合計 10000 件の関連コンテンツが見つかりました

液晶画面と有機EL画面のメリットとデメリット
記事の紹介:液晶ディスプレイの利点: 1. 低価格、2. 色の表現力が高い、3. 高輝度、4. 長寿命、5. 視野角が広い。 LCD スクリーンの欠点: 1. 応答速度が遅い、2. コントラストが低い、3. コントラストが低い、4. 厚みがある。 OLED スクリーンの利点: 1. 純粋な黒を表示できる; 2. 光漏れがない; 3. 薄い; 4. 柔軟性; 5. 明るい色; 6. 個別の輝点を実現できる; 7. 低消費電力; 8. 画面応答時間が短い。 OLED スクリーンの欠点: 1. 価格が高い; 2. 寿命が短い; 3. 固定画像を長時間表示するのには適していない。
2024-01-12
コメント 0
4906

会計システムにカスタム テンプレート機能を追加する方法 - PHP を使用してカスタム テンプレートを開発する方法
記事の紹介:会計システムにカスタム テンプレート機能を追加する方法 - PHP を使用してカスタム テンプレートを開発するには、特定のコード サンプルが必要です。 1. はじめに: 会計システムは、個人または企業の収入、支出、資産、負債、その他の財務情報プログラムを記録するために使用されるアプリケーションです。 。実際の使用では、ユーザーや企業によってアカウントの表示方法が異なる場合があるため、カスタム テンプレート機能を追加すると、システムの柔軟性とユーザー エクスペリエンスが向上します。この記事では、PHP を使用してカスタム テンプレート関数を開発する方法を紹介し、具体的なコード例を示します。 2. 実装手順: 作成
2023-09-24
コメント 0
847

ネットワークの最適化によってJava Webサイトの応答速度を向上させるにはどうすればよいですか?
記事の紹介:ネットワークの最適化によってJava Webサイトの応答速度を向上させるにはどうすればよいですか?インターネットの急速な発展に伴い、多くの企業や個人がビジネスをオンライン プラットフォームに移行し、Web サイトは表示とコミュニケーションの最も一般的な方法の 1 つとなり、Web サイトの応答速度はユーザー エクスペリエンスと満足度に直接影響します。 Javaをベースに開発されたWebサイトでは、ネットワークの最適化によりWebサイトの応答速度をいかに高速化するかが重要な課題となっています。この記事では、ネットワークの最適化を通じて Java Web サイトの応答性を高速化するいくつかの方法を検討します。
2023-08-04
コメント 0
817

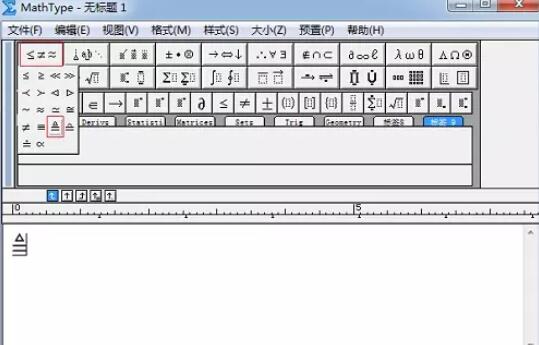
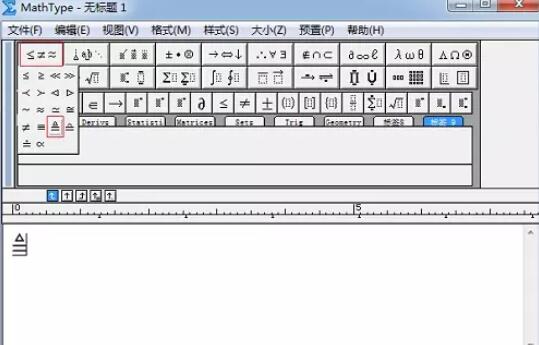
MathType を使用して等号と三角記号を編集する方法
記事の紹介:操作方法 1: テンプレートを直接使用して MathType を開きます。MathType 編集ウィンドウのインターフェイスで、マウスを MathType ツールバーに移動し、[関係記号] テンプレート - [デルタの等号] 記号をクリックすると、などが編集されます。作業領域の番号と三角形の記号。操作方法 2: 記号の挿入 MathType メニューの[編集]-[記号の挿入]をクリックすると、記号を挿入するウィンドウが表示されます。シンボルの挿入ウィンドウで、[表示]モードを[説明]に設定し、下のシンボル パネルのスクロール バーを引いて、対応するシンボルを見つけます。ヒント: 既製のテンプレートがあることを知らずに、MathType 組み合わせ入力メソッドを使用してデータを入力する人もいるかもしれません。
2024-04-16
コメント 0
794

