合計 10000 件の関連コンテンツが見つかりました

純粋な CSS を通じて画像の 3D 回転効果を実現する方法とテクニック
記事の紹介:純粋な CSS を通じて画像の 3D 回転効果を実現する方法とテクニックには、特定のコード サンプルが必要ですが、Web テクノロジーの発展により、画像の 3D 回転効果を含む、CSS を通じてさまざまな驚くべき効果を実現できるようになりました。この記事では、純粋な CSS を使用してそのような効果を実現する方法を紹介し、読者がそのテクニックを簡単に習得できるように具体的なコード例を示します。画像の 3D 回転効果を実現するには、CSS の変換プロパティと遷移プロパティ、およびいくつかの基本的なプロパティを使用する必要があります。
2023-10-24
コメント 0
1598

純粋な CSS を通じて画像の立方体の回転効果を実現する方法とテクニック
記事の紹介:純粋な CSS を使用して画像の立方体の回転効果を実現する方法とテクニック。現代の Web デザインでは、いくつかのクールな効果を追加することが非常に重要であり、CSS を使用して立方体の回転効果を実現することは、非常に興味深くやりがいのある作業です。この記事では、純粋な CSS を使用して画像の立方体の回転効果を実現する方法とテクニックを紹介し、いくつかの具体的なコード例を示します。まず、基本的な HTML 構造が必要です。この構造は、コンテナー要素と 6 つのフェイス要素で構成され、それぞれに画像が含まれています。 <d
2023-10-21
コメント 0
1241
js は 3D 画像カルーセル スライドショー特殊効果コードを実装します。
記事の紹介:この記事では、主に 3D 画像カルーセル スライド ショーを実現するための js の特殊効果を 1 つずつ紹介します。画像カルーセル効果は、特に製品の表示に適しており、強い 3 次元効果を持っています。興味のある方は参考にしてください。
2016-05-16
コメント 0
1646

aeとはどのようなソフトウェアですか? aeとは何ですか?
記事の紹介:AE はビデオおよびグラフィック処理ソフトウェアです。 Analysis 1AE はビデオおよびグラフィック処理ソフトウェアであり、正式名は AdobeAfterEffects です。ダイナミックな画像やビジュアルエフェクトを作成するための編集ソフトウェアです。特殊効果スキルのデザイン、アニメーションの作成、ポストプロダクションをサポートします。 ae は、顧客が動的グラフィックスを効率的に作成し、視覚的なインパクトをもたらすのに役立ちます。補足:Aeが得意なこと 1Aeは、UIアニメーションエフェクト、MGアニメーションや特定要素の制作、コラムパッケージやエンディング制作など、短編コンテンツの特殊効果やポストプロダクションを得意としています。映画、ショートビデオ、DVDなどに爽やかな効果を加えます。概要/注意事項 AE は、特殊効果技術の設計、アニメーションやビデオのポストプロダクションの作成に適しています
2024-02-22
コメント 0
2183

純粋な CSS3 でリアルな車の動きのアニメーションを作成する
記事の紹介:これは、純粋な CSS3 を使用して作成されたリアルなカーモーションアニメーション特殊効果です。この特殊効果では、すべての要素が CSS を通じてレンダリングされ、画像は使用されません。道路の横断歩道を左右に揺らすことで、車の動きの視覚効果を生み出します。
2017-01-19
コメント 0
2398

