合計 10000 件の関連コンテンツが見つかりました

HTMLフォームコントロール
記事の紹介:HTML フォーム コントロールのガイド。 ここでは、基本的な概念と、HTML で定義されているさまざまなタイプのフォーム コントロールについてそれぞれ説明しました。
2024-09-04
コメント 0
720

フォームと制御コンポーネント
記事の紹介:React では、フォーム データを効率的に管理するためにフォームと制御コンポーネントが不可欠です。制御されたコンポーネントは、入力フィールドの独自の状態を維持せず、代わりに現在の値と変更ハンドラーを小道具として受け取るコンポーネントです。
2024-09-28
コメント 0
432

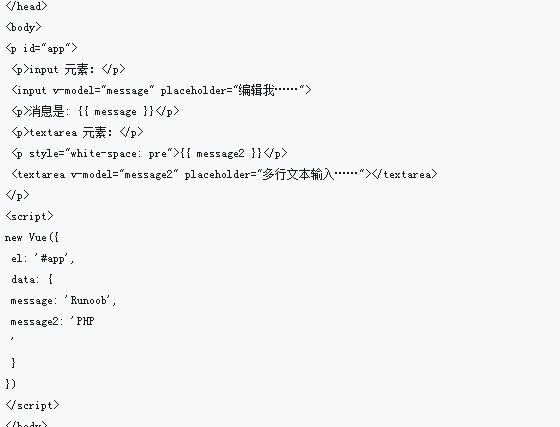
Vue フォーム処理を使用してフォームの無効化と有効化の制御を実装する方法
記事の紹介:Vue フォーム処理を使用してフォームの無効化と有効化の制御を実装する方法 Web 開発において、フォームは不可欠なコンポーネントの 1 つです。場合によっては、特定の条件に基づいてフォームの無効状態と有効状態を制御する必要があります。 Vue は、この状況に対処するための簡潔かつ効果的な方法を提供します。この記事では、Vue を使用してフォームの無効化と有効化の制御を実装する方法を詳しく紹介します。まず、基本的な Vue インスタンスとフォームを作成する必要があります。基本的な HTML と Vue のコード例は次のとおりです: <divid=&
2023-08-11
コメント 0
1912

WPSでリストボックスコントロールを使用する方法
記事の紹介:1. wpsを開き、表内に簡単な表を作成し、セルに分類表などのデータを入力します。 2. [開発ツール]を左クリックし、[リストボックス]アイコンを選択します。 3. マウスの左ボタンを使用して、リスト ボックス コントロールをテーブルのセルにドラッグ アンド ドロップします。 4. リストボックスコントロールをマウスの左ボタンで選択し、右クリックメニューの[リストボックスオブジェクト]の[編集]をクリックします。 5. テーブルのセルにリスト データを入力します。 6. リストボックススペースを左クリックして選択し、[コントロールプロパティ]ボタンをクリックします。 7. リストボックスのコントロールプロパティテーブルで、リストデータ範囲を選択します。 8. 最後に、表のデータセルを非表示にして[デザインモード]を終了すると、作成したリストボックスをマウスで選択できるようになります。
2024-03-27
コメント 0
928
yii YII小部件 创建登录表单表单 Login表单
記事の紹介:yii YII小部件 创建登录表单表单 Login表单。YII框架必须遵循其表单的创建方法 登录模型错做与数据库操作模型是一致的,不同的是不跟数据库交互 ,用的是小部件,在创建表单之前
2016-06-13
コメント 0
1017

Vue3 Element Plus el-formフォームコンポーネントの使い方
記事の紹介:ElementPlus では、el-form は、ユーザーがデータを入力して送信するためのフォームを作成するために使用されるフォーム コンポーネントです。フォームの検証を容易にするために、多くの組み込みの検証ルールと検証メソッドが提供されます。 el-form コンポーネントを使用すると、フォーム コントロールをまとめて編成し、フォーム上で検証を実行して、送信されたデータが期待される形式と要件に準拠していることを確認できます。このコンポーネントには次の機能があります。 組み込みの検証ルールとカスタム検証関数をサポートします。モデル属性を設定することで、フォーム データをフォーム コンポーネントにバインドできます。フォーム検証の前後のコールバック関数をサポートします。入力ボックス、ドロップダウン ボックス、ラジオ ボタン、チェック ボックスなど、いくつかの一般的なフォーム コントロールを提供します。機能と使用法に関しては、el-form コンポーネント
2023-05-12
コメント 0
3243
表单只读小插件
記事の紹介:表单只读小插件
2016-05-19
コメント 0
832

