合計 10000 件の関連コンテンツが見つかりました

JavaScript でページをトップにスクロールするボタン機能を実装するにはどうすればよいですか?
記事の紹介:JavaScript でページをトップにスクロールするボタン機能を実装するにはどうすればよいですか? Web デザインでは、ユーザーが手動でページをスクロールする必要がないように、ページの先頭にすぐに戻る機能が必要な場合があります。この機能は通常、「トップに戻る」ボタンを通じて実装されます。この記事では、JavaScript を使用してこの機能を実現する方法と、詳細なコード例を示します。まず、先頭に戻る機能をトリガーするボタン要素を HTML ファイルに追加する必要があります。たとえば、次のことができます
2023-10-19
コメント 0
1518

uniapp を使用してスクロール天井効果を実現する
記事の紹介:uniapp を使用してスクロール天井効果を実現する モバイル アプリケーションを開発する場合、スクロール中にページの上部にあるページ要素を固定する必要があることがよくありますが、これがスクロール天井効果です。この記事では、uniapp フレームワークを使用してスクロール天井効果を実現する方法と、具体的なコード例を紹介します。 1. 実装アイデア スクロール天井効果を実現するには、ページのスクロールイベントを監視してスクロール距離を取得し、スクロール距離が指定位置を超えているかどうかを判断し、超えている場合はスクロールする必要がある要素を作成する必要があります。天井固定されること。
2023-11-21
コメント 0
2281

CSSでトップボタンへのスムーズなスクロールを実現する方法
記事の紹介:CSS を使用してトップボタンへのスムーズなスクロールを実現する方法 Web デザインでは、ユーザー エクスペリエンスを向上させるために、ユーザーがページの先頭にすぐに戻れるようにすることが非常に重要です。上部までスムーズにスクロールするボタンを実装することで、ユーザーが上部に戻るまでのプロセスをよりスムーズかつ美しくすることができます。この記事では、CSS を使用してこの機能を実現する方法と、具体的なコード例を紹介します。上部までスムーズにスクロールするボタンを実装するには、CSS を使用してボタンのスタイルとアニメーション効果を制御し、JavaScript と組み合わせてスクロール機能を実装する必要があります。
2023-11-21
コメント 0
1543

JavaScript を使用して、ページの一番下までスクロールした後にコンテンツを自動的に読み込むグラデーション表示効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript は、ページの一番下までスクロールしたときにコンテンツを自動的に読み込むグラデーション表示効果をどのように実現しているのでしょうか?最新の Web デザインでは、ページの一番下までスクロールしてコンテンツを自動的に読み込むことが一般的な要件です。ユーザー エクスペリエンスを向上させるために、グラデーション表示効果も一般的なデザイン オプションです。では、JavaScript でどのように実装すればよいでしょうか?具体的な実装手順とコード例を以下に示します。この効果を実現するための主なアイデアは、ページのスクロール イベントを監視し、スクロール位置に基づいてページの下部に到達したかどうかを判断することです。
2023-10-16
コメント 0
681

CSS 位置レイアウトを使用してインタラクティブな効果を実現するクリエイティブな方法
記事の紹介:インタラクティブな効果を実現するための CSSP レイアウトの創造的な方法 Web テクノロジーの継続的な発展に伴い、ユーザーの Web ページのインタラクティブ性に対する要求はますます高くなっています。単純なクリックやスクロールに加えて、デザイナーは CSSPositions レイアウトを通じてより豊かなインタラクティブな効果も実現し始めています。この記事では、いくつかのクリエイティブな方法を紹介し、具体的なコード例を示します。 StickySidebar (スティッキー サイドバー) スティッキー サイドバーとは、ページがスクロールされたときにサイドバーがページの上部に「吸着」できることを意味します。
2023-09-28
コメント 0
1250