映像をカットするときに揺れ効果を作成するにはどうすればよいですか?カメラをキャラクターに追従させるにはどうすればよいですか?
記事の紹介:デジタル時代において、ショートビデオはますます多くの人々が自分自身を表現し、生活を共有し、情報を伝えるための重要な手段となっています。人気のあるビデオ編集ソフトウェアとして、Jianying はユーザーに豊富な編集機能を提供します。この記事では、手ブレ効果の作り方やカメラをキャラクターに追従させる方法を詳しく紹介します。 1. カットショットに揺れを与えるにはどうすればよいですか? 1. クリッピング APP を開きます。 - クリッピング APP を開き、ビデオ編集インターフェイスに入ります。 2. ビデオ素材を選択します。 - ビデオ素材ライブラリーから編集するビデオ素材を選択します。 3. エフェクトを追加します。 - [特殊効果] ボタンをクリックして、特殊効果ライブラリに入ります。 -特殊効果ライブラリで「Shake Shake」効果を見つけてビデオに追加します。 4. エフェクトパラメータを調整します: - エフェクトパラメータインターフェイスで、調整できます。
2024-05-07
コメント 0
1219

キャンバスの特殊効果とは何ですか?
記事の紹介:キャンバス特殊効果には、パーティクル エフェクト、ライン アニメーション、画像処理、テキスト アニメーション、オーディオ ビジュアライゼーション、3D エフェクト、ゲーム開発などが含まれます。詳細な紹介: 1. パーティクル エフェクト: パーティクルの位置、速度、色を制御して、花火、雨滴、星空などのさまざまな効果を実現します; 2. ライン アニメーション: キャンバス上に連続した線を描くことで、さまざまなエフェクトを作成します。エフェクト. ダイナミックなライン効果; 3. 画像処理、画像を処理することで、画像の切り替えや画像の特殊効果など、さまざまなクールな効果を実現できます; 4. テキストアニメーションなどの機能。
2023-08-18
コメント 0
1541

CSS 描画: シンプルな 3D グラフィックス効果を実現する方法
記事の紹介:CSS 描画: シンプルな 3D グラフィック効果を実現する方法 最新の Web デザインでは、ページにダイナミックさと 3 次元性を追加するために、3D グラフィック効果がよく使用されます。以前は 3D 効果を実現するには JavaScript または専門的な 3D エンジンを使用する必要がありましたが、現在では CSS はいくつかの単純な 3D グラフィックス効果を実現するのに十分強力です。この記事では、CSS を使用して簡単な 3D グラフィックを描画する方法と、具体的なコード例を紹介します。立方体の描画 単純な立方体を描画するには、以下を使用します。
2023-11-21
コメント 0
1152

HTML、CSS、jQuery: 画像の回転効果を実現するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像の回転特殊効果を実装するためのテクニック はじめに: 最新の Web デザインでは、ユーザーにより良い視覚体験を提供するために、画像の特殊効果が Web デザインで重要な役割を果たしています。その中でも、画像の回転効果はユーザーの注意を引くだけでなく、ページに躍動感やファッション性を加えることができます。この記事では、HTML、CSS、jQuery を使用して画像の回転効果を実現する方法と、具体的なコード例を紹介します。 1. HTML 構造: まず、基本的な HTML 構造を作成する必要があります。
2023-10-25
コメント 0
1450

Jqueryの注意点まとめ
記事の紹介:これは、HTML5 と jQuery に基づいた 3D フォーカス マップ アニメーションです。フォーカス マップ内の画像は、CSS3 の関連機能を使用して画像の傾斜効果を実現し、それによって画像に 3D の視覚効果を与えます。この HTML5 フォーカス マップは、ボタンをクリックして手動で画像を切り替えるだけでなく、画像の自動切り替えもサポートしており、非常に使いやすくなっています。 Web サイトに製品画像を表示する必要がある場合は、このフォーカス画像プラグインが最適です。オンライン デモのソース コードのダウンロード HTML コード<section id="dg-container...
2017-06-14
コメント 0
1564

チルト効果を使用するにはどうすればよいですか?チルトエフェクトの使用例をまとめます
記事の紹介:これは、HTML5 と jQuery に基づく 3D フォーカス マップ アニメーションです。フォーカス マップ内の画像は、CSS3 の関連機能を使用して画像の傾斜効果を実現し、それによって画像に 3D 視覚効果を与えます。この HTML5 フォーカス マップは、ボタンをクリックして手動で画像を切り替えるだけでなく、画像の自動切り替えもサポートしており、非常に使いやすくなっています。 Web サイトに製品画像を表示する必要がある場合は、このフォーカス画像プラグインが最適です。オンライン デモのソース コードのダウンロード HTML コード<section id="dg-container...
2017-06-14
コメント 0
2995

