合計 10000 件の関連コンテンツが見つかりました

CSS: 簡単なダークモード
記事の紹介:ダーク モードは、Web サイトまたはアプリケーションのカラー テーマを明るい背景 (暗いテキスト) から暗い背景 (明るいテキスト) に切り替える表示オプションです。このモードは、暗い場所での目の疲れを軽減する利点があるため、人気が高まっています。
2024-11-15
コメント 0
590

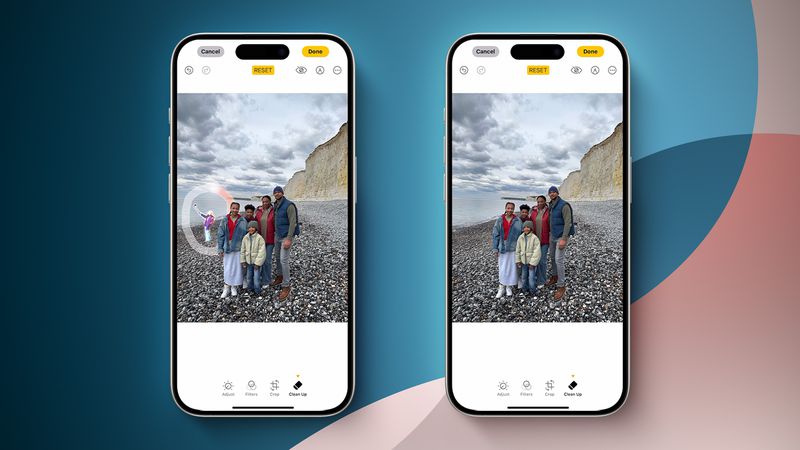
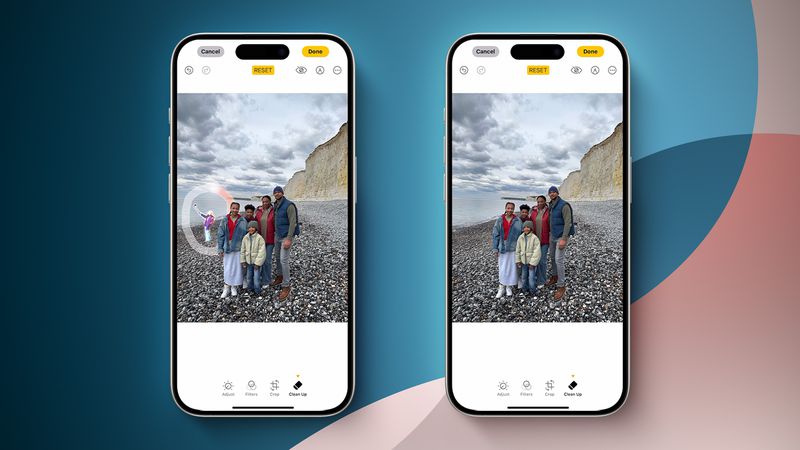
iOS 18.1: 写真から不要なオブジェクトを削除する
記事の紹介:ビーチで素晴らしい夕日を撮影したものの、ゴミ箱が前景を台無しにしているとします。あるいは、完璧な家族のポートレートを撮ったのに、後から背景に見知らぬ人がいることに気づくかもしれません。 iOS 18.1 の新しいクリーンアップ ツール Appl を使用
2024-10-30
コメント 0
1332

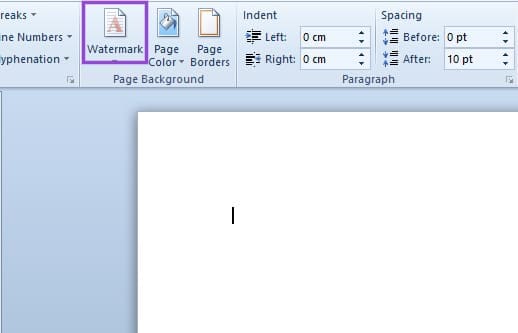
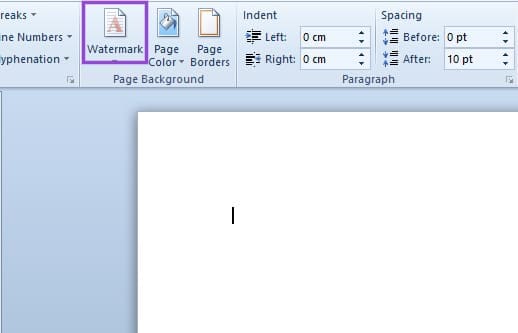
Microsoft Wordに背景画像を追加する方法
記事の紹介:背景画像でMicrosoft Wordドキュメントを強化してください! Wordはテキストに優れていますが、背景画像を追加すると、履歴書からグリーティングカードまで、視覚的な魅力を大幅に高め、プロジェクトをパーソナライズできます。このガイドはあなたにその方法を示しています。 マイクロス
2025-02-27
コメント 0
719

