合計 10000 件の関連コンテンツが見つかりました

レイユ管理者とは何ですか
記事の紹介:layuiAdmin は、layui が独自に構築した純粋なフロントエンド MVC アーキテクチャを使用するバックエンド テンプレート システム開発フレームワークであり、テンプレートに限定されません。 layuiAdmin はビューとルーティングを完全に引き継ぎ、データのレンダリングを独立して完了します。サーバーはデータ インターフェイスのみを担当するため、layuiAdmin はシングルページ アプリケーションを開発できます。
2019-07-11
コメント 0
19840

Apple Mac コンピュータからログアウトするにはどうすればよいですか?
記事の紹介:この記事では、Apple Mac コンピュータからログアウトする方法をご紹介しますので、お役に立てれば幸いです。ぜひ読んでください。 Mac でログインしているメールボックスからログアウトするにはどうすればよいですか? デスクトップの [Finder] オプションをクリックし、ポップアップ ページの [アプリケーション] オプションをクリックします。次に、電子メール オプションをクリックして電子メール ページに入ります。メールボックス ページのメール オプションをクリックして、メール設定ページに入ります。最後に「アカウントオプション」をクリックします。メール アプリを強制終了するには、Command + Option + Esc (エスケープ) キーを同時に押すか、画面の左上隅にある Apple メニューに移動します。 [強制終了] ウィンドウで、メール アプリを選択し、[強制終了] をクリックします。アクティビティモニターを使用してメールを終了してみることもできます
2024-02-03
コメント 0
1627

JavaScript テンプレート エンジンのアプリケーション シナリオと実装原則の詳細な紹介
記事の紹介:1. アプリケーション シナリオ 次のアプリケーション シナリオでテンプレート エンジンを使用できます。 1. 動的な Ajax 要求データがあり、それをビューにカプセル化してユーザーに表示する必要がある場合は、作業効率を向上させたいと考えています。 2. あなたが文字列のスペリングをする人、または配列をプッシュする人であれば、既存の書き方を変更したいと考えています。 3. ページ レイアウトに共通のモジュールとレイアウトがある場合は、共通のテンプレートを抽出してメンテナンスの回数を減らすことができます。 2. 実装原則 さまざまなテンプレートの実装原則は似ていますが、それぞれに独自の長所と短所があります。次の例は、artTemplate テンプレート エンジンを使用して分析されます。 2.1 テンプレートの保管 テンプレートは通常、自宅に保管されます。
2017-03-16
コメント 0
1580

Mac で Apple 電話の着信音を変更するにはどうすればよいですか?
記事の紹介:この記事では、Mac で Apple 携帯電話の着信音を変更する方法をご紹介しますので、皆様のお役に立てれば幸いです。ぜひ読んでください。 Macを使用してiPhoneの着信音を設定する方法. iPhoneの着信音を作成する手順は次のとおりです: まず、ファイルオプションで「新規」を選択し、新しいプロジェクトを作成します。プロジェクト ピッカーが表示され、左側にカテゴリがリストされ、右側に選択したカテゴリのテンプレートが表示されます。アイテムピッカーで、「iPhone 着信音」オプションをクリックします。次に、右側にさまざまな着信音のテンプレートが表示され、選択できます。使用したい着信音テンプレートをクリックするだけです。 2. まず、Mac を開き、ページの左上隅にある [Finder] オプションをクリックして、[アプリケーション] を選択します。次に、アプリケーションページで音楽オプションを見つけて、「再生」をクリックします。
2024-01-24
コメント 0
689

CodeIgniter: ビューとテンプレートを探索する
記事の紹介:ビューはあらゆる MVC アプリケーションの重要なコンポーネントであり、CodeIgniter アプリケーションも例外ではありません。今日はビューとは何かを学び、それを使用して CodeIgniter プロジェクトのテンプレート ソリューションを作成する方法を見ていきます。このチュートリアルの最初の部分では、CodeIgniter の初心者に、ビューとは何か、およびそれらを一般的なアプリケーションで使用する方法を紹介します。後半では、テンプレート ソリューションを見つける動機について説明し、シンプルで効果的なテンプレート ライブラリを作成するために必要な手順を読者に案内します。 CodeIgniter をさらに活用したい場合は、EnvatoMarket で CodeIgniter プラグインとコード スクリプトの範囲をチェックしてください。ビューとは何ですか?ビュー
2023-08-31
コメント 0
1108

