合計 10000 件の関連コンテンツが見つかりました

インペリアルCMSウェブサイトテンプレートとは何ですか?
記事の紹介:Empire cms は、企業、電子商取引、ニュース、個人、モバイル、コミュニティ、学校のテンプレートを含む、さまざまな Web サイト テンプレートを提供します。 Empire CMS テンプレートを選択するときは、Web サイトのタイプ、ユーザー エクスペリエンス、レスポンシブ デザイン、機能、カスタマイズ オプションを考慮してください。
2024-04-17
コメント 0
730

レイウイテンプレートの使い方
記事の紹介:Layui テンプレートは、Layui フレームワークに基づくテーマ テンプレートのコレクションであり、フロントエンド開発を簡素化するように設計されています。具体的な手順は次のとおりです。 公式 Web サイトからテンプレートをダウンロードします。ローカル ディレクトリに解凍します。編集するために、index.html ファイルを開きます。サーバーまたはローカル ディレクトリに保存してアップロードします。ブラウザでindex.htmlファイルを開いてWebサイトを表示します。 Layui テンプレートには通常、CSS、フォント、画像、index.html、および JS ファイルが含まれています。その利点には、迅速な開発、応答性の高いデザイン、美しい外観、オープンソースで無料などが含まれます。
2024-04-04
コメント 0
1058

CSS Flexbox レイアウト モジュール
記事の紹介:Flexbox レイアウト モジュールを使用して、Web ページ上で柔軟で応答性の高いレイアウトをデザインします。これには、コンテナー、Flex プロジェクトなどが含まれます。コンテナには次のプロパティがあります。 flex-direction flex-wrap flex-flow コンテンツの整列 アイテムの整列 コンテンツの整列
2023-09-13
コメント 0
887