レスポンシブCSSフレームワークの利点と問題点
記事の紹介:レスポンシブ CSS フレームワークの利点と課題 近年、モバイル デバイスの人気と複数の画面サイズの出現も、レスポンシブ デザインの開発に刺激を与えています。レスポンシブ デザインとは、さまざまなデバイス サイズや画面解像度に応じて表示効果を自動的に調整できるデザインを意味します。 CSS フレームワークは、応答性の高い Web サイトのデザインを支援するツールです。CSS フレームワークを使用すると、一部の UI 作業を軽減しながら、応答性の高い Web サイトを迅速に構築できます。これが、現在、CSS フレームワークを使用する Web サイト開発者が増えている理由の 1 つです。この記事では、
2024-01-16
コメント 0
596

カスタム CAD テンプレートを作成して CAD の問題を解決する方法
記事の紹介:1. 個人のニーズに合った新しい CAD テンプレートを作成する方法については、以下に詳細な回答が記載されています: CAD では、個人のニーズに合ったテンプレートを作成することで、作業効率を効果的に向上させることができます。具体的な手順は次のとおりです: 1. CAD を開きます。ソフトウェア: CAD ソフトウェアを起動し、描画インターフェイスに入ります。 2. 基本レイヤーを描画します。個人またはプロジェクトのニーズに応じて基本レイヤーを描画します。標準の図枠、表題欄、会社ロゴなどを含めることができます。 3. レイヤー プロパティの設定: 線の種類、色、線の幅など、描画される基本レイヤーのレイヤー プロパティを設定します。自分自身または会社の製図基準を満たしていることを確認してください。 4. ラベルとテキスト スタイルの追加: 標準のテキスト スタイルとラベル スタイルを追加します。一貫性を確保するために、テキストのフォント、サイズ、色、その他の属性を設定します。 5.テンプレートテキストとして保存
2024-01-05
コメント 0
796

モニタードライバーが応答を停止し、復元されたと表示された場合はどうすればよいですか?
記事の紹介:ゲームをプレイ中に突然「モニタードライバーが応答を停止したため復元しました」というメッセージが表示されるのですが、何が起こっているのでしょうか?ディスプレイ ドライバーが応答を停止し、回復しました。これは、システムのディスプレイ ドライバーに異常な状況が発生し、正常に動作できなくなり、ディスプレイが応答しなくなるか、黒い画面が表示されることを意味します。一般的な理由: 1. モニター ドライバー エラー: ドライバーにプログラム ロジック エラーまたはデータ送信エラーがあり、ドライバーが正しく動作しなくなる可能性があります。 2. 不十分なハードウェア構成: コンピューターのハードウェア構成が高性能アプリケーションの要件を満たすには不十分であり、システムの一時停止や遅延などの問題が発生します。 3. システムファイルの破損: コンピュータのシステムファイルの破損
2024-03-14
コメント 0
1143

HTML、CSS、jQuery を使用してレスポンシブなスライドショー プレーヤーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して応答性の高いスライドショー プレーヤーを作成する方法 今日の Web デザインでは、スライドショー プレーヤーは最も一般的で人気のある要素の 1 つです。スライドショープレーヤーは、絶妙なアニメーション効果を備えた写真やテキストを表示し、ユーザーにさらに魅力的な視覚体験を提供します。この記事では、HTML、CSS、jQuery を使用して応答性の高いスライドショー プレーヤーを作成する方法を紹介し、具体的なコード例を示します。ステップ 1: HTML 構造を作成する まず、HTML 構造を作成する必要があります。
2023-10-24
コメント 0
768

CSS グリッド: レスポンシブなポートフォリオの作成
記事の紹介:導入
今日のデジタル時代では、個人や企業がオンラインで存在感を示すことが重要になっています。クリエイティブ分野の専門家にとって、洗練された応答性の高いポートフォリオを持つことは、潜在能力に大きな影響を与えることができます。
2024-08-25
コメント 0
1163

Vue と Element-UI を使用してレスポンシブ データ レポートを作成する方法
記事の紹介:Vue と Element-UI を使用して応答性の高いデータ レポートを作成する方法 はじめに: 現代のデータドリブンの時代において、データ レポートは、企業や個人がデータをより適切に取得して分析するのに役立つ重要なツールです。 Vue は人気のある JavaScript フレームワークであり、Element-UI は Vue をベースにした UI コンポーネント ライブラリのセットであり、これらを組み合わせることで、応答性の高いデータ レポートを簡単に作成できます。この記事では、読者が Vue と Element-UI を使用してレスポンシブ データ レポートを作成する方法を段階的に学習できるようにします。
2023-07-23
コメント 0
1406

PPTをテンプレートとして保存する操作手順
記事の紹介:PPT を開いて空の文書を作成します。 PPTのデザインを完成させます。たとえば、このデザインが非常に優れており、将来使用する可能性があると思われる場合は、テンプレート ファイルとして保存できます。 F12 キーを押して、「名前を付けて保存」ウィンドウを開きます。 [保存の種類]で[PowerPointテンプレート]を選択すると、保存パスがテンプレートが存在するフォルダーのパスに自動的に変更されます。 [保存]をクリックするとテンプレートとして保存されます。ファイルを閉じ、[ファイル]-[新規作成]をクリックし、[個人用]をクリックします。ここに先ほど作成した PPT テンプレートが表示されます。クリックするとウィンドウが表示されます。[作成] をクリックします。このようにして、テンプレートとまったく同じ新しいドキュメントが作成されます。
2024-04-17
コメント 0
733

v-on:click.native を使用して Vue でネイティブ イベントをバインドする方法
記事の紹介:Vue は、応答性の高いユーザー インターフェイスを迅速に構築できる人気の JavaScript フレームワークであり、Web サイト開発に大きな助けとなります。 Vue では、ユーザーの操作に応答するためにイベント バインディングを使用する必要があることがよくあります。ネイティブ イベントをバインドする必要がある場合は、v-on:click.native を使用できます。 v-on:click.native は Vue によって提供されるディレクティブです。テンプレートで使用すると、ネイティブ クリック イベントをバインドするように Vue に指示します。
2023-06-10
コメント 0
1575

HTML と CSS を使用してレスポンシブな光軸レイアウトを作成する方法
記事の紹介:HTML と CSS を使用して応答性の高いタイムライン レイアウトを作成する方法。タイムライン レイアウトは、コンテンツを時系列に表示できるユニークなページ レイアウト方法です。歴史的な出来事、個人の履歴書、プロジェクトの進捗状況を表示するのに非常に適しています。この記事では、HTML と CSS を使用してレスポンシブな光軸レイアウトを作成する方法を紹介し、具体的なコード例を示します。まず、基本的な HTML 構造を作成する必要があります。コードは次のとおりです: <!DOCTYPEhtml><html
2023-10-26
コメント 0
1149

Windows 10の黒い画面が表示され、応答しない場合の解決方法
記事の紹介:Windows 10 システムを使用している友人の中には、コンピューターを使用する過程で、Windows 10 システムの画面が真っ黒になり、フリーズし、何をしても応答がないという状況に遭遇した人もいるかもしれません。この問題については、コンピューターが比較的大きなプログラムを実行していてメモリが不足しているため、またはコンピューターが適切にシャットダウンされず、コンピューターが応答しなくなっている可能性があると考えられます。具体的な解決策については、エディターが行ったことを見てみましょう ~ Windows 10 の黒い画面がフリーズして応答しない場合の対処方法 1. マウスをデスクトップの一番下に移動し、右クリックして以下のようなウィンドウが表示されるかどうかを確認します2. 上記の方法が使用できない場合は、Ctrl+Alt+Del を同時に押してください。
2023-12-26
コメント 0
1290

Nodejsで自動返信する方法
記事の紹介:ソーシャル メディアの普及により、人々はリアルタイムでオンラインに接続し、顧客に迅速に応答して良好なコミュニケーションと関係を維持する必要性がますます高まっています。これはまた、企業や個人に大きなプレッシャーと課題をもたらします。この問題に対処するには、node.js を使用して自動応答プログラムを構築し、作業効率と顧客満足度を向上させることができます。 1. node.js の概要 Node.js は、Chrome V8 エンジンをベースにした JavaScript ランタイムで、サーバー上で JavaScript を実行して効率的なネットワーク アプリケーションを実現します。
2023-05-25
コメント 0
527