Springboot マイクロサービス プロジェクト統合 HTML ページを実装する方法
記事の紹介:SpringBoot マイクロサービス プロジェクトは通常、HTML ページを直接統合するのではなく、REST API を通じてサービスを提供します。 SpringBoot プロジェクトに HTML ページを統合する場合は、簡単な調整の後、次の一般的なメソッドを使用できます: **Thymeleaf: **Thymeleaf は、Web および独立した環境で拡張可能な XML/HTML/テキスト テンプレートを作成するためのツールです。エンジン。 SpringBoot と簡単に統合でき、使いやすく、テンプレートの継承や式言語などの機能をサポートしています。 **FreeMarker: **FreeMarker は、動的 HTML をサポートするテンプレートベースのビュー レンダリング エンジンです。
2023-05-13
コメント 0
1441
dedecms エンタープライズ テンプレート dedecms システムの一般的な用語の概要
記事の紹介:dedecms エンタープライズ テンプレート: dedecms エンタープライズ テンプレート dedecms システムで一般的に使用される用語の概要: グローバル タグ グローバル タグは、Web サイトのホームページ、個々のページ、およびチャネル カバーで通常のみ使用される個別のテンプレート タグを指します。 channel、arclist タグ (hotart、coolart、imglist などはすべてこのタグから拡張されたタグです) ですが、テストするタグが で使用されている場合、環境変数は記事またはリストが配置されている列に限定されます。リストまたは記事では、環境変数 (列 ID) を指定してください。カスタムタグ カスタムタグは、該当する列に適用されるテンプレートタグを指し、表示内容があらかじめ指定されています。
2016-07-29
コメント 0
1248

Vue の関連知識ポイントを理解するための記事
記事の紹介:Vue.js に出会う方法Vue.js は、Web アプリケーション開発用の人気のある JavaScript フレームワークです。シングル ページ アプリケーション (SPA)、複雑な Web アプリケーション、対話型ユーザー インターフェイス (UI) の構築に広く使用されています。 Vue.js の強みは、使いやすさと優れたパフォーマンスです。レスポンシブ データ バインディングとコンポーネント化されたビュー テンプレートにより、開発が容易になります。
2023-04-12
コメント 0
459

サムスン初のXRヘッドセットはソニーのOLEDoSスクリーンを採用、アップルの追加注文は市場の過熱を示している
記事の紹介:市場調査会社オムディアが発表した最新レポートによると、サムスンは同社初のXRヘッドディスプレイにソニーのOLEDoSスクリーン技術を採用する予定だという。これは、サムスンがソニーに対応する発注を行ったことを意味し、内部画面サイズは1.3インチに達します。サムスン電子は当初、子会社サムスンディスプレイからパネルを購入する予定だったが、画面品質や表示効果などを総合的に評価した結果、最終的にソニーをサプライヤーとして選択した。ソニーは、WOLED パッケージング技術を使用して、サムスンの XR ヘッドセットに OLEDOS スクリーンを提供します。このスクリーンは、優れた色彩性能と視覚体験で広く賞賛されています。 Appleは昨年末にソニーからのOLEDoSの受注を増やしたことがわかり、Appleがヘッドマウントディスプレイ市場を非常に重視していることが分かる。アップルの期待
2024-03-16
コメント 0
422