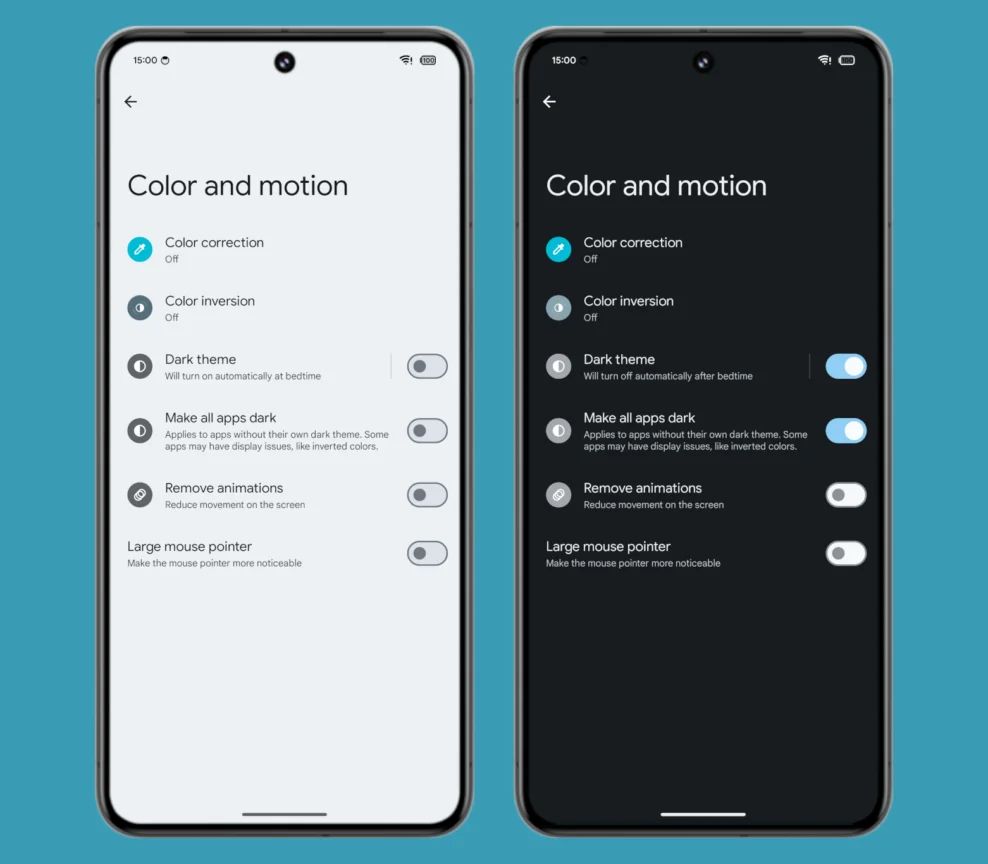
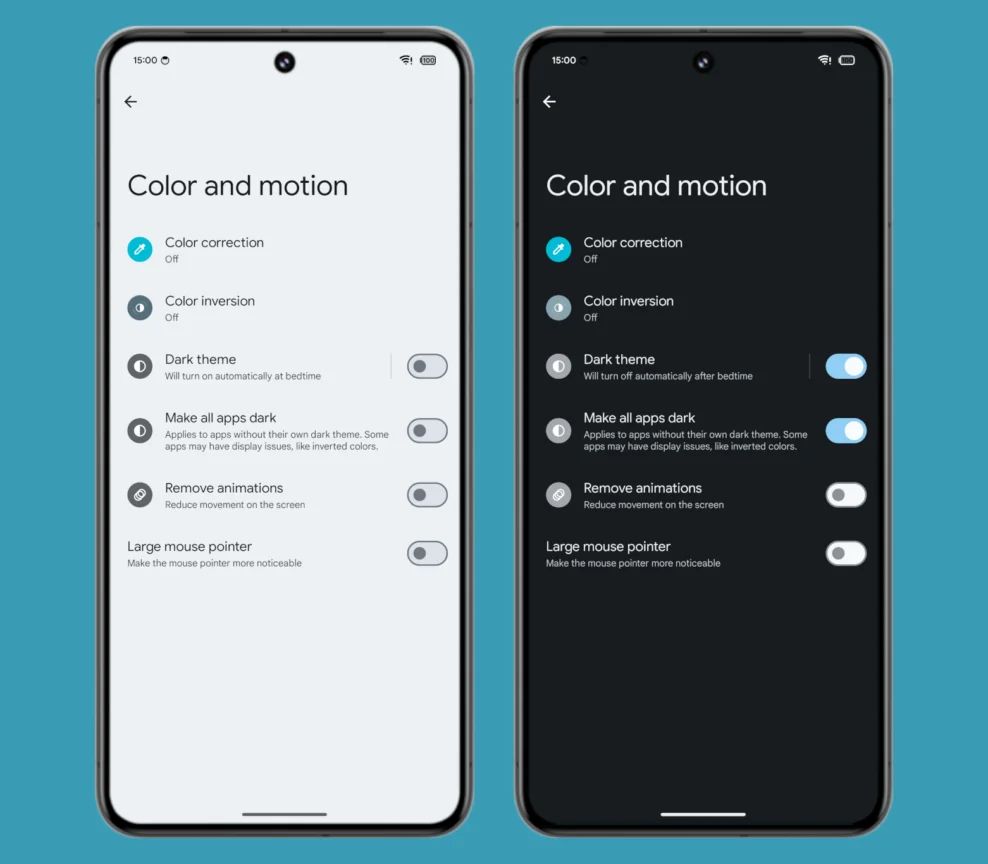
Google Android 15 は、「強制ダーク」の基礎となるアルゴリズムを最適化します。これにより、より多くのアプリケーションに適し、インターフェースがより没入型になります。
記事の紹介:手がかりを提出してくれたネチズンの Liu_ と Diixx に感謝します!海外テクノロジーメディア AndroidAuthority の4月26日の報道によると、GoogleはAndroid 15システムに、ダークモードに対応していないアプリでも強制的にダークモードにする「ダークオールアプリケーション」機能を導入する予定だという。 Google は Android 10 でシステムレベルのダーク モードを導入しました。現在、ほとんどの主流アプリケーションはシステムの変更に追従し、ライト モードとダーク モードを自動的に切り替えることができます。ユーザーは、システムの開発者向けオプションを開いて「overrideforce-dark」オプションを有効にして、アプリケーションを強制的にダーク モードにすることもできます。今年 1 月に Google がリリースした Android 14QPR2Beta2 アップデートでは、「デバイス」
2024-04-26
コメント 0
1024

