合計 10000 件の関連コンテンツが見つかりました

iOS 16でiPhoneの使用時間を短縮する方法
記事の紹介:iOS 16 は、iPhone のロック画面に対するこれまでで最も大きな見直しの 1 つです。時計のフォントを変更したり、ロック画面ウィジェットを追加したり、日付プレースホルダーでウィジェットを使用したりできるようになりました。このようなカスタマイズを考慮すると、多くの人はロック画面の時計のフォント サイズを変更して時計を小さくできると考えるでしょう。 iOS 16でデフォルトの時計ウィジェットのフォントサイズを変更できますか?残念ながら、iOS 16 のロック画面では時計のフォント サイズを変更できません。変更できるのは、フォント、フォントの色、ウィジェット、日付のみです。ロック画面上で時計が占めるスペースが気に入らない場合、特に常時表示モードを使用している場合、これは大きな欠点になります。
2023-04-13
コメント 0
3117

Sogou ブラウザ用の便利な拡張機能は何ですか?
記事の紹介:Sogou ブラウザ用の便利な拡張機能は何ですか? Sogou Browser にはシンプルで実用的なプラグインが多数用意されており、正しく使えば他のソフトウェアでしか実現できない機能をブラウザで実現できます。これらの機能をブラウザに統合することで作業効率が大幅に向上します。それではさっそく、編集者をフォローして、Sogou Browser にどのような便利な拡張機能があるのか、そして編集者が皆さんに推奨する Sogou Browser 拡張機能を見てみましょう。 Sogou ブラウザ用の便利なプラグインをいくつかお勧めします 1. マリナーラ ポモドーロ テクニック アシスタント ポモドーロは、時間とエネルギーをより効率的に管理できる時間管理プログラムで、その利点は集中力の向上です。ポモドーロでは、25 分間集中するごとに 5 分間の休憩を取る
2024-01-31
コメント 0
1078

18 行のコードで JS コードを使用してカウントダウン タイマーを実装する方法の詳細な紹介
記事の紹介:人生には、終末デバイスではなく、JavaScript のカウントダウン時計が必要な場合があります。予定、販売、プロモーション、またはゲームのいずれであっても、既製のプラグインを入手する代わりに、ネイティブ JavaScript を使用して時計を構築するとメリットが得られます。優れた時計プラグインは数多くありますが、ネイティブ JavaScript を使用して実装すると、次のような利点があります。 依存関係がないため、コードが軽量になります。 外部のスクリプトやスタイルシートを読み込む必要がなくなるため、Web サイトのパフォーマンスが向上します。 やりたいことをやるので、よりコントロールできるようになります...
2017-03-06
コメント 0
1295

新しいiPhone SEは、以前のモデルよりもバッテリー寿命が長くなりました。
記事の紹介:第 2 世代の iPhone SE と比較して、5G 対応の新しい iPhone SE は、A15 Bionic チップの効率のおかげでバッテリー寿命が向上しました。 Appleは、新しい「iPhone SE」は前モデルと比べて、ビデオ再生とストリーミングビデオ再生で2時間延長し、合計でそれぞれ15時間と10時間延長できると主張している。オーディオ再生の最も大幅な増加は 10 時間で、最大 50 時間の再生時間が可能になります。 20W の電源アダプタを使用すると、新しい iPhone SE は 30 分で最大 50% まで充電できます。いくつかの噂にもかかわらず、新しい「iPhone SE」にはMagSafeテクノロジーが搭載されていません。
2023-04-22
コメント 0
1328

Meizu 18 携帯電話は Flyme 10.2.0.0A システム アップデートを受け取り、ユーザー エクスペリエンスがさらにアップグレードされました
記事の紹介:Meizu 携帯電話は最近、Meizu 18 携帯電話に Flyme 10.2.0.0A を導入する重要なシステム アップデートをリリースしました。このアップデートのシステム パッケージ サイズは 474.93 MB で、主にユーザー エクスペリエンスの最適化に焦点を当てており、主に集約された支払い、横滑り振動フィードバック、指紋絞りに焦点を当てています。新しいシステム インターフェイスの点では、Meizu 18 携帯電話は、世界時計デスクトップ プラグイン。プラグインを長押しして都市を編集できるようになり、より便利な時計機能がユーザーに提供されます。さらに、時計デスクトップ プラグインは、時間に基づいたライト モードとダーク モードの自動切り替えもサポートしており、ユーザーのインターフェイスが現在の環境や好みとより一貫性のあるものになります。通知センターとコントロール センターには、横向きモードでの日付表示が追加され、情報の読みやすさが向上し、システム設定への素早い入力が追加されました。
2023-09-12
コメント 0
1296