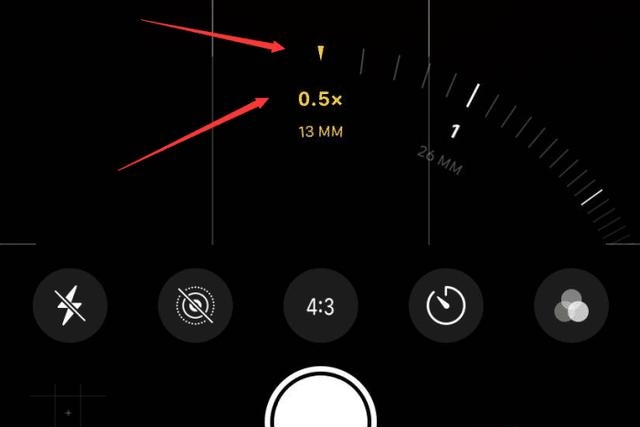
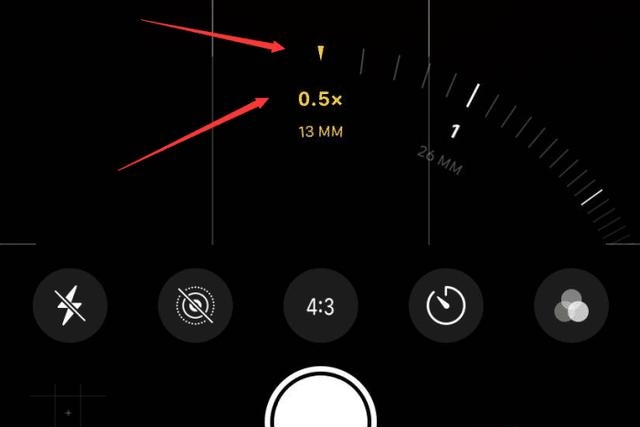
iPhoneで0.5倍広角モードをオンにする方法
記事の紹介:Apple 携帯電話の 0.5 倍広角モードをオンにするのは非常に簡単ですが、自分の携帯電話が超広角モードをサポートしているかどうかを確認する必要があります。サポートされているモデルの素材のみが超広角モードをオンにできます。カメラでは0.5倍の超広角。 Apple 携帯電話で 0.5 倍広角モードをオンにするにはどうすればよいですか? 回答: 携帯電話のカメラで、メイン インターフェイスの 0.5 倍広角モードをクリックします。 : 1. 超広角機能をオンにしたいユーザーは、携帯電話が超広角をサポートしているかどうかを確認する必要があります。 2. iPhone 7 および 8 を含む、Apple 7p より前のほとんどの携帯電話は、超広角機能をサポートしていません。 3. 携帯電話にデュアルカメラ システムが搭載されていることを確認した後、ユーザーはカメラ アプリケーションを直接クリックできます。 4. カメラ アプリケーションに入り、対応する超広角モードを直接オンにすると、メイン ページの下部に 0.5 ボタンが表示されます。
2024-03-19
コメント 0
1081

HTML5のメリットを詳しく紹介
記事の紹介:ユーザーにとって、HTML5 はユーザー エクスペリエンスを向上させ、視覚的なエクスペリエンスを強化します。モバイル側では、HTML5 テクノロジーにより、アプリケーションを Web ページに戻し、ユーザーはクライアントやプラグインをダウンロードせずにビデオを視聴したり、ゲームをプレイしたりすることができ、操作がより簡単になり、ユーザー エクスペリエンスが向上します。 HTML5 の新しいビデオおよびオーディオ技術は、Apple および Android 4.0 以降のモバイル端末での Flash サポートの問題を解決します。ビデオとオーディオの点では、フラッシュよりもパフォーマンスが優れています。 Web ページのパフォーマンスの点では、CSS3 特殊効果スタイル、Canvas、および HTML5 の webgl の介入により、Web ページの視覚効果が強化されるだけでなく、ユーザーは Web ページ上で 3 次元の特殊効果を見ることもできます。
2017-03-20
コメント 0
2215

vue フレームワークにはどのようなテクノロジーがありますか?
記事の紹介:Vue.js フレームワークの主なテクノロジには次のものがあります。 テンプレート構文: ユーザー インターフェイスを定義するために使用されます。リアクティブ システム: モデルとビューのデータ変更を自動的に同期します。単一ファイル コンポーネント: コンポーネント コードをカプセル化して開発を簡素化します。ライフサイクルフック: コンポーネントのライフサイクル中に特定の操作を実行します。状態管理 (Vuex): アプリケーションの状態を一元管理します。ルーティング (Vue Router): シングルページ アプリケーションのナビゲーションを実装します。国際化 (Vue-i18n): 多言語サポートが追加されました。
2024-04-06
コメント 0
408

