合計 10000 件の関連コンテンツが見つかりました

JavaScriptで画像のトリミング機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptで画像のトリミング機能を実装するにはどうすればよいですか?モバイル インターネットの急速な発展に伴い、画像トリミング機能は多くの Web サイトやモバイル アプリケーションでますます一般的になりました。フロントエンド開発言語として、JavaScript は画像トリミング機能を実装するための多くのライブラリとテクノロジを提供します。この記事では、JavaScript を使用して画像トリミング機能を実装する方法と具体的なコード例を紹介します。 1. HTML 構造の設計 まず、ページ内に画像とトリミング ボックスを表示するコンテナを作成する必要があります。
2023-10-18
コメント 0
1997

PHP で画像のアップロードとトリミング機能を実装する方法
記事の紹介:PHP で画像のアップロードとトリミング機能を実装するには、特定のコード サンプルが必要です。画像のアップロードとトリミングは、Web 開発における一般的な機能の 1 つです。この記事では、PHP を使用して画像のアップロードとトリミングを実装する方法と、具体的なコード サンプルを示します。まず、アップロードされた画像を受信して処理できる PHP ファイルが必要です。 Upload.php という名前のファイルを作成し、次のコードを追加します: <?php//ファイルがアップロードされているかどうかを確認する if(isset($_FILES['ima
2023-09-24
コメント 0
1069

Vue テクノロジー開発で画像のアップロードとトリミングを実装する方法
記事の紹介:Vue テクノロジ開発で画像のアップロードとトリミングを実装する方法には、特定のコード サンプルが必要です。最新の Web 開発では、画像のアップロードと画像のトリミングは一般的な要件の 1 つです。人気のあるフロントエンド フレームワークとして、Vue.js はこれらの機能の実現に役立つ豊富なツールとプラグインを提供します。この記事では、Vue テクノロジー開発で画像のアップロードとトリミングを実装する方法を紹介し、具体的なコード例を示します。画像アップロードの実装は、画像の選択と画像のアップロードの 2 つのステップに分けることができます。 Vue では、サードパーティのプラグインを使用してこれを簡素化できます。
2023-10-10
コメント 0
1465

Layui を使用して画像のトリミングと回転機能を実装する方法
記事の紹介:Layui を使用して画像のトリミングと回転機能を実装する方法 1. 背景の紹介 Web 開発では、アバターのアップロードや画像編集など、画像のトリミングと回転が必要なシナリオによく遭遇します。 Layui は、豊富な UI コンポーネントと使いやすい API を提供する軽量のフロントエンド フレームワークで、Web アプリケーションを迅速に構築するのに特に適しています。この記事では、Layui を使用して画像のトリミングと回転機能を実装する方法を紹介し、具体的なコード例を示します。 2. 環境の準備 開始する前に、次の環境が準備されていることを確認する必要があります。
2023-10-26
コメント 0
1324

Javaを使用してCMSシステムの画像トリミング機能を実装する方法
記事の紹介:Java を使用して CMS システムの画像トリミング機能を実装する方法 1. はじめに 最近の Web ページやモバイル アプリケーションの開発プロセスでは、画像の処理と表示は不可欠な部分です。ただし、多くの場合、さまざまなサイズやレイアウトの要件に合わせて画像をトリミングする必要があります。この記事では、Java を使用して、単純な CMS システムに画像トリミング機能を実装するコードを記述する方法を紹介します。 2. 基本原理 画像のトリミングとは、元の画像から必要な部分を、あらかじめ定められたサイズと位置に従って切り出すことをいいます。画像のトリミングを実装する
2023-08-07
コメント 0
1169

