合計 10000 件の関連コンテンツが見つかりました

CSS経由でボタンを変更する方法
記事の紹介:CSS 変更ボタン Webデザインのプロセスにおいて、ボタンは欠かせない要素と言えます。ボタンは、ユーザーが Web サイトを操作する主な方法として非常に重要な役割を果たします。ただし、デザイン プロセス中に、Web ページ全体のスタイルと調和していないボタンや、Web サイトのテーマと一致しないボタン スタイルなど、いくつかの問題が発生する可能性があります。これらの問題を解決するには、CSS を使用してボタンのスタイルを変更し、ボタンを Web サイトのスタイルとより一致させ、より美しくすることができます。 CSS を使用してボタンを変更する方法を見てみましょう。基本的なボタンのスタイル Web ページを開発するときは、通常、
2023-04-21
コメント 0
1279

CSS Web ボタンのデザイン: さまざまなクールなボタン スタイルを作成します。
記事の紹介:CSS Web ボタン デザイン: さまざまなクールなボタン スタイルを作成します。特定のコード サンプルが必要です。Web デザインにおいて、ボタンはユーザーと Web サイト間のリンクであるだけでなく、全体的な視覚効果を高めることができるため、非常に重要な要素です。ユーザー体験。優れたボタン スタイルは、魅力的な外観を持つだけでなく、クリック効果やホバー効果などの機能の詳細も考慮する必要があります。この記事では、CSS ボタンのデザイン テクニックとクールなスタイルをいくつか紹介し、コード例を提供して、より良いデザインに役立つことを願っています。
2023-11-18
コメント 0
1690

Bootstrap 4 でページネーションを揃えるにはどうすればよいですか?
記事の紹介:Bootstrap 4 は、応答性の高いモバイルファースト Web サイトを作成するための人気のあるフロントエンド プログラミング フレームワークです。ナビゲーション バー、フォーム、ボタン、モーダルなど、モダンで美しい外観の Web サイトを迅速に構築するために使用できるさまざまな CSS および JavaScript 要素が提供されます。 Bootstrap 4 のページネーションの配置とは、Web ページのページネーション コンポーネントの配置方法を指します。ただし、ページネーションは通常中央に配置されます。 justify-content-* クラスでは、左揃えまたは右揃えが可能です。メソッド Bootstrap 4 では、複数の可能なページネーション配置方法があります - .justify-content-* クラスを使用する text-* クラスを使用する ここで、例を挙げてそれぞれの方法を詳しく理解しましょう。四角
2023-09-16
コメント 0
1355

集めた黒缶素材をクリップで見る方法_集めた黒缶素材をクリップで見る方法
記事の紹介:1. まずここをクリックして黒い缶詰素材の Web サイトに入り、クリッピング アカウントにバインドされている Douyin アカウントにログインを許可します。 (Douyin、Jianying、Black Can が同じアカウントを持っていることを確認してください)。 2. ログインに成功したら、任意の素材をクリックして収集します。 3. 収集が成功したら、携帯電話のクリッピング アプリを開きます。コレクションがステッカーの場合は、下のステッカー オプションをクリックします。 4. コレクションを示す星ボタンをクリックすると、コレクションの内容が表示されます。 5. コレクションがサウンドエフェクトの場合は、「オーディオ」-「サウンドエフェクト」-「マイコレクション」をクリックして表示します。 6. コレクションがビデオの場合は、ビデオ編集ページの後ろにある [+] 記号をクリックして、マテリアル ライブラリ - コレクションで表示します。
2024-04-15
コメント 0
1005

写植用に AI 画像のパスを分割する方法 - 写植用に AI 画像のパスを分割する方法
記事の紹介:1. まず、ai で新しいファイルを作成した後、長方形ツールをクリックして黄色で塗りつぶされた長方形を描画します。 2. 次に、長方形を選択し、オブジェクト メニューのパス列で [グリッドに分割] ボタンをクリックします。 3. 次に、 4. 最後に、画像素材をインポートし、オブジェクト メニューの [クリッピング マスクの作成] ボタンをクリックして、画像と長方形をレイアウトします。
2024-05-06
コメント 0
588