Laravel のビューとテンプレート エンジン: 美しくカスタマイズ可能なインターフェイスの構築
記事の紹介:Laravel のビューとテンプレート エンジン: 美しくカスタマイズ可能なインターフェイスの構築 最新の Web 開発では、ユーザー エクスペリエンスを向上させ、ユーザーを引きつけるために、美しく簡単にカスタマイズ可能なインターフェイスが不可欠です。人気の PHP フレームワークとして、Laravel は強力なビューおよびテンプレート エンジン機能を提供し、美しくカスタマイズ可能なインターフェイスを非常に簡単に構築できます。この記事では、Laravel のビューとテンプレート エンジンの基本的な概念と使用法を紹介し、読者がそれらをよりよく理解して適用できるようにいくつかのコード例を示します。 1つ、
2023-08-12
コメント 0
1096

CSS と CSS3 の違いについて説明しましょう
記事の紹介:Web デザインと開発では、CSS (Cascading Style Sheets) と CSS3 が広く使用されています。これらは、レイアウトとスタイルのプレゼンテーションのためのテクニックです。 CSS と CSS3 は似ているように見えますが、両者の間には多くの違いがあります。この記事では、CSS と CSS3 の違いについて説明します。 1. CSS と CSS3 の違い 1. CSS3 にはより多くのモジュールがあり、CSS3 は CSS よりも強力で、より多くの視覚効果を実現できます。 CSS3 には、バックグラウンド モジュール、テキスト モジュール、
2023-04-13
コメント 0
775

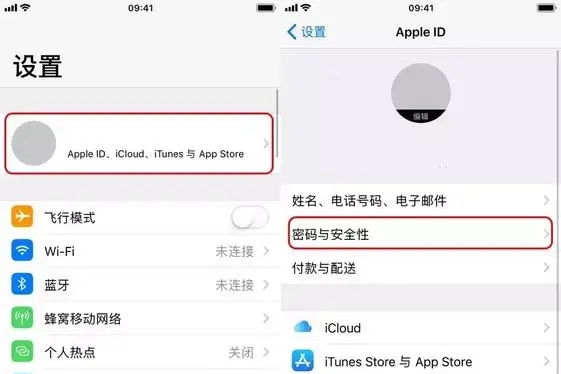
Apple 14 IDの名前変更ガイド
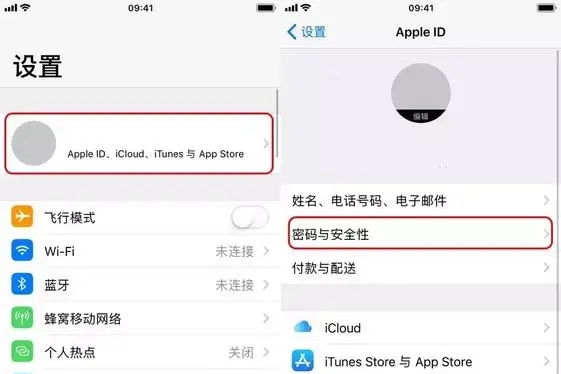
記事の紹介:iPhone 14 ユーザーの場合、Apple アカウント ID の更新は非常に簡単です。ユーザーは個人のデバイスで操作することも、Apple の公式 Web サイトで関連する手順を完了することもでき、どちらの方法も便利な選択肢です。 Apple 14ID名変更作戦A:本体または公式Webサイトで変更する 変更作戦: 1. iPhone画面の「設定」アイコンをタップして、詳細設定を入力します。 2. 二次メニューの一番下までスクロールし、「iCloud」または「アカウント」セクションを見つけてクリックします。 3. 新しいページに「名前、電話番号、メールアドレス」などの列が表示され、対応するオプションをタップして編集に入ります。 4. ID名を変更したい箇所にテキスト入力ボックスが表示されますので、ここに変更したい名前を入力してください。 5. 調整が完了したら、ページ上部右側の「完了」をクリックします。
2024-04-01
コメント 0
1038