ページの一番下までスクロールしてさらにコンテンツを読み込む機能を JavaScript で実装するにはどうすればよいですか?
記事の紹介:ページの一番下までスクロールしてさらにコンテンツを読み込む機能を JavaScript で実装するにはどうすればよいですか? Web 開発では、ページの一番下までスクロールしてさらにコンテンツを読み込む機能は、非常に一般的な要件です。通常、ページの一番下までスクロールすると、より良いユーザー エクスペリエンスとシームレスな読書エクスペリエンスを提供するために、より多くのデータが自動的に読み込まれます。この記事では、JavaScript を使用してこの機能を実装する方法と具体的なコード例を紹介します。ページの一番下までスクロールしてさらにコンテンツを読み込む機能を実装するには、主に次の 2 つの側面の知識を習得する必要があります。
2023-10-20
コメント 0
1436
警告,页面已过期,这个大家是如何解决的
記事の紹介:
警告,页面已过期,这个大家是怎么解决的?页面的结果是搜索出来的,删除某条信息返回后就出现警告说页面已过期有人说在session_start();后面加上header("Cache-control: private");加了之后是没有警告了,但是又有另外一个问题了就是点击删除后,页面还是一样的,要再按搜索,才出现删除完那条信息的结果,怎
2016-06-13
コメント 0
1403

高速固定位置決め構造とその機能を調べる
記事の紹介:高速固定位置決め構造とその役割を理解するには、具体的なコード例が必要です。固定位置決めは、Web 開発で一般的に使用されるテクノロジです。これにより、Web ページ要素が固定位置決めを実現し、ページがスクロールされたときにその位置を変更しないようにすることができます。この手法は主に、CSS プロパティと JavaScript コードを組み合わせて使用することに依存しています。クイック固定位置決め構造の役割は非常に幅広く、たとえば、Web デザインでは、トップ ナビゲーション バーをページの上部に固定する必要があることがよくあります。
2023-12-28
コメント 0
845

CSSで下のボタンへのスムーズなスクロールを実現する方法
記事の紹介:CSSを使って下部ボタンへのスムーズなスクロールを実現する方法 Webデザインでは、ユーザーエクスペリエンスを向上させるために、ページの先頭に戻るボタンや下部にスクロールするボタンなど、便利な機能を追加することがよくあります。この記事では、CSSを使用して下部ボタンへのスムーズなスクロールを実装する方法と、具体的なコード例を詳しく紹介します。まず、ボタン要素を HTML に追加して、一番下までスクロールする機能をトリガーする必要があります。デザインのニーズに応じて、タグまたは <button> タグを使用できます。存在する
2023-11-21
コメント 0
1104

oppoa72でリターンキーを取得する方法_oppoa72のリターンキーの設定方法に関するチュートリアル
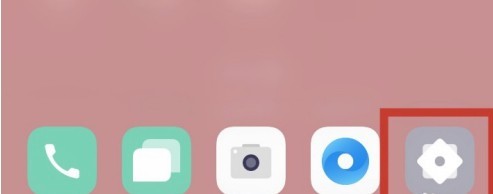
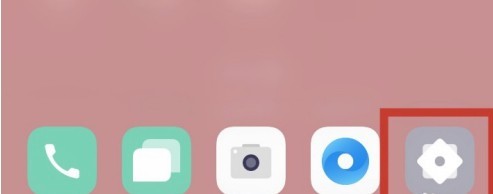
記事の紹介:1. まず、携帯電話のデスクトップでシステムに付属する [設定] 機能を見つけ、クリックしてメイン設定ページに入ります。 2. [設定] を開き、[便利なアシスタント] が見つかるまでページを下にスライドし、クリックして開きます。 3. [便利なアシスト]をオンにした後、アシストを使用するページの上部にある[ナビゲーションキー]をクリックして入力します。 4. [ナビゲーションキー]をクリックした後、[仮想キー]を選択すると、下部に表示される[三角形]のロゴがリターンキーであることがわかります。
2024-04-23
コメント 0
1095

