合計 10000 件の関連コンテンツが見つかりました

HTML レイアウト ガイド: 背景装飾に疑似要素を使用する方法
記事の紹介:HTML レイアウト ガイド: 背景装飾に疑似要素を使用する方法 概要: HTML ページ デザインにおいて、背景装飾はページの美しさとユーザー エクスペリエンスを向上させる重要な部分です。この記事では、CSS の疑似要素を使用して背景装飾を実装する方法と、具体的なコード例を紹介します。はじめに: インターネットの発展と人々の精緻なデザインの追求に伴い、Web デザインの重要性がますます高まっています。ページ デザインの重要な部分として、背景装飾はユーザー エクスペリエンスを向上させ、ページの美しさを向上させる上で重要な役割を果たします。前に
2023-10-19
コメント 0
1412

「アドベンチャーバトル」新背面装飾 - 背後にある精神
記事の紹介:「アドベンチャーバトル」のバックアクセサリーは、各プレイヤーの戦闘効果を効果的に高めるのに役立ちます。最高の戦闘効果は、プレイヤーの職業と一致するバックアクセサリーが相互に補完し、複合的な戦闘効果を大幅に向上させることです。 、飛行 ペット、乗り物、およびアーティファクトが共同システムに属している場合、多くの追加ボーナスがあり、全員の戦いにさらなる柔軟性が追加されます。 「アドベンチャーバトル」の新背面装飾 - ラッキーキノコマシンの背後にある魂 シューター、メイジ、ウォリアーの 3 つの職業に背面装飾が存在します。 新職業の色の効果に基づいて、背面装飾はありません。射手の青山、新しい背中の装飾の背後にある精霊であると推測されています 効果: 戦闘開始後、各コンボはコンボのダメージを 0.5% 増加させ、最大 60 回までスタックされます。
2024-08-27
コメント 0
1236

QRコードを生成するためのPHPのフォーマットは何ですか?
記事の紹介:phpで生成されるQRコードの形式には、PNG、JPEG、GIF、SVG、EPS、PDFなどが含まれます。詳細な説明: 1. PNG 形式、可逆圧縮ビットマップ グラフィック ファイル形式、Web 上で画像を表示するために一般的に使用されます; 2. JPEG 形式、非可逆圧縮ビットマップ グラフィック ファイル形式、写真や複雑な画像の保存に適しています; 3. GIF 形式、アニメーションと透明な背景をサポートするビットマップ グラフィック ファイル形式、4. SVG 形式、ロスレスで拡大縮小およびサイズ変更できる XML ベースのベクトル グラフィック ファイル形式など。
2023-09-18
コメント 0
1775

悲しいコンピューターのデスクトップの背景
記事の紹介:1. 悲しいコンピュータのデスクトップの背景 悲しいコンピュータのデスクトップの背景は非常に人気のある装飾方法であり、コンピュータのインターフェイスに悲しみと愛情を加えることができます。忙しい仕事の後、コンピューターの画面を見つめるとき、悲しいデスクトップの背景は人々に静けさをもたらし、複雑な雑事から一時的に逃れることができます。悲しいコンピューターのデスクトップの背景を選択する 適切な悲しいコンピューターのデスクトップの背景を選択することが非常に重要です。感情的な世界を反映するだけでなく、コンピューター インターフェイスの全体的なデザイン スタイルと調和する必要があります。ここでは、悲しいコンピュータのデスクトップの背景を選択するためのいくつかの提案を示します。 自然の風景の悲しい背景: 川に沈む夕日や雨上がりの早朝の野原など、自然の風景の写真をコンピュータのデスクトップの背景として選択します。
2024-08-05
コメント 0
477

