合計 10000 件の関連コンテンツが見つかりました

ショッピングモールサイトで必ず使うおすすめボタン素材png画像10選(psdファイル含む)
記事の紹介:ショッピング モールの Web サイトでは、いくつかのボタン マテリアルがよく使用されます。一般的に使用されるボタン マテリアルには、「今すぐ購入」、「ショッピング カートに追加」、「今すぐ購入」、「クリックしてフォロー」、「クーポンをすぐに受け取る」などがあります。次の php 中国語 Web サイトでは、ショッピング モールで使用する必要のある 10 個のボタンが選択されています。 PSD ファイルを含む素材の PNG 画像をダウンロードしてください。
2017-06-03
コメント 0
4358

最新の絶妙なWebサイト素材10点を共有【無料ダウンロード】
記事の紹介:新たにリリースされた 10 種類の優れた Web サイト マテリアルには、登録およびログイン インターフェイス、jQuery メッセージ コメント、絶妙な写真効果、ガジェットなどが含まれており、より多くのデザイナーが作業効率を向上させ、昇進や昇給を勝ち取るために高品質の作品を迅速にデザインできるようになります。
2019-03-07
コメント 2
5947

JavaScriptでタブを書く方法
記事の紹介:インターネットの発展に伴い、Web サイトのインターフェイスはますますクールになり、タブは現代の Web サイトで一般的な UI 要素の 1 つになりました。この記事では、JavaScript を使用してタブを記述し、Web サイトをよりモダンにする方法を紹介します。 1. HTML 構造 まず、HTML でタブ構造を作成する必要があります。次のコードを使用できます: ```<div class="tab-container"> <ul class="tab-nav">
2023-04-25
コメント 0
816

HTML、CSS、jQuery: クールな 3D フリップ カードを作成する
記事の紹介:HTML、CSS、および jQuery: クールな 3D フリップ カードを作成する Web デザインと開発では、クールな効果によってユーザー エクスペリエンスが向上し、Web サイトがより魅力的になります。一般的なクールなエフェクトは、3D カードをめくることです。この記事では、HTML、CSS、jQuery を使用してクールな 3D フリップ カード効果を作成する方法を紹介し、具体的なコード例を示します。まず、フリップ カードのコンテンツを保持する HTML 構造が必要です。単純な HTML ページを作成し、必要な要素を追加してみましょう。
2023-10-24
コメント 0
1576

CSS3 テクノロジーを使用してクールな Web ページ効果を作成する方法
記事の紹介:CSS3 テクノロジーを使用してクールな Web ページ効果を作成する方法 インターネットの発展に伴い、Web デザインの重要性がますます高まっています。 CSS3 テクノロジーの出現により、Web デザイナーにより多くのインスピレーションと創造的な空間がもたらされました。 CSS3 には豊富な機能と効果があり、簡単にクールな Web ページ効果を実現できます。この記事では、一般的に使用される CSS3 機能をいくつか紹介し、例を使用してこれらの機能を使用してクールな Web ページ効果を作成する方法を示します。境界線の効果 境界線は Web デザインの一般的な要素であり、CSS3 の境界線機能を使用して、境界線にさらに効果を追加できます。
2023-09-11
コメント 0
741

css3 を使用してスタイルを通じて Web ページ要素をアニメーション化する
記事の紹介:css3 を使用すると、JavaScript や Flash を使用せずにスタイルを通じて Web 要素をアニメーション化でき、Web サイトをよりクールにすることができます。 CSS3 トランジション アニメーション (trainsition) 属性は、要素スタイルのトランジションを実現できます。まず、trainition のいくつかのプロパティを見てみましょう。 trainition-property: アプリケーション遷移の cs を指定します。
2017-04-22
コメント 0
2302

さまざまなクールな W7 コンピュータ テーマを無料でダウンロードするにはどうすればよいですか?
記事の紹介:1. さまざまなクールな W7 コンピュータテーマを無料でダウンロードするにはどうすればよいですか? W7 コンピュータのテーマ: コンピュータをカスタマイズする コンピュータの単調なインターフェイスに飽きていませんか? Windows 7 コンピューターに個性とクールさを加えたいですか?問題ない!この記事では、さまざまなクールな W7 コンピュータ テーマを無料でダウンロードして、コンピュータにまったく新しい外観を与える方法を紹介します。無料のテーマ Web サイト: 素晴らしいテーマが揃っています。まず、これらの Web サイトにアクセスして、ユーザーが無料でダウンロードできる高品質の W7 コンピュータ テーマを入手することをお勧めします。これらの Web サイトでは、自然の風景、有名人の写真、アニメ ゲームなど、興味や趣味に応じてさまざまなスタイルやテーマの種類を選択して、個人のニーズを満たすことができます。 Microsoft公式Webサイト:正式に認定されています
2024-08-22
コメント 0
731

