合計 10000 件の関連コンテンツが見つかりました

ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズするにはどうすればよいですか?
記事の紹介:ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズするにはどうすればよいですか?はじめに: Vue プロジェクトでは、ルーティングはよく使用する機能の 1 つです。ページ間の切り替えはルーティングを通じて実現でき、優れたユーザー エクスペリエンスを提供します。ページの切り替えをより鮮やかにするには、アニメーション効果をカスタマイズすることで実現できます。この記事では、ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズする方法を紹介します。 Vue プロジェクトの作成 まず、Vue プロジェクトを作成する必要があります。 VueCLI を使用して迅速にビルドできます
2023-07-21
コメント 0
2911

jqueryで切り替えページ遷移アニメーション効果を実現する方法
記事の紹介:フロントエンド技術の継続的な進歩に伴い、アニメーション効果は開発者からますます注目を集めています。その中でも、ページ切り替えトランジションアニメーションは非常に実用的なアニメーション効果であり、ページ間の切り替えをよりスムーズかつ自然にし、ユーザーに優れたユーザーエクスペリエンスを与えることができます。ページ切り替えの遷移アニメーションを実現する過程で、jQueryは非常に実用的なツールライブラリですので、この記事ではjQueryを使ってページ切り替えの遷移アニメーション効果を実現する方法を紹介します。 ## 前提知識 ページ切り替え遷移アニメーションを実装する前に、次の知識を習得する必要があります。 - HTML の基礎
2023-04-05
コメント 0
1181

国民歌謡歌詞のアニメーション特殊効果を設定する方法 国民歌謡歌詞のアニメーション特殊効果を切り替える方法。
記事の紹介:国民的Kソングの歌詞のアニメーション特殊効果を設定するにはどうすればよいですか?全国カラオケで曲を作成する際に、歌詞のアニメーション効果を設定したり切り替えることができます。多くの友達はまだ国民歌謡の歌詞のアニメーション特殊効果の設定方法を知りません。 ここでは国民歌謡の歌詞のアニメーション特殊効果の設定と切り替え方法をまとめました。国民歌謡の歌詞のアニメーション特殊効果を設定する方法 1. 国民歌謡の歌詞のアニメーション特殊効果を自由に切り替えます。 手順 1. 国民歌謡を開き、「マイ」をクリックして、 「作品」を選択します。 2. 曲をクリックして開きます。 3. 曲を開いた後、「詳細」をクリックして、「曲歌詞アニメーション特殊効果」を選択します。 4. 好みのアニメーション効果を選択し、「適用を確認する」をクリックします。
2024-06-26
コメント 0
841

Vue プロジェクトで順方向および逆方向のルーティング切り替えアニメーション効果を実装するにはどうすればよいですか?
記事の紹介:Vue プロジェクトで順方向および逆方向のルーティング切り替えアニメーション効果を実装するにはどうすればよいですか? Vue プロジェクトでは、ルーティングを管理するために VueRouter を使用することがよくあります。ルートを切り替える場合、トランジション効果なしでページの切り替えが瞬時に完了します。ページの切り替えにアニメーション効果を追加したい場合は、Vue のトランジション システムを使用できます。 Vue のトランジション システムは、要素の挿入または削除時にトランジション効果を追加する簡単な方法を提供します。この機能を使用すると、順方向および逆方向のルーティング切り替えのアニメーション効果を実現できます。
2023-07-21
コメント 0
1966

jQueryのタブ切り替え効果を実装する手順
記事の紹介:今回はjQueryのタブ切り替えの特殊効果を実装する手順をお届けします。 jQueryのタブ切り替えの注意点は以下のとおりです。
2018-04-26
コメント 0
2857

