合計 10000 件の関連コンテンツが見つかりました

上位 7 件の HTML5 Canvas アニメーション グラフィックスとテキスト鑑賞
記事の紹介:HTML5 は確かにブラウザー、さらにはソフトウェア業界全体に革命をもたらす新しいテクノロジーであり、Web 開発者がサポートとして肥大化した Flash を必要とせずに、Web ページにアニメーション効果を簡単に実装できるようになります。この記事では、非常に優れた効果を備えた 7 つのトップ HTML5 Canvas アニメーションを紹介します。 1. 3D HTML5 ロゴ アニメーション HTML5 マルチビュー 3D 回転アニメーション HTML5 3D アニメーションは、以前紹介した jQuery ベースの 3D 回転プラグインを実装し、複数のマルチビュー画像を再生することで実装されており、今日共有された HTML5 3D 回転です。アニメーションは...を使用して作成されます。
2017-03-07
コメント 0
1743

多彩なローディングアニメーション共有
記事の紹介:CSS3 ローディング ローディング アニメーションのオンライン サンプル デモ: http://liyunpei.xyz/loading.html 以前に 22 個のエフェクトを含む 4 つの記事を投稿しました。今日はさらに 6 個、合計 28 個のエフェクトを共有します。 23. エフェクト 23 最初は 2 つの四角形が左上に配置されます (上: 0; 左: 0;)。完全な動きは 4 つの段階に分割されます。最初の段階では、左上が右上に移動し、90 度回転します。 、2段階目では幅と高さが減少し、右上が右下に移動し、回転します。
2017-07-26
コメント 0
1554

WEB 開発者向けのコアデザインに関する簡単な説明
記事の紹介:この記事は、MaNong.com の Xiaofeng によって書かれたものです。転載については、記事の最後にある転載要件をお読みください。有料投稿プランへの参加を歓迎します。 HTML5 は確かにブラウザー、さらにはソフトウェア業界全体に革命をもたらす新しいテクノロジーであり、Web 開発者がサポートとして肥大化した Flash を必要とせずに、Web ページにアニメーション効果を簡単に実装できるようになります。この記事では、非常に優れた効果を備えた 7 つのトップ HTML5 Canvas アニメーションを紹介します。 1. 3D HTML5 ロゴアニメーション HTML5 マルチビュー 3D 回転アニメーション HTML5 3...
2017-06-14
コメント 0
1296

マルチパースペクティブ入門チュートリアル: 6 つの推奨マルチパースペクティブゼロベース入門チュートリアル
記事の紹介:この記事は、MaNong.com の Xiaofeng によって書かれたものです。転載については、記事の最後にある転載要件をお読みください。有料投稿プランへの参加を歓迎します。 HTML5 は確かにブラウザー、さらにはソフトウェア業界全体に革命をもたらす新しいテクノロジーであり、Web 開発者がサポートとして肥大化した Flash を必要とせずに、Web ページにアニメーション効果を簡単に実装できるようになります。この記事では、非常に優れた効果を備えた 7 つのトップ HTML5 Canvas アニメーションを紹介します。 1. 3D HTML5 ロゴアニメーション HTML5 マルチビュー 3D 回転アニメーション HTML5 3...
2017-06-13
コメント 0
2226

マルチビュー 3D 回転可能な HTML5 ロゴ アニメーション サンプル コードの詳細
記事の紹介:これは、HTML5 と CSS3 に基づいた 3D アニメーション特殊効果です。これまでの 3D 特殊効果とは異なり、複数の画像を重ね合わせるのではなく、完全に HTML5 の機能を使用して実装されています。この 3D アニメーションのもう 1 つの特徴は、無限に回転させることができるため、HTML5 ロゴを複数の視点から観察できることです。 オンライン デモのソース コードのダウンロード HTML コード <div class='link-overlay'> </div> <canvas id='canvas' style='background-c..
2017-03-04
コメント 0
2017