3Dフォーカスマップ関数の定義と使い方のまとめ
記事の紹介:これは、HTML5 と jQuery に基づいた 3D フォーカス マップ アニメーションです。フォーカス マップ内の画像は、CSS3 の関連機能を使用して画像の傾斜効果を実現し、それによって画像に 3D の視覚効果を与えます。この HTML5 フォーカス マップは、ボタンをクリックして手動で画像を切り替えるだけでなく、画像の自動切り替えもサポートしており、非常に使いやすくなっています。 Web サイトに製品画像を表示する必要がある場合は、このフォーカス画像プラグインが最適です。オンライン デモのソース コードのダウンロード HTML コード<section id="dg-container...
2017-06-13
コメント 0
1689

HTML、CSS、jQuery: 画像の透明度切り替え効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像の透明度切り替え効果を実現するためのヒント 現代の Web デザインでは、画像の透明度切り替え効果は非常に一般的なデザイン要素になっています。画像の透明度の変化を制御することで、Web ページに動的な効果を追加し、ユーザー エクスペリエンスを向上させることができます。このような特殊効果を実現するには、HTML、CSS、jQuery を使用することができますが、その具体的なテクニックをコード例とともに紹介します。 HTML 部分 まず、HTML で画像と対応するコントロール ボタンを作成する必要があります。
2023-10-25
コメント 0
1425

HTML5で実装された衝撃の3Dフォーカスマップアニメーションを詳しく紹介
記事の紹介:これは、HTML5 と jQuery に基づく 3D フォーカス マップ アニメーションです。フォーカス マップ内の画像は、CSS3 の関連機能を使用して画像の傾斜効果を実現し、それによって画像に 3D 視覚効果を与えます。この HTML5 フォーカス マップは、ボタンをクリックして手動で画像を切り替えるだけでなく、画像の自動切り替えもサポートしており、非常に使いやすくなっています。 Web サイトに製品画像を表示する必要がある場合は、このフォーカス画像プラグインが最適です。 オンライン デモのソース コードのダウンロード HTML コード <section id='dg-container' class='dg-container'&g..
2017-03-04
コメント 0
1974

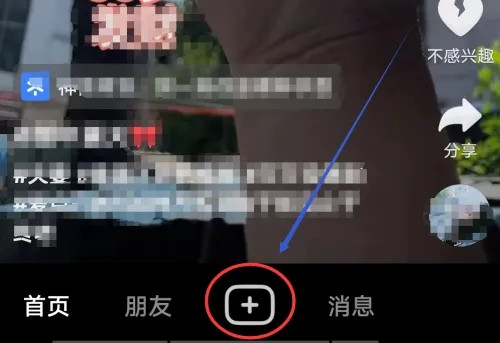
背景が揺れるTikTokビデオを撮影するにはどうすればよいですか? Douyin でキャラクターの動きに合わせてカメラを振るにはどうすればよいですか?
記事の紹介:背景が揺れるTikTokビデオを撮影するにはどうすればよいですか?多くのユーザーが短い動画を閲覧していると、ユーザーがアップロードしたカメラがキャラクターを追いかける動画を見かけることがありますが、とても興味深いです。具体的な方法を見ていきましょう。方法/手順 ステップ 1: Douyin APP を開き、下の [プラス記号] アイコンを選択します。ステップ2: 撮影インターフェースに入り、[アルバム]をクリックしてアップロードするビデオを選択します。ステップ 3: 特殊効果 - [ダイナミック特殊効果] を見つけて、[ディザー] を選択します。
2024-03-13
コメント 0
871