合計 10000 件の関連コンテンツが見つかりました

2022年元旦特撮コード最新まとめ【おすすめ】
記事の紹介:新年を楽しく迎えましょう! 2022 年の元旦が近づいています。急いでウェブサイトをお祭り気分にしましょう。 PHP 中国語 Web サイトでは、2022 年の到来を祝うためのさまざまな元旦カウントダウンや関連するアニメーション特殊効果コードなど、最新の元旦特殊効果コードを要約して推奨しています。オンラインでプレビューするには、記事内の対応するリンクをクリックして、無料でダウンロードしてください!
2021-12-30
コメント 0
5622

jqueryはアニメーションの表示をキャンセルします
記事の紹介:jQuery を使用して動的 Web ページを作成する場合、ページ上の要素を表示するために show() 関数が使用されます。通常、これは動的表示効果と非表示効果を実現するために Hide() 関数と組み合わせて使用されます。 show() 関数はデフォルトでアニメーション効果を使用して要素を表示しますが、より自然で簡潔なページ表示効果を実現するためにアニメーション効果をキャンセルする必要がある場合があります。それでは、show() 関数のアニメーション効果をキャンセルするにはどうすればよいでしょうか?方法 1: fast パラメーターを使用する show() 関数には、speed、easing、callb の 3 つのパラメーターがあります。
2023-05-23
コメント 0
573

jqueryを使用して水中での写真の反射効果を実現する方法
記事の紹介:インターネット技術の継続的な発展に伴い、Web デザインのレベルはますます高くなり、特殊効果やアニメーション効果が Web デザインに適用されることが増えています。中でも水中での反射エフェクトは非常に人気のあるエフェクトです。普通の写真をより興味深く魅力的にし、Web ページをより鮮やかにします。この記事では、jQueryを使って水中の写真の反射効果を実現する方法を紹介します。 1. エフェクトの実装アイデア まず、水の反射効果の実装アイデアを見てみましょう。 1. HTML ページで、div コンテナを使用して 2 つのサブ要素 (picture 要素と
2023-04-26
コメント 0
625

CSS3アニメーションエフェクトの制作方法を早くマスターする方法
記事の紹介:CSS3 アニメーション効果の制作方法をすぐにマスターする方法 CSS3 アニメーションは、Web デザインでよく使用される効果で、Web ページに活気を与え、ユーザー エクスペリエンスを向上させることができます。この記事では、一般的に使用される CSS3 アニメーション効果の作成方法をいくつか紹介し、読者が CSS3 アニメーションを作成するスキルをすぐに習得できるようにコード例を示します。 1. 基本的なアニメーションの変換 変換とは、要素が X 軸または Y 軸に沿って移動する効果を指します。 CSS3 の「transform」プロパティと「translate」関数を使用して、「
2023-09-08
コメント 0
1598

jqueryを使ってdivを回転させる方法
記事の紹介:Web テクノロジーの継続的な発展に伴い、アニメーション効果は Web デザインにおいてますます重要な役割を果たしています。その中でも回転エフェクトは非常に一般的で目を引くアニメーションエフェクトです。そこでこの記事では、jQueryを使って簡単なdiv回転効果を実現する方法を紹介します。 jQuery を使用して div 回転効果を実現する基本的な考え方は、CSS3 のtransform 属性を使用して div 要素を Y 軸に沿って特定の角度で回転させることです。同時に、回転速度やアニメーションのイージング関数など、いくつかの主要な CSS スタイルを定義する必要があります。
2023-05-28
コメント 0
711

jQueryで画像の動きを止める
記事の紹介:jQuery は、インタラクティブな Web アプリケーションの開発で広く使用されている人気のある JavaScript ライブラリです。一般的な用途の 1 つは、Web ページ上の画像などの要素をアニメーション化して移動することです。ただし、ユーザーがページ上の要素を操作するときなど、進行中の画像移動アニメーションを停止する必要がある場合があります。この記事では、進行中の画像の動きのアニメーションを停止する方法とテクニックをいくつか紹介します。 ## 方法 1: stop() 関数を使用する jQuery では、stop() 関数を使用して次のことができます。
2023-05-28
コメント 0
677

JavaScriptのさまざまなメソッド
記事の紹介:JavaScript は、Web ページに動的な効果や対話性を追加するために使用されるプログラミング言語です。 Web ページ内の要素の操作、文字列と値の操作、時間間隔やアニメーション効果の作成などに役立つメソッドが多数あります。この記事では、JavaScript のいくつかの重要なメソッドと、その使用法と例について説明します。 1. String メソッド 1. .length このメソッドは、任意の文字列の長さを返すことができます。例: let string = "Hello World"
2023-05-09
コメント 0
570