Wondershare Filmora9 でキーフレームを設定する方法 Wondershare Filmora9 でキーフレームを設定する方法
記事の紹介:ステップ 1: コンピューターで Wondershare Filmora ソフトウェアを開き、素材をインポートしてトラックに追加します。ステップ 2: 適切な場所をクリックして (回転は、熱いダンスや歌などのハイライトの瞬間に適しています)、空白のフレームを追加します。ステップ 3: ビデオを異なるものに見せるために必要なパラメータを設計します。図に示すように、編集者は 3 つのキー フレームを選択し、画像のズームを調整して、最初にズームしてからビデオをズームインする効果を実現しました。画像を動かすために、回転円も多数追加されました。
2024-06-07
コメント 0
719

CSS3で回転と移動のアニメーション効果を実装する方法
記事の紹介:この記事ではCSS3アニメーションで回転効果を実現する方法を中心に紹介します。 CSS はカスケード スタイル シートであり、フロントエンドを学習している友人はよく知っているはずです。クールなアニメーション効果により、Web サイトの見た目がより洗練され、コンテンツが充実してユーザーを引き付けることができることは誰もが知っているはずです。以下に、画像の回転効果を実現する、シンプルでクールなアニメーション特殊効果を紹介します。
2018-10-19
コメント 0
8462

CSS を使用して回転アイコン効果を作成する方法
記事の紹介:CSS を使用してアイコンを回転させる効果を作成する方法 Web デザインでは、アイコンを使用すると、ページに鮮やかで簡潔な視覚効果を追加できます。回転するアイコンはより魅力的で、重要なポイントを強調したり、動的な意味を表現したりできます。この記事では、CSS を使用してアイコンを回転させる効果を作成する方法と、具体的なコード例を紹介します。まず、アイコンの回転効果を実現するには、CSS3 のtransform 属性を使用します。このアトリビュートは、要素に対して回転や収縮などのさまざまな 2D または 3D 変形操作を実行できます。
2023-10-27
コメント 0
1482

CSS3 の新機能の概要: CSS3 を使用して回転効果を実現する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用して回転効果を実現する方法 はじめに: CSS3 は、HTML Web ページ要素のスタイルを変更するための標準です。 CSS2 と比較して、CSS3 には多くの新機能が導入されており、その 1 つが回転効果です。 CSS3 の回転機能を使用すると、Web ページ要素に回転アニメーションを簡単に追加して、ページをより生き生きとした興味深いものにすることができます。この記事では、CSS3 の回転機能を紹介し、誰もが学び、参照できるようにいくつかのコード例を示します。 1. CSS3 の回転属性 CSS3 には 2 つの属性があります。
2023-09-12
コメント 0
1224

focusky とはどのようなソフトウェアですか?
記事の紹介:Focusky は、新しいタイプの 3D マルチメディア スライドショー制作ソフトウェアです。3D ダイナミック PPT、アニメーション プロモーション ビデオ、マイクロコースウェア、その他の制作ソフトウェアです。主にズーム、回転、移動アクションを通じてプレゼンテーションを生き生きと面白くし、複数のアクションをサポートしています。出力形式、複数の機能と用途、シンプルなインターフェース、操作が簡単です。
2022-09-01
コメント 0
7500

Vue を使用して 3D 立体回転効果を実現する方法
記事の紹介:Vue を使用して 3D 3 次元回転効果を実現する方法 人気のあるフロントエンド フレームワークとして、Vue.js は動的な Web ページやアプリケーションの開発において重要な役割を果たします。インタラクティブなインターフェイスを構築する直感的かつ効率的な方法を提供し、統合と拡張が簡単です。この記事では、Vue.js を使用して見事な 3D 立体回転効果を実装する方法を紹介し、具体的なコード例を示します。始める前に、Vue.js がインストールされていること、および Vue.js の基本的な使用法をある程度理解していることを確認してください。まだなら
2023-09-19
コメント 0
1350

CSS を使用して読み込みアニメーション効果を実装するためのヒントと方法
記事の紹介:CSS テクニックとローディング アニメーション効果を実装する方法 インターネットの発展に伴い、ローディング速度はユーザー エクスペリエンスの重要な指標の 1 つになりました。ページの読み込み時のユーザー エクスペリエンスを向上させるために、通常は読み込みアニメーション効果を使用して、ページのインタラクティブ性と魅力を高めます。フロントエンド開発における重要なテクノロジーの 1 つである CSS は、読み込みアニメーション効果を実現するための多くのテクニックとメソッドを提供します。この記事では、CSS 読み込みアニメーション効果を実装するためのいくつかの一般的なテクニックと方法を紹介し、対応するコード例を示します。スピンローディングアニメーション スピンローディングアニメーションは
2023-10-19
コメント 0
1087

『ビオットの世界』キャラクターアニメーション編集方法
記事の紹介:「Beyoti's World」では、キャラクターのアニメーションには回転、上下、移動などの多くのクリエイティブ権限があり、編集方法も比較的簡単です。一部の友達は具体的な操作については詳しくありません。エディターで見てみましょう。 Bioti's World キャラクター アニメーションの編集方法 1. 回転アニメーション 1. 回転する必要がある要素を選択し、[プロパティ] をクリックします。 2. 最後に、必要に応じて回転速度を高速、中速、または低速に設定します。 2. 上下のアニメーション 1. 回転する必要がある要素を選択し、プロパティで上下のアニメーションをクリックします。 2. 次に、必要に応じて上下のアニメーションの速度を設定します。 3. アニメーションの移動 1. プロパティ インターフェイスで、アニメーションの 3 番目の項目を見つけてクリックします。 2. 次に、移動ノードの数を選択し、移動する目標位置を調整します。
2024-07-31
コメント 0
423

「リプPPT」PPTコントラスト原理
記事の紹介:1. このレッスンの主な内容は、アニメーションのコントラスト原理についてです。グラフィック デザインでは、アニメーションの適用が非常に重要です。背景色が明るすぎる場合は、背景の上にマスク カラー ブロックを追加してテキスト情報を強調表示することを検討できます。これにより、視覚効果が効果的に向上し、テキストがより目立つようになり、デザイン全体の魅力が向上します。 3. チャート内の特定のデータセットを強調表示し、色を変更して重要なポイントを強調表示する必要があります。具体的な表示は図のとおりです。 4. レイアウト内のテキスト配置は、メインとサブタイトルのフォント サイズと色を変更することで重要な情報を強調表示します。具体的な動作は図の通りです。 5. 2 番目は、アニメーション内でのアニメーションの適用です。アニメーションにバウンスして、ズームを繰り返すことで画面のインターフェイスを切り替えることができ、これがより強調されます。具体的な参考資料を図に示します。 6. 回転アニメーションは、ホイール アニメーションとジャイロの動きを追加することで実現されます。
2024-03-20
コメント 0
574

jQuery右下隅回転リングメニュー特殊効果コード_javascriptスキル
記事の紹介:jquery は、ページの右下隅に固定された回転リング メニューの特殊効果コードを実装しています。ユーザーがメイン メニュー ボタンをクリックすると、サブメニュー項目がページ内でリング状に回転します。必要に応じて、animate.css を使用してアニメーション効果を作成します。友人はそれを参照できます。
2016-05-16
コメント 0
1060

静的な Web ページを超えて: CSS3 アニメーション機能を使用して動的なインタラクティブ インターフェイスを作成する方法
記事の紹介:静的な Web ページを超えて: CSS3 アニメーション関数を使用して動的なインタラクティブなインターフェイスを作成する方法 インターネット技術の継続的な発展に伴い、現代の Web デザインは、ユーザーの注意を引き付け、ユーザー エクスペリエンスを向上させるために、ダイナミクスとインタラクティブ性をますます追求しています。 CSS3 のアニメーション機能もその 1 つで、豊富なアニメーション効果やトランジション効果を提供し、Web ページを鮮やかで興味深いものにします。この記事では、CSS3 アニメーション機能を使用して動的インタラクティブ インターフェイスを作成する方法といくつかのコード例を紹介します。トランジション効果 トランジション効果は、CSS3 のアニメーション機能で最もよく使われています。
2023-09-08
コメント 0
718

CSS トランジション効果: 要素の回転と拡大縮小効果を実現する方法
記事の紹介:CSS トランジション効果: 要素の回転およびスケーリング効果を実現する方法には、特定のコード例が必要です。Web インターフェイスのデザインにおいて、トランジション効果は非常に重要なデザイン要素であり、静的ページに活力とダイナミクスを注入することができます。その中でも、回転と拡大縮小効果は一般的な効果であり、インタラクション中にページ要素をより鮮やかで興味深いものにすることができます。この記事では、CSS を使用して回転と拡大縮小の効果を実現する方法を紹介し、具体的なコードの実装を示します。回転効果を実現するには、CSS3 のtransform 属性を使用して要素の回転効果を実現する必要があります。
2023-11-21
コメント 0
1645

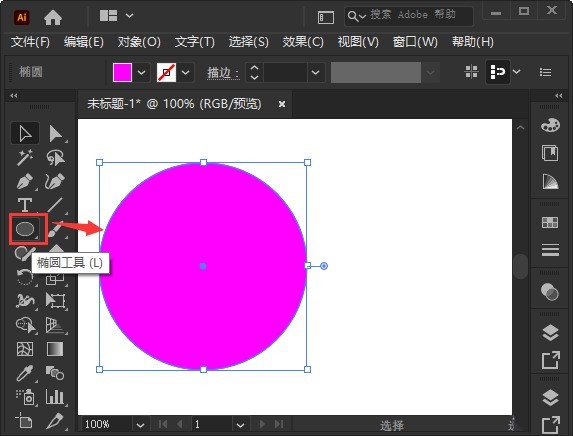
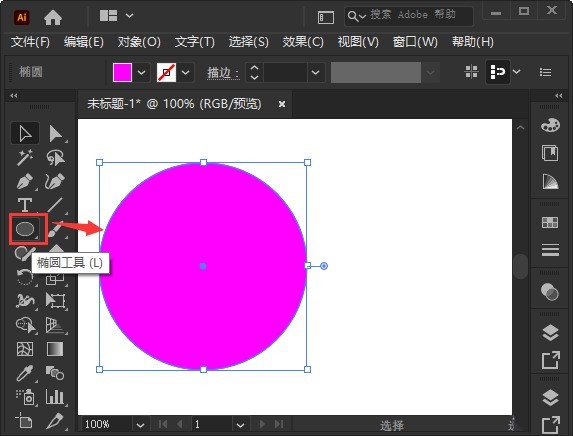
浮遊効果のように見える AI グラフィックで視覚的な違いを作る方法_浮遊効果のように見える AI グラフィックで視覚的な違いを作る方法
記事の紹介:ステップ 1: まず AI ツールを開き、[楕円ツール] を使用して円を描き、その円を任意の色で塗りつぶします。これは、後で全体の色の効果を変更する必要があるためです (図を参照)。ステップ2: 次に、円を選択し、[効果]-[3D]で[回転]を選択します(図のように)。ステップ 3: 次に、3D 回転オプションで、必要に応じてパラメータを調整し、[OK] をクリックします。ステップ 4: 次に、回転した円が楕円に変わる効果を確認し、それをコピーします (図を参照)。ステップ5: 任意の円を選択し、[効果]-[ぼかし]で[ガウスぼかし]を見つけます(図を参照)。ステップ 6: ガウスぼかしの半径を次のように設定します。
2024-06-08
コメント 0
685