7 つの実用的なレスポンシブな Bootstrap e-commerce ソース コード テンプレート (ダウンロード可能)
記事の紹介:見栄えが良く実用的な Bootstrap e-commerce ソース コード テンプレートは、Web サイト構築の効率を向上させることができます。次の記事では、実用的で応答性の高い 7 つの Bootstrap e-commerce ソース コードを紹介します。これらはすべて無料でダウンロードできます。誰でも歓迎です。それらを使用するために!さらに多くの電子商取引ソース コード テンプレートについては、php 中国語 Web サイトの電子商取引ソース コードの列に注目してください。
2021-08-31
コメント 0
15928

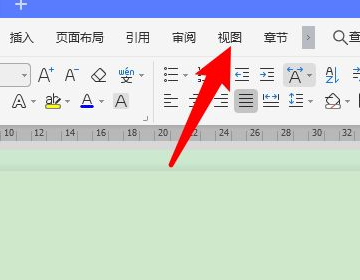
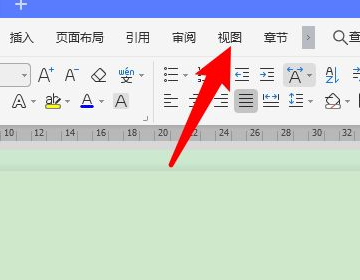
WPSの背景を薄緑から白に変更する方法 WPSの背景を緑から白に変更する方法
記事の紹介:WPS の背景を薄緑から白に変更するにはどうすればよいですか?最近、あるユーザーが、WPS ソフトウェアを使用しているときに、背景が薄緑色であることに気づき、デフォルトの白に戻したいと考えました。どうすればよいですか?この問題に対して、この記事では、WPS の背景を緑から白に戻す方法を詳しく紹介します。操作は簡単ですので、見てみましょう。 WPS の背景を薄緑から白に変更するにはどうすればよいですか? 1. まず、任意の wps ドキュメントを開き、[表示] オプションをクリックします。 2. ビューリストで [目の保護モード] を見つけ、クリックして閉じます。 3. 目の保護モードがオフになっていても、WPS の背景が緑色のままの場合は、通常、背景の設定に問題があります。[ページ レイアウト] をクリックします。 4. ページ レイアウト リストで [背景] オプションを見つけ、クリックして開きます。 5. カラーパネルで [ を検索します。
2024-08-21
コメント 0
1136

vue.js とは何ですか?
記事の紹介:Vue.js は、ユーザー インターフェイスを構築するために設計された進歩的な JavaScript フレームワークです。そのシンプルさ、応答性、拡張性で知られています。フレームワークの段階的な採用を可能にする進歩的な設計アプローチ、「テンプレート」構文の使用が簡単なスムーズな学習曲線です。 ; 仮想 DOM を利用してパフォーマンスと応答性を向上させ、拡張性が高く、コンポーネント システムとサードパーティ ライブラリのサポートを提供し、さまざまなプロジェクト、特にデータ駆動型アプリケーションの構築に広く使用されています。
2024-04-06
コメント 0
886