個人的なスタイルを表示: パーソナライズされたカスタマイズされた USB フラッシュ ドライブ
記事の紹介:はじめに: 個人のスタイルを表示するためにパーソナライズされた U ディスクをカスタマイズします。 ツールの材料: システム バージョン: ブランド モデル: ソフトウェア バージョン: 1. 適切な U ディスクを選択します。 1. 個人のニーズに応じて、適切なストレージ容量と伝送速度を選択します。 2. USB フラッシュドライブの外観デザインを考慮し、自分のスタイルに合ったシェルを選択します。 3. USB フラッシュ ドライブの品質と信頼性を確保し、有名ブランドの製品を選択してください。 2. パーソナライズされた U ディスクのカスタマイズ 1. U ディスク カスタマイズ マスターなどの専門的な U ディスク カスタマイズ ソフトウェアを使用します。 2. 個人の好みに応じて、カスタマイズする適切なパターン、テキスト、または写真を選択します。 3. 個人のプライバシーの保護に注意し、USB フラッシュ ドライブ上の個人情報を過度にカスタマイズしないようにしてください。 3. 個人のスタイルを表示 1. USB フラッシュ ドライブと個人のブランドを組み合わせて、個人の特徴とスタイルを表示します。 2. 個人の作品や簡単なファイルを USB フラッシュ ドライブに保存する
2024-01-15
コメント 0
1196

携帯電話デバイスを判別するための PHP コード
記事の紹介:モバイル デバイスを決定する PHP コード 現在、モバイル インターネットがますます普及しており、多くの Web サイトでモバイル ブラウジングが普及していますが、携帯電話で Web ページをより適切に表示するために、CSS メディア クエリを使用して応答性の高いテンプレートを作成することにしました。たとえば、一部の Web サイトの構造は CMS タイプであり、表示できるコンテンツが多すぎます。ただし、CSS メディア クエリを使用してレスポンシブ デザインを設計すると、非表示になるだけで読み込みが可能になります。携帯電話でコンテンツをより速く表示するには、この PHP を使用して携帯電話のデバイス コードを確認できます。
2016-06-13
コメント 0
1083

Yii フレームワークの秘密: そのアーキテクチャとベストプラクティスの詳細
記事の紹介:モデル (M) はビジネス ロジックとデータの相互作用を表します。 ActiveRecord モードによるデータベース操作。検証ルールと関係を使用して、データの整合性を確保します。ビュー (V) は、アプリケーション フロントエンド インターフェイスを表示します。 Twig テンプレート エンジンを使用してページをレンダリングします。再利用可能なコンポーネントとレイアウトを提供します。コントローラー (C) はユーザーのリクエストを処理し、モデルやビューと対話します。ビジネスプロセスとアプリケーションプロセスを担当します。アクション メソッドを使用してリクエストに応答します。コアコンポーネント MVC アーキテクチャに加えて、Yii フレームワークは広範なコアコンポーネントのセットを提供します。 ルーター: リクエストを処理し、リクエストをコントローラーとアクションにマップします。イベント システム: アプリケーション イベントに応答できるようにします。アプリケーション コンポーネント: ユーザー認証やキャッシュなどの共通サービスを提供します。ロギングコンポーネント
2024-03-26
コメント 0
511

小規模プロジェクト向けの軽量 PHP フレームワーク
記事の紹介:小規模な PHP プロジェクトの場合、軽量フレームワークは便利な開発を提供します。人気のある選択肢には、Flight、Slim、Silex があり、それぞれミニマリズム、パフォーマンス、柔軟性で知られています。これらのフレームワークを使用すると、基本的なアプリケーションを簡単に作成できます。例に示すように、Flight を使用してホームページを作成してテキストを出力し、Slim を使用してホームページを作成して応答をレンダリングし、Silex を使用してホームページを作成して Twig テンプレートをレンダリングすることができます。
2024-06-01
コメント 0
956

LCD モニターの品質識別ガイド
記事の紹介:1. LCD モニターの品質を確認するにはどうすればよいですか? LCD モニターの品質は、次の側面によって判断できます。 (1) 解像度: 高解像度では、より鮮明な画像が提供され、プロのグラフィックスやビデオ編集作業に適しています。 (2) 色の精度: 優れた LCD モニターは、フルカラーで歪みのない画像の色を正確に復元できる必要があります。 (3) コントラスト: 高コントラストのディスプレイは、より豊かな白黒レベルを表示し、画質を向上させることができます。 (4) 輝度均一性: 画面に輝度ムラの問題がないか確認し、画面全体が均一に表示されていることを確認します。 (5)応答速度:応答速度が遅いため、動画のぼやけが軽減され、ゲームや映画鑑賞に適しています。 2. モニターの品質を測定する 3 つの主な側面は何ですか?モニターは良いのか悪いのか?
2024-01-24
コメント 0
1360