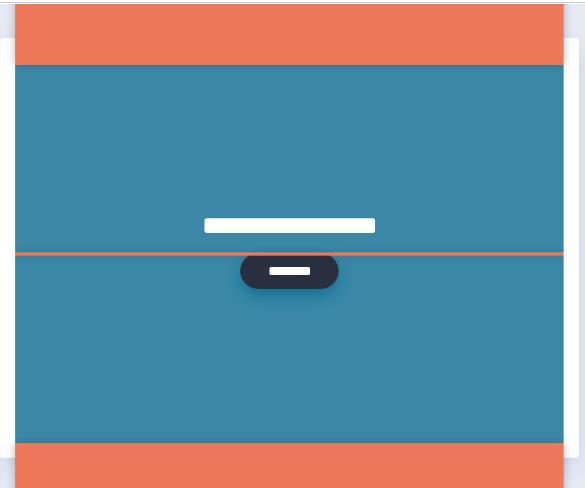
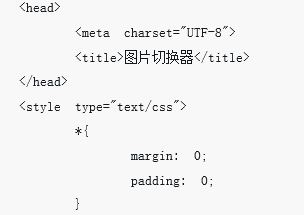
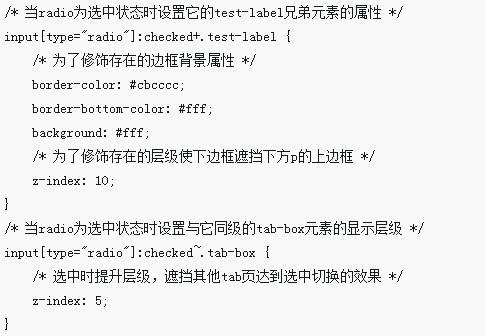
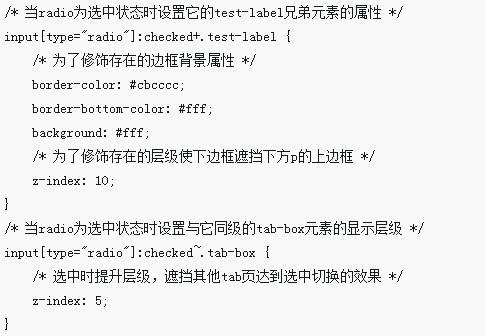
タブページ切り替え効果を実現する純粋な CSS
記事の紹介:今回はタブページ切り替え効果を実現するための純粋なCSSをお届けします。 純粋なCSSでタブページ切り替え効果を実現するための注意点は何ですか? 以下は実際のケースです。
2018-03-20
コメント 0
4598

CSS を使用して簡単な画像切り替え効果を実現する方法
記事の紹介:画像切り替えを実現するCSS CSSは、さまざまなスタイルやアニメーション効果を実現するフロントエンド開発において非常に重要な技術の一つです。その中で、Webサイトのカルーセルやスライドなど、画像の切り替えも一般的な要件です。今回はCSSを使って簡単に画像切り替え効果を実現する方法を紹介します。 1. HTML 構造 まず、Web ページに画像を追加し、それらに異なる ID またはクラスを割り当てる必要があります。サンプルコードは次のとおりです: ```<div class="slider"> <img id="img1" src="
2023-04-21
コメント 0
3119

PPT スライドにアニメーション切り替え効果を追加するための具体的なチュートリアル
記事の紹介:1. Office 2007 以降ではアニメーション メニューにスライド トランジションがあり、Office 2003 ではスライド ショー メニューにスライド ショーがあります。 2. スライドの切り替えはアニメーションメニューに統一されており、まず設定したいスライドを選択すると、選択後に色が変わります。 3. 上のツールバーで対応する機能を直接選択し、左側はスイッチングエフェクト、右側はスイッチングオプションです。例: 速度の切り替え、サウンドの切り替え。 4. すべてのスライドに効果を設定したい場合は、1 つのスライドに効果を設定し、上の [すべてに適用] をクリックするのが簡単です。 5. スライドを変更するには、マウスをクリックします。 「設定」をクリックするだけです。 6. 上図ではスライド切り替えエフェクトは1行しか表示されていませんが、実際には豊富なエフェクトが含まれていますので、下図の赤い部分のボタンをクリックしてください。
2024-03-26
コメント 0
1308
jQueryでページ遷移アニメーションの切り替えを実装するeffect_jquery
記事の紹介:これは、AJAX 呼び出しを通じてページ遷移アニメーションを切り替えるための、非常にクールな jQuery および CSS3 特殊効果プラグインです。このページ切り替えエフェクトは、AJAX を使用してリンク コンテンツを動的に読み込みます。ページが読み込まれるときに、CSS3 を使用して非常にクールなページ遷移アニメーション効果が作成されます。プラグインでは、pushState メソッドを使用してブラウザの閲覧履歴を管理し、必要な友人が参照できるようにします。
2016-05-16
コメント 0
1892