SpringBoot2.0 が RPC サービスのリモート呼び出しを実装する方法
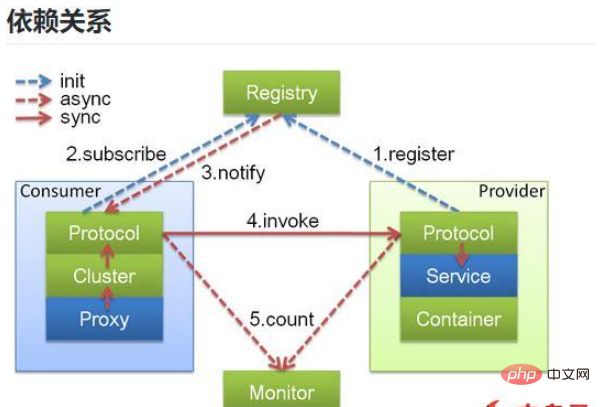
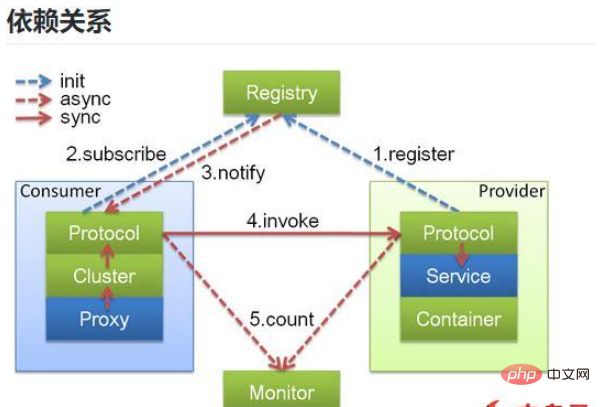
記事の紹介:1. Dubbo フレームワークの概要 1. フレームワークの依存関係の図: 1) 図内の小さな四角、プロトコル、クラスター、プロキシ、サービス、コンテナ、レジストリ、モニターはレイヤーまたはモジュールを表し、青い四角はビジネスとの対話を表します。緑色のものは Dubbo のみを表します。 2) 図の背景ボックスの Consumer、Provider、Registry、および Monitor は、論理トポロジ ノードの展開を表します。 3) 図中の青い点線は初期化中に呼び出され、赤い点線は実行時に非同期呼び出しされ、赤い実線は実行時に同期的に呼び出されます。 4) この図には RPC 層のみが含まれており、リモート層、リモート層は含まれていません。
2023-05-11
コメント 0
1321

パソコンのバックグラウンド設定?
記事の紹介:1. コンピューターのバックグラウンド設定?コンピューターの背景を設定する方法: コンピューターのデスクトップを右クリックし、[個人用設定] を選択します。個人用設定ページに入り、「デスクトップの背景」をクリックします。デスクトップの背景ページに入り、アルバムからデスクトップの壁紙を選択し、右下隅にある [変更を保存] をクリックします。 2. オーバーウォッチのコンピューターの背景 オーバーウォッチのコンピューターの背景は、現代生活においてますます重要な役割を果たしています。テクノロジーの進歩と個人化への人々の需要の高まりに伴い、コンピューターの背景はもはやモニター上の単なる静止画ではなくなり、より多くの人々が、優れたコンピューター背景を通じて個人化された作業環境を作成したり、パフォーマンスを向上させたりする方法に注目し始めています。視覚的な楽しみ。オーバーウォッチのコンピューターの背景の重要性 コンピューターのデスクトップの重要な部分として、コンピューターの背景は装飾と実用性という二重の役割を果たします。
2024-08-06
コメント 0
1118

Douyin 小さな消防士鉛筆装飾の入手方法を共有する
記事の紹介:Douyin 小さな消防士鉛筆を入手するにはどうすればよいですか? Douyin ユーザーは、インタラクティブなタスクを完了することで、非常に興味深いリトル ファイヤーマンの鉛筆の装飾を入手でき、多くの友人がそれを入手したいと考えています。ここにDouyin Xiaohuoren Pencilを入手するためのガイドがあります。皆様のお役に立てれば幸いです。
抖音小法蓮鉛筆の入手方法
1. インタラクションを通じて小さな消防士のコスチュームを入手します。
友達に 20 件のメッセージを送信して、小さな消防士の装飾として青鉛筆を手に入れましょう。
友達とビデオ通話をして、緑色の携帯電話を飾りとして手に入れましょう。
友達と写真を送り合うと、装飾として紫色のカメラがもらえます。
友達と常に交流すると、装飾として紫色の星を獲得できます。
上記の操作を完了したら、忘れずに背景をクリーンアップしてから、Douyin アプリケーションに入ると、対応する装飾を持った小さな火の男の外観が表示されます。
2024-06-19
コメント 0
1121

永遠の患難モバイルゲームの背景画像を変更する方法
記事の紹介:永遠の命の背景画像を変更するにはどうすればよいですか? 友達の中には永遠の生命の背景画像を変更する必要があるかもしれませんが、その方法がわかりません。一緒に調べてください。 Everlast Everasting モバイル ゲームの背景画像を変更するにはどうすればよいですか? Everlast Everasting ゲームに入ると、次の背景インターフェイスが表示されます。 1. 背景画像を変更する方法: ESC キーを押したままにしてヒーロー インターフェイスに入り、装飾を選択し、図に示すようにクリックしてヒーローの背景を切り替えます。 2.背景画像ロック解除方法:金塊ロック解除:リチャージで金塊を購入することでロックを解除し、すぐに好みの背景を入手できます。宝箱を購入して抽選でランダムに入手することもできます。隠されたクランの秘密のロック解除: 各シーズンの隠されたクランの秘密には背景画像ポイントが与えられ、特定のレベルに達すると取得できます。背景のユニークさはゲームに入った瞬間に目を輝かせるので、背景が好きな人にはオススメです。
2024-03-23
コメント 0
609

