合計 10000 件の関連コンテンツが見つかりました

画像のアップロード方法の 3 つの例
記事の紹介:共通のユーザー登録ページでは、ユーザーはアバターとしてローカルで写真を選択し、同時にプレビューする必要があります。一般的なアイデアは 2 つあります。1 つは、画像をサーバー上の一時フォルダーにアップロードし、画像の URL を返し、それを HTML ページにレンダリングするというもので、もう 1 つは、画像をローカル メモリとユーザーに直接プレビューするというものです。送信を確認し、サーバーにアップロードして保存します。どちらの方法にもそれぞれ長所と短所があります。方法 1 は明らかにトラフィックとサーバー リソースの無駄です。方法 2 はブラウザの負荷が増大し、ブラウザの互換性が高くなります (IE ブラウザの一部の古いバージョンではサポートされません)。
2017-07-26
コメント 0
6107

いくつかの一般的な JavaScript 画像効果
記事の紹介:JavaScript は動的で対話型のプログラミング言語として、Web 開発に不可欠な部分になっています。その中でも、JavaScript は画像処理とプレゼンテーションのための豊富な効果とメソッドを提供し、Web ページ上でさまざまな見事な視覚効果を実現し、ユーザー エクスペリエンスを向上させることができます。次に、この記事では、JavaScript の一般的な画像効果をいくつか紹介します。 1. 画像カルーセル 画像カルーセルは、Web ページ上の一般的な画像効果であり、複数の画像を同じ位置に順番に表示できます。この効果は美しいだけではありません
2023-04-26
コメント 0
1185

HTML5 でローカル画像をアップロードする際のさまざまな問題
記事の紹介:これは私が最近企業向けに書いたプロジェクトです。プロジェクトの要件は大まかに次のとおりです。 1. 携帯電話にローカルの写真をアップロードしてからトリミングする (要件は後で追加します) 2. トリミングのために写真を回転できること (要件を追加します)。 3. 各タイプのテキストを入力し、色を選択して、テキストと切り取った画像に関連する 2 つの画像に透かしを入れます。アップロード サーバーは画像アドレスを生成し、それを返し、共有します。機能は大まかに上記のとおりで、その他の細かい機能については説明しません。全体的には、Vue を使用します (ルーター、リソース、Webpack など)。
2017-04-04
コメント 0
1594

Bootstrapの4つの画像スタイル_JavaScriptスキルを詳しく解説
記事の紹介:この記事では、Bootstrap の画像のサポートについて紹介します。Bootstrap には、画像に簡単なスタイルを適用できる 4 つのクラスが用意されています。Bootstrap の 4 つの画像クラスについての知識に興味がある方は、一緒に学習してください。
2016-05-16
コメント 0
982

30種類あるppt画像のレイアウト方法とは?
記事の紹介:ほぼすべてのオフィスワーカーがレポート作成に PPT を使用しており、その美しいレイアウトと鮮やかな特殊効果は、誰もがプレゼンテーションを作成するのに最適なオフィス ソフトウェアです。では、PPT の画像レイアウト方法とは何ですか? 以下のエディターでは、30 種類の PPT 画像レイアウト方法と関連するレイアウト手順を紹介します。 30種類のPPT画像レイアウト方法:半透明のカラーブロックの追加、フォトフレームの追加、画像の形状の変更、カラーブロックとアイコンの追加、下にフォトアルバムを配置、画像にカラーブロックのテキストを追加、部分画像の比率の変更、柔軟な画像とテキストの組み合わせ、写真の下にテキストを追加、写真コレクションの右側にテキストを追加、クリエイティブな画像の配置、数字の追加、輪郭線の追加、補助カラーブロックの説明テキスト、下のカラーブロックデザイン、均等な比率の画像とテキストの組み合わせ、画像の調整カラー、写真にラベルを追加、事務局
2024-03-20
コメント 0
1119

プレゼンテーション スライドの 4 つの表示モードとは何ですか?
記事の紹介:4 つの表示モードは次のとおりです: 1. アウトライン バー、スライド バー、メモ バーで構成される「通常」表示モード、2. プレゼンテーション内のすべてのスライドを最小化された形式で表示する「スライド ブラウズ」表示モード、3. 「メモ ページ」ビュー モード、一緒に印刷したときの ppt とメモ ページの外観を確認できます; 4. 「読書ビュー」ビュー モード。
2020-12-14
コメント 0
68172

