合計 9291 件の関連コンテンツが見つかりました

Discuz Editor: 便利なセクション編集機能
記事の紹介:Discuz Editor: 便利なセクション編集機能 1. はじめに Discuz Editor は一般的に使用されるオンライン エディタであり、多くのフォーラムやコミュニティ Web サイトで広く使用されています。便利な編集機能が多数提供されており、ユーザーは投稿や返信などを簡単に公開および編集できます。中でもセクション編集機能はユーザーがよく利用する機能の一つで、ユーザーはコンテンツをセクションごとに公開したり、コンテンツを編集・整形したりすることができます。 2. セクション編集機能 Discuzエディターでは、セクション編集機能
2024-03-11コメント 0186

Discuz Editor: 強力な Web ページ編集ツール
記事の紹介:Discuz Editor: 特定のコード例を必要とする強力な Web ページ編集ツールインターネットの発展に伴い、Web サイトの構築とコンテンツ編集の重要性がますます高まっています。一般的な Web ページ編集ツールとして、Discuz エディタは Web サイト構築において重要な役割を果たします。豊富な機能とツールを提供するだけでなく、ユーザーがコンテンツをより便利に編集および公開できるようにします。この記事では、Discuz エディターの機能と使用法を紹介し、読者がよりよく理解して使用できるように、いくつかの具体的なコード例を提供します。
2024-03-09コメント 0775

notepad++の列編集機能と列ブロック編集機能の詳細説明
記事の紹介:以下の Notepad チュートリアル コラムでは、Notepad++ の列編集と列ブロック編集について紹介します。 notepad++で特に便利な機能はカラム編集とカラムブロック編集で、この二つの機能は仕事で必ず使われ大変便利になると思います。
2021-01-07コメント 05595

Vscode怎么编辑Markdown Vscode编辑Markdown的方法
記事の紹介:你们是不是也在使用Vscode软件呢?你们你们知道Vscode怎么编辑Markdown吗?下面小编就为大伙带来了Vscode编辑Markdown的方法,感兴趣的用户一同来下文看看吧。Vscode怎么编辑Markdown?Vscode编辑Markdown的方法首先打开Vscode编辑器。按Ctrl+S保存,选择保存目录,文件名设置为md文件,点击保存。这样就创建了Markdown文件,点击右侧的“打开侧边预览”。这样当我们再Vscode编辑,就可以同时在右侧查看Markdown效果设置标题:输入#号+空格或
2024-08-08コメント132

テキストエディタでHTMLファイルを編集する方法
記事の紹介:HTML 編集チュートリアル HTML は、Web ページやその他のドキュメントの作成に使用されるマークアップ言語です。 HTML を学習するには、コンピュータにテキスト エディタが必要です。この記事では、テキスト エディタで HTML ファイルを編集する方法と、いくつかのヒントとテクニックを説明します。 1. テキスト エディタを選択する まず、オペレーティング システムで実行できるテキスト エディタを選択する必要があります。一般的なテキスト エディタには、Windows オペレーティング システムに組み込まれたメモ帳や、Macintosh オペレーティング システムに組み込まれたテキスト エディタなどがあります。
2023-04-13コメント 0939

HTML編集設定
記事の紹介:HTML 編集設定とは、一部の一般的なテキスト エディターや開発ツールで HTML コード編集をサポートするために使用される関連設定とオプションを指します。現在フロントエンド開発に携わっているほとんどの人にとって、HTML 編集設定を理解し、上手に使用することが非常に重要です。 HTML コードを編集する場合、開発者は Sublime Text、Atom、Visual Studio Code などの特定のテキスト エディターや開発ツールを使用する必要があります。これらのツールは追加の機能を提供します
2023-05-15コメント 0320

JavaScriptの編集方法
記事の紹介:Web 開発で広く使用されているプログラミング言語として、JavaScript は多くのフロントエンド エンジニアにとって必須のスキルの 1 つとなっています。 JavaScript では、編集はプロセスの避けられない部分であり、これにより Web コンテンツとインタラクションをより適切に管理および処理できるようになります。 JavaScriptの編集方法を見てみましょう。 1. エディタの概要 エディタとは、ソースコードを記述、修正、編集するためのコンピュータソフトウェアです。 JavaScript では、Sublime T のような複数のエディターを使用できます。
2023-04-24コメント 0398

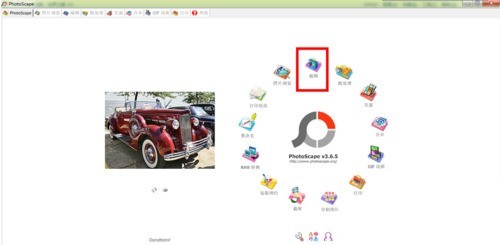
PhotoScape怎么编辑图片 PhotoScape编辑图片的方法
記事の紹介:1.打开PhotoScape,点击首页的【编辑】按钮2.打开【编辑】对话框,首先打开一张要编辑的照片3.就可以开始对照片进行编辑了,首先点击对象选项卡,可以先来给照片添加一个气泡,气泡里面的文字可以自己进行编辑4.可以给照片添加一下小图标5.编辑好以后,点击右下角的保存按钮,保存图片
2024-05-23コメント 0657

dedeエディターをkindEditorエディターに変更する方法
記事の紹介:dede エディターを kindEditor エディターに置き換える方法: 最初に「kindEditor_for_dedeCMS.rar」をダウンロードし、次に kindeeditor の下にある「inc_fun_funAdmin.php」を置き換え、最後に cms バックグラウンドでシステム構成を変更します。
2019-12-21コメント 02132

