合計 10000 件の関連コンテンツが見つかりました

『崩壊インパクト スターレール』の全キャラクターを高精細に立体化した画像集
記事の紹介:『崩壊 星の鉄道』は、miHoYo が開発した新作銀河冒険ストラテジーゲームで、『Fly Me 2 the Moon』、『崩壊学園』、『崩壊学園 2』、『崩壊3』に続く、miHoYo の『崩壊』シリーズの 5 作目です。 " シリーズ!ゲームにはたくさんのキャラクターが登場しますが、キャラクターの似顔絵はどんな感じですか?以下は編集者がお届けする本海インパクト鉄道のキャラクター画集です、全キャラクターを高精細な絵で公開していますので、興味のある方はぜひご覧ください。 『崩壊インパクト スターレール』黄泉 サンドゴールドギャラガー ブラックスワン 花火 ミーシャ・グエン・梅 マリ ドクター雪服 ファイヤーキャラ1、パイオニア2、ヒメコ3、エスタ4、フックアイスキャラの全キャラクター高画質立体画像集1、マーチ 7 2、ブラック タワー 3、ペラ 4、ジェパード 5、ヤンチン レイ キャラクター
2024-02-29
コメント 0
1522

Samsung Galaxy A25 5G 携帯電話の高精細レンダリングが公開: 4 色の外観
記事の紹介:最近、海外のテクノロジーメディア AndroidHeadlines が、高解像度レンダリングや本体色の選択など、Samsung Galaxy A255G 携帯電話に関する重要な情報を公開しました。報道によると、サムスンはこの携帯電話をブラック、ブルーグレー、ライムグリーン、ライトブルーの4色で発売する予定で、編集者によると、この携帯電話のサイズは162x77.5x8.3mmだという。機体前面は水滴型のスクリーンデザインを採用しており、額と両側の境界線は比較的狭いものの、顎は依然として厚いです。また、右側面は電源ボタンと音量ボタンを収容するために少し盛り上がっており、ユーザーに便利な操作体験を提供します。以前のレポートでは、Samsung Galaxy A255G携帯電話には最大5,000万画素のメインカメラが搭載されることが明らかになりました。
2023-11-08
コメント 0
638

3つのSamsung Galaxy A35の高精細レンダリングが公開され、カラーマッチングの点で幅広い注目を集めている
記事の紹介:最近、AndroidHeadline がサムスンの新しい携帯電話 Galaxy A35 の高解像度レンダリングを報告し、さらに幅広い注目を集めました。以前、彼らはGalaxy A555Gのレンダリングも公開し、携帯電話愛好家の期待を高めました。これらのレポートは、携帯電話の最新の外観を提供するだけでなく、新しい携帯電話に対する人々の熱い期待を呼び起こします。報道によると、サムスンはGalaxy A35用にAwesomeIceblue、AwesomeLilac、WesomeNavyