合計 10000 件の関連コンテンツが見つかりました

CSS の一般的なレイアウトは何ですか?
記事の紹介:CSS の一般的なレイアウトは次のとおりです: 1. 水平方向の中央揃え、インライン要素は水平方向の中央揃え、ブロック レベルの要素は水平方向の中央揃え、マルチブロック レベルの要素は水平方向の中央揃え; 2. 垂直方向の中央揃え、単一行のインライン要素は垂直方向の中央揃え複数行の要素は垂直方向に中央に配置されます。3. フレックス レイアウトを使用します。4. 1 列のレイアウト。5. 2 列のレイアウト。
2021-07-23
コメント 0
5730

WPSテーブルを横型レイアウトから縦型レイアウトに変換する方法 WPSテーブルのレイアウトを横型レイアウトから縦型レイアウトに変換する方法の紹介
記事の紹介:WPSテーブルを水平から垂直に変換するにはどうすればよいですか?最近、多くの初心者が具体的な操作方法を知らないという質問が編集者に寄せられました。そこで、今日はこのチュートリアルの内容で詳細な操作手順を共有したいと思います。ユーザーへの質問。 WPS テーブルを水平から垂直に変換する方法: 1. 水平および垂直に変換するセルを選択し、右クリックしてコピーを選択します。 2. 空白のセルを右クリックし、「形式を選択して貼り付け」をクリックします。 3. 「移調」にチェックを入れて「OK」をクリックします。 4. このようにして、垂直データは水平データになります。
2024-08-29
コメント 0
1162

TypeScript での関数型プログラミング
記事の紹介:コンテンツ
導入
TypeScript環境
関数によるデータの表現
セット
二項演算
さらに遠くへ
ユークリッド平面
ディスクの描画
水平および垂直の半平面の描画
機能
さらに遠くへ
2024-10-19
コメント 0
720

データベース内のテーブルを分割するにはどうすればよいですか?
記事の紹介:データベースのテーブル分割方法: 1. 水平分割、テーブル内の論理関係および関連条件に従ってテーブルを複数のサブテーブルに分割します; 2. 垂直分割、異なるテーブルに従って異なるデータベースに分割します。
2019-04-29
コメント 0
15294

識別番号を印刷しないようにプロジェクトを設定する方法
記事の紹介:以下に示すように、プロジェクト テーブルの垂直方向と水平方向のヘッダー位置を左クリックすると、テーブル全体が選択されます。以下に示すように、プロジェクト テーブルの垂直および水平ヘッダー位置を右クリックし、ポップアップ メニューで他のテーブルをクリックします。表示される別のテーブルウィンドウで[項目]を選択し、[編集]をクリックします。表示される新しいウィンドウで、識別番号に対応する幅を [0] に設定し、[適用] をクリックすると、テーブルが次のようになります。元の識別番号の列が消えています。最初の列は WBS です。
2024-06-11
コメント 0
495

jQuery プラグイン bxSlider はレスポンシブ フォーカス map_jquery を実装します
記事の紹介:bxSlider の特徴 1. さまざまなデバイスに完全に対応し、さまざまな画面に適応します。 2. 複数のスライド モード、水平、垂直、フェードインおよびフェードアウト効果をサポートします。 3. 画像、ビデオ、およびあらゆる HTML コンテンツをサポートします。タッチスライド; 5. Firefox、Chrome、Safari、iOS、Android、IE7 をサポートします。以下で詳しく説明します。
2016-05-16
コメント 0
1243

Edraw でセルを分割および結合する方法
記事の紹介:マウスによる方法 1. セルを結合する 結合するセルを選択します。 「テーブル」メニューの下の「セルの結合」をクリックします。 2. セルの分割 分割するセルをクリックして、セルを垂直に分割し、列数を入力します。セルを水平に分割するには、行数を入力します。水平方向と垂直方向の両方に分割するには、行数と列数を入力します。
2024-06-05
コメント 0
517

2880x1800の解像度はどれくらいですか?
記事の紹介:2880x1800の解像度は2.8kです。画面解像度は、垂直方向と水平方向のピクセル数 (px) を指します。画面解像度は、コンピュータ画面に表示される情報量を水平および垂直ピクセル単位で決定します。解像度が2880×1800とは、画面上に横のピクセル数が2880、縦のピクセル数が18000、つまり合計「2880×1800=5184000」のピクセルがあることを意味します。
2023-03-17
コメント 0
17712