いくつかの簡単な手順で CorelDRAW で画像の背景を削除する方法
記事の紹介:CorelDRAW は当社でよく使用されるグラフィック デザイン ソフトウェアであり、さまざまな画像の処理に使用できます。写真を処理するとき、背景を削除する必要がある状況に遭遇することがあります。初心者の方は背景の消し方がわからない方も多いと思いますので、次に編集者が操作方法をご紹介します!具体的な操作は以下の通りです 1. ソフトウェアを起動し、加工した画像をインポートします 2. 上部の[ビットマップ]をクリックし、[ビットマップカラーマスク]をクリックします 3. 右側の設定で[カラーを隠す]を選択し、クリックしますカラーブロックを青に設定してチェックを入れます。次に、下のカーソルを右端に移動し、[適用]をクリックします。このとき、画像の青い背景は自動的に非表示になります。3番目のステップでは、画像の加工方法に合わせてカラーブロックを選択します。
2024-02-14
コメント 0
1391

Vue.js 2.0 に基づいたクールなアダプティブ背景ビデオ ログイン ページを実装します。
記事の紹介:この記事では、クールな背景ビデオを備えたログイン ページを実装する方法について説明します。ブラウザ ウィンドウは自由に拡大でき、背景ビデオと前景ログイン コンポーネントの両方を常にウィンドウいっぱいに表示できます。コンポーネントは常に中央に配置され、ビデオのコンテンツは常に最大限に維持されることで、可能な限り最高の視覚効果が得られます。 Vue.js 2.0 ファミリ バケットに基づいています。具体的な効果を以下の図に示します。
2018-01-18
コメント 0
1776

CAD イメージを WORD ドキュメントに明確にインポートするにはどのような方法が使用されますか?
記事の紹介:CAD 図面を WORD に明確にインポートする最良の方法は、まず CDR 互換ファイルをエクスポートし、次にそれを JPG にエクスポートし、画像が歪まないように Word に挿入します。具体的な手順は以下の通りです。 AutoCADR14 でグラフィックスを描画した後、次の手順に従って微調整して背景色を白に変更できます。 まず、[ツール] オプションをクリックし、次に [システム構成 (環境設定)] を選択し、次に [表示] をクリックし、最後に [色] を選択します。色のオプションで、背景色を白に調整して、貼り付けられたグラフィックの背景が黒一色になるのを防ぎます。完了したら、「OK」ボタンをクリックして変更を保存します。このようにして、貼り付けたグラフィックスが白い背景に表示され、全体的に
2024-01-25
コメント 0
1630

「アドベンチャーバトル」のバックにあるフロストアイスフェニックスダンスの分析
記事の紹介:「アドベンチャーバトル」の背面装飾「フロストアイスフェニックスの舞」は、豪華かつ神秘的な装備です。霜と氷でできており、クールで高貴な気質を示しています。後ろ飾りの中央には翼を広げて飛翔しようとする鳳凰が描かれており、その羽根は氷の結晶のように透き通っていて、冷たい風に舞うようです。このバックピースはキャラクターの外観を強化するだけでなく、終わりのない冷たさと燃えるような情熱の完璧な融合を象徴し、冒険への道を歩むプレイヤーにまばゆいばかりの景色を加えます。 「アドベンチャーバトル」裏飾りフロストアイスフェニックスダンス解析 2月24日にゲーム内6番目の裏飾り変身「フロストアイスフェニックスダンス」が公開されました。 裏飾り変身ルールが判明しました。 最初の裏飾り変身:ギルデッドフェザー(白) -皮の戦士)2番目から4番目(ググマシンは無料で使用できます):Qingshan Ruse(Archer)、Yurong Yueyan(Mage)、
2024-02-26
コメント 0
1187

jQueryの不規則なパズルの形
記事の紹介:現代の Web デザインでは、さまざまな形状やグラフィックの使用がデザイン スタイルの重要な部分になっています。このような不規則な形状を実現するために、強力な JavaScript フレームワークである jQuery も広く使用されています。中でも不規則なパズル形状は非常に人気のあるデザインスタイルとなっています。この記事では、jQuery を使用して不規則なパズルの形状を実現する方法を紹介します。同時に、関連する技術的背景や実装プロセスについても学びます。 1. 技術的な背景は、jQuery を使用して不規則なパズルの形状を実現する方法を紹介することです。
2023-05-28
コメント 0
642