PPT を使用して、VBA を使用してコマンド ボタン付きの多肢選択式の質問を作成する詳細な手順
記事の紹介:1. PPTを開き、[開発ツール]メニューを追加します。 [ファイル] - [オプション] - リボンのカスタマイズ - [開発ツール] - [OK]を選択します。 2. PPT で空のスライドを作成し、テキスト ボックスを 2 つ挿入し、[単一選択問題の演習] と [タイトル: Web ページの最も基本的なコンポーネントは ()] を入力し、フォントを Microsoft Yahei 、32 ポンドに設定します。 3. [開発ツール] タブを選択し、[コントロール] グループの [オプション ボタン] を選択し、スライド上にオプション ボタンを描画し、その Caption プロパティを [Text and Picture] に変更し、Font プロパティのフォントを に設定します。マイクロソフト ヤヘイ、シャオエルハオ。 4. 同様にオプション ボタンをさらに 2 つ追加し、キャプション プロパティを [ハイパーリンク] に変更します。
2024-03-26
コメント 0
727

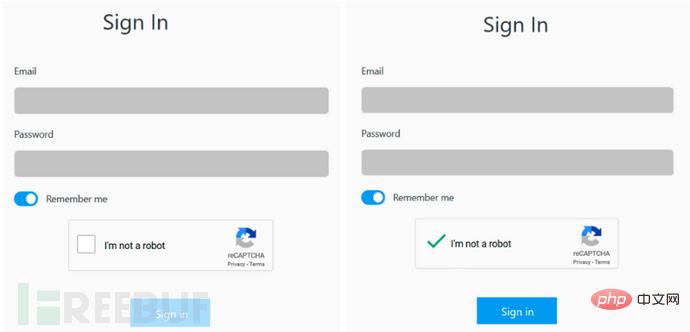
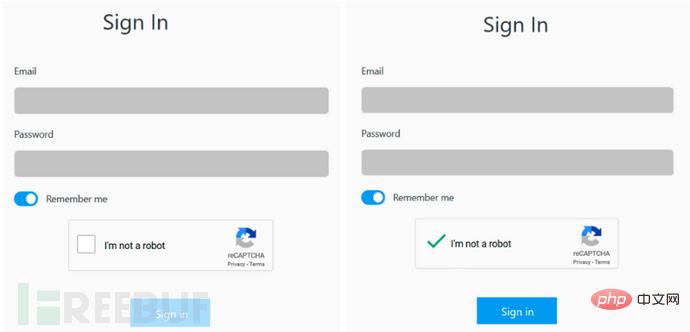
ヒューマンマシン認証キャプチャを簡単にバイパスする方法
記事の紹介:今日共有された Writeup は、ターゲット Web サイトの脆弱性テスト中に作成者によって発見された、単純な人間とコンピュータの認証 (キャプチャ) バイパス方法です。キャプチャ バイパスは、Chrome デベロッパー ツールを使用してターゲット Web サイトのログイン ページ上の要素を編集するだけで実現されました。 。通常、Web サイトの登録ページ、ログインページ、パスワードリセットページには人間と機械の認証 (キャプチャ) が表示されますが、対象 Web サイトがログインページに配置したキャプチャの仕組みは次のとおりです。上の図からわかるように、ユーザーがキャプチャ検証メカニズムの「I'mnotarobot」にチェックを入れた後でのみ、ログイン ボタン (Sign-IN) が有効になり、ユーザーがクリックできるように表示されます。これに基づいて、Siを右クリックしました
2023-05-11
コメント 0
5733

Web の標準化されたコントロールを深く理解する: Web デザインの基本原則をマスターする
記事の紹介:インターネットの急速な発展に伴い、Web デザインの重要性がますます高まっています。優れた Web デザインはユーザーの注目を集め、ユーザー エクスペリエンスを向上させ、Web サイトのトラフィックとコンバージョン率を向上させることができます。 Web デザインの重要な部分は、Web 標準コントロールです。 Web 標準コントロールは、ボタン、テキスト ボックス、ドロップダウン ボックスなど、Web 開発で一般的に使用される一連の要素です。これらのコントロールは特定の仕様と標準に従っており、さまざまなブラウザーやオペレーティング システムで一貫した表示効果を実現できます。 WebページをデザインするときはWをマスターしましょう
2024-01-13
コメント 0
1059