Vue コンポーネントで無限スクロール読み込みとページング表示を実装する方法
記事の紹介:Vue コンポーネントで無限スクロール読み込みとページング表示を実装する方法 フロントエンド開発では、大量のデータを表示する必要がある場面によく遭遇します。ユーザー エクスペリエンスを向上させるために、通常はデータをページに表示し、ページの一番下までスクロールすると次のページのデータが自動的に読み込まれます。この記事では、Vue コンポーネントを使用して無限スクロール読み込みとページング表示機能を実装する方法と、具体的なコード例を紹介します。まず、ページング データを取得するためのバックエンド インターフェイスを準備する必要があります。インターフェイス /api/data があるとします。
2023-10-09
コメント 0
1222

iPhoneのアクティベーションロックを解除する方法
記事の紹介:すでに iPhone をお持ちの場合、所有者であるが Apple ID またはパスワードを忘れた場合、または Apple ID に問題がある場合は、以下の手順に従ってください: 1. Apple ID またはパスワードをリセット: Apple ID を参照してください。アカウントページ (appleid.apple.com)。 「Apple ID またはパスワードをお忘れですか?」をクリックして、画面上の指示に従ってパスワードをリセットします。 2. デバイスからアクティベーション ロックを削除します: Apple ID パスワードをリセットした後、iPhone から直接アクティベーション ロックをオフにできるようになります:設定. 上部の名前をタップして Apple ID 設定を開きます. 「iPhone を探す」まで下にスクロールします. 「iPhone を探す」をタップします. 「iPhone を探す」をオフにしますシステムは次のことを要求します
2023-08-04
コメント 0
3730

opporenoace アカウントのパスワードを取得するための操作プロセス
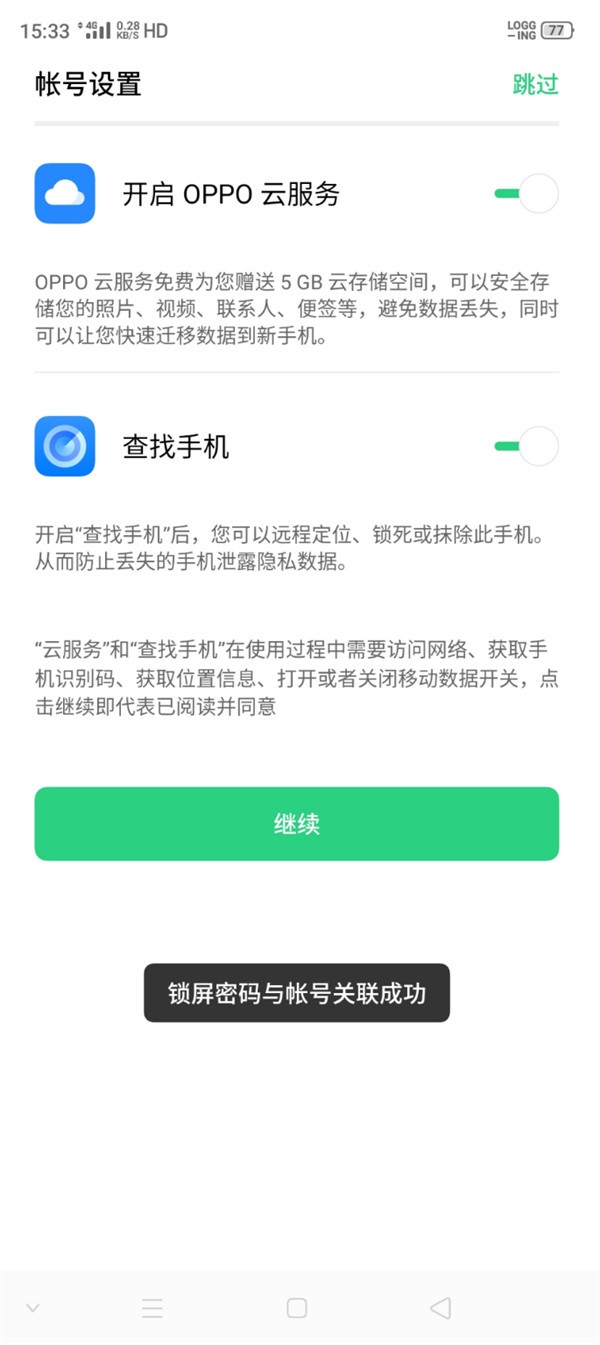
記事の紹介:1. 携帯電話の[設定]-[OPPOアカウントにログイン]に進み、アカウント番号とパスワードを入力し、クリックしてログインすると、[セキュリティ認証]ページが表示されますので、スライダーを右にドラッグして完了です。パズルを実行すると、ロック画面のパスワードを入力するための対応するインターフェイスが表示されます (ロック画面のパスワードを確認した後、ロック画面のパスワードを使用してアカウントのパスワード、携帯電話番号、その他のアカウント情報を変更できます)。 2. 対応するロック画面のパスワードを入力すると、関連付けが成功したことを示すリマインダーが表示されます。 3. 長期間ログインした後、OPPO アカウントのパスワードを忘れた場合は、[設定] - [上部の OPPO アカウント アバター] - [ログインとセキュリティ] からパスワードを入力できます。 4. [ログインとセキュリティ]インターフェースで[パスワードのリセット]をクリックし、画面の指示に従ってロック画面のパスワードを入力します。 5. OPPO アカウントのパスワードをリセットできます。方法 2: OPPO の場合
2024-03-25
コメント 0
497