コンピューターの通常の解像度はどれくらいですか?
記事の紹介:通常のコンピュータの解像度は 1080p で、これは現在最も一般的な解像度の 1 つであり、ほとんどのラップトップおよびデスクトップ コンピュータで広く使用されています。1080p 解像度は、ほとんどの場合に優れた画質と表示効果を提供し、オフィス、エンターテイメント、一般的な用途に適しています。日常的に使用。解像度とは、ディスプレイ デバイスに表示できるピクセル数を指し、通常は水平ピクセル数と垂直ピクセル数として表されます。たとえば、1920x1080 は水平ピクセル 1920 ピクセルと垂直ピクセル 1080 を意味します。解像度の選択には、ユーザー エクスペリエンスと垂直ピクセルの両方が含まれます。画質に大きな影響を与えます。
2023-09-12
コメント 0
5187

PHP プログラミングにおける垂直シャーディングと水平シャーディングの最適化の実践
記事の紹介:インターネット ビジネスが発展し続け、データ量が増加し続けるにつれて、単一のデータベース サーバーではビジネス ニーズを満たすことができなくなりました。この場合、データベースの水平シャーディングおよび垂直シャーディングテクノロジーが登場しました。この記事では、PHP プログラミングにおける垂直シャーディングと水平シャーディングの最適化の実践について説明します。 1. 垂直シャーディング 垂直シャーディング (垂直シャーディング) は、ビジネス ロジックに基づいて、単一データベース内のデータを異なるデータベースに分散することを指します。垂直シャーディングの利点は、テーブル (コレクション) 内のレコード数を減らし、データ クエリを短縮できることです。
2023-06-22
コメント 0
1256

PPT は、単一ページのスクロール テキスト ボックスを使用して、長いテキストの操作方法を示します。
記事の紹介:スクロール テキスト ボックスを呼び出す方法は、図に示すとおりです。Microsoft はデフォルトで無効にしています。 [開発ツール] タブに切り替え、[コントロール グループ] - テキスト ボックスで 2 つ目を選択します。スライド上にテキスト ボックスを描画します。マウスの右ボタン - プロパティ シートで、ScrollBars を 2-fmScrollBarsVertical (3 番目の垂直スクロール バー) に変更します。ヒント: ScrollBars スクロール バーの各項目について説明する必要があります。 0-fmScrollBarsNone スクロール バーなし 1-fmScrollBars水平水平スクロール バー 2-fmScrollBarsVertical 垂直スクロール バー 3-fmScrollBars 水平と垂直の両方
2024-04-17
コメント 0
1073

WPSマルチウィンドウ個別表示を一括表示に切り替える方法はこれを読めば分かります。
記事の紹介:WPS Office は非常に使いやすいドキュメント オフィス ソフトウェアです。このソフトウェアを使用してドキュメントを編集する場合、多くの友人は同じウィンドウに複数のウィンドウを表示する必要があります。これにより、ドキュメントがより簡潔になります。操作方法がわからない 次にエディターが具体的な操作方法を教えます。方法の紹介: [表示] をクリックして wps を開き、インターフェイスの上部にある表示オプションを選択します。 「ウィンドウの再配置」をクリックし、インターフェースでウィンドウの再配置オプションを選択します。水平/垂直タイルを選択するには、拡張子リストで「水平タイル」または「垂直タイル」をクリックします。
2024-06-28
コメント 0
662

CSS3でズーム効果を実現できるプロパティは何ですか
記事の紹介:CSS3 では、スケーリング効果を実現できる属性は「transform」です。この属性は、scale() 関数で要素をスケーリングするために使用できます。パラメータが 1 に設定されている場合、水平および垂直全体のスケーリングが行われることを意味します。パラメータを 2 に設定した場合 それぞれを使用した場合は、水平方向と垂直方向のスケーリング係数をそれぞれ設定することを意味し、構文は「element {transform:scale(水平スケーリング値, 垂直スケーリング値);}」となります。
2022-06-08
コメント 0
4865

