合計 10000 件の関連コンテンツが見つかりました
jQueryでページ遷移アニメーションの切り替えを実装するeffect_jquery
記事の紹介:これは、AJAX 呼び出しを通じてページ遷移アニメーションを切り替えるための、非常にクールな jQuery および CSS3 特殊効果プラグインです。このページ切り替えエフェクトは、AJAX を使用してリンク コンテンツを動的に読み込みます。ページが読み込まれるときに、CSS3 を使用して非常にクールなページ遷移アニメーション効果が作成されます。プラグインでは、pushState メソッドを使用してブラウザの閲覧履歴を管理し、必要な友人が参照できるようにします。
2016-05-16
コメント 0
1895

Vue のキープアライブ コンポーネントによりユーザー ページの切り替えがスムーズになる仕組み
記事の紹介:Vue のキープアライブ コンポーネントによってユーザー ページの切り替えがスムーズになる方法 最新の Web アプリケーションでは、ユーザーが頻繁にページを切り替えることが非常に一般的です。このようにページを頻繁に切り替えると、ページの再レンダリングやコンポーネントの再読み込みなどのパフォーマンスの問題が発生し、ページの切り替えがスムーズでなくなる可能性があります。人気のあるフロントエンド フレームワークとして、Vue.js はキープアライブと呼ばれるコンポーネントを提供します。これは、ユーザー ページの切り替えのスムーズさを向上させるのに役立ちます。キープアライブコンポーネント
2023-07-23
コメント 0
1759

Vue Router 遅延読み込みルーティング: ページのパフォーマンス向上に役立つトレンド
記事の紹介:VueRouter は、Vue.js フレームワークの公式ルート マネージャーです。これにより、開発者はルート マッピングを通じてページ コンテンツを切り替えることができるため、単一ページ アプリケーションの制御性が向上し、保守が容易になります。ただし、アプリケーションが複雑になるにつれて、ルートの読み込みと解析がパフォーマンスのボトルネックになる可能性があります。この問題を解決するために、VueRouter は、実際に必要になるまでルートの読み込みを延期する、ルートの遅延読み込み機能を提供します。遅延読み込みは、
2023-09-15
コメント 0
871

uniapp でルートの遅延読み込みを実装する方法
記事の紹介:UniApp は、iOS、Android、Web アプリケーションを同時に開発および公開できるクロスプラットフォーム開発フレームワークです。 UniAppのルーティング遅延ローディングとは、ページの遅延読み込みを実現する技術で、ページを切り替える際に、現在のページに必要なモジュールやリソースのみを読み込むことで、アプリケーションのパフォーマンスと読み込み速度を最適化します。この記事では、UniApp でルートの遅延読み込みを実装する方法を紹介し、具体的なコード例を示します。 1. ルーティングの遅延ロードの利点 従来のアプリケーションでは、アプリケーションの初期化中にすべてのページがロードされます。
2023-12-17
コメント 0
1175

Webman を使用したシングルページ アプリケーション開発のベスト プラクティス
記事の紹介:Webman を使用したシングルページ アプリケーション開発のベスト プラクティス インターネットの急速な発展に伴い、シングルページ アプリケーション (シングルページ アプリケーション、SPA) の形式で提供されるアプリケーションがますます増えています。 SPAの特徴としては、初回訪問時のHTML、CSS、スクリプトファイルの読み込みは1回のみで、その後のページ切り替えではJavaScriptを使用して動的にデータの読み込みやページ内容の更新を行うことで、よりスムーズなユーザーエクスペリエンスを提供します。 Webman は J ベースです
2023-08-26
コメント 0
917

jQueryロードをどこに置くか
記事の紹介:jQuery は、リッチな Web アプリケーションの構築に広く使用されている、非常に人気のある JavaScript ライブラリです。 jQuery を使用する場合は、ライブラリが正しく使用されるようにライブラリをロードする方法を検討してください。この記事では、jQuery 読み込みのベスト プラクティスと、それが Web ページのパフォーマンスとユーザー エクスペリエンスに与える影響について説明します。 1. jQueryの読み込み方法 Web開発において、jQueryを読み込む方法には同期読み込みと非同期読み込みの2種類があります。同期読み込み方法は、jQuery ライブラリを Web ページのコードに埋め込むことです。
2023-04-26
コメント 0
729

EdgeブラウザをIEモードに変換する方法 IEモードに変換する方法
記事の紹介:「エッジブラウザ」をIEモードに変換する方法。コンテンツの検索でも機能の使用でも、強力で安定した Web ページの読み込み機能により、ユーザーは自分の使用ニーズに応じてモードを切り替えることができます。具体的にどうやって操作するのか?ワンクリックでブラウザの Web ブラウズモードを切り替える 1. Edge ブラウザで Web インターフェイスを開き、右上隅にある 3 点アイコンをクリックします。 2. 次にメニューで、Internet Explorer モードで [再読み込み] をクリックします。 3. 最後に、Web ページを開くときに、IE モードで開くように求めるプロンプトを IE モードに変換して Web ページを開くことができます。
2024-06-12
コメント 0
868

キープアライブ コンポーネントを使用して、Vue ページを切り替えるときにスムーズな移行を実現します。
記事の紹介:キープアライブ コンポーネントを使用して、Vue ページを切り替えるときにスムーズな遷移を実現します。Vue では、ページを切り替えるときの遷移効果は非常に一般的かつ重要な要件です。 Vue には多くの組み込みトランジション エフェクト コンポーネントが用意されており、その 1 つがキープアライブ コンポーネントです。 keep-alive は、コンポーネントを切り替えるときにコンポーネントの状態を保持して再レンダリングを回避し、スムーズな移行効果を実現します。キープアライブ コンポーネントの役割は、ラップしているコンポーネントをメモリ内に保持し、コンポーネントのインスタンスをキャッシュすることです。
2023-07-22
コメント 0
1385

JavaScript を使用してタブ コンテンツの遅延読み込みを実装するにはどうすればよいですか?
記事の紹介:JavaScriptを使用してタブコンテンツの遅延読み込み機能を実装するにはどうすればよいですか?最新の Web デザインでは、タブはさまざまなコンテンツを簡単に切り替えてユーザーに優れたエクスペリエンスを提供できる一般的なインターフェイス要素です。ただし、タブに大量のコンテンツが読み込まれると、ページの読み込み速度が遅くなり、ユーザーのアクセス エクスペリエンスに影響します。この問題を解決するには、JavaScript を使用してタブ コンテンツの遅延読み込み機能を実装し、ユーザーが関連するタブをクリックしたときにのみ対応するコンテンツを読み込みます。
2023-10-24
コメント 0
646

vue プロジェクトでキープアライブを使用してルート切り替え効果を最適化する方法
記事の紹介:キープアライブを使用して Vue プロジェクトのルーティング切り替え効果を最適化する方法 Vue プロジェクトでは、ルーティング切り替えは一般的な操作です。ただし、ルートを頻繁に切り替えると、切り替えるたびにコンポーネントとデータが再ロードされるため、ページの読み込みが遅くなり、ユーザー エクスペリエンスが低下します。この問題を解決するには、vue のキープアライブ コンポーネントを使用して、ルーティング切り替え効果を最適化します。 keep-alive は Vue によって提供される抽象コンポーネントであり、キャッシュする必要があるコンポーネントにラップできます。
2023-07-22
コメント 0
973

Vue Router Lazy-Loading ルーティングの独自の利点、ページのパフォーマンスを最適化する方法は?
記事の紹介:VueRouter は、Vue.js によって公式に提供されているルーティング管理プラグインで、Vue アプリケーションでのページ ナビゲーションとルート切り替えの実装に役立ちます。遅延読み込み機能は VueRouter 独自の利点であり、ページのパフォーマンスを大幅に最適化できます。この記事では、VueRouter の Lazy-Loading ルーティング機能を紹介し、ページのパフォーマンスを最適化するための実践的なコード例をいくつか紹介します。必要に応じて遅延読み込みを行う
2023-09-15
コメント 0
736

vue のキープアライブコンポーネントを使用してページのプリロード効果を実現する方法
記事の紹介:Vue のキープアライブ コンポーネントはどのようにしてページのプリロード効果を実現しますか? Vue の開発では、頻繁にページを切り替える状況によく遭遇します。このとき、ページが切り替わるたびにコンポーネントが再レンダリングされると、ページの読み込み速度が遅くなるだけでなく、要求されたデータの一部が失われる可能性があります。この問題を解決するために、Vue はコンポーネントをキャッシュしてページのプリロード効果を実現できる、非常に実用的なコンポーネント キープアライブを提供します。キープアライブ コンポーネントは Vue の組み込み部分です。
2023-07-21
コメント 0
1588
phpcmsV9でナビゲーション切り替えを実装する方法
記事の紹介:phpcmsV9 (ナビゲーション切り替えが実装されている場合)
実際、v9 と 08 は同じです。v9 では、現在開いているページのナビゲーション ID とカラム ID が等しいかどうかを判断できます。 if($r[catid]== $catid)}指定された CSS スタイルを読み込みます。{/if}一部は第 2 レベルのページである可能性があります。親の ID と等しいかどうかだけを読み込む必要があります。クラス{if($r[
2016-06-13
コメント 0
769

360ブラウザのカーネルを切り替えるにはどうすればよいですか?
記事の紹介:360 Browser は、プラグインのインストールも機能の使用もワンクリックで完了する、多くのユーザーに愛用されている無料の Web ブラウジング ソフトウェアです。強力な Web ページの読み込み速度はユーザーに優れたユーザー エクスペリエンスをもたらし、個人のニーズに応じてブラウザ カーネルを切り替えることができます。しかし、多くの人はその操作方法を知りません。ブラウザコアを素早く切り替える詳細な手順: 1. ブラウザを開き、メニューリストの「設定」をクリックします。 2. 設定ページの「詳細設定」→「カーネル切り替え設定」ボタンをクリックします。 3. 設定ページで、ドロップダウン ボックスの「IE7」、「IE8」およびその他の内容をクリックしてカーネルを切り替えます。
2024-06-12
コメント 0
1047
JQueryをはじめてみる(2) イベントの仕組み(2)_jquery
記事の紹介:前回の記事では、ページの読み込み、イベント委任、イベント切り替えの 3 つの JQuery イベント メカニズムについて簡単に説明しました。この記事では、JQuery イベント メカニズムの主要な部分であり、実際の作業で最も一般的に使用されるメカニズムについて説明します。イベント処理
2016-05-16
コメント 0
948