VGN A75 ゲーミング磁気キーボードが本日初めて発売されました。シングルモード有線接続、トラベル量 0.1 ~ 4.0 mm 調整可能、189 元から
記事の紹介:6月18日の当サイトのニュースによると、VGNA75ゲーミングマグネットキーボードが本日発売とのこと。キーボードはGAS構造を採用し、Webドライブ/独立ドライブをサポートし、5色から選択可能です。初期価格は189元からです。報告によると、VGNA75 ゲーミング磁気軸キーボードは 75 構成を採用し、クラシック ホワイト、クラシック ブラック、ローズ レッド グラデーション、ブルー グラデーション、グレー グラデーションの 5 つのカラー オプションで利用可能で、シングルモードの有線接続をサポートします。販売価格情報は次のとおりです。 クラシック ホワイト 189 元 クラシック ブラック 189 元 ローズレッド グラデーション サイド彫刻 249 元 ブルー グラデーション サイド彫刻 249 元 グレー グラデーション サイド彫刻 249 元 このキーボードには、音量調整をサポートする金属製のノブが装備されており、オフィスやゲームのシナリオに適しています。GAS構造を採用し、サイレンサー充填、PC/スチール位置決めプレートを備え、共振を軽減し、磁気軸ボタンの精度を考慮します。
2024-06-19
コメント 0
1292

PPT迅速制作チーム紹介ページ表
記事の紹介:1. レッスン説明 [PPT] ソフトウェアチームイメージ紹介ページ - 帳票の迅速な作成 このレッスンで使用する素材は素材パッケージ内に配置されますので、右の黄色のボタンをクリックしてご自身でダウンロードし、インストールしてください。 2. ここでは、図に示すように、このケースを通じて分析を実行します。 3. [挿入]をクリックしてテーブルを見つけ、図に示すようにテーブルを作成します。 4. 次に、図のようにテーブルを選択し、[デザイン]で色を調整します。 5. 写真素材を読み込み、写真のように配置します。 6. 次に、図に示すように、テキスト素材も読み込みます。 7. [図形]ツールで図のように小さな三角形を作成します。 8. 引き続き [挿入] をクリックしてテーブルを見つけ、図に示すようにテーブルを作成しましょう。 9. 次に調整します
2024-03-20
コメント 0
623

無料でオープンソースの最高の JavaScript アニメーション ライブラリ
記事の紹介:アニメーションを正しく使用すると、ユーザー エクスペリエンスが大幅に向上します。 Web ページには、アニメーション化して生き生きとしたものにできる要素がたくさんあります。ボタンの背景色や Web ページ上の特定の要素の境界線の半径などの基本的なものも、CSS を使用してアニメーション化できます。ただし、CSS には制限があるため、アニメーション要素のあらゆる側面をより詳細に制御したい場合は、JavaScript を使用する必要があります。この記事では、プロジェクトで今すぐ使用できる、無料でオープンソースの最高の JavaScript アニメーション ライブラリを 8 つ紹介します。 Mo.jsMo.js は、JavaScript ベースの動的グラフィックスを Web サイトに追加するための優れたライブラリです。非常に高速で、さまざまなデバイスで見栄えのする滑らかなアニメーションを生成します。
2023-09-03
コメント 0
5211

JavaScript フロントエンド開発とは何を意味しますか?
記事の紹介:JavaScript フロントエンド開発とは、JavaScript プログラミング言語を使用して Web サイトやアプリケーションのフロントエンド部分を実装することを指します。フロントエンド開発は、Web サイトまたはアプリケーションのユーザー インターフェイスを構築する任務を負います。これには、ページ レイアウト、ナビゲーション バー、ボタン、入力ボックス、画像、アニメーションなど、Web サイトまたはアプリケーションの視覚要素の設計と開発が含まれます。これに加えて、フォーム検証、ユーザーログイン、ショッピングカート、検索とナビゲーションなど、ユーザーと対話するための機能も含まれています。フロントエンド開発はユーザーエクスペリエンスと密接に関係する仕事であり、開発者はデザインやユーザーエクスペリエンスに精通している必要があります
2023-04-24
コメント 0
1064