Vue でルーティングを使用してページを切り替えるときにトランジション効果を実現するにはどうすればよいですか?
記事の紹介:Vue でルーティングを使用してページを切り替えるときにトランジション効果を実現するにはどうすればよいですか?フロントエンド テクノロジの発展に伴い、ページ切り替えアニメーションは、ユーザー エクスペリエンスを向上させる重要な部分として、Web アプリケーションでますます広く使用されています。 Vue フレームワークでは、ルーティングによるページ切り替えを実装し、Vue のトランジション効果と組み合わせて、ページ切り替え時のアニメーション効果を実現できます。この記事では、Vue のルーティングとトランジション効果を使用して、ページ切り替えのトランジション効果を実現する方法を紹介します。まず、Vue ルーティング プラグインをインストールする必要があります。コマンドラインに次のコマンドを入力します
2023-07-21
コメント 0
1572

CSS を使用して単一ページ アプリケーションのスムーズな切り替え効果を実現する方法
記事の紹介:CSS を使用してシングルページ アプリケーションのスムーズな切り替え効果を実現する方法 最新の Web 開発では、シングルページ アプリケーションが一般的な開発モデルになっています。ユーザーが単一ページのアプリケーションでさまざまな操作を実行すると、ページのコンテンツがスムーズに切り替わり、ユーザーに優れたユーザー エクスペリエンスを提供します。この記事では、CSS を使用して単一ページ アプリケーションでスムーズな切り替え効果を実現する方法を紹介し、具体的なコード例を示します。 1.CSSアニメーションを利用して滑らかな遷移を実現 CSSアニメーションとは、アニメーションのキーフレームを指定することで動的な効果を実現する技術です。現実的になる
2023-10-18
コメント 0
1196

ページ切り替え効果を実現するための UniApp の構成と最適化戦略
記事の紹介:ページ切り替え効果を実現するための UniApp の構成と最適化戦略 1. はじめに UniApp は、Vue.js をベースにしたクロスプラットフォーム アプリケーションを開発するためのフレームワークであり、一度作成すれば複数の端末で実行できる効果を実現できます。 UniApp では、ページ切り替えはアプリケーションにおける一般的なインタラクティブ動作の 1 つです。この記事では、UniApp がページ切り替え効果を実現する方法の構成と最適化戦略を紹介し、対応するコード例を示します。 2. ページ切り替え効果の設定 UniApp にはいくつかの組み込みのページ切り替え効果が用意されており、開発者はページ切り替え効果を設定できます。
2023-07-04
コメント 0
2981

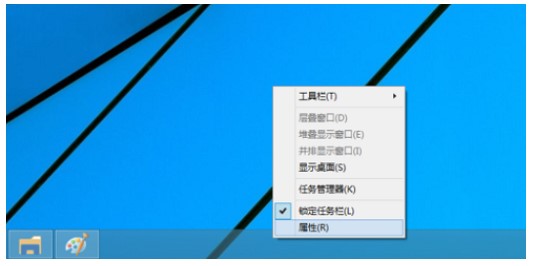
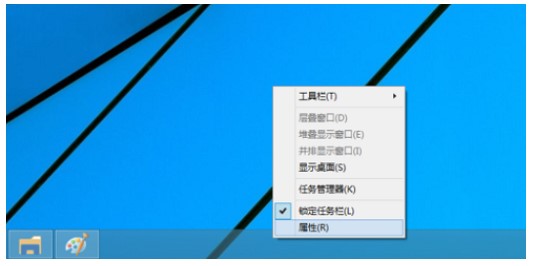
win10 スタートメニューのスタイルを切り替える方法. win10 のスタートメニューのスタイル切り替えを詳しく紹介します。
記事の紹介:win10 ユーザーの中には、システムのデフォルトのスタート メニュー スタイルが気に入らない人もいます。win8 スタイルなど、他のスタイルに切り替えたい場合はどうすればよいでしょうか?まずタスク バー アイコンを右クリックして [プロパティ] を選択し、次に [ステップバイステップ] メニュー バー タブに切り替えて、[ステップバイ ステップ] メニュー バーの代わりに [ステップバイステップ] メニュー バーの使用を無効にします。 -step」と表示されたら設定を保存し、「ログアウトして設定を変更」をクリックし、コンピュータを再起動するとwin8形式に変わっていることがわかります。 win10 スタート メニューのスタイルを切り替える方法: 1. これは win10 スタート メニューのスタイルです。 2. win8スタイルモードに戻します まず、下部の通知バーを右クリックし、「プロパティ」を選択します。 3. ポップアップダイアログボックスで「スタートメニュー」を選択します。 4. 調整が必要な箇所
2023-07-08
コメント 0
4029