Vue Router Lazy-Loading ルーティングがページのパフォーマンスに及ぼす影響の増大を調査する
記事の紹介:ページのパフォーマンスに対する VueRouterLazy-Loading ルーティングの増大する効果の調査 フロントエンド テクノロジの継続的な開発とアプリケーション シナリオの多様化に伴い、シングル ページ アプリケーション (SPA) の使用がますます普及しています。 SPA では、ページの切り替えはルーティングによって実装され、完全な SPA には通常多くのページとルートが含まれるため、すべてのルートとコンポーネントが一度に読み込まれると、ページの読み込み速度が低下し、速度が低下してユーザーに影響を与えるという問題が発生します。経験。この問題を解決するために、Vue フレームワークは以下を提供します。
2023-09-15
コメント 0
637

晋江小説朗読のテーマカラーを変更する方法 晋江小説朗読のテーマカラーを変更する手順を共有します
記事の紹介:Jinjiang Novel Reading は、多数のオンライン小説リソースを提供する読書アプリです。ユーザーは、ロマンス、武侠、ファンタジーなどを含むさまざまな種類のオンライン小説を読むことができ、オンラインで読書体験をコミュニケーションおよび共有することもできます。今日はエディターで晋江小説朗読のテーマカラーを変更するチュートリアルを見てみましょう! Jinjiang Novel Reading のテーマカラーを変更する方法 1. まず、パーソナル センター ページでシステム設定を見つけます。 2. 次に、テーマの色と昼夜スキームの切り替えを見つけます。 3. 最後に、新しいページに入ると、テーマの色を切り替えることができます。
2024-07-10
コメント 0
876

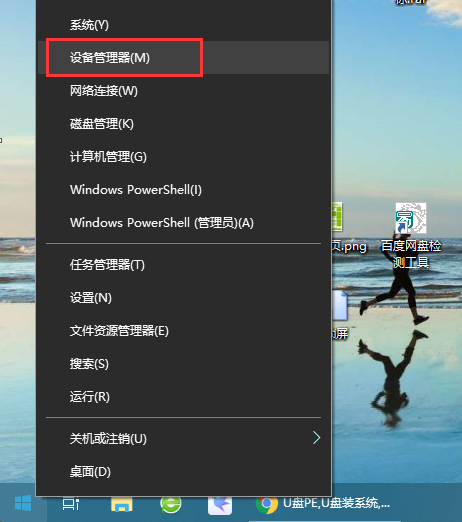
Win10 システムでハードディスクの書き込みキャッシュをオフにする方法_Win10 システムでハードディスクの書き込みキャッシュをオフにする方法の紹介
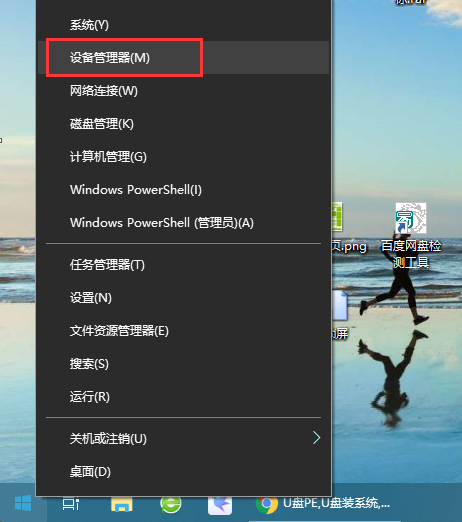
記事の紹介:ハードディスクの書き込みキャッシュを使用すると、ハードディスクの読み取りと書き込みの速度が向上すると言えますが、障害が発生するとデータの破損が発生しやすくなります。では、Win10 でハードディスクの書き込みキャッシュをオフにするにはどうすればよいでしょうか。このため、System House では、Win10 システムでハードディスクの書き込みキャッシュをオフにする方法を紹介し、この方法を使用してシステムのゲームプレイ エクスペリエンスを向上させます。 Win10 システムでハードディスクの書き込みキャッシュをオフにする方法の紹介 1. まず、ショートカット キー [Win+X] を使用して隠しメニューを開き、[デバイス マネージャー] を選択して開きます。 2. [デバイス マネージャー] ウィンドウに入ったら、ディスク ドライブ列を展開し、対応するコンピューター ディスクを選択し、右クリックして [プロパティ] を選択します。 3. プロパティ ページで、オプションを戦略列に切り替えてから、次のオプションを切り替えます。
2024-09-05
コメント 0
584