PHP を使用して簡単な画像トリミング関数を開発する方法
記事の紹介:PHP を使用して簡単な画像トリミング関数を開発する方法 はじめに: 現代のインターネット時代では、画像処理は非常に重要な機能であり、さまざまなプラットフォームやサイズに適応させるために、ユーザーは画像をアップロードまたはキャプチャする必要がよくあります。この記事では、ユーザーがアップロードされた画像を簡単にトリミングできるようにする、PHP を使用した簡単な画像トリミング機能を開発する方法を紹介します。 1. 準備作業: PHP 環境がインストールされ、GD ライブラリをサポートしていることを確認します。ターミナルに php-m|grepgd と入力して、インストールされているかどうかを確認できます。インストールされていない場合は、
2023-09-24
コメント 0
1223

画像のトリミングとフィルター効果を実装するための UniApp のヒント
記事の紹介:UniApp の画像トリミングとフィルター効果の実装スキル はじめに: モバイル アプリケーション開発では、画像のトリミングやフィルター効果の実装など、画像処理が一般的な要件です。 UniApp は、Vue.js をベースとしたクロスプラットフォーム開発フレームワークとして、これらの機能を複数のプラットフォームに簡単に実装できます。この記事では、UniApp で画像のトリミングとフィルター効果を実装する方法を紹介し、コード例を示します。 1. 画像のトリミングの実装には、uni-app プラグインを使用します。Uni-app は画像を公式に提供します
2023-07-04
コメント 0
2489

Java 開発スキルが明らかに: 画像圧縮とトリミング機能の実装
記事の紹介:Javaはソフトウェア開発の分野で広く使われているプログラミング言語で、その豊富なライブラリと強力な機能を利用してさまざまなアプリケーションを開発できます。画像の圧縮とトリミングは、Web およびモバイル アプリケーション開発における一般的な要件です。この記事では、開発者が画像圧縮およびトリミング機能を実装するのに役立つ Java 開発テクニックをいくつか紹介します。まず、画像圧縮の実装について説明します。 Web アプリケーションでは、多くの場合、画像をネットワーク経由で送信する必要があります。画像が大きすぎると、読み込みに時間がかかり、より多くの帯域幅が使用されます。したがって、私たちは
2023-11-20
コメント 0
824

Vue はぼやけたモバイル ジェスチャ ズーム画像を処理します
記事の紹介:Vue は、ユーザー インターフェイスやシングルページ アプリケーションを構築するための人気のある JavaScript フレームワークです。多くの強力な機能とプラグインがあり、その 1 つである Vue のモバイル ジェスチャ操作プラグインを使用すると、スライド、ズーム、回転など、モバイル デバイス上でさまざまなジェスチャ操作を実装できます。ただし、Vue のモバイル ジェスチャ ズーム画像機能を使用すると、ズームした画像がぼやけてしまうというよくある問題が発生することがあります。これは、ブラウザがデフォルトで画像を拡大または縮小するためです。
2023-06-30
コメント 0
1067

PHPチュートリアル:画像アップロード機能の実装方法
記事の紹介:PHP チュートリアル: 画像アップロード機能の実装方法 はじめに: Web サイトやアプリケーションを開発する場合、画像アップロード機能は不可欠です。このチュートリアルでは、PHP を使用して画像アップロード機能を実装する方法をコード例とともに紹介します。 1. 準備 コードの作成を開始する前に、次の条件が満たされていることを確認する必要があります。サーバー側に PHP がインストールされ、ファイルのアップロード機能が有効になっている必要があります。フロントエンド ページには、ファイル選択フォーム要素と送信ボタンが含まれている必要があります。アップロードしたファイルを保存するフォルダーを作成します。
2023-08-25
コメント 0
1951

PHP 画像処理クイックスタートガイド: 基本操作とよくある質問
記事の紹介:PHP 画像処理クイック スタート ガイド: 基本操作と FAQ はじめに: Web 開発では、画像処理は非常に一般的かつ重要なタスクです。 Web サイト開発における画像のアップロード、切り抜き、透かしなどの操作に使用する場合でも、モバイル アプリケーションで画像の圧縮や処理に使用する場合でも、いくつかの操作を画像に対して実行する必要があります。 PHP はサーバーサイドのスクリプト言語として広く使用されており、強力な画像処理機能を備えています。この記事は、基本的な操作やよくある質問への回答など、PHP 画像処理をすぐに始めるのに役立ちます。 1. 基本的な練習
2023-08-21
コメント 0
919

