合計 10000 件の関連コンテンツが見つかりました

MySQL データ型の選択: ニーズに応じて適切なデータ型を選択するためのガイド
記事の紹介:MySQL データ型選択ガイド: ニーズに応じて適切なデータ型を正しく選択する方法。具体的なコード例が必要です。 はじめに: MySQL データベースを使用する場合、データ型の選択は非常に重要です。適切なデータ型を選択すると、データベースのパフォーマンスとストレージ効率が向上するだけでなく、データの正確性と完全性も保証されます。この記事では、一般的に使用される MySQL データ型をいくつか紹介し、読者が自分のニーズに応じて適切なデータ型を正しく選択できるように、具体的なコード例を示します。 1. MySQLが提供する整数型
2024-01-04
コメント 0
1060

CSS Flex レイアウトを通じて適応型の左右のサイドバーを実現する方法
記事の紹介:CssFlex エラスティック レイアウトを通じて左右のサイドバーの適応型宣伝文句を実現する方法: Web デザインの継続的な開発に伴い、ページの適応型レイアウトを実現することが重要な要件になりました。 CSSFlex エラスティック レイアウトは、この問題を解決する良い方法です。この記事では、CssFlex エラスティック レイアウトを使用して左右のサイドバーのアダプティブ レイアウトを実装する方法を紹介し、詳細なコード例を示します。 1. Flex レイアウトの概要 1.1 フレキシブル コンテナとフレキシブル プロジェクト Flex レイアウトの使用法
2023-09-26
コメント 0
1548

Go 言語のジェネリックスのさまざまなデータ型への適応性を分析する
記事の紹介:Go 言語のジェネリックスを使用すると、開発者は型パラメーターを使用して共通の関数と型を定義できるため、さまざまなデータ型に適応するコードの能力が向上します。具体的には、次のような利点があります。 型安全性: 型制約により、ジェネリック コードでの型の互換性が保証されます。コードの再利用性: 汎用関数と型をさまざまな種類のデータに再利用できるため、コードの重複が削減されます。保守性: 型を変更するには型パラメーターを変更するだけで済み、コードの保守性が向上します。パフォーマンス: 汎用コードはコンパイル時に型チェックされ、実行時のパフォーマンスのオーバーヘッドは発生しません。
2024-04-03
コメント 0
771

タオバオのパーソナライズされたレコメンデーションでの適応的で教師なしのマルチシナリオ モデルのモデリング実践
記事の紹介:この記事では、タオバオのパーソナライズされたレコメンデーションシナリオにおける適応型の教師なしマルチシナリオモデリングに関する考えと実践を共有します。この研究は CIKM 2022 で発表されました (論文タイトル: マルチシナリオ パーソナライズド レコメンデーションのためのシナリオ適応型および自己教師ありモデル)。この記事では、マルチシナリオ モデリングがフルドメイン シナリオと単一シナリオの間の移行関係を詳細に記述してドメイン適応を実現する方法と、教師なしデータをマルチシナリオ モデリングに導入する方法を紹介します。推奨とリコールにおけるマルチシナリオモデリングの段階的な実装実践。 1. 計画の背景と動機 最初の紹介
2023-04-12
コメント 0
1288

Squirrel AIの新しいマルチモーダルインテリジェント適応大型モデル発表会が開催され、インテリジェント適応教育ソフトウェアとハードウェアが完全にアップグレードされました。
記事の紹介:最近、Squirrel AI の新しいマルチモーダル インテリジェント適応大型モデルの発表カンファレンスが上海で盛大に開催されました。このカンファレンスは前例のないイベントであり、Squirrel AI マルチモーダル インテリジェント適応教育モデルとシステムの包括的なアップグレードを衝撃的に発表しただけでなく、多数の新しいインテリジェント適応教育ハードウェア製品も発表されました。ソフトウェアとハードウェアのエコロジーの包括的な革新により、Squirrel AI は教育テクノロジーの分野における包括的なブレークスルーを実証しただけでなく、インテリジェントな適応教育の新時代の到来を宣言しました。インテリジェント適応教育の大規模モデルが大幅にアップグレードされ、マルチモーダル大規模モデルの新時代に向けて、Squirrel AI は、モーダル インテリジェント人間の 3 つの主要な側面で、インテリジェント適応教育の大幅にアップグレードされたモデルを発表しました。コンピュータインタラクションとマルチモーダルインテリジェントなテストと評価は包括的な反復を達成し、教育テクノロジーの実現を特徴づけています
2024-06-19
コメント 0
841

ML モデルをトレーニングするための適応的な方法
記事の紹介:適応手法とは、機械学習モデルで動的調整テクノロジーを使用して、モデルの自己適応と改善を実現することを指します。これらの方法により、リアルタイムのデータと環境の変化に基づいてモデルを調整できるため、パフォーマンスが向上し、新しい状況に適応できます。一般的な適応手法には、パラメータ適応、学習率調整、特徴選択、モデル統合などがあります。これらの方法は、モデルがさまざまなタスクや環境に適応するのに役立ち、それによってモデルの精度と堅牢性が向上します。増分学習は、新しいトレーニング サンプルを継続的に導入してモデル パラメーターを更新する方法です。モデル全体を再トレーニングする場合と比較して、増分学習ではコンピューティング リソースと時間の無駄を回避できます。新しいサンプルを継続的に追加することで、モデルは新しいデータに徐々に適応し、元のパラメーターの有効性を維持しながらパフォーマンスを向上させることができます。この方法
2024-01-23
コメント 0
1104