Yii フレームワークの鋭いエッジ: ビュー、ウィジェット、レイアウトの力を明らかにする
記事の紹介:ビュー ビューは、アプリケーションがユーザーに提示するマークアップ、コンテンツ、ロジックを含む PHP スクリプトです。 Yii ビューはコントローラーからデータを受け取り、Smarty や Twig などのテンプレート エンジンを使用してそのデータをレンダリングします。テンプレート エンジンを使用すると、開発者はロジックと制御ステートメントを使用してビューから複雑なマークアップ構造を簡単に作成できます。ウィジェット ウィジェットは、特定の機能または UI 要素を提供する再利用可能でプラグイン可能なコード ブロックです。開発時間を節約し、アプリケーション全体でコードの一貫性を確保します。 Yii ウィジェットには通常、ビューとアセット (CSS や JavaScript ファイルなど) が含まれており、簡単な関数呼び出しで任意のビューに挿入できます。レイアウト レイアウトは、アプリケーション ページの一般的な構造を定義します。
2024-03-26
コメント 0
449

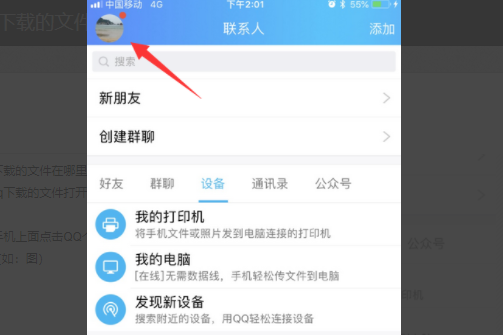
Apple QQ からダウンロードしたファイルはどこにありますか?
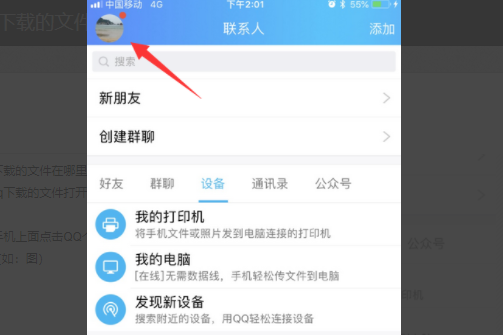
記事の紹介:QQ は人気のあるインスタント メッセージング ソフトウェアであり、ほとんどの人が QQ 番号を持っています。 Apple 電話を使用している場合、ファイルの保存と取得で問題が発生する場合があります。通常、これらのファイルは、対応するアプリケーション ディレクトリの [Documents] フォルダに保存されます。 iPhone の QQ からダウンロードしたファイルはどこにありますか? 1. まず iPhone で QQ アプリケーションを開き、個人アバターをクリックして個人ページに入ります。 2. 個人ページ下部のメニューから[マイファイル]を選択し、開くをクリックします。 3. 次に、[ローカル ファイル] と入力して、QQ によって携帯電話に保存されたファイルを表示します。 4. ローカル ファイルで、[表示] ボタンをクリックして、ダウンロードしたファイルの情報を表示します。
2024-03-08
コメント 0
1874

uniapp は第 2 レベルのページにジャンプする機能をどのように実装しますか?
記事の紹介:Uni-app はクロスエンド開発フレームワークであり、非常に人気があります。 Uni-app 開発プロジェクトを使用すると、開発したアプリケーションを複数のプラットフォーム (Android、Apple、Web ページなど) でローカライズ、コンパイル、パッケージ化して、クロスプラットフォーム操作を実現できます。たとえば、Uni-app の 2 秒未満のページにジャンプできます。サブ 2 レベルのページにジャンプするには、いくつかの概念を理解する必要があります。まず、ページとは何なのかを明確にする必要があります。ユニアプリでは、ページとはビュー間の切り替えを指し、各ビューは別個のページです。同時に知る必要がある
2023-04-20
コメント 0
1514

OLEDスクリーン搭載iPad mini 7最新公式ニュース2024
記事の紹介:iPad mini7に関する最新ニュースが飛び出しました。待望のiPad mini7は、これまで批判されてきたゼリー状のスクリーンについに別れを告げるのは簡単ではありません。同時にメジャーアップグレードが行われ、ユーザーに新しい視覚的な楽しみをもたらします。報道によると、 1. Apple OLEDパネルの研究開発 Appleはサプライチェーンに通知し、相手方に将来のiPad mini向けOLEDパネルの設計と開発を要求した。 2. Samsung Display OLEDパネルサンプル Samsung Displayは画面サイズ8インチのiPad mini OLEDパネルサンプルの開発を開始した。 3. 2025年後半に大規模量産開始予定
2024-07-18
コメント 0
737