VBAを学ぶと役に立ちますか?
記事の紹介:それは動作します。一括コピー、書式設定、画像の挿入など、Excel での退屈な繰り返しの手動操作を置き換え、手を解放して効率と精度を向上させます。レポートを自動モジュールに取得するために数十分または数時間のデータ処理を必要とする日次 (週次、月次) プロセスを編集します。これには、将来的には数秒から数分しかかからなくなります。
2019-06-18
コメント 0
9459

uni-uiプロジェクトにColorUIを導入する方法を記録する
記事の紹介:ColorUI は、H5、WeChat アプレット、Android、ios、および Alipay に適した、高品質で高度にカスタマイズされた CSS コンポーネント ライブラリです。では、uni-ui プロジェクトに ColorUI を導入するにはどうすればよいでしょうか?次の記事では、Uni-ui プロジェクトに ColorUI-UniApp プラグインを導入する方法を紹介します。
2021-12-20
コメント 0
3290

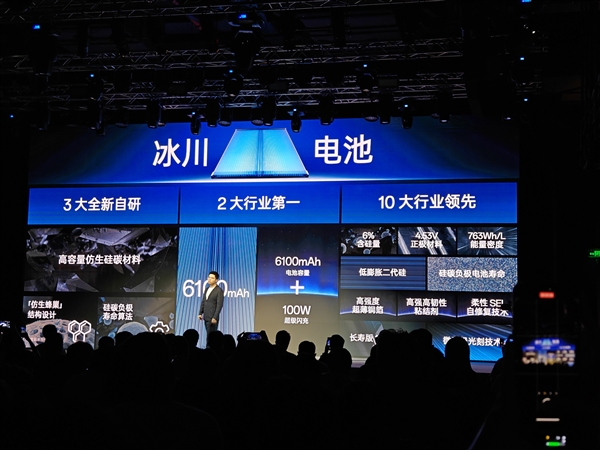
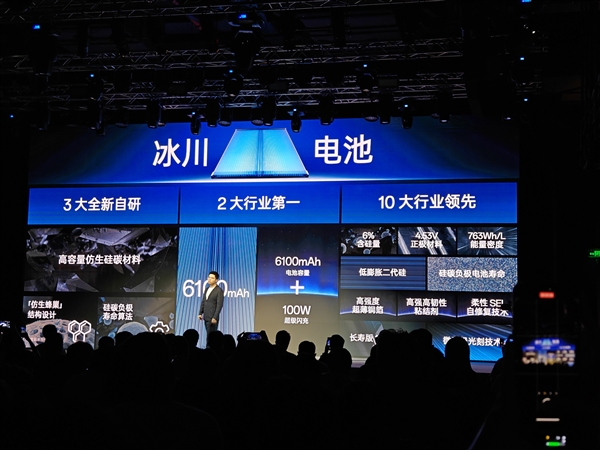
携帯電話のバッテリー寿命革命! OnePlus 6100mAh Glacier バッテリーがリリース: 通常の 5000mAh より小さい
記事の紹介:6月20日の午後のニュースによると、OnePlusはOnePlus Glacier Batteryを正式にリリースしました。 OnePlus Glacierのバッテリー容量は6100mAhに達し、高容量のバイオニックシリコンカーボン素材、バイオニックハニカム構造設計、シリコンカーボン負極寿命アルゴリズムを含む3つの自社開発の革新的なテクノロジーを備えていると報告されています。 OnePlus Glacier バッテリーは業界リーダーであり、シリコン含有量は最大 6%、エネルギー密度は 763Wh/L です。 OnePlus Glacier バッテリーは超大容量でありながら、通常の 5000mAh バッテリーより 3% 小型ですが、バッテリー容量は 23.1% 増加しています。さらに、シリコンカーボン負極バッテリーの中で最も高い充電効率を持ち、100Wの長寿命フラッシュ充電をサポートし、5分で2時間のゲームを充電でき、わずか36分で100%まで充電できます。さらに重要なのは、OnePlus Glacier のバッテリーが使用していることです。
2024-06-20
コメント 0
1057

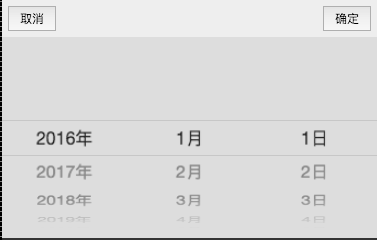
C# での日時の使用
記事の紹介:C# の DateTime クラスは、C# で日付と時刻を表すために使用されます。以下は、C# の DateTime のプロパティの一部です - 高度な番号付けプロパティと説明 1Date 日付コンポーネントを取得します 2Day 日付の月を取得します 3 Hours 月の時間を取得します 4 Minutes 日付の分を取得します 5 Month 日付の月を取得しますC# の日付を比較する例を見てみましょう。 C# で日付を比較するには、まず DateTime オブジェクトを使用して、比較する 2 つの日付を設定する必要があります。 C# で DateTime クラスを使用します -Date1DateTimedate1=newDateTime(2018,07,20);Console.WriteLine("Da
2023-09-01
コメント 0
1114