Douyin の音楽の長さをカットするにはどうすればよいですか?音楽編集の長さを調整するにはどうすればよいですか?
記事の紹介:Douyin の音楽機能はショートビデオ APP として豊富な素材をユーザーに提供し、ユーザーはより興味深いショートビデオを作成できます。 Douyin の音楽の長さがビデオの長さと一致しないことがわかり、音楽を編集する必要がある場合があります。 1.Douyin で音楽の長さを編集するにはどうすればよいですか? 1. Douyin を開き、ショートビデオで使用したい好きな音楽を選択します。 2. 音楽の下にある「...」ボタンをクリックして、音楽の詳細ページに入ります。 3. 音楽の詳細ページで、「クリップ」ボタンを見つけてクリックします。 4. 編集ページに入ると、音楽の波形が表示されます。波形グラフ上に 2 つの青い点がマークされ、音楽の開始位置と終了位置を表します。 5. これを行うには、2 つの青い点をドラッグします。
2024-06-23
コメント 0
1122

PPTテンプレートから素材を個別に抽出する手順
記事の紹介:ダブルクリックまたは右クリックして、使用する PPT テンプレートを開きます。 [オフィスボタン]アイコンをクリックし、[名前を付けて保存 - その他の形式]を選択します。ポップアップ ダイアログ ボックスで、[ファイルの種類] 列の後ろにある小さな三角形を選択し、クリックします。ファイルの種類のドロップダウン リストで [Web ページ] を選択して [OK] をクリックし、[保存] をクリックして確定します。以前に保存したファイル パスをたどって、PPT テンプレートと同じ名前のフォルダーを見つけます。ダブルクリックしてフォルダーに入り、空白部分を右クリックして[グループ化]を選択し、[種類]を選択して配置します。このようにして、必要な材料を簡単に見つけることができます。注: この方法では、PPT 内のすべての素材、写真、音楽、ビデオを保存できます。
2024-04-17
コメント 0
1136

CSS を使用して 5 つ星のスキル評価列を作成する
記事の紹介:5 つ星のスキル評価列は、評価と実績を紹介するポートフォリオ Web サイトの重要な要素です。評価バーは応答性が高く、さまざまなデバイスで動作します。ここでは、ラジオ ボタンを使用して評価バーを作成します。このアルゴリズムは、ヘッダーと本文部分を含む HTML ドキュメントを作成します。 CSS を使用して背景色を設定し、本文のコンテンツを中央に配置します。フォント サイズ、方向、表示プロパティを使用して、評価要素のスタイルを設定します。ラジオ ボタンを非表示にし、ラベル要素をスタイル設定してブロックとして表示します。 CSS を使用して、:hover、:checked、および ~ セレクターを使用してラベル要素に対話性を追加します。 bodyセクションに評価クラスを含むdiv要素を作成します。異なる値と ID を持つ 5 つのワイヤレス入力要素を追加します。アスタリスクを含む 5 つのラベル要素を追加します
2023-08-25
コメント 0
1091

カットに字幕を追加するにはどうすればよいですか? - 字幕を編集して追加するにはどうすればよいですか?
記事の紹介:この編集ソフトウェアは複数の形式のビデオ ファイルをサポートしており、ユーザーがワンクリックで簡単に追加できるさまざまな特殊効果、フィルター、波線、トランジション、その他の機能を備えています。では、カットに字幕を追加するにはどうすればよいでしょうか?字幕を編集して追加するにはどうすればよいですか?カットに字幕を追加するにはどうすればよいですか? 1. クリッピングアプリケーションを開き、「作成開始」ボタンをクリックし、字幕を追加したい素材をインポートします。 2. 編集ページの下部にあるメニュー バーで、[テキスト] ボタンをクリックしてテキスト編集インターフェイスに入ります。 3. テキスト編集インターフェイスで、[新しいテキスト] ボタンをクリックします。 4. 次に、表示したい字幕コンテンツをポップアップ テキスト ボックスに入力します。字幕の位置、サイズ、色、その他のスタイルを調整することもできます。 5. 最後に、右上隅の「エクスポート」ボタンをクリックして、作業内容を保存して共有します。
2024-04-22
コメント 0
552