Next.js フォーム コンポーネント: 初心者ガイド
記事の紹介:こんにちは、みんな
Next.js 15 には、フォームの処理がこれまでより簡単になる新しい Form コンポーネントが導入されています。早速使い方を見ていきましょう!
フォームコンポーネントの使用方法
まず、Form コンポーネントをインポートします。
'next/form' からフォームをインポートします。
さて、ル
2024-11-24
コメント 0
395

Vue フォーム処理でフォームの条件付きレンダリングを実装する方法
記事の紹介:Vue フォーム処理でフォームの条件付きレンダリングを実装する方法 Vue 開発では、特定の条件に基づいてフォームをレンダリングする必要がある状況によく遭遇します。この場合、条件に基づいて一部のフォーム フィールドを表示または非表示にする柔軟性が必要です。この記事では、Vue でフォームの条件付きレンダリングを実装する方法とコード例を紹介します。 1. v-if ディレクティブを使用して単純な条件付きレンダリングを実装する Vue では、v-if ディレクティブを使用して条件に基づいて要素をレンダリングできます。簡単な例を次に示します: <temp
2023-08-13
コメント 0
1084

Vue.js フォーム コントロールの使用方法
記事の紹介:今回は、Vue.js フォーム コントロールの使い方と、Vue.js フォーム コントロールを使用する際の注意点について説明します。以下は実際のケースですので、見てみましょう。
2018-05-26
コメント 0
1557

HTML レイアウト ガイド: フォーム要素のスタイル コントロールに疑似クラス セレクターを使用する方法
記事の紹介:HTML レイアウト ガイド: フォーム要素のスタイル コントロールに疑似クラス セレクターを使用する方法 Web 開発では、フォーム要素は重要なコンポーネントの 1 つです。ユーザーはフォーム要素を通じてデータを入力および送信し、Web サイトと対話できます。したがって、フォーム要素のスタイルを制御することは、優れたユーザー エクスペリエンスを提供するために重要です。 HTML では、疑似クラス セレクターを使用して、フォーム要素の特定の状態を制御し、そのスタイルを調整できます。この記事では、疑似クラス セレクターを使用してフォーム要素のスタイル コントロールを実装し、特定の機能を提供する方法を紹介します。
2023-10-19
コメント 0
864

Vue フォーム処理を使用してフォームフィールドの条件付き検証を実装する方法
記事の紹介:Vue フォーム処理を使用してフォーム フィールドの条件付き検証を実装する方法 Web 開発において、フォームはユーザーがアプリケーションと対話するための重要な方法の 1 つです。フォームの入力検証は、データの正確性と完全性を確保する上で重要な役割を果たします。 Vue は、フロントエンド フォーム検証を処理するためのシンプルかつ強力な方法を提供する人気のある JavaScript フレームワークです。この記事では、Vue フォーム処理を使用してフォーム フィールドの条件付き検証を実装する方法を紹介します。 Vue は、フォーム フィールドの条件付き検証を実装するための一連の命令と式を提供します。
2023-08-10
コメント 0
1644