Xiaomi Mi 12で画面下部の白い水平バーを消す方法_Xiaomi Mi 12で画面下部の白い水平バーを消す方法
記事の紹介:1. まず Xiaomi 12 で [設定] を開くか、通知バーまたはコントロール センターから入力します。 2. 次に上にスライドして [詳細設定] を見つけ、クリックして入力します。バーは全画面操作の場合にのみ表示されます。 4. 次に、全画面ジェスチャの下にある [ジェスチャのヒント行を非表示] 機能をオンにします。 5. オンにした後、下部のバーは消えますが、上にスライドすることはできます。下から戻るなどのジェスチャー操作を行います。
2024-04-22
コメント 0
1111

uniapp で更新するプルダウンとさらに読み込むプルアップを実装する方法
記事の紹介:タイトル: uniapp でプルダウン リフレッシュとプルアップ ロードを実装するためのヒントと例 はじめに: モバイル アプリケーション開発では、プルダウン リフレッシュとプルアップ ロードは一般的な機能要件であり、ユーザー エクスペリエンスを向上させ、よりスムーズな対話を実現できます。この記事では、これら 2 つの関数を uniapp に実装する方法を詳しく紹介し、開発者が実装スキルをすぐに習得できるように具体的なコード例を示します。 1. プルダウン更新の実装 プルダウン更新とは、ユーザーがページの上部から一定の距離を下にスライドした後、アクションがトリガーされてページ データが更新されることを意味します。ユニアプリで
2023-10-25
コメント 0
1284

Web デザインを改善する: オーバーフロー属性を上手に使う方法
記事の紹介:Web デザインの最適化: オーバーフロー属性を使用するスキルを習得するには、特定のコード サンプルが必要です。現代の Web デザインでは、ページ コンテンツの表示とレイアウトを最適化する方法が重要なトピックです。ページのコンテンツが多すぎたり長すぎたりすると、ページ レイアウトが混乱したり、ユーザーがコンテンツ全体を完全に参照するにはページをスクロールする必要が生じたりすることがよくあります。このとき、オーバーフロー属性を使用して最適化できます。 overflow 属性は、要素のオーバーフロー コンテンツの処理方法を制御するために使用されます。多数の場合
2024-01-27
コメント 0
891