HTMLとCSSのみを使用した縦方向のカードスライドアニメーション
記事の紹介:HTML と CSS だけを使用して、Web サイト用のクールで洗練された縦方向のカード スライド アニメーションを作成したいですか?乱雑な JavaScript を使わずに、あなたの Web サイトにエレガントなタッチを加えましょう。この包括的なガイドを読んで、次のことを行う方法を探ってみましょう。
2024-10-23
コメント 0
322

クールなスクロール効果を実現するための CSS プロパティ テクニック
記事の紹介:クールなスクロール効果を実現する CSS プロパティ テクニックには、特定のコード サンプルが必要です。CSS は Web デザインに不可欠な部分です。CSS を通じてさまざまな効果を実現し、Web ページのインタラクティブなエクスペリエンスを向上させることができます。その中でも、スクロール効果は非常に一般的で非常にクールな効果であり、滑らかなアニメーション効果で Web ページ要素を指定した位置までスクロールさせることができます。この記事では、クールなスクロール効果を実現するための CSS プロパティ テクニックをいくつか紹介し、具体的なコード例を示します。 1. CSS プロパティのscroll-behaviorを使用してスムーズなスクロールを実現します。
2023-11-18
コメント 0
1627

すべての Web 開発者が知っておくべき重要な JavaScript Web サイト
記事の紹介:あなたが Web 開発者であれば、JavaScript を学ぶことは、クールでインタラクティブな Web サイトを作成するために非常に重要です。上達して最新情報に追いつくために、チェックすべき 10 の素晴らしい JavaScript Web サイトを紹介します。
1. MDN Web ドキュメント (Mozilla Develope)
2024-07-25
コメント 0
764

CSS Web ボタンのデザイン: さまざまなクールなボタン スタイルを作成します。
記事の紹介:CSS Web ボタン デザイン: さまざまなクールなボタン スタイルを作成します。特定のコード サンプルが必要です。Web デザインにおいて、ボタンはユーザーと Web サイト間のリンクであるだけでなく、全体的な視覚効果を高めることができるため、非常に重要な要素です。ユーザー体験。優れたボタン スタイルは、魅力的な外観を持つだけでなく、クリック効果やホバー効果などの機能の詳細も考慮する必要があります。この記事では、CSS ボタンのデザイン テクニックとクールなスタイルをいくつか紹介し、コード例を提供して、より良いデザインに役立つことを願っています。
2023-11-18
コメント 0
1688

UI素材サイトとは何ですか?
記事の紹介:1. Liutu.com、Liutu.comは700万点以上のフリー素材を揃えた国内フリー素材サイトです。 2.TemplateMonster、有名な Web テンプレート ライブラリ Web サイト。 3.template、これは無料のレスポンシブ テンプレート共有 Web サイトです。 4.ピクジャンボ。 5.Pixabayは検査を提供する中国のWebサイトです。
2019-06-12
コメント 0
5760

