合計 10000 件の関連コンテンツが見つかりました

スティッキーポジショニングの基準は何ですか?一般的なスティッキー ポジショニングの問題を分析する
記事の紹介:固定配置とは、要素をページ上の特定の位置に固定することを指します。つまり、ページがスクロールしても要素は固定位置に留まります。固定配置はより優れたユーザー エクスペリエンスを提供することができ、Web デザインでよく使用されます。この記事では、スティッキー配置の標準と一般的な問題を分析します。 1. スティッキー配置の標準では、positioning 属性を Sticky に設定する必要がありますが、CSS では、スティッキー配置では要素の Positioning 属性を Sticky に設定する必要があります。これは、position:sticky を設定することで実現できます。固定的に配置された要素
2024-01-28
コメント 0
1200

スティッキー ポジショニングの重要な要素の謎を解く: スティッキー ポジショニングの基準を評価する方法は?
記事の紹介:スティッキーポジショニングの基準はどのように判断すればよいでしょうか?スティッキー ポジショニングの重要な要素を明らかにする はじめに: 市場ポジショニング戦略としてのスティッキー ポジショニングは、企業のブランド プロモーションと市場競争において重要な役割を果たします。しかし、スティッキーポジショニングの基準をどう判断するかは頭の痛い問題だ。この記事では、スティッキー ポジショニングの重要な要素を明らかにし、企業がスティッキー ポジショニングの基準をより適切に判断できるようにします。 1. スティッキー ポジショニングの重要性を理解する スティッキー ポジショニングとは、企業がその独自のブランド特性と核となる競争上の優位性を通じて、消費者の間に強いアイデンティティと忠誠心を生み出し、それによって企業の地位を形成することを意味します。
2024-01-28
コメント 0
1005

JavaScriptはスティッキーを実装します
記事の紹介:フロントエンド開発では、ドラッグ アンド ドロップやポップアップ ウィンドウなどの特殊効果を実装する必要が生じることがよくあります。中でもスティッキーエフェクトも非常に興味深く実用的なエフェクトです。この記事では、JavaScript を使用してスティッキー効果を実現する方法を紹介します。 1. スティッキー効果の紹介 スティッキー効果とは、要素をドラッグすると、その要素が指定した要素に張り付いて、指定した要素内を自由に移動できる効果のことです。この効果は、ファイルのドラッグ アップロード、ジグソーパズルなどのアプリケーション シナリオで非常に広範囲に発生します。 2. スティッキー効果を実現する手順 1. ドラッグ可能な要素を作成します。
2023-05-17
コメント 0
469

スティッキー配置の基準と要素の分析、およびスティッキー配置の要件
記事の紹介:固定配置は、スクロール時に要素を固定位置に維持することで、より優れたユーザー エクスペリエンスを提供する一般的な Web レイアウト手法です。この記事では、スティッキー配置の標準、要素、要件を分析し、具体的なコード例を示します。 1. スティッキー ポジショニングの標準互換性: スティッキー ポジショニングは、Chrome、Firefox、Safari などの主流のブラウザで正常に動作します。スクロール効果: ちらつきやジッターを避けるために、スクロール時に要素はスムーズに遷移する必要があります。レスポンシブ デザイン: スティッキー ポジショニングは、さまざまなデバイスや画面サイズに適応して確実に行う必要があります。
2024-02-02
コメント 0
616

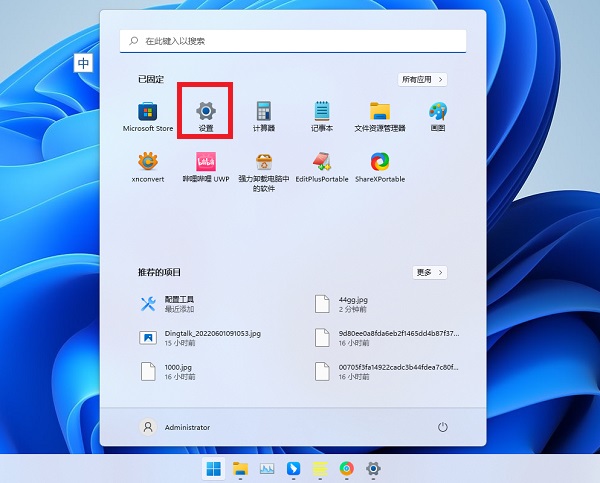
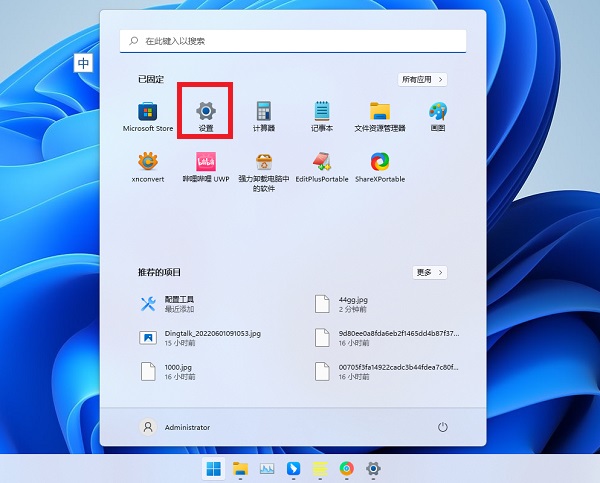
スティッキー キーはキャンセルされましたが、解決策は機能しませんか? Win11 スティッキー キーのトラブルシューティング方法
記事の紹介:Win10 システムでスティッキー キーを操作すると、ユーザーの効率が大幅に向上します。Shift キーを 5 回連続で押すと、スティッキー キーのプロンプトが表示されます。しかし、Win11 システムにアップグレードした後、一部のユーザーはスティッキー キーをキャンセルしたことに気づきましたが、動作しません。これは何が起こったのでしょうか?以下のエディターが解決策を紹介しますので、ぜひ試してみてください。 Win11 スティッキー キーのトラブルシューティング: 1. まず、[スタート] ボタンをクリックして [スタート] メニューをポップアップ表示し、[設定] を選択します。 3. スティッキー キー機能がオフになっていることがわかりますが、それでもスティッキー キーを有効にするためのダイアログ ボックスが表示されるのはなぜですか?焦点は次のステップにあります。 5. ユーザーが Shift キーを 5 回連続で押したときに、スティッキー キーを有効にするかどうかを尋ねるダイアログ ボックスがコンピュータで開かれないように、キーボード ショートカットをオフにします。
2024-01-31
コメント 0
2011

