置き換える; 6. 定期的なメンテナンスと更新; 7. 検索エンジンを使用する最適化; 8. ソーシャルメディアプロモーションなど
2024-01-05
コメント 0
1691

golang フレームワークに関するよくある質問への簡単な回答
記事の紹介:Golang フレームワークの使用に関する一般的な質問への簡単な回答: ルーターの使用: Gorilla/mux ルーターを使用して、HTTP リクエストをハンドラーにマップします。テンプレート エンジンを使用する: html/template テンプレート エンジンを通じて HTML ページを動的に作成します。エラーの処理: http.Error と log.Println を使用してエラーを処理し、意味のあるエラー メッセージを提供します。ミドルウェアの作成: リクエスト処理の前後に実行する再利用可能なコードを作成します。
2024-06-02
コメント 0
1184

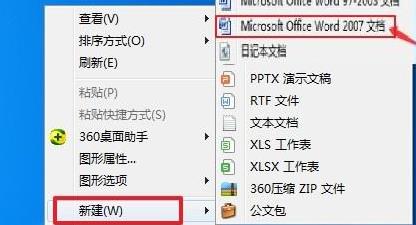
コンピューターでnormal.dotmエラーが発生した場合の対処方法
記事の紹介:コンピューターでnormal.dotmエラーが発生した場合はどうすればよいですか?オフィスソフト Word を使用していると、normal.dotm エラーが多く発生し、使用に影響を及ぼします。したがって、今日はnormal.dotmエラーの解決策をお届けします。必要があれば学びに来てください。コンピュータでnormal.dotmエラーが発生した場合の対処方法: 1. まずコンピュータの電源を入れ、デスクトップ上で右クリックし、[新規作成]をクリックしてドキュメントを作成します。 2. 次に、Word のメイン インターフェイスに入り、上のツールバーで開発ツールを見つけて、次のページに入ります。 3. 「開発ツール」の下のサブ列でテキスト テンプレートを見つけて、次のページに進みます。 4. ポップアップテンプレート読み込みダイアログボックスの設定オプションの右側にあるオプションをクリックします。 5. 最後に、ポップアップ ダイアログ ボックスでドキュメント テンプレートのパスを見つけます。
2023-07-15
コメント 0
3602

toonme にアニメーション特殊効果を追加する方法 toonme にアニメーション特殊効果を追加する方法
記事の紹介:toonmeにアニメーション特殊効果を追加する方法(toonmeにアニメーション特殊効果を追加する方法)、具体的な操作方法は、多くのネチズンが知りませんので、編集者に従ってください。ツールAPPを開き、テンプレートページで、作成する特殊効果テンプレートを選択します。テンプレートで、作成する写真を選択します。画像を操作するには、このアイコンをクリックします。結果ページでプラス記号をクリックし、[アニメーション] をクリックします。好みのアニメーション効果を選択し、「使用」をクリックして終了します。
2024-06-14
コメント 0
644

Empire CMSのページネーションタイトルが表示されない問題の解決方法
記事の紹介:インペリアル cms ページング タイトルが表示されない場合の解決策には、次のものが含まれます: 1. テンプレート コードをチェックして、テンプレートに正しく埋め込まれていることを確認します。2. テンプレート変数をチェックして、ページング タイトルのコンテンツに正しく割り当てられているかどうかを確認します。3.ページング設定が有効になっているかどうかを確認し、正しいページング タイトルが含まれているかどうかを確認します; 4. キャッシュをクリアしてページを再読み込みしてみます; 5. Empire CMS バージョンを更新します; 6. システム ログとエラー ログを確認しますページング タイトルに関連するエラーまたは警告情報を検索します。
2023-08-02
コメント 0
1200

Bilibiliアニメの作り方 Bilibiliアニメの作り方
記事の紹介:Bilibiliアニメーションの作り方(Bilibiliアニメーション制作方法)、具体的な操作方法は編集者に従ってください。まず、携帯電話で Bilibili アプリを開き、ページの右下隅にある [My] をクリックします。 [マイ] ページで、ページの一番下までスクロールし、[設定] オプションを見つけて、クリックして設定パネルに入ります。 [設定]ページで[スタート画面設定]をクリックします。下図に示すように、ソフトウェアのデフォルトの起動画面は[デフォルトモード]ですが、ここでは[カスタマイズモード]を選択します。下の図に示すように、カスタム モードをクリックし、提供されているさまざまな起動効果の中から設定したいものを選択すると、Bilibili オープニング アニメーション効果を正常に設定できます。
2024-06-14
コメント 0
563

