合計 10000 件の関連コンテンツが見つかりました

jQueryで動的データページングを実装する方法
記事の紹介:この記事では、jQuery を使用してページ番号ジャンプを伴う動的データ ページングを実装する方法を説明します。その効果は非常に優れており、必要な場合はページを更新する必要はありません。
2018-06-14
コメント 0
3503

Vue コンポーネント通信におけるページ ジャンプ ソリューションの比較
記事の紹介:Vue コンポーネント通信におけるページ ジャンプ ソリューションの比較 Vue 開発において、ページ ジャンプはよく遭遇するニーズの 1 つです。ただし、コンポーネント通信では、ページジャンプではコンポーネント間のデータ転送やステータス管理などの問題を考慮する必要があります。この記事では、Vue コンポーネント通信におけるページ ジャンプ ソリューションを比較および分析し、対応するコード例を示します。 1. ルーティングを介してジャンプ Vue は、ページのルーティング ジャンプを管理する vue-router を提供します。コンポーネント間のページ切り替えはルーティング ジャンプによって実現でき、パラメータを引き継ぐことができます。
2023-07-17
コメント 0
1611

PHP はフォーム データをどのように処理しますか?ページジャンプ方法の共有
記事の紹介:PHP は、動的な Web サイトの開発だけでなく、ユーザーが送信したフォーム データの処理にも使用できる、人気のあるサーバー側プログラミング言語です。 PHP では、ページへのジャンプは非常に一般的な操作であり、header 関数を使用して実現できます。この記事では、PHPでフォームデータを加工し、フォームのページジャンプやページジャンプ機能を実装する方法を紹介します。
2023-03-22
コメント 0
1472

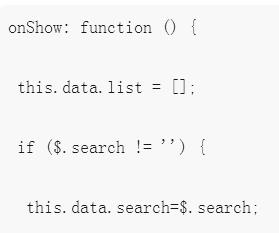
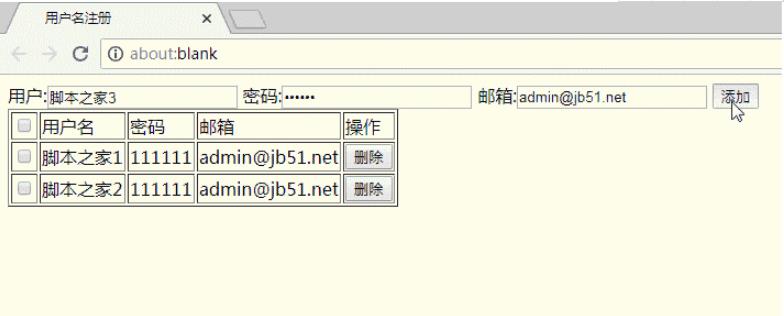
データジャンプを含むphp
記事の紹介:PHP は、動的な Web アプリケーションの作成に使用される人気のあるプログラミング言語です。 Web アプリケーションでは、データを別のページに渡す必要がある場合があります。 PHP では、これはデータをジャンプすることで実現できます。この記事では、PHPを使ってデータをジャンプする方法を紹介します。 1. データ付きジャンプとは何ですか? PHP では、データ付きジャンプとは、データを別のページに渡し、そのページ上のデータを使用することを指します。これは通常、ユーザーが入力したフォーム データを別のページに渡すために使用されます。たとえば、ユーザーが登録フォームに記入するとき、フォームを送信した後、番号
2023-05-28
コメント 0
539

Vue でルーティングを使用してページ間のデータ転送と状態管理を実装するにはどうすればよいですか?
記事の紹介:Vue でルーティングを使用してページ間のデータ転送と状態管理を実装するにはどうすればよいですか? Vue では、Router はページ間を切り替えるためのコア プラグインの 1 つです。ページジャンプ以外にも、ルーティングを利用してデータ転送やステータス管理を実現することもできます。この記事では、Vueのルーティングプラグイン(VueRouter)を使ってページ間のデータ転送やステータス管理を実現する方法と、対応するコード例を紹介します。ルーティングの基本的な使用法 VueRouter は、Vue.js の公式ルーティング プラグインです。
2023-07-21
コメント 0
894