本のページめくりに関するおすすめ記事 4 選
記事の紹介:本を読むようにページをめくって電子書籍の内容を閲覧できる電子書籍サイトに遭遇したことがあるかと思います。今日共有したい HTML5 アプリケーションは、電子書籍のページめくりに関連したもので、私たちが選択した 6 つの電子書籍のページめくりアニメーションはすべて、ソース コードのダウンロードを提供しているので、必要な友達はダウンロードして使用できます。 1. jQuery の本のページめくり 3D アニメーションの特殊効果 今日紹介する jQuery の本のページめくり 3D アニメーションはより強力で、任意の数のページのめくりをサポートでき、非常に美しい視覚効果も備えています。この本の内容は、対応するあらゆる HTML 要素をサポートしています。
2017-06-13
コメント 0
2355

6 つのクールな HTML5 電子書籍ページめくりアニメーションの詳細
記事の紹介:本を読むようにページをめくって電子書籍の内容を閲覧できる電子書籍サイトに遭遇したことがあるかと思います。今日共有したい HTML5 アプリケーションは、電子書籍のページめくりに関連したもので、私たちが厳選した 6 つの電子書籍のページめくりアニメーションは、すべてソース コードのダウンロードを提供しているので、必要な友達はダウンロードして使用できます。 1. jQuery の本のページめくり 3D アニメーションの特殊効果 今日紹介したい jQuery の本のページめくり 3D アニメーションはさらに強力で、任意の数のページのめくりをサポートでき、非常に美しい視覚効果も備えています。この本のコンテンツはあらゆる HTML 要素をサポートしており、非常に柔軟です。 オンラインデモンストレーション..
2017-03-06
コメント 0
5354

jQuery を使用した日付変更イベントの実装: ページ内の日付を動的に更新する方法を学びます
記事の紹介:jQuery 日付変更イベント処理: 動的なページ効果を実現する方法を教えます Web 開発では、カレンダー アプリケーションやカウントダウン関数など、日付を処理する必要がある状況によく遭遇します。 jQuery を使用して日付変更イベントを処理するのは、一般的で便利な方法です。簡単なコード例を通じて、jQuery を使用して動的なページ効果を実現する方法を学ぶことができます。 1. HTML 構造 まず、HTML に div などの日付表示要素を設定する必要があります。
2024-02-26
コメント 0
638

jQuery監視ページの表示と非表示
記事の紹介:Web 開発では、要素の表示と非表示を動的に制御する必要がある状況によく遭遇します。たとえば、ユーザーが正常にログインした後、ウェルカム メッセージを表示したり、ページをスクロールするときに要素が画面の中央までスクロールしたときに、要素のアニメーション効果をオンにします。これらのニーズに応えて、jQuery は監視ページを表示および非表示にするためのいくつかの API を提供します。 1. $(window).scroll() メソッド $(window).scroll() メソッドは、ウィンドウがスクロールされたときにトリガーされるイベント処理関数を表します。ウィンドウのスクロールイベントをリッスンすることで、
2023-05-28
コメント 0
1028

携帯電話版 Weibo html5 とは何ですか?
記事の紹介:Weibo は、数億人のユーザーを抱える中国最大のソーシャル プラットフォームの 1 つです。ユーザーが携帯電話で Weibo を使いやすくするために、Weibo は HTML5 テクノロジーに基づいたモバイル Web バージョンを開始しました。これにより、ユーザーはアプリケーションをダウンロードせずに簡単に Weibo を使用できるようになります。 HTML5 は Web ページを作成するための標準言語であり、音声、ビデオ、画像、アニメーションなどのさまざまなマルチメディア要素をサポートし、さまざまなインタラクティブな効果を実現できます。 HTML5 テクノロジーの出現により、ユーザーはデスクトップ、ラップトップ、タブレット、スマートフォンなどのさまざまなデバイスで Web ページにアクセスできるようになりました。
2023-05-05
コメント 0
1674

jQuery チュートリアル: jQuery を使用してコンテンツをロードしてアニメーション化する方法
記事の紹介:通常、Web ページ上のリンクをクリックすると、その URL のコンテンツがブラウザに読み込まれます。これが、インターネット上のほとんどのリンクや Web サイトの仕組みです。ただし、コードを使用してこのデフォルトの動作を変更し、ページ全体を再読み込みせずに、新しい URL のコンテンツを現在の Web ページの特定の要素に読み込むこともできます。これは、JavaScript を少し活用することで実現できます。 jQuery ライブラリを使用して、アニメーションと AJAX コンテンツの読み込みに関連する重労働を実行します。プレーンな JavaScript を使用して、コンテンツをロードしてアニメーション化することもできます。マークアップの準備 非常に単純な Web ページを使用して、エフェクトがどのように機能するかを示します。ただし、ここで学ぶ原則は他の Web サイトにも当てはまります。これは私です
2023-09-03
コメント 0
1468

キャンバスを深く探索して、その豊かな要素の秘密を明らかにしましょう
記事の紹介:Canvas を深く理解する: そのさまざまな要素を探索するには、具体的なコード例が必要です。近年、フロントエンド技術の急速な発展に伴い、Canvas は Web ページに不可欠かつ重要な要素となっています。キャンバスを使用すると、単純なグラフィック描画から複雑なアニメーション効果まで、さまざまな興味深い効果を実現できます。この記事では、Canvas のさまざまな要素と実装方法を詳しく調べ、読者が Canvas をよりよく理解して使用できるように詳細なコード例を提供します。初めに
2024-01-17
コメント 0
671