スティッキー配置は CSS3 の新しい機能ですか?
記事の紹介:スティッキー配置は CSS3 の新機能です。スティッキー配置とは、位置配置属性値がスティッキーに設定されていることを意味します。つまり、ユーザーのスクロール位置に基づいて配置されます。要素の配置は、特定のしきい値を超える前は相対配置であり、その後は固定配置です。構文は次のとおりです。 : "要素 {位置: スティッキー;}"。
2022-06-20
コメント 0
1836

付箋とは何ですか
記事の紹介:Sticky Note (デスクトップ ノート) は、デスクトップに付箋を貼り付けることができる小さなツールです。処理しなければならないことや思い出させる必要がある場合は、この完全に無料の Sticky Note (デスクトップ ノート) を使用して貼り付けることができます。自分自身を思い出させるために、いくつかのメモを追加します。
2019-07-22
コメント 0
18821

スティッキーポジショニングとは何ですか?
記事の紹介:スティッキー配置は、スクロール中にページ上の特定の位置に要素を維持する CSS 配置方法です。スティッキー配置の特徴は、配置方法の切り替え、相対配置と固定配置の組み合わせ、ビューポートやコンテナに対する相対配置、互換性の良さです。スティッキー配置の使用方法は非常に簡単です。要素のposition属性をstickyに設定するだけです。また、スクロール時に要素のオフセット値を指定して、ビューポートまたはコンテナに対する要素の位置を決定する必要があります。スティッキー ポジショニングを合理的に使用することで、より良いユーザー エクスペリエンスを提供し、Web ページのナビゲーションを強化できます。
2023-10-24
コメント 0
997

スティッキーポジショニングの基準は何ですか?
記事の紹介:スティッキー配置の基準には、サポート、互換性、スクロール コンテキスト、配置方法、配置制限が含まれます。詳細な導入: 1. サポート、スティッキー配置の標準では、ブラウザが「position: Sticky」属性をサポートし、この属性の動作を正しく実装する必要があります; 2. 互換性、スティッキー配置の標準では、要素がスティッキー配置をサポートする必要がありますスティッキー配置をサポートしていない場合、ブラウザーで通常のレイアウト動作を維持します。つまり、要素は通常のフロー レイアウトに従って表示される必要があり、エラーや例外は生成されません。3. スクロール コンテキスト、スティッキー配置標準には要素が必要などです。 。
2023-10-25
コメント 0
1454

スティッキーなポジショニングの要因は何ですか?
記事の紹介:スティッキー配置の要素には、スクロール位置、相対配置と固定配置、コンテナ要素とスティッキー制約要素、スクロール時の要素設定などが含まれます。詳細な導入: 1. スクロール位置: スティッキー ポジショニングは、ユーザーのスクロール位置に基づいて配置されます; 2. 相対ポジショニングと固定ポジショニング: スティッキー ポジショニングは、相対ポジショニングと固定ポジショニングの混合と考えることができます。 3. コンテナ要素とスティッキー制約要素: コンテナの概念は非常に重要です. コンテナはスクロール可能な祖先要素であり、スティッキー制約要素はスティッキー配置などの親要素です。
2023-11-21
コメント 0
1567

固定キーを解除する方法
記事の紹介:スティッキー キーとは、コンピューターのキーボードの使用中にキーが押された場合、そのキーが再度押されるまでその機能が有効になり続けることを意味します。これは、同じ文字や数字を連続して入力する場合に非常に便利ですが、場合によってはユーザーが混乱する可能性があります。この記事では、固定キー機能を解除する方法を説明します。まず、粘着結合がどのように機能するかを理解する必要があります。ほとんどのオペレーティング システムでは、Shift キーを 5 回押すとスティッキー キー機能がトリガーされます。スティッキー キー機能を有効にすると、Shift キーを 1 回押すだけで、その後入力した文字または数字が繰り返し表示されます。
2024-02-20
コメント 0
1991

スティッキー配置の使用方法
記事の紹介:スティッキー ポジショニングの使用方法には、特定のコード サンプルが必要です。フロントエンド開発では、スティッキー ポジショニングは、ページ上の特定の位置に要素を固定できる一般的なレイアウト テクノロジです。ページがスクロールしても、要素は固定位置に残ります。 、ユーザーにより良い視覚体験をもたらします。この記事では、スティッキー配置の使用法を紹介し、具体的なコード例を示します。 1. CSS はスティッキー配置を実装します。CSS のposition 属性を使用してスティッキー配置を実装できます。値 fix は、要素がブラウザ ウィンドウに対して固定位置にあり、ページ スクロールの影響を受けないことを示します。
2024-02-19
コメント 0
672