CSS 開発の実践: さまざまな Web ページの効果を解読するプロジェクトの経験の概要
記事の紹介:CSS 開発の実践: さまざまな Web ページの効果を解読するプロジェクトの経験の概要 はじめに: 現代の Web デザインでは、CSS (カスケード スタイル シート) が重要な役割を果たしています。 CSS テクノロジーを通じて、Web ページに豊かな視覚効果を表示し、ユーザーに優れたブラウジング エクスペリエンスを提供できます。この記事では、いくつかの一般的な Web ページ効果を要約し、実際のプロジェクトでの CSS 開発経験を共有します。 1. レスポンシブ レイアウトの実装 モバイル デバイスの普及に伴い、レスポンシブ レイアウトの重要性がますます高まっています。メディア クエリと柔軟なレイアウト テクノロジを通じて、次のことが可能になります。
2023-11-02
コメント 0
944

Web ページのインタラクティブなエクスペリエンスを向上させる秘訣: CSS 開発プロジェクトでの経験の共有
記事の紹介:今日のデジタル時代では、Web インタラクション エクスペリエンスは Web サイトの成功にとって非常に重要です。優れた Web ページのインタラクティブ エクスペリエンスは、ユーザーを引きつけ、ユーザー維持率を向上させ、ユーザーのコンバージョン率を高めることができます。 Web ページのインタラクティブなエクスペリエンスを向上させる方法は、すべての Web 開発者の焦点になっています。この記事では、CSS 開発プロジェクトにおける Web ページのインタラクティブなエクスペリエンスを向上させるためのヒントと経験をいくつか紹介します。レスポンシブ デザイン モバイル デバイスの普及に伴い、携帯電話やタブレットから Web ページにアクセスするユーザーがますます増えています。さまざまな画面サイズのデバイスに適応するために、レスポンシブ デザインが主流になりました。
2023-11-04
コメント 0
869

win10でライトグリーン保護モードを解除する方法
記事の紹介:win10 システムには多くの機能があり、目の保護モードもその 1 つであるため、多くのユーザーは目の保護モードをオンにした後、オフにする方法を知りません。 win10 でライト グリーンの保護モードを削除するにはどうすればよいですか? 回答: 設定でオフにすることができます。 1. Windows の設定アプリケーションを開きます。 2. 設定で、「システム」または「個人用設定」オプションを選択します。 3. [個人用設定] で、[色と外観] 設定ページを見つけて入力します。 4. [色と外観] ページで、[カスタマイズ] オプションを見つけてクリックします。 5. [カスタマイズ] で、[ライトグリーン] オプションを見つけてキャンセルします。シャットダウンする前に、システムが通常の状態にあり、進行中のプロセスが影響を受けないことを確認してください。
2024-01-08
コメント 0
1819

実践経験のまとめ: Vue3+Django4 フルスタックプロジェクト開発のポイント
記事の紹介:実践経験のまとめ: Vue3+Django4 フルスタック プロジェクト開発の重要なポイント はじめに: インターネットの急速な発展に伴い、フルスタック開発は一般的な開発モデルになりました。 Vue3 と Django4 は、現在最も人気のあるフロントエンドおよびバックエンド フレームワークの 1 つです。最新の JavaScript フレームワークとして、Vue3 は優れたユーザー インターフェイス設計と応答性を提供できます。Django4 は、高品質の Web アプリケーションの構築に適した、高速で安全かつ拡張可能な Python フレームワークです。この記事は結合します
2023-09-08
コメント 0
1222

PythonでWebページを作成する方法
記事の紹介:Python は、Web フレームワーク、Web ライブラリ、およびテンプレート エンジンを通じて Web ページを作成できます。詳細な導入: 1. Web フレームワークの手順、Django フレームワークのインストール、Django プロジェクトの作成、Django アプリケーションの作成、ビュー関数の作成、URL 構成の作成、テンプレートの作成、開発サーバーの実行; 2. Web ライブラリの手順、ボトル ライブラリのインストール、ボトル ライブラリのインポート、ルーティングおよび処理関数の作成、HTML テンプレートの作成、開発サーバーの実行、3. テンプレート エンジンなど。
2023-11-13
コメント 0
3776

ブートストラップフレームワークの特徴は何ですか?
記事の紹介:Bootstrap フレームワークの特徴: モバイルファーストのデザイン、レスポンシブなレイアウトを提供します。複数列のレイアウトを簡単に作成できる柔軟なグリッド システム。一般的な UI 要素を含む豊富なコンポーネント ライブラリ。高度なカスタマイズをサポートするカスタマイズ可能なテーマ。ブラウザ間の互換性により、Web サイトはさまざまなデバイスで適切に表示されます。軽量でモジュール式で、必要なコンポーネントのみが含まれています。コンポーネント開発をサポートし、開発効率を向上します。プロジェクトを迅速に開始するための開始テンプレートを提供します。
2024-04-05
コメント 0
1041

マザーボードに Bluetooth Wi-Fi があると何の役に立つのですか?
記事の紹介:1. WiFi マザーボードを AP として使用し、有線 LAN を搭載したデスクトップ コンピューターに無線 LAN を構築できます。マザーボードに付属の WiFi の AP 機能を使用して、引き続き無線 LAN を構築することができ、WiFi の利用を増やすことができます。デバイスで高レベルのインターネット接続を使用できるようになります。 2.他のWiFi対応製品と接続し、データの送受信を完了します。この機能は現在広く使用されており、WiFi ネットワークの最も基本的な機能の 1 つです。高速伝送モードと自由なアクセス方法が、この機能がユーザーに広く受け入れられる理由となっています。 3. 他の WiFi 対応コンピュータで LAN ゲームをプレイします。このアプリケーションでは、WiFi の機能は、データの送信のみが可能な Bluetooth テクノロジーの機能を超えて、WiFi ネットワーク内の任意のデバイスと対話できます。
2024-05-31
コメント 0
1260

Pythonを使用してBootstrapタブからhrefリンクをクリックするにはどうすればよいですか?
記事の紹介:Bootstrap は、応答性の高いモバイルファーストのフロントエンド Web アプリケーションの開発に役立つ、人気のある HTML、CSS、および JavaScript フレームワークです。フォーム、タイポグラフィ、ナビゲーション、ボタン、その他のインターフェイス コンポーネントのデザイン テンプレートを提供します。 Python は、Web コンテンツを操作するのに最適な言語です。 Selenium ライブラリ Python プログラミングを使用してリンクをクリックする必要がある場合は、Selenium ライブラリを使用する必要があります。これは、Web ブラウザを自動化できる、最も人気のあるオープンソースの自動テスト ツールです。 Selenium は主に Web アプリケーションの自動テスト目的で使用されますが、反復タスクや Web スクレイピングの自動化などの他の目的にも使用されます。 Python、Java、C、Rub をサポートしています
2023-09-01
コメント 0
1453

高度なCSS開発:実際のプロジェクトでの高度な技術の適用体験
記事の紹介:CSS (Cascading Style Sheet) は、一般的に使用される Web ページ スタイルのデザイン言語で、Web ページのレイアウト、フォント、色、その他の外観を定義するために使用されます。その基本的な構文はシンプルで理解しやすいですが、プロジェクトが複雑になるにつれて、個人の開発者またはチームの開発者はいくつかの課題に直面する可能性があります。この記事では、CSS 開発の高度なテクニックをいくつか紹介し、実際のプロジェクトでのアプリケーション エクスペリエンスを共有します。セクション 1: モジュラー CSS 大規模なプロジェクトでは、モジュラー CSS を使用すると、コードの保守性と拡張性が向上します。モジュラーC
2023-11-02
コメント 0
856

ドリームウィーバーは何をするのですか?
記事の紹介:Dreamweaver は、Adobe によって開発されたプロフェッショナルな Web サイトのデザインおよび開発アプリケーションであり、主に次の目的で使用されます: Web サイトのデザイン: インタラクティブな Web ページ レイアウトを視覚的に作成する Web 開発: HTML、CSS、および JavaScript を使用して動的な Web サイトを作成する コード編集: 構文ハイライト、自動コード完了およびエラーチェックのためのエディタ Web サイト管理: サーバーにリモートで接続し、Web サイトファイルを直接管理 テンプレートとテーマ: プロジェクトを迅速に開始し、一貫性を確保するためのテンプレートとテーマを提供 統合: Adobe 製品と統合して、画像とグラフィックを簡単に結合
2024-04-08
コメント 0
575

Lenovo Xiaoxin Pad Pro 12.7 タブレットにはコンピュータ モードが組み込まれており、オプションの磁気キーボード ホルダーをサポートしています
記事の紹介:7 月 22 日のこの Web サイトのニュースによると、Lenovo は本日、コンピュータ モードを内蔵した新しい Xiaoxin PadPro 12.7 タブレットの機能詳細を正式に発表しました。公式では、オプションのアクセサリ用に磁気キーボードとスタンドも提供しています。レポートによると、Lenovo Xiaoxin PadPro 12.7 タブレットは、コンピューター モードで同じ画面上で複数のアプリを開くことをサポートしており、アプリケーション ウィンドウのサイズを自由に調整できます。公式ウォームアップ ポスターからわかるように、Xiaoxin PadPro 12.7 タブレット マグネット キーボード スタンド アクセサリは、独立した結合デザインを採用しており、62×105 mm のタッチパッドを備えており、30 を超えるショートカット キーとその組み合わせをサポートしています。 ; ブラケットアクセサリは165°の自由なサポートをサポートしており、個別に使用できます。このサイトは、Lenovo の公式 Web サイトが Xiaoxin PadPro 12.7 タブレットの発売日を発表したことを以前に報告しました。
2024-07-23
コメント 0
475

コンピューターの緑目保護設定パラメータ?
記事の紹介:1. コンピュータの緑目保護設定パラメータ? 1. コンピュータのデスクトップを右クリックし、[プロパティ] を選択します。 2. 上部のタブで [外観] を選択し、[詳細設定] ボタンを選択します。 3. プロジェクトのドロップダウン メニューで [ウィンドウ] を選択します。 4.右クリックして「その他 5」を選択します。色相、彩度、明度はそれぞれ 85、123、205 に設定され、最終的に最後まで適用されました。 6. しばらくしてからコンピューターを再度開くと、ウィンドウが人間の目に最も有益な色である薄緑色に変わっていることがわかります。 2. コンピューターの緑目保護モードの設定? 1つ目の方法:デスクトップ上でマウスを右クリックし、ポップアップメニューから「プロパティ」を選択し、「外観」→「詳細設定」→「プロジェクト選択ウィンドウ」→「色1(L)」を選択して色を変更し、他の色相を選択して85に変更します。 ; 飽和度は 1
2024-08-08
コメント 0
398

デルの新しい S シリーズ モニターが入手可能: 標準アンチグレア コーティング、価格は 1,099 元から
記事の紹介:3月22日の当サイトのニュースによると、Dellの新しいSシリーズモニターが公式サイトで販売開始されたとのことです 24インチと27インチの5モデルがあり、5Wスピーカー2個と3H強化アンチグレアを標準装備していますコーティング、価格は1,099〜1,869元。 Dell S2425H - 1,099 人民元 Dell S2425H は、輝度 250 nit、sRGB 色域 99%、コントラスト比 1500:1 の 23.8 インチ 1080p100Hz IPS パネルを使用し、ピクセル応答時間は 8 ミリ秒 (通常モード) / 5 ミリ秒 (高速モード) / 4 ミリ秒 (エクストリーム モード)。さらに、モニターには2つのHDMI1.4インターフェイス、2x5Wスピーカー、3H強化アンチグレアコーティングが装備されており、ベースはピッチ調整をサポートしています。デル S2425HS——119
2024-03-22
コメント 0
723