コーディネートに関するおすすめ記事
記事の紹介:GD2 関数を使用して幾何学的図形を描画する (PHP グラフィックスとイメージの典型的なアプリケーション チュートリアル 4) この記事では、主に GD2 関数を使用して幾何学的図形を描画する方法について説明します。画像の作成はすべての画像操作の最初のステップであり、次に背景の座標点に基づいてグラフィックの輪郭が描画され、最後にグラフィックが出力されます。さて、前の記事「画像処理技術を使用して検証コードを生成する (PHP グラフィックスと画像の典型的なアプリケーション チュートリアル 3)」で検証コードを生成する方法を紹介しましたが、私の友人はこの知識を習得しているでしょうか。それはまだです...
2017-06-12
コメント 0
1495

CSS 描画: 単純な動的グラフィックス効果を実装する方法
記事の紹介:CSS 描画: 単純な動的グラフィック効果を実装する方法 はじめに: フロントエンド開発では、多くの場合、動的グラフィック効果を使用して Web ページを美しくし、インタラクティブに強化する必要があります。 CSS 描画は、さまざまな動的なグラフィック効果を実現するためのシンプルかつ強力な方法です。この記事では、一般的な単純な動的グラフィックス効果をいくつか紹介し、具体的なコード例を示します。 1. CSS を使用してグラデーション効果を実現する Web デザインでは、背景のレンダリングや要素の塗りつぶしにグラデーション効果がよく使用されます。 CSS はグラデーション効果を実現する 2 つの方法を提供します
2023-11-21
コメント 0
1593

WPS フォームで証明写真の背景色を変更する方法 WPS で証明写真の背景色を変更するチュートリアル
記事の紹介:WPS形式で証明写真の背景色を変更するにはどうすればよいですか?このソフトウェアには多くの機能があります。最近、wps で証明写真の背景色を変更できることを発見した人もいますが、多くの人はこの問題を解決するために、今日のソフトウェアチュートリアルの内容を共有しましょう。具体的な手順を見ていきましょう。 WPSフォームで証明写真の背景色を変更する方法 1. まずWPSフォームを開き、証明写真の写真と同じサイズのセルができるようにセルの間隔を調整します。 2. 次に、上部の「挿入」→「図」をクリックします。 3. 画像を挿入した後、表で画像を選択し、上の画像ツール - 背景切り抜き - インテリジェント背景切り抜きをクリックします。 4. 次に、証明写真の青い背景上でマウスをクリックして、現在のカットアウト レベルを調整し、完了します。
2024-08-26
コメント 0
765

jQuery画像の背景表示の問題を解決する
記事の紹介:jQuery は、Web 開発を簡素化するために使用される人気のある JavaScript ライブラリです。 Web デザインでは、画像の背景が適切に表示されないという問題が発生することがあります。これは、ユーザー エクスペリエンスやページの美しさに影響を与える可能性があります。この記事では、jQueryを使って画像の背景が正しく表示されない問題を解決する方法と、具体的なコード例を紹介します。問題の説明 Web 開発では、ページを美しくしたり装飾として背景画像を使用することがよくあります。ただし、場合によっては、画像の背景が正しく表示されず、位置がずれたり、伸びたり、一貫性がなくなったりすることがあります。
2024-02-19
コメント 0
858

Douyin リトル ファイヤーマンのコスチュームはどこで入手できますか?
記事の紹介:1. 友達に 20 メッセージを送信して青鉛筆を入手します。 2. 友達とビデオ通話をして、緑色の携帯電話を手に入れましょう。 3. 友達と写真を送り合って紫色のカメラを手に入れましょう。 4. いつでも友達や親しい友達と交流して、紫の星を獲得してください。 5. 注: 上記の操作を完了した後、背景をクリーンアップする必要があります。そうすれば、中に入ると装飾を持った小さな火の男が見えるようになります。
2024-04-01
コメント 0
5342

純粋な CSS を通じて画像のぼやけた拡大効果を実現する方法とテクニック
記事の紹介:純粋な CSS を通じて画像のぼやけた拡大効果を実現する方法とテクニック 概要: 純粋な CSS を通じて画像のぼやけた拡大効果を実装すると、Web ページにより魅力的な視覚効果を追加できます。この記事では、簡単な方法といくつかのテクニックを、具体的なコード例を含めて紹介します。 1. 背景知識 実装方法を紹介する前に、まず背景知識を理解しましょう。 CSS には、ぼかし効果などのさまざまなグラフィック効果を要素に適用できるフィルター属性があります。画像要素にフィルター プロパティを適用することによって
2023-10-24
コメント 0
1366