ページをデザインしました
記事の紹介:今日は404エラーページをデザインしました! HTML で構造を構築し、CSS でスタイルを設定します。また、@media クエリを使用して完全に応答性を高めたので、モバイルでも見栄えがよくなります。日々学び、向上していきます!目標: 毎日 1% 改善? #WebDevelopme
2024-08-27
コメント 0
1278

win7スタートアップ修復エラーコード0x0の解決策
記事の紹介:win7 システムを使用している場合、一部のユーザーは起動時に修復を開始する必要がありますが、修復後にエラー コード 0x0 が表示されます。操作方法、ご参考になれば幸いです。 Win7 スタートアップ修復エラー コード 0x01。win+r を押して実行インターフェイスを開きます。 2. ダイアログボックスに「gpedit.msc」と入力し、「OK」をクリックします。 3. ページの右側にある「コンピュータの構成」をダブルクリックします。「管理用テンプレート」を選択してダブルクリックします。 4. [システム] オプションをダブルクリックします。このページで [シャットダウン オプション] を見つけ、ダブルクリックして開きます。 5. 「シャットダウンを防止またはキャンセルするアプリケーションの自動終了をオフにする」をダブルクリックします。
2023-12-28
コメント 0
1930

Java JSP の秘密兵器: 隠された可能性を明らかにする
記事の紹介:サーバー側のテンプレート エンジン jsP はサーバー側のテンプレート エンジンであり、サーバー上で動的コンテンツをレンダリングできます。これは、HTML と Java コードの混合を含む、タグ ライブラリ ファイル (TLF) と呼ばれる事前定義されたテンプレートを利用します。この組み合わせにより、開発者は動的コンテンツを静的 HTML ページに簡単に埋め込むことができます。再利用性 JSP タグ ライブラリによりコードを再利用できるため、開発者はアプリケーションを簡単に保守および更新できます。 TLF を使用すると、ナビゲーション メニューやフォーム要素などの再利用可能なコンポーネントを作成し、複数のページにわたって使用できます。これにより、冗長性とエラーの可能性が大幅に減少します。データ バインディング JSP はデータ バインディングをサポートしているため、開発者は Java オブジェクトを HTML コントロールにバインドできます。
2024-03-18
コメント 0
781

Win10 で werfault.exe エラーが発生する場合の対処方法 Win10 起動時の werfault.exe エラーの解決方法
記事の紹介:Win10 起動時の werfault.exe エラーの対処方法をまだ知らない友人が多いため、以下のエディターが Win10 起動時の werfault.exe エラーの解決策を提供します。 Win10 起動時の werfault.exe エラーの解決策 1. 以下の図に示すように、システム デスクトップの左下隅にあるスタート メニュー アイコンを右クリックし、[ファイル名を指定して実行] を選択します。 2. 開いて実行した後、次の図に示すように、「gpedit.msc」と入力して [OK] をクリックし、ローカル グループ ポリシー エディターを開きます。 3. ローカル グループ ポリシー エディター インターフェイスに入ったら、次の図に示すように、ユーザーの構成で [管理用テンプレート] をクリックします。 4
2024-02-29
コメント 0
899

ドリームウィーバーは何をするのですか?
記事の紹介:Dreamweaver は、Adobe によって開発されたプロフェッショナルな Web サイトのデザインおよび開発アプリケーションであり、主に次の目的で使用されます: Web サイトのデザイン: インタラクティブな Web ページ レイアウトを視覚的に作成する Web 開発: HTML、CSS、および JavaScript を使用して動的な Web サイトを作成する コード編集: 構文ハイライト、自動コード完了およびエラーチェックのためのエディタ Web サイト管理: サーバーにリモートで接続し、Web サイトファイルを直接管理 テンプレートとテーマ: プロジェクトを迅速に開始し、一貫性を確保するためのテンプレートとテーマを提供 統合: Adobe 製品と統合して、画像とグラフィックを簡単に結合
2024-04-08
コメント 0
632

UniApp エラーの解決策:「xxx」ページ ジャンプ アニメーションが失敗しました
記事の紹介:UniApp エラーの解決策: 「xxx」ページ ジャンプ アニメーションの失敗 はじめに: UniApp は、同時に複数のプラットフォームに適応するアプリケーションを迅速に開発できるクロスプラットフォーム開発ツールです。しかし、開発の過程ではさまざまな問題やエラーに遭遇することがよくあります。その中でよくあるエラーは、「xxx」のページジャンプアニメーションが失敗するというものです。この記事では、この問題を解決するいくつかの方法を紹介します。 1. 原因分析 解決策を分析する前に、まずこの問題の原因を理解する必要があります。一般的に言えば、「xxx」
2023-11-25
コメント 0
1461

HTMLをフラッシュする方法
記事の紹介:HTML をフラッシュする方法 HTML は最も基本的な Web 開発言語であり、ヘッダー、段落、テーブル、リスト、リンクなどの単純な Web 要素を実装できます。ただし、Web ページにさらにインタラクティブで動的なコンテンツを追加したい場合は、Flash などのより強力なツールが必要になります。多くの Web デザイナーは、ページをより鮮やかで目を引くものにするために、HTML ページに Flash アニメーションを埋め込むことを好みます。この記事では、Flash を HTML ページに埋め込む方法と、よくある間違いと解決策について説明します。ステップ 1: 作成する
2023-05-09
コメント 0
877