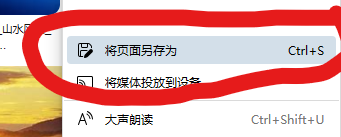
ページ上のすべての画像をブラウザにすばやく保存する方法
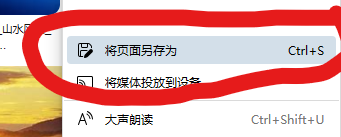
記事の紹介:一部のユーザーは、コンピューターで写真 Web サイトを閲覧するときに、ページ全体の写真を他のソフトウェアやプラグインを使用せずに保存できるかどうかを知りたいと考えています。ブラウザにページをすばやく保存する方法を説明します。この機能があるブラウザに関係なく、すべての写真をアップロードする方法があります。ページ上のすべての画像をブラウザにすばやく保存する方法 1. 多くの画像を表示する Web ページでの使用に適しています。空白部分を右クリックし、[名前を付けてページを保存] を選択します。 2. 名前を付けて保存する場合、保存タイプとして「すべて」を選択すると、ページ上の画像ファイルと js ファイルが一度に保存されます。 3. 次に、フォルダーを開いて、その中にあるすべての画像ファイルをコピーして転送します。
2024-04-26
コメント 0
524

PHP の作業はどのような側面で行われますか?
記事の紹介:PHP の作業には、1. 主に Web サイトの作成と管理に使用される Web サイト開発、2. ユーザーのリクエストや入力に従ってコンテンツを自動的に生成できる動的 Web ページ、3. データベース統合、データベースへの接続、クエリの実行、データの挿入や更新などの操作、4. ユーザー認証とセキュリティ、ユーザー認証機能を簡単に実装、5. ファイル操作、ファイルのアップロード、ダウンロード、移動、コピーなどの操作を実行、6. 画像処理、サムネイルの生成から処理まで画像ファイルなどあらゆる操作が可能 7. API開発、各種APIの作成・提供 8. フレームワーク開発など
2023-07-21
コメント 0
1995

Windows 11/10 上の Microsoft Edge ブラウザに、クロスデバイスのファイル転送を容易にする「モバイル アップロード」機能が追加されました
記事の紹介:Microsoft は、最新の安定バージョンの Windows 11/10 の Edge ブラウザに「モバイル アップロード」という新機能を追加しました。ユーザーは、Edge ブラウザを介して携帯電話からファイルを直接アップロードできるようになり、この機能はファイル形式の制限なくほぼすべての Web サイトで動作します。この機能の導入により、ユーザーはより便利なアップロード方法を利用できるようになり、Edge ブラウザーを使用する場合のファイルの管理と共有がより効率的になります。 「モバイル アップロード」機能の使用方法: Edge ブラウザを開き、任意の Web サイトで [アップロード] オプションをクリックし、ファイル ピッカーで [モバイルからアップロード] を選択します。携帯電話のカメラを使用して QR コードをスキャンします。 「確認」をクリックして、Edge ブラウザでデバイスをペアリングします。 「ファイルをアップロード」オプションをクリックします
2024-02-22
コメント 0
549

Web レスポンシブ デザイン: デバイス間で適応する Web サイトを作成します。
記事の紹介:モバイル デバイスの普及とインターネットの発展に伴い、人々が Web を閲覧する方法は常に変化しています。従来の Web デザインはデスクトップ コンピューターにのみ適していますが、携帯電話やタブレットで Web を閲覧すると、ページの表示効果が不十分で、位置ずれやレイアウトの混乱さえ発生します。この問題を解決するために登場したのがレスポンシブ レイアウトです。いわゆるレスポンシブ レイアウトとは、ブラウザ ウィンドウのサイズの変化に応じてページが自動的にレイアウトを調整できるため、さまざまなデバイス上でページが良好な表示効果を発揮することを意味します。流動的なグリッド、弾性のある画像、メディアを使用します
2024-02-18
コメント 0
849

iOS 16.1.1でAirDropをオフにする方法
記事の紹介:Apple は、iOS、iPadOS、macOS で利用できる AirDrop と呼ばれる独自のファイル転送機能を開始しました。この機能を使用すると、ユーザーは AirDrop 対応のアバターにファイルをドラッグするだけで、1 対 1 のファイル転送を行うだけで、複数のデバイス間でファイルを共有できます。ワイヤレス ネットワーク送信と同様に、AirDrop では画像の圧縮や歪みが発生せず、データを消費しません。 AirDrop を使用すると、ユーザーは 2 つのデバイス間でファイルを簡単に転送できます。しかし、AirDrop がもたらしてくれる便利さにもかかわらず、これを嫌がらせのツールとして悪用する人もいます。多くのユーザーは、地下鉄やバスなどの公共の場所で何らかの形でわいせつな画像を受け取ったことがあります。したがって、iOS16.1.1では、Appleはエアドロップします
2024-01-04
コメント 0
1078

golang は画像処理タスクを行うことができますか?
記事の紹介:今日のインターネット時代では、画像処理は多くのアプリケーションに不可欠な部分になっています。ソーシャルメディアプラットフォームから電子商取引ウェブサイトに至るまで、画像処理技術は、画像のアップロード、圧縮、トリミング、フィルター処理などの機能に広く使用されています。開発プロセスでは、適切なプログラミング言語を選択することも重要な部分です。では、高速かつ効率的で静的に型付けされたプログラミング言語として、golang はこれらの画像処理タスクに適格であるでしょうか?この記事では、特定のコード例を通じてこの問題を検討します。まず、理解しましょう
2024-03-18
コメント 0
850

自分に合ったコンピューターデザインソフトウェアを選択するにはどうすればよいですか?
記事の紹介:1. 自分に合ったコンピューターデザインソフトウェアを選択するにはどうすればよいですか?コンピュータデザインソフトウェアの種類 コンピュータデザインソフトウェアには、画像処理ソフトウェア、3Dモデリングソフトウェア、イラストソフトウェア、UI/UXデザインソフトウェアなど、さまざまな種類があります。コンピュータ設計ソフトウェアを選択する際の要素 コンピュータ設計ソフトウェアを選択するときは、使用目的、個人の設計の好み、技術レベル、予算などの要素を考慮する必要があります。一般的なコンピュータ デザイン ソフトウェアの中で、Adobe Photoshop は写真処理やグラフィック デザインに適した強力な画像処理ソフトウェアです。Autodesk AutoCAD はエンジニアリング図面や建築設計で広く使用されているプロフェッショナルな描画ソフトウェアです。そしてウェブデザイン
2024-08-12
コメント 0
648

Apple の携帯電話で長い写真をカットする方法 Apple の携帯電話で長い写真をカットする手順
記事の紹介:Afari ブラウザのスクリーンショット編集インターフェイスにアクセスして、長いスクリーンショットを撮ることができます。チュートリアル 該当モデル: iPhone 13 システム: iOS 15.2 分析 1 携帯電話で Safari ブラウザを開き、任意に Web ページを開き、音量アップキー + 電源キーを押してスクリーンショットを撮ります。 2 スクリーンショットをクリックして編集インターフェイスに入り、ページ全体を選択して「完了」をクリックします 3 「PDF をファイルに保存」を選択し、「保存」をクリックします 長いスクリーンショットは写真では見ることができないため、携帯電話のファイルに保存されており、保存することしかできません。ファイルに保存されています。 で表示します。補足: Apple の携帯電話はスクロールしてスクリーンショットを撮ることができますか? 1 Apple の携帯電話にはスクロール スクリーンショット機能が組み込まれていません。長いスクリーンショット機能を完了するには、Safari ブラウザの全ページのスクリーンショットを使用するか、3 番目のスクリーンショットをダウンロードしてインストールすることしかできません。 -APPStoreでスクリーンショットを撮るためのパーティープラットフォーム。
2024-02-22
コメント 0
872