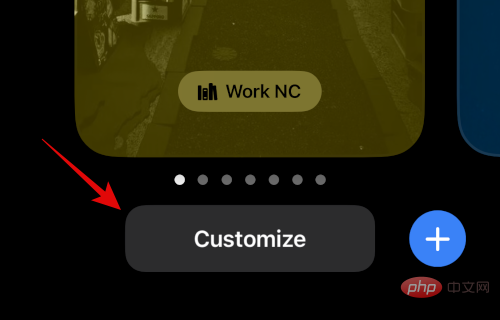
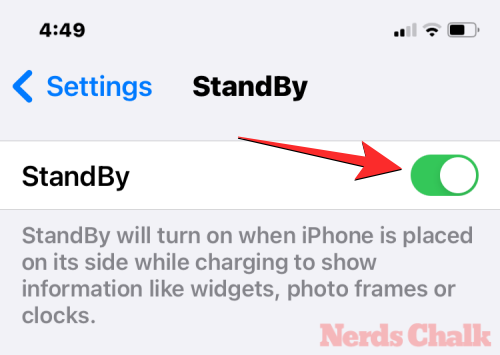
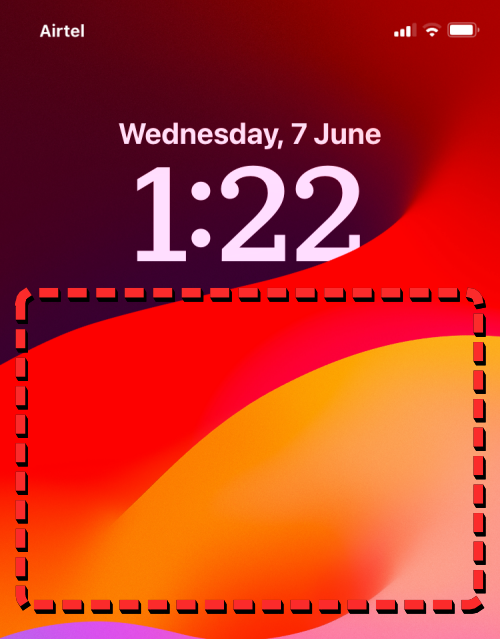
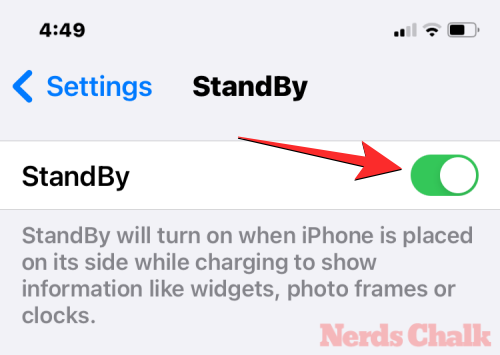
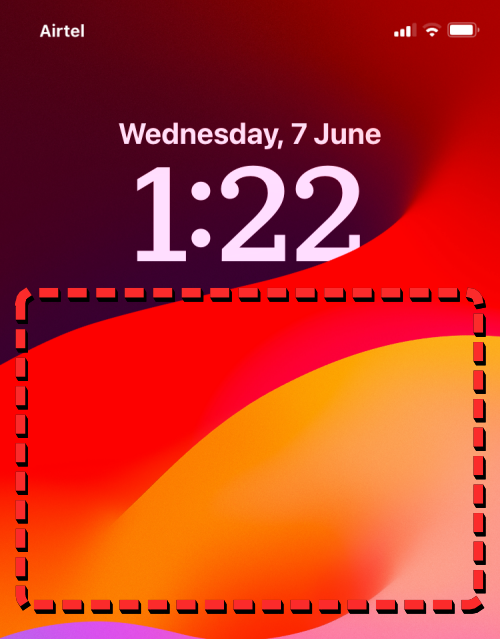
iOS 17で待ち受けカラーをカスタマイズする方法
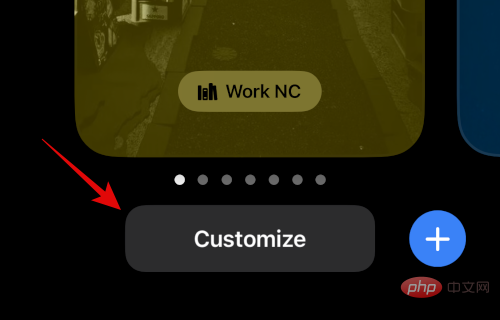
記事の紹介:Apple は、iOS 17 でスタンバイ モードと呼ばれる新しいロック画面モードを提供しています。このモードは、iPhone が充電器 (有線またはワイヤレス) に接続され、横向きのスタンドに置かれたときにアクティブになります。このモードでは、時計、天気データ、カレンダー、および一部のウィジェットが表示されるため、標準のロック画面よりも多くの情報が一目でわかります。設定でこの機能を有効にすると、充電中に iPhone を横向きに置くと、自動的にスタンバイ モードになります。 iOS 17 でスタンバイ カラーを変更する方法 スタンバイ モードでは、画面をスワイプすることで前後に切り替えることができる 3 つのページ (ウィジェット、写真、時計) のセットが提供されます。これらのページのうち、時計画面のみ、画面に表示される色をカスタマイズできます。
2023-09-23
コメント 0
4468