Python データ型ガイド: 一般的なデータ型とその応用をマスターする
記事の紹介:Python は、データ分析や科学計算に広く使用されているシンプルかつ強力なプログラミング言語です。 Python をデータ分析に適切に使用するには、さまざまなデータ型とその用途を理解することが重要です。この記事では、一般的に使用される Python データ型を紹介し、具体的なコード例を示します。数値型 (Numbers): Python の数値型には、整数 (int)、浮動小数点数 (float)、複素数 (complex) が含まれます。数値型は、さまざまな算術演算や数学的計算に使用できます。コード
2024-01-20
コメント 0
1238

MySQL と Oracle: 大規模なデータ処理への適応性
記事の紹介:MySQL と Oracle: 大規模データ処理への適応性の概要: 今日のインターネット時代において、大規模データ処理は企業や組織にとって不可欠な機能となっています。最も人気があり広く使用されている 2 つのリレーショナル データベース管理システム (RDMS) として、MySQL と Oracle は両方ともこの分野で重要な位置を占めています。この記事では、大規模なデータ処理における MySQL と Oracle の適応性に焦点を当て、コード例を通じてそれらの強力な機能を説明します。 1. MySQLへの適応
2023-07-12
コメント 0
1495

モバイル デバイスに適応するためのレスポンシブ レイアウトの最適化のための戦略と実践的なヒント
記事の紹介:モバイル デバイスでのレスポンシブ レイアウトの適応戦略とベスト プラクティス モバイル デバイスの人気と使用頻度に伴い、レスポンシブ レイアウトは徐々に Web デザインの主流のトレンドになってきました。モバイル デバイスで優れたユーザー エクスペリエンスを実現するには、Web ページをさまざまな画面サイズに適応して表示できるようにする適応戦略とベスト プラクティスが必要です。 1. ビューポートの設定 さまざまなサイズのモバイル デバイスの画面に適応するには、ビューポートを正しく設定する必要があります。次のコードを Web ページの先頭に追加して、ビューポートの幅と初期スケーリングを設定します。
2024-02-19
コメント 0
424

クロスプラットフォーム レイアウト: さまざまなデバイスでの Web ページの適応性を最適化します。
記事の紹介:レスポンシブ レイアウト: Web ページをさまざまなデバイスに適応させる利点には、特定のコード サンプルが必要です モバイル デバイスの普及に伴い、携帯電話やタブレットを使用して Web コンテンツを閲覧する人が増えています。より良いユーザー エクスペリエンスを提供するために、Web デザイナーはレスポンシブ レイアウト テクノロジを使用して、さまざまなデバイス上での Web ページの適応性を確保します。レスポンシブ レイアウトでは、CSS メディア クエリやフレックスボックス モデルなどのテクノロジーを使用して、デバイスの画面サイズと解像度に応じて Web ページのレイアウトとコンテンツを自動的に調整できます。レスポンシブ レイアウトの利点は、さまざまなデザインに適応することだけに反映されるわけではありません。
2024-01-05
コメント 0
1026

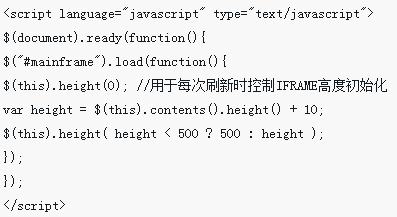
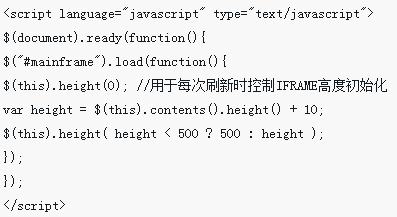
jqueryでiframeの適応的な高さと幅を実装する方法
記事の紹介:今回はjqueryでiframeの適応的な高さと幅を実装する方法をお届けします。 jqueryでiframeの適応的な高さと幅を実装する際の注意点は何ですか?以下は実際のケースです。
2018-04-24
コメント 0
1900

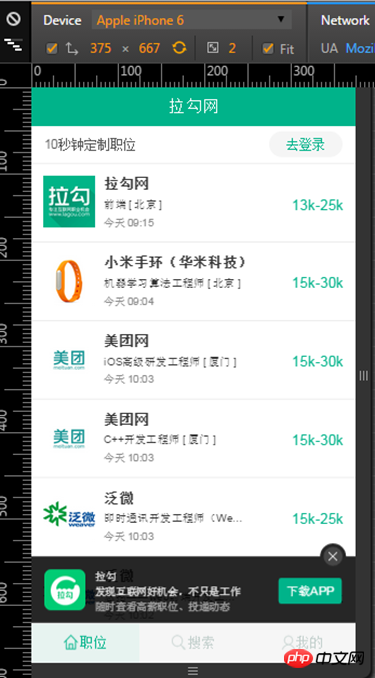
WeChat アプレットのカルーセル画像を適応的な高さに設定する方法
記事の紹介:今回は、WeChat アプレットのカルーセル画像を適応的な高さに設定する方法を説明します。WeChat アプレットのカルーセル画像を適応的な高さに設定する場合の注意点は何ですか。実際のケースを見てみましょう。
2018-06-05
コメント 0
6363

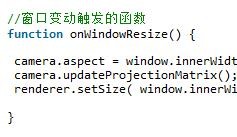
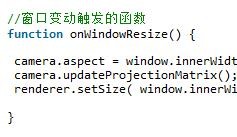
ブラウザが変わったときの適応型コード共有
記事の紹介:場合によっては、ブラウザ ページを開いて、現在レンダリングされているモデルを表示することがあります。ただし、ブラウザの幅と高さの変化に適応するようにシーン モデルを設定しないと、問題が発生します。この記事では主にブラウザ変更時にThree.jsを適応させる方法をサンプルコードを通して詳しく紹介していますので、お役に立てれば幸いです。
2018-01-31
コメント 0
1968