IntaLink: 大型モデルとは異なる新しい NLL テクノロジー
記事の紹介:IntaLink: 大規模モデルとは異なる新しい NL2SQL テクノロジー
隠された宝石
IntaLink の幅広い応用シナリオ
背景のレビュー: 以前の記事で、「IntaLink の目標は自動化されたデータを実現することです」と述べました。
2024-10-31
コメント 0
768

動いている背景:いつ、なぜ、それらの使用方法
記事の紹介:動的な背景:長所と短所のトレードオフとベストプラクティス
この記事では、動的な背景の適用を深く調査し、変換率への影響を分析し、適用可能で適用できないシナリオを説明し、最終的にベストプラクティスの提案を提供します。
コアポイント:
動的な背景は、ランディングページの変換率を約80%上げることができますが、特にコンテンツが複雑であるか深刻な場合は、ウェブサイトを遅くしてユーザーをそらす可能性があるため、注意して使用する必要があります。
動的な背景のための最も効果的な使用シナリオは、雰囲気を生み出し、あなたのライフスタイルを示す、または感情的な共鳴を喚起することです。トレンドを盲目的に追いかけたり、その美しさのために使用したりしないでください。
動的な背景を正常に使用するには、Webサイトの速度が遅くならないようにし、明確な行動を促進し、テキストの読みやすさを確保し、情報通信を強化する背景を選択し、オーディオ設定に注意を払う必要があります。
たとえそれが動いても
2025-02-10
コメント 0
925

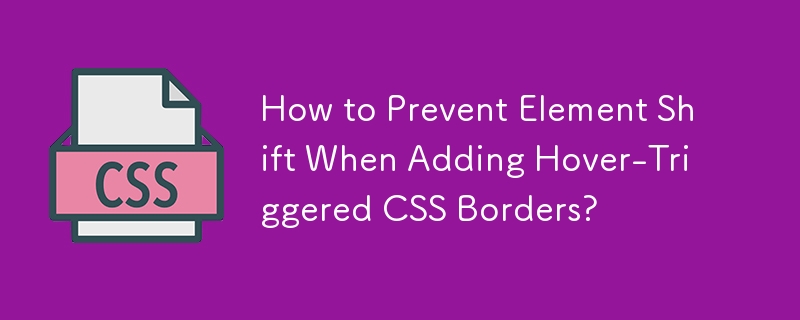
ブラウザ間の背景勾配の色の違いを修正します
記事の紹介:クロスブラウザーの背景グラデーションカラー修理ガイド
開発中、Firefox 12とChrome Canary 21の顕著な色の違いに気付きました。これは明らかに、異なるブラウザがCSS3をレンダリングする方法に関係しています。
以前のCSSコード
バックグラウンドイメージ:-moz-linear-gradient(top、#5cb6f2、#fff);
バックグラウンドイメージ:-webkit-gradient(線形、左上、左下、(#0ae)、(#ffff));
戻る
2025-02-26
コメント 0
729

低レベル設計: ソフトウェア戦争に勝つための青写真
記事の紹介:こんにちは、新進気鋭の建築家の皆さん! ?♂️?♀️ 低レベル設計の核心に迫る準備はできましたか?次のように考えてください。低レベルの設計は、ソフトウェアの大邸宅のあらゆる細部を表現する魔法の青写真です。それがなければ、次のように混乱が生じるでしょう。
2024-10-18
コメント 0
850