JavaScriptを使用してページの下部が表示されている場合にtrueを返すにはどうすればよいですか?
記事の紹介:このチュートリアルでは、ページの下部がユーザーに表示されるかどうかを確認します。この機能は、ウィンドウの高さとスクロール ウィンドウの高さを使用して実現できます。このコードを記述するには、次の 3 つの JavaScript メソッドを知っておく必要があります。scrollY - これはウィンドウの読み取り専用プロパティであり、ドキュメントを垂直方向にスクロールする必要があるピクセル数を返します。 window.scrollYscrollHeight - HTMLDOM 要素であり、ウィンドウの読み取り専用プロパティです。非表示のコンテンツを含む要素のコンテンツの高さを返します。 element.scrollHeightclientHeight - これは読み取り専用プロパティでもあり、要素の視覚的な高さをピクセル単位で返します。
2023-08-24
コメント 0
804

圧縮ファイルの自動暗号化を無効にするにはどうすればよいですか?
記事の紹介:圧縮ソフトに自動暗号化を設定している場合は、ファイルを圧縮するたびに開くパスワードが自動的に設定され、圧縮パッケージ内のファイルを開くときにパスワードの入力が必要になります。実際の運用においてすべての圧縮ファイルにパスワード保護が必要なわけではない場合は、圧縮ソフトウェアの自動暗号化を無効にすることができます。まず圧縮ファイルを開き、上部ツールバーの[オプション]をクリックし、[設定]をクリックします。新しいページが表示されたら、[圧縮] オプションの下の [デフォルト構成の作成] をクリックします。新しいページが表示されたら、下の[パスワードを設定する]をクリックします。 .パスワードを入力するダイアログボックスが表示されます。パスワードを入力するための空白のフィールドを選択し、キーボードの [Enter] オプションをクリックして、残りのページで [OK] をクリックします。上記の操作を完了した後、新しいファイルを圧縮するときに、自動的には圧縮されません。
2024-02-18
コメント 0
1034

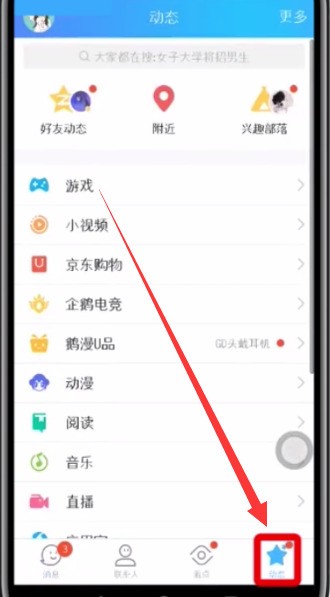
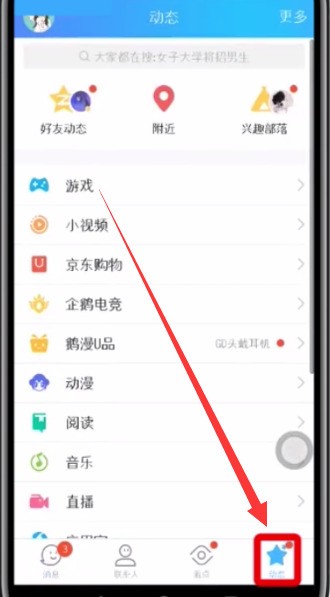
QQ で友達のショートビデオを見る方法
記事の紹介:1. 右下の[ニュース]をクリックします。動的ページに切り替えて [小さなビデオ] を見つけ、クリックして短いビデオを表示します。 2. メッセージ ページで短いビデオを表示するように設定することもできます。まず、左上隅の [個人アバター] をクリックします。 3. [設定]をクリックします。 4. クリックして[アクセシビリティ]を開きます。 5. [メッセージの上部に友達の短いビデオを表示する] を見つけて、右側のスイッチをクリックしてオンにします。 6. [メッセージ] インターフェースに戻り、下にスワイプして友達の短いビデオを表示し、上にスワイプして閉じます。さらに見るには、後ろにスワイプしてください。
2024-03-28
コメント 0
797