Web フロントエンド チュートリアル CSS レイアウトの例
記事の紹介:
CSSレイアウト
レイアウトは CSS の重要な部分です。この記事では、一般的に使用される水平方向のセンタリング方法と垂直方向のセンタリング方法、および単一列レイアウトと複数列レイアウトのさまざまな実装方法 (従来のボックス モデル レイアウトや比較的新しいフレックス レイアウトの実装)、それが必要な友人に何らかの助けをもたらすことを願っています。
目次
1. 一般的に使用されるセンタリング方法: 水平センタリング、垂直センタリング、
2. 単一列レイアウト
3. 2カラム&3カラムレイアウト:float+margin、position+margi
2017-06-24
コメント 0
1733

Oracle の垂直テーブルを水平テーブルに変換する方法
記事の紹介:Oracle では、unpivot() 関数を使用して、垂直テーブルを水平テーブルに変換できます。この関数は、行の一意の値に従って、行内の列のフィールドを複数行のデータに変換するために使用されます。構文は、「データ セット アンピボットからフィールドを選択」((列名) のカスタム列名の列の値)」です。
2022-05-24
コメント 0
7652

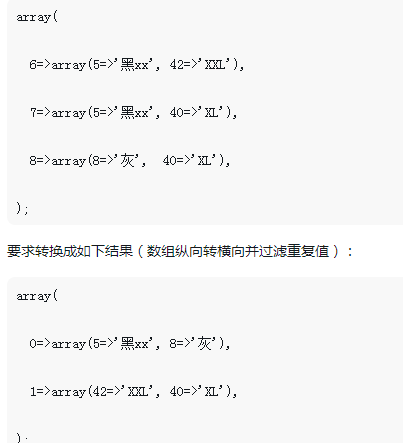
PHPにおける配列の縦横変換と重複値のフィルタリング方法の解析
記事の紹介:この記事では主に、配列を垂直方向から水平方向に変換し、重複する値をフィルタリングする PHP の方法を具体的な例と組み合わせて紹介し、配列の走査、変換、重複排除に関する PHP の操作テクニックを比較および分析します。
2017-06-16
コメント 0
1267

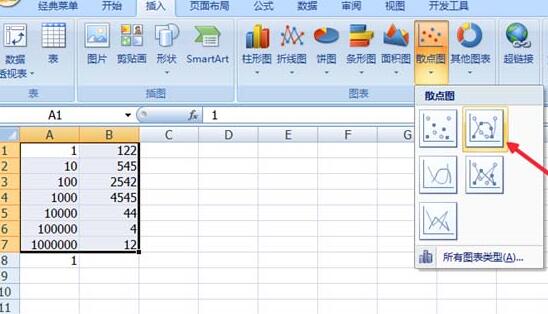
Excelで対数グラフを作成する簡単な方法
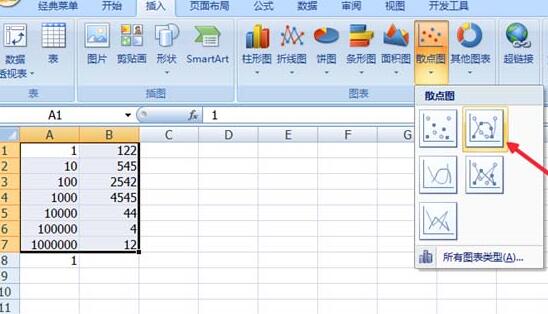
記事の紹介:1. データテーブルを挿入し、データを選択して[挿入]-[散布図]をクリックします。 2. 横軸を右クリックし、[軸の書式設定]を選択します。 3. ポップアップダイアログボックスで、[軸オプション] - [対数スケール]を選択し、前面のチェックボックスをオンにします。 [閉じる]をクリックします。 4. グラフをクリックし、上部のオプションの [グラフツール] - [レイアウト] をクリックします。 5. [レイアウト]でグリッド線を選択し、[主垂直座標グリッド線]-[主グリッド線]を選択します もちろん、他の主(副)水平(垂直)座標グリッド線を追加することもできます。 6. グリッド線を追加した後、完全なグラフにするためにタイトルも追加する必要があります。 [レイアウト]で[グラフのタイトル]を選択し、タイトルを追加します。
2024-03-29
コメント 0
1753