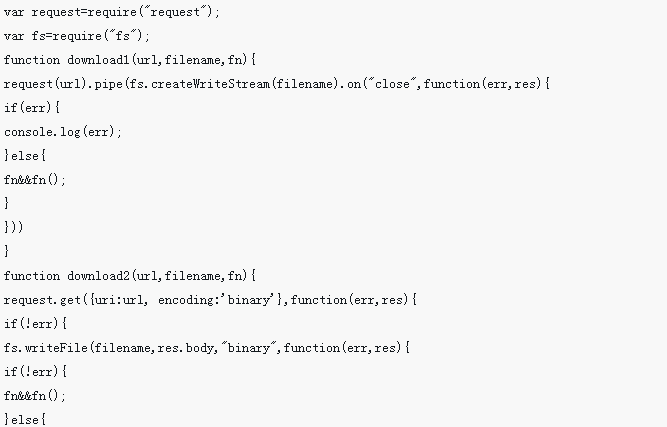
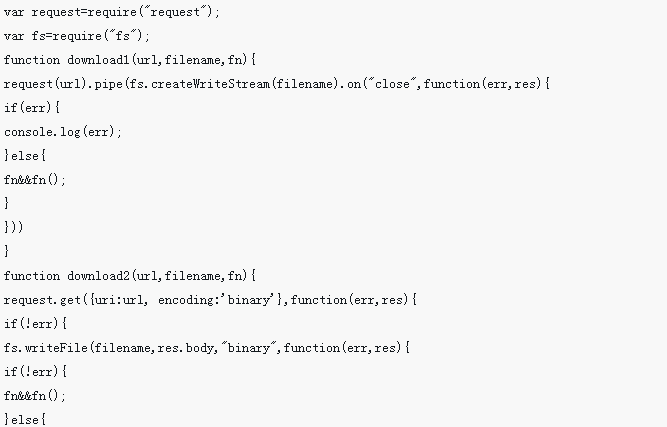
Node.js で画像をダウンロードするにはいくつかの方法があります
記事の紹介:この記事では、node.js で画像をダウンロードする 2 つの方法と、サンプル コードを通じてリモート画像をダウンロードするための実装コードを紹介します。これは非常に優れており、必要な友人は参考にすることができます。
2018-04-12
コメント 0
1375

WeChat ミニ プログラムの 2 つの画像読み込み方法
記事の紹介:WeChat アプレットで画像を表示するには、ローカル画像のロードとネットワーク画像のロードという 2 つの画像ロード方法があります。ネットワーク画像のロード WeChat は、音声やビデオのロードなど、ネットワークのロードにおいて依然として優れています。アドレスを src 属性に直接添付すると、自動的にロードされます。
2020-07-15
コメント 0
6233

HTMLに画像を導入する方法(2つの方法)
記事の紹介:HTML による画像の導入方法 HTML (Hypertext Markup Language) は Web ページの基本言語の 1 つであり、静的ページを構築する場合でも動的ページを構築する場合でも、HTML は不可欠な部分です。画像は Web ページを作成するときに非常に重要で一般的に使用される要素の 1 つであるため、HTML に画像を導入する方法を知る必要があります。 HTML では、.gif、.jpeg、.png、その他の形式の画像など、さまざまなタイプの画像を導入できます。画像を導入する前に、すべての画像ファイルを保存するための HTML ドキュメント用の画像フォルダーを作成する必要があります。
2023-04-06
コメント 0
24639

Vue は画像が垂直かどうかをどのように判断するか (3 つの方法)
記事の紹介:Vue は、Web アプリケーションをより簡単に開発できるようにする人気のフロントエンド フレームワークです。 Vue では、画像は Web 開発でよく使用される要素の 1 つですが、さまざまな処理のために画像が水平か垂直かを判断する必要がある場合があります。画像が垂直かどうかを確認する方法をいくつか紹介します。 1. JavaScript での Image オブジェクトの使用 JavaScript で Image オブジェクトを使用して、画像の元の幅と高さを取得し、画像の方向を決定できます。 ```javascriptvar
2023-04-09
コメント 0
1338
CSS を使用して画像を中央に配置する 3 つの方法
記事の紹介:WEB フロントエンド CSS の開発プロセスでは、Web ページの美しさとユーザーエクスペリエンスのために、画像を中央に配置する必要がある場合があります。画像を中央に配置する方法はたくさんありますが、今回は CSS を使って画像を中央に配置する 3 つの方法を詳しく紹介します。
2017-11-22
コメント 0
18096

HTMLに画像リンクを設定する方法(2つの方法)
記事の紹介:HTML での画像リンクの設定 Web ページの作成プロセス中に、多くの場合、Web ページに画像を挿入する必要があります。画像のクリック率を高めるために、画像をクリックして関連ページにアクセスするためのリンクを設定する必要がある場合があります。では、HTML に画像リンクを設定するにはどうすればよいでしょうか?この記事では2つの方法を紹介します。方法 1: HTML で a タグを使用する a タグを使用してリンクを設定します。画像リンクを設定する必要がある場合は、img タグ内に a タグをネストするだけです。具体的な手順は次のとおりです。 1. 最初に画像を HTML ドキュメントに挿入します。
2023-04-09
コメント 0
14219

HTML ページに画像を追加する 3 つの方法の詳細な図による説明
記事の紹介:ページをレイアウトするときに、ページに画像を挿入する必要があることがよくあります。HTML に画像を追加する方法をご存知ですか?この記事ではHTMLページに画像を挿入する3つの方法を紹介しますので、興味のある方は参考にしていただければ幸いです。
2018-10-08
コメント 0
33646

Vue 画像をアップロードする 3 つの方法について説明します。
記事の紹介:インターネットの発展に伴い、画像のアップロードは日々の開発において重要な機能になりました。 Vue 開発では、サードパーティのプラグイン、ネイティブ Ajax、HTML5 の FileReader の使用など、画像アップロードを実装するさまざまな方法もあります。この記事では、これら3つの画像アップロード方法とそれぞれのメリット・デメリットを紹介しますので、ご参考になれば幸いです。 1. サードパーティのプラグインを使用する Vue 開発では、Vue-Upl などの広く使用されているサードパーティのプラグインを使用して画像をアップロードできます。
2023-04-26
コメント 0
7705