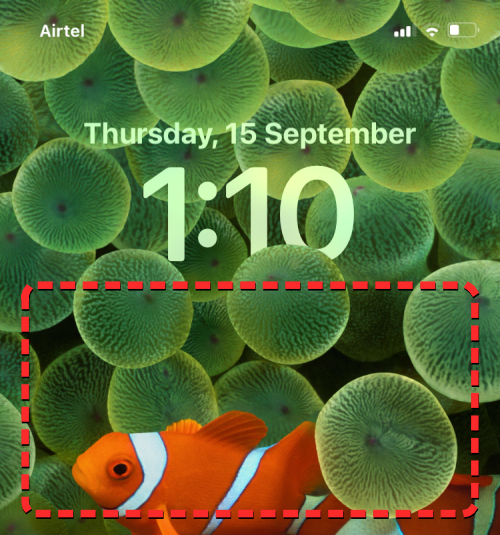
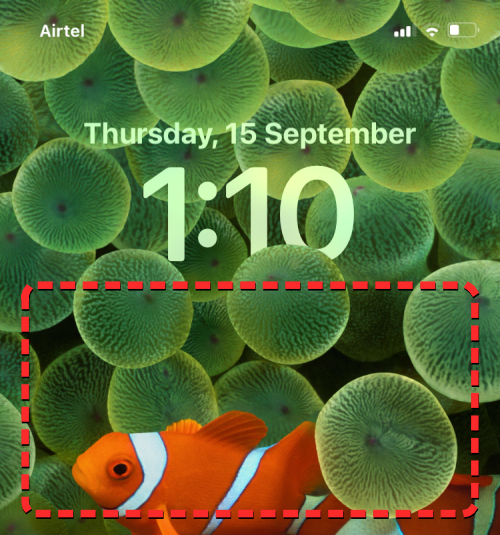
iPhoneのロック画面の壁紙に時間を表示する方法
記事の紹介:深度効果は、壁紙の一部がデジタル時計を覆う iOS のクールなロック画面機能です。これは基本的に、壁紙がロック画面要素と相互作用しているように見える蜃気楼のような効果を提供します。この記事では、深度効果とは何なのか、そしてiPhoneの壁紙の背後にあるロック画面の時間/時計を取得する方法を説明します。 iPhoneのロック画面の深度効果とは何ですか?深度効果は、壁紙に複数の層の深さを追加します。ロック画面の壁紙を適用すると、iOS は iPhone のニューラル ネットワーク エンジンを使用して、適用した画像内の深度情報を検出します。成功すると、iPhone は注目したい被写体を壁紙の他の要素から分離できるようになります。被写体が検出されると、被写界深度効果が適用されます。
2023-12-18
コメント 0
3361

jqueryはテキストフィールドのフォントを変更します
記事の紹介:JQuery は、高速、小型、強力な JavaScript ベースのライブラリであり、開発者が DOM 要素を簡単に操作したり、アニメーション効果を実行したり、Ajax インタラクションを実行したりするのに役立ちます。 Web 開発では、ユーザーがコンテンツを表示および編集しやすいようにテキスト フィールドのフォントを変更する必要がよくあります。この記事では、JQueryを使ってテキストフィールドのフォントを変更する方法を紹介します。 1. cssメソッドを使用してテキストフィールドのフォントを変更する JQueryでは、cssメソッドを使用してテキストフィールドのフォントを変更できます。このメソッドはパラメータとしてオブジェクトを受け取ります。
2023-05-28
コメント 0
692

jqueryで属性名を変更する方法
記事の紹介:jQuery は、開発者が Web ページでさまざまな効果やアニメーションを使用できるようにする非常に人気のある JavaScript ライブラリです。その中でも、要素のプロパティの変更は最も一般的な操作の 1 つです。 jQuery では、attr() メソッドを使用して要素の属性名を変更できます。 attr() メソッドを使用した属性名の変更には 2 つのパラメータがあり、1 つ目は変更する属性名、2 つ目は新しい属性名です。簡単な例を次に示します: ```js// HTML コード: // <input typ
2023-04-17
コメント 0
581

css3の使い方
記事の紹介:CSS (Cascading Style Sheets) は、Web ページ上の要素のスタイルを設定するために使用される言語です。これは 1996 年にリリースされ、長年の開発と改善を経て、現在は CSS3 としてリリースされています。 CSS3 は、アニメーション効果、テキストの外観とレイアウトの制御など、多くの新しい機能を開発者に提供します。この記事では、CSS3の使い方を詳しく見ていきます。 1. CSS3 セレクター CSS3 には多くの新しいセレクターが導入されており、開発者はスタイルを適用する要素をより正確に選択できるようになります。一般的なセレクターをいくつか示します。 1
2023-04-24
コメント 0
725