ウェイクアップ画像の解像度調整方法 解像度調整方法
記事の紹介:Xingtu は画像を処理する際、ユーザーが画質を犠牲にすることなく特定のニーズに応じて画像サイズを簡単に変更できるように、解像度調整機能を非常に重視し、最適化しています。この機能は、Web にアップロードしたり印刷したりするための画像を準備したり、特定のデザイン プロジェクトの要件を満たすために不可欠です。ウェイクアップ画像の解像度を調整するには? まず、描画ソフトウェアを開き、ソフトウェアの編集インターフェイスに入ります。ここで [インポート] ボタンをクリックします。 2. 次に、素材選択ページに戻り、変更する必要がある [素材] を選択してクリックします。 3. 次に、画像変更ページで、下のツールバーの [調整] をクリックします。 4. 最後に調整を入力します。このページでは、[Ultra HD 画質] を直接クリックして解像度を調整できます。
2024-06-05
コメント 0
909

Novelai Huatu 有料のチャージ方法 Novelai Huatu 有料のチャージ方法。
記事の紹介:ノベライの有料描画をチャージする方法(ノベライの有料描画をチャージする方法)、具体的な操作方法、多くのネチズンはチャージ方法を知りません、見てみましょう。 1. ソフトウェアを購入して支払いたい場合は、PayPal に登録し、UnionPay カードをバインドする必要があります。 2. Web サイトにアクセスしてアカウント登録を完了し、右上隅の [ログイン] ボタンをクリックします。 3. 以下のようにログインページにジャンプし、対応するメールパスワードやその他の登録を完了します。 4. 次に、クリックしてメインインターフェイスに戻ると、表示されている金額が有料アイテムであることがわかります。 5. 有料ページをクリックして希望の素材を購入すると、料金が自動的に引き落とされます。
2024-06-17
コメント 0
515

OnePlus Open レンダリングが公開: 精巧にデザインされた折りたたみスクリーン携帯電話
記事の紹介:10 月 11 日のニュースによると、OnePlus Open 折りたたみ式携帯電話の一連のレンダリングが最近インターネット上で公開され、ブロガー @digitalchatstation がこの情報を共有しました。この携帯電話の外観は、以前に公開された OPPO Find N3 とほぼ同じですが、唯一の違いは製品ロゴが変更されていることです。レンダリングによると、OnePlus Openの画面比率は現在主流の折り畳み式携帯電話に近く、直角フレームと円形のカメラモジュール設計を採用している。背面では、トリプルカメラがモジュールの左側にあり、右側にはハッセルブラッドイメージングのロゴがあります。フラッシュをレンズモジュールの外側に配置することで、全体の視認性を高めています。さらに、この携帯電話は少なくとも黒と緑の 2 つの異なる色で利用可能になり、黒バージョンは無地の革を使用します。面白い
2023-10-11
コメント 0
1298

紅果短編ドラマ素材のダウンロード方法
記事の紹介:デジタルコンテンツがますます豊富になっている今日、紅果短編ドラマは刺激的な内容で多くの視聴者を魅了しています。短編劇のクリエイターや愛好家で、二次創作や学習のために紅果短編劇の素材を入手したいが、ダウンロード方法がわからない場合は、このウェブサイトの編集者が以下の詳細なダウンロードガイドを提供します。以下に、このサイトの編集者がこの詳細なコンテンツガイドを紹介します。 Honguo Short Play APP を開き、ホームページの上部にあるカテゴリ チャンネルをクリックします。カテゴリチャンネルページに入ったら、ダウンロードしたいコンテンツをクリックします。開いたディレクトリ内のダウンロードコンテンツを選択し、右側の[ダウンロード]ボタンをクリックします。
2024-06-07
コメント 0
793