DedeCMS エディター fck を eWebEditor エディターに変更する方法
記事の紹介:DedeCMS エディター「fck」を「eWebEditor」エディターに置き換える方法: まず、ダウンロードした「eWebEditor」ファイルを解凍し、次に DEDECMS のバックグラウンド「HTM」ファイルを変更し、その中に「eWebEditor」を挿入し、元の「FCK」を置き換えます。テキストエディタで十分です。
2020-01-04コメント 01946

HTMLの編集に何を使うか
記事の紹介:HTML を編集できるツール: 1. Notepad++、Scintilla オープン ソース ライブラリに基づく無料のテキスト エディター、2. Visual Studio Code、無料のオープン ソース テキスト エディター、3. Atom、GitHub によって作成されたオープン ソース テキスト エディター、4. Brackets は、オープン ソースのテキスト エディタです。5. Komodo Edit は、多言語テキスト エディタです。6. Bluefish は、プログラマーおよび Web 開発者向けに構築されたエディタです。
2022-09-23コメント 04795

notepad++の編集方法
記事の紹介:Notepad++ を使用してテキストを編集するにはどうすればよいですか? Windows で Notepad++ を起動します。 「ファイル」メニューをクリックして、新しいファイルを開くか作成します。標準のテキスト編集操作を使用してテキストを編集します。 Notepad++ は、ファイルの種類に基づいて構文を自動的に強調表示します。ショートカットキーを利用すると編集効率が上がります。プラグインをインストールして Notepad++ の機能を拡張します。設定をカスタマイズして編集エクスペリエンスを最適化します。コードの折りたたみ、行番号、複数のドキュメント インターフェイスなどの追加機能を使用します。
2024-04-08コメント 0711

golangの編集方法
記事の紹介:Golang は、Web アプリケーション、ネットワーク サーバー、モバイル アプリケーションなど、さまざまな種類のプログラムの構築に使用できる効率的で軽量なプログラミング言語です。 Golang を学習する場合、Golang コードの作成方法と編集方法を理解することが重要なステップです。この記事では、さまざまなエディターや環境で Golang コードを作成および編集する方法と、いくつかの便利なヒントやツールを紹介します。 1. Go 言語エディタ Go 言語で公式に推奨されるエディタは、VS Code とも呼ばれる Visual Studio Code です。これ
2023-05-27コメント 0452

tim怎么多人编辑 tim多人编辑的方法
記事の紹介:tim如何多人编辑(tim多人编辑的方法),具体是如何操作的呢,跟随小编去看看吧。1、首先我们打开tim2、打开一个聊天框3、点击文件4、选择你要发送的文件5、设置权限选择可编辑点击确定6、最后发送对方即可和你一起编辑文件
2024-06-13コメント236

ワードプレスの編集方法
記事の紹介:WordPress での編集方法: ダッシュボードにログインします。編集するページまたは投稿に移動します。 「編集」をクリックします。タイトル、コンテンツ、フォーマットを更新します。 「プレビュー」をクリックして変更を確認します。保存または更新して公開します。
2024-04-15コメント427

Notepad++ 列を編集する方法
記事の紹介:Notepad++ の列編集機能を使用すると、複数のテキスト列を効率的に編集できます。手順: 1. 「表示」メニューで「列編集モード」を有効にします。利点: 並べて編集、素早い選択、折りたたみ/展開、ロック/ロック解除、テキストの配置。
2024-04-02コメント 0837

JavaScriptを使用して編集するもの
記事の紹介:JavaScript のエディターの推奨事項 JavaScript はテキストベースのプログラミング言語であるため、JavaScript を記述する最も基本的な方法はテキスト エディターを使用することです。 1. Visual Studio CodeVisual Studio Code (略して VS Code) は、Microsoft が提供する無料のオープンソース コード エディターです。
2023-04-25コメント 0401

UltraEdit で列を編集する方法 - UltraEdit で列を編集する方法
記事の紹介:最近、UltraEdit に触れたばかりの新しいユーザーがたくさんいます。彼らは、UltraEdit で列を編集する方法にあまり慣れていません? 以下では、エディターが UltraEdit で列を編集する方法を説明します。興味のあるユーザーは、来てください。一緒に学びましょう。 UltraEdit を開き、編集するテキストを開きます。メニュー項目で「列」->「列モード」を選択します。テキストの内容、挿入する列数を選択し、必要な文字を入力します。選択した列に必要な文字がすべて入力されます。ここでは例として # を使用して列を挿入します。
2024-03-05コメント179

vscode プロンプトは読み取り専用エディターでは編集できません
記事の紹介:vscode が読み取り専用エディターで編集できないことを示すプロンプトの解決策は次のとおりです: 1. まず [ファイル]、[環境設定]、[設定] の順に開きます; 2. 次に [コードの実行設定] を検索し、[ターミナルで実行する]ことができます。
2020-02-12コメント 021321

HTMLの編集に何を使うか
記事の紹介:HTMLはWebページを作成するために使用されるマークアップ言語であり、Webデザインには欠かせない言語の1つとなっています。高品質の HTML コードを作成できるようにするには、効率と精度を向上させるためにいくつかのツールを使用する必要があります。では、HTML を編集するには何を使用すればよいでしょうか?一般的に使用される HTML エディターをいくつか紹介します。 1. テキスト エディター 最も基本的な HTML エディターはテキスト エディターです。 Windows システムでは、一般的に使用されるテキスト エディタには Notepad や Notepad++ などがあります。 Mac システムの場合、TextEdi
2023-04-25コメント 0619