PHP での 301 ステータス コード ジャンプの手順と原則
記事の紹介:PHP での 301 ステータス コード ジャンプの手順と原則 301 ステータス コードは、HTTP プロトコルのリダイレクト ステータス コードであり、リソースが新しい URL に永続的に移動されたことを示します。 PHP では、301 ステータス コードを使用してページをリダイレクトし、ページが新しいアドレスに永久に移動されたことをブラウザーや検索エンジンに知らせることができます。この記事では、301 ステータス コード ジャンプの手順と原則を紹介し、具体的なコード例を示します。手順は次のとおりです。 301 リダイレクトが必要なページとターゲット URL を決定します。元のページのPH
2024-03-28
コメント 0
1190

Excelテーブルのページング表示をjqueryで実装する方法
記事の紹介:今日の情報化時代において、スプレッドシートはあらゆる分野で不可欠なツールの 1 つとなっています。これらのスプレッドシートでは、保存されているデータの量が多すぎるため、ユーザーが使いやすくするために、通常はページングを使用してデータを表示およびクエリします。では、jQueryを使ってExcelテーブルのページング表示を素早く実現するにはどうすればよいでしょうか?この記事ではそれについて詳しく説明します。 1. ページングプラグインの導入 ページング機能を実現するには、まずページング表示をサポートするjQueryプラグインを導入する必要があります。
2023-04-06
コメント 0
755

Vue Router が元のページを保持しない問題を解決する方法
記事の紹介:Vue Router は、Vue.js が公式に提供するルーティング管理ソリューションで、シングルページ アプリケーション (SPA) でのページ ジャンプやコンポーネントの動的読み込みを実現できます。 Vue Router の重要性は自明であり、プロジェクトにより良いユーザー エクスペリエンスと効率を提供できます。しかし、Vue Router を使用すると、ページにジャンプすると元のページが破壊され、元の状態とデータが保持できないという問題が発生することがあります。この状況は通常、vue-router を使用してクロスドメイン ページ ジャンプを行う場合に発生します。
2023-04-26
コメント 0
1253

jqueryはtrを表示および非表示に動的に設定します
記事の紹介:Web ページには大量のデータと情報が表示されるため、スクロール バーやページングではもはやニーズを満たすことができません。したがって、データを表示および非表示にするためのいくつかのより良い方法が必要です。この記事ではjQueryを使ってtrの表示・非表示を動的に設定したり、テーブル内のデータを直接表示・非表示にする方法を紹介します。 1. テーブルをクリアする テーブルを動的に設定するプロセスでは、最初にテーブルをクリアすることをお勧めします。次のコードを使用してテーブルをクリアします: ```javascript$("#myTable tbody tr").remove();```
2023-05-18
コメント 0
1191

動的ページングを実現するためのajax +jtemplateの詳細説明
記事の紹介:jtemplate は JQuery に基づくテンプレート エンジン プラグインであり、これを使用すると、データ セットのバインドに JS を使用することを心配する必要がなくなります。この記事では、動的ページングを実装するための ajax + jtemplate を共有します。必要な方はこの記事を参照してください。
2018-05-24
コメント 0
1843

jqueryのページネーションでページ番号をバックグラウンドに渡す方法
記事の紹介:インターネット時代の発展に伴い、Webサイト上のデータ量は増大しており、データをより見やすく表示するためにページングは必須の機能となっています。フロントエンド開発ではjQueryプラグインを利用してページングを実装するのが一般的ですが、実際のアプリケーションではデータ処理のためにバックグラウンドにもページ番号を渡す必要があるため、この記事ではページ番号を渡す方法を紹介します。 jQuery ページングの舞台裏に戻ります。 1. jQuery ページング プラグインの基本原理 まず、jQuery ページング プラグインの基本原理を理解する必要があります。 jQueryページネーションプラグインの実装
2023-05-18
コメント 0
634