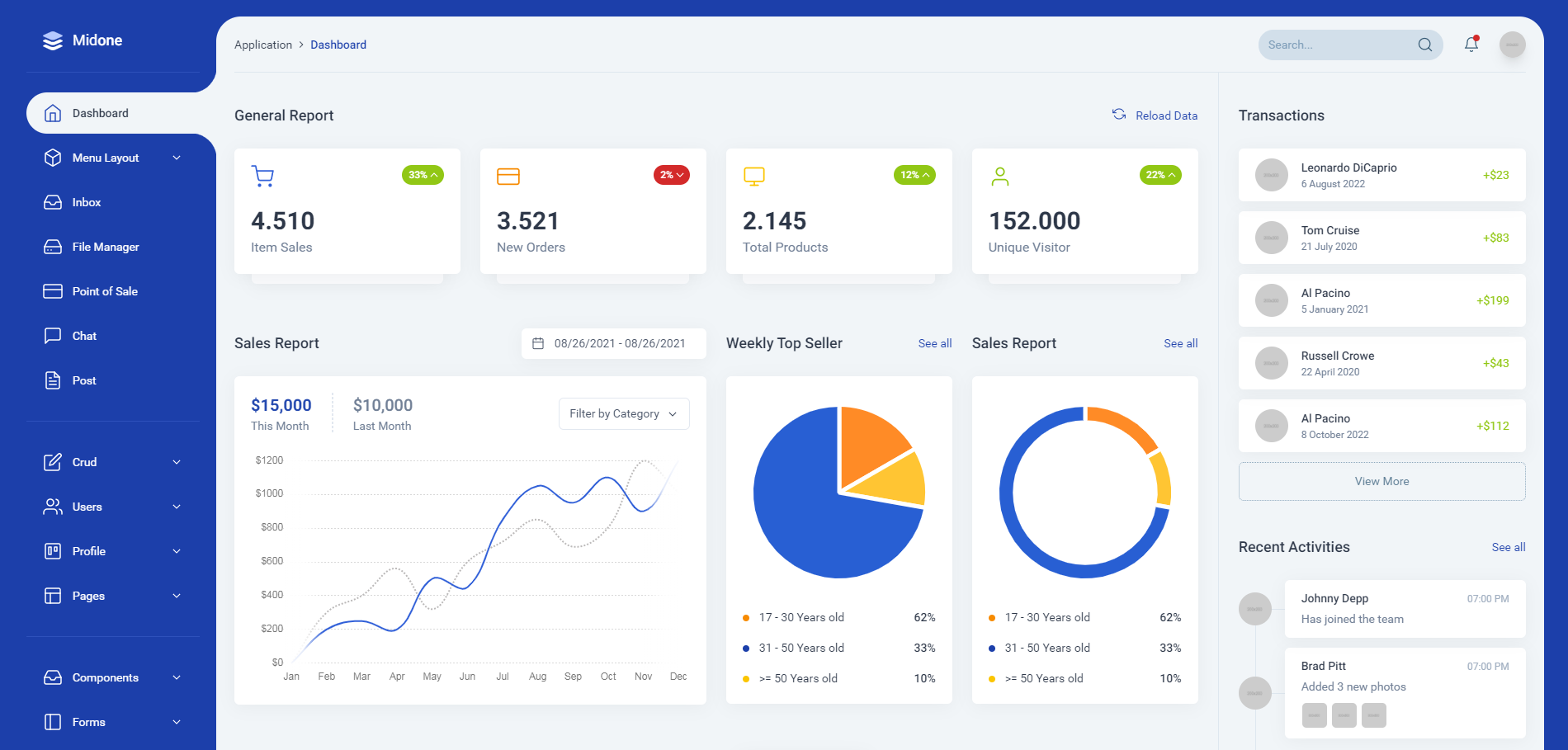
6 つのクールで実用的な Laravel バックエンド管理テンプレート (無料ダウンロード)
記事の紹介:良いWebサイトは見た目だけではなく、Webサイトの背景も非常に重要です。この記事では、無料でダウンロードできる、クールで実用的な Laravel バックエンド管理テンプレート 6 つを紹介します。もっと多くのバックエンド テンプレートを入手したい場合は、php 中国語 Web サイトのバックエンド テンプレートの欄に注目してください。
2021-08-26
コメント 1
10967

HTML5 Canvas は非常に夢のような Web 背景効果を作成します
記事の紹介:これは、JavaScript と HTML5 Canvas を使用して作成された、非常に夢のような Web ページの背景効果です。この Web ページの背景効果は、2 つのキャンバス要素を重ねて使用し、円形の光と影の動きの夢のような効果を作成します。これは非常にクールです。
2017-01-18
コメント 0
2041

HTML5 Canvas を使用したクールなビッグウェーブ進捗グラフエフェクトの例 (デモ付き)
記事の紹介:この記事では、クールなビッグウェーブ進行グラフ効果を再生するための HTML5 キャンバスを紹介します。詳細は次のとおりです。 上の図でわかるように、この記事は上記の効果を実現することを目的としています。 AlloyTouch は最近、プルダウン更新によるクールなローディング効果を記述する必要があるためです。したがって、大きな波の進行図が好まれます。まず、Big Wave Picture Progress コンポーネントをカプセル化する必要があります。基本的な原理は、Canvas を使用してベクター グラフィックスや画像素材を描画し、波の効果を合成することです。
2017-02-22
コメント 0
2046

メタリックボタンのスタイルコードを共有する
記事の紹介:このプロジェクトでは、ほぼすべての Web サイトで、十数から数個のボタンが使用されます。実用的で見栄えの良いボタンはページに多くの色を追加し、ユーザーの注目を集めることができます。ウェブサイトを閲覧しているときに、素敵でクールなボタンを見つけたので、それを撮ってみんなと共有しましょう。
2018-09-11
コメント 0
2243

今日のおすすめ: クールなカルーセル特殊効果コード 10 個
記事の紹介:今日の Web デザインは、ページの品質とユーザー エクスペリエンスをますます追求しており、訪問者は美しいページを好むようになり、Web サイトの価値も向上します。今回は、PHP の中国語 Web サイトが皆さんに役立つ 10 個のクールなカルーセル特殊効果コードを紹介します。 . 仕事や勉強に役立ちます。
2017-03-23
コメント 3
6956