独立したデザインの Synsili は、柔軟でポータブルな多機能目覚まし時計を作成します
記事の紹介:7月12日のニュースによると、Synsiliは最近、ユーザーのさまざまなニーズを満たす革新的な多機能目覚まし時計を発売したとのこと。この目覚まし時計は、目覚まし時計本体とベースを分離する取り外し可能なデザインを採用しており、必要に応じて分解および組み立てができるため、柔軟性と携帯性が大幅に向上します。編集者の理解によると、この目覚まし時計は磁気充電設計を採用しており、ユーザーは目覚まし時計をベースに置き、ピンを介して充電するだけで、面倒なプラグインプロセスが不要になります。目覚まし時計には1200mAhのバッテリー容量が内蔵されており、長期間使用できるだけでなく、持ち運びも簡単です。基本的な目覚まし時計機能に加えて、この多機能目覚まし時計にはアンビエント照明も装備されています。ユーザーはタッチを通じてライトの明るさを調整し、自分の好みやニーズに合わせて設定できます。同時に目覚まし時計も
2023-07-16
コメント 0
2757

おすすめプロトタイプ特撮10選まとめ(まとめ)
記事の紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンス タイム アニメーションを実装しています。この HTML5 アニメーションは非常に興味深いものです。まず、そのプロトタイプは時計ですが、Canvas テクノロジーを使用しているため、時計は動作しません。
2017-06-15
コメント 0
1517

アニメーション プラグインに関する 8 つのコンテンツ推奨事項
記事の紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンス タイム アニメーションを実装しています。この HTML5 アニメーションは非常に興味深いものです。まず、そのプロトタイプは時計ですが、Canvas テクノロジーを使用しているため、時計は動作しません。
2017-06-13
コメント 0
1612

jQuery テクノロジーに関する記事 10 件をお勧めします
記事の紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンスタイムアニメーションを実現します。この HTML5 アニメーションは、まず時計をプロトタイプとしていますが、Canvas テクノロジーを使用しているため、時計は動作しません。
2017-06-13
コメント 0
1731

プラグインのコア アーキテクチャ設計に関する簡単な説明
記事の紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンス タイム アニメーションを実装しています。この HTML5 アニメーションは非常に興味深いものです。まず、そのプロトタイプは時計ですが、Canvas テクノロジーを使用しているため、時計は動作しません。
2017-06-15
コメント 0
1211

活力に関するおすすめ記事9選
記事の紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンスタイムアニメーションを実現します。この HTML5 アニメーションは、まず時計をプロトタイプとしていますが、Canvas テクノロジーを使用しているため、時計は動作しません。
2017-06-14
コメント 0
1213

デザイン参考におすすめの記事5選
記事の紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンスタイムアニメーションを実現します。この HTML5 アニメーションは、まず時計をプロトタイプとしていますが、Canvas テクノロジーを使用しているため、時計は動作しません。
2017-06-12
コメント 0
1915

iPhone のロック画面のフォントの太さをカスタマイズする方法: iOS 17 の新機能を確認する
記事の紹介:iPhone のフォントの太さのカスタマイズとは何ですか? iOS 17 以降のアップデートで、Apple は iPhone のデジタル時計のフォントの太さを変更するオプションを提供しました。この機能は、ロック画面で使用される多くの時計フォントと互換性があり、時計の太さを (通常のサイズと比較して) 増減できます。さらに、Apple ではフォントの太さを手動で調整できるだけでなく、フォントの太さを簡単にリセットすることもできます。これについては後続のセクションで詳しく説明します。 iPhone のロック画面のフォントの太さをカスタマイズする方法 要件: iOS17 アップデート ([設定] > [一般] > [ソフトウェア アップデート] で確認してください)。 iOS ロック画面のフォントの太さをカスタマイズするには、Face ID を使用します
2023-09-18
コメント 0
3023