PHPでページジャンプを実装し、POSTリクエストデータを運ぶ方法
記事の紹介:PHP は、動的な Web サイトや Web アプリケーションの開発によく使用されるサーバー側スクリプト言語です。 Web アプリケーションを開発する場合、多くの場合、ページ ジャンプを実装し、POST リクエスト データを送信する必要があります。この記事では、この関数を PHP で実装する方法と具体的なコード例を紹介します。 PHP でページ ジャンプを実装し、POST リクエスト データを送信するには、フォームの送信とリダイレクトを使用するのが一般的な方法です。以下では、あるページにフォーム データを入力し、そのデータを POST リクエストを通じて別のページに送信する方法を示します。
2024-03-21
コメント 0
1199

jQuery のヒント: テーブルに新しい行を動的に挿入する
記事の紹介:タイトル: jQuery ヒント: テーブルに新しい行を動的に挿入する Web 開発では、テーブルに新しい行を動的に挿入することがよくありますが、この機能は jQuery を使用すると非常に簡単に実装できます。以下では、jQuery を使用してテーブルに新しい行を動的に挿入する方法を紹介し、具体的なコード例を示します。まず、jQuery ライブラリが CDN リンクまたはローカル ファイルを通じて HTML ファイルに導入されていることを確認します。以下は、テーブルとボタンを含む単純な HTML 構造です。
2024-02-28
コメント 0
745

ビデオアカウントを有効にする方法 WeChat ビデオアカウントを申請する方法
記事の紹介:動画アカウントの新着お知らせから動画アカウント作成ページに移動し、情報を入力すると作成できます。チュートリアル 適用モデル: iPhone13 システム: iOS15.3 バージョン: WeChat 8.0.24 分析 1 まず、WeChat ディスカバリーページに入り、上のビデオ番号をクリックします。 2ビデオアカウントページに入ったら、右上隅にある縦長のアイコンをクリックします。 3 個人のホームページに移動し、下部にある「新しい更新を投稿」をクリックします。 4ページ目ではビデオアカウント作成ページに自動的に移動しますので、必要事項を入力後、「作成」をクリックしてください。補足: ビデオアカウントでライブブロードキャストを有効にする方法 1. コンピューターで WeChat に入り、左下隅にある 3 つの水平アイコンをクリックします。 2. ポップアップ メニュー バーで、ライブ ブロードキャストのビデオ番号をクリックします。 3ポップアップウィンドウのダウンロードボタンをクリックします。 4ダウンロードが完了したら、クリックしてライブブロードキャストを開始します。概要/メモ
2024-02-22
コメント 0
1261

MySQL と JavaScript を使用して動的データテーブルを作成する方法
記事の紹介:MySQL と JavaScript を使用して動的データ テーブルを作成する方法の概要: 最新の Web 開発では、動的データ テーブルは非常に一般的なコンポーネントです。データベース管理システム MySQL とフロントエンド プログラミング言語 JavaScript を使用すると、データベース内のデータを表示および操作するための動的なデータ テーブルを簡単に作成できます。この記事では、MySQL と JavaScript を使用して動的データ テーブルを作成する方法を詳しく紹介し、具体的なコード例を示します。ステップ:
2023-09-21
コメント 0
1182

jqueryを使ったクリックイベントの書き方
記事の紹介:jQuery は、インタラクティブな Web ページの作成を容易にする非常に人気のある JavaScript ライブラリです。 jQuery を使用すると、動的な効果の追加、フォーム データの操作、その他の一般的な Web ページ操作を簡単に実行できます。 jQuery では、クリック イベントの追加は非常に簡単です。jQuery を使用して、Web ページ要素にスタンドアロン イベントを追加する方法を見てみましょう。クリック イベントを追加するには、まず Web ページに jQuery ライブラリが含まれていることを確認する必要があります。 jQuery の公式 Web サイト (https://jquery.
2023-05-23
コメント 0
3439