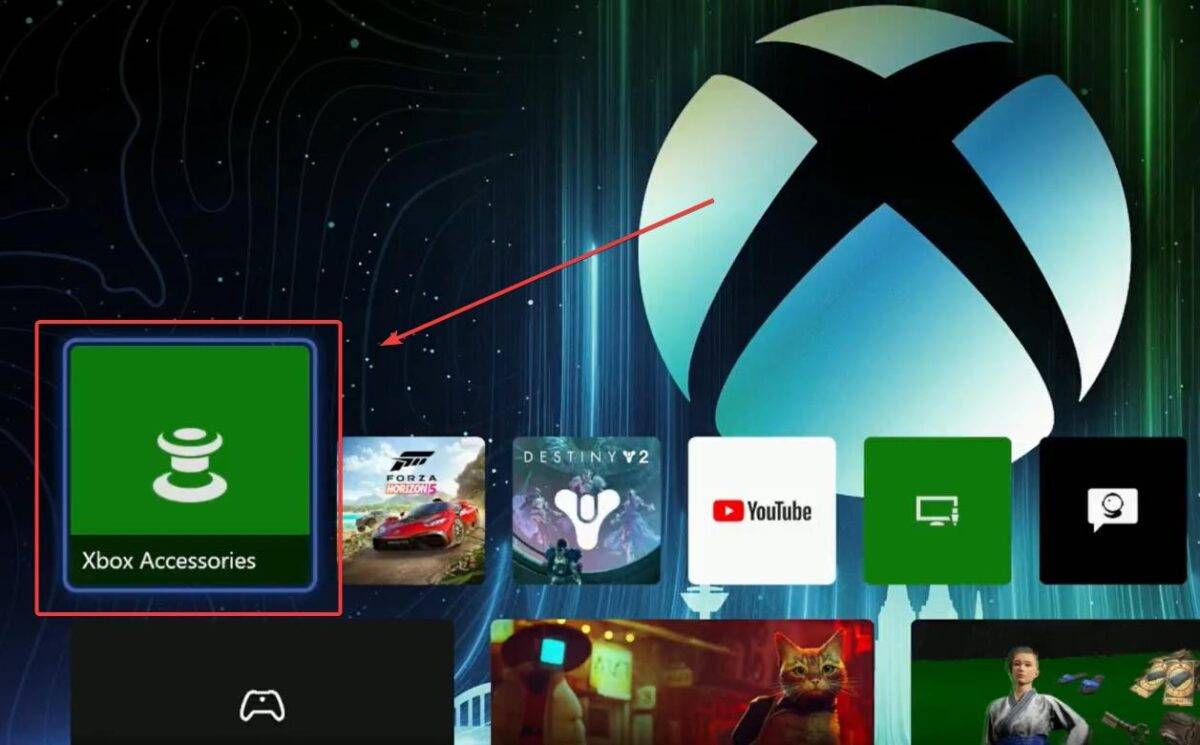
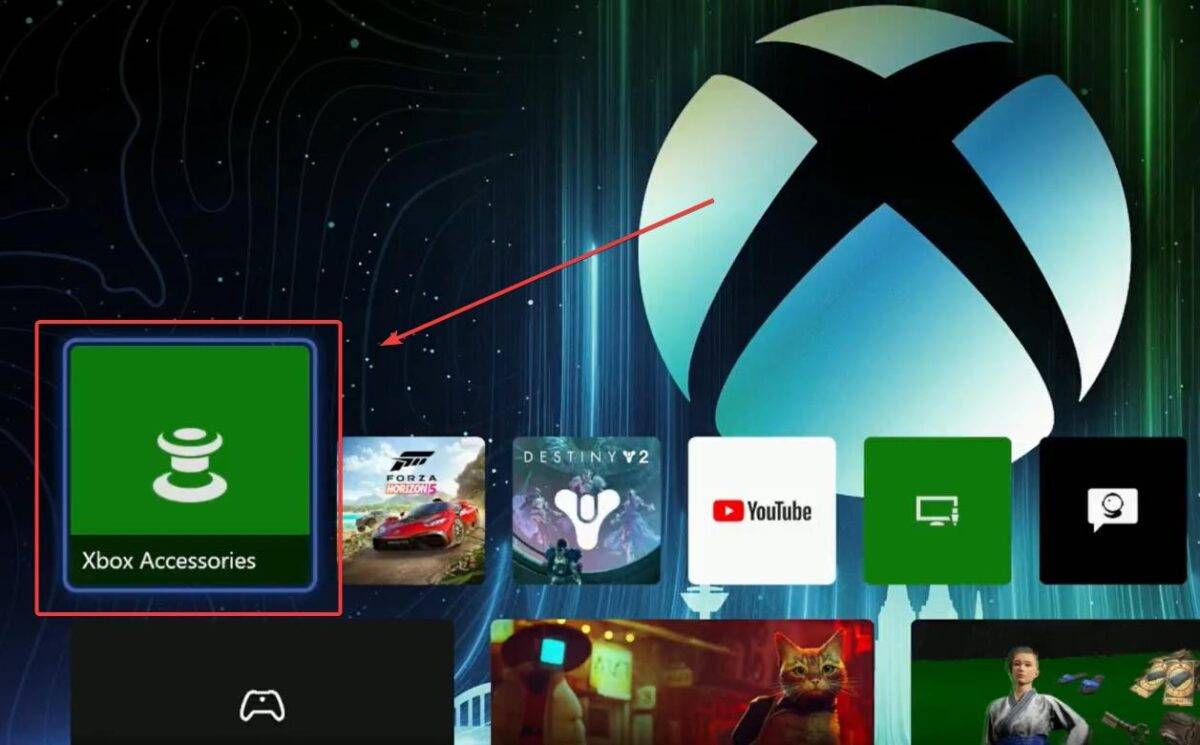
3 つの簡単なステップ: Xbox コントローラーとアクセサリをリモートでペアリングする方法
記事の紹介:Xbox コントローラーとアクセサリをリモートでペアリングする方法 Xbox ホーム ダッシュボードの [Xbox アクセサリ] パネルをクリックします。このパネルでは Xbox コントローラーに移動し、「デバイスの接続」という新しいオプションが表示されます。クリックして。ここでは、Xbox コントローラーとアクセサリを簡単にペアリングできる新しいパネルが表示されます。任意のオプションを選択し、このメニューからデバイスをペアリングできます。この機能はライブ Xbox サーバーではまだ利用できませんが、Xbox ダッシュボードでは間もなく利用できるようになる予定であることに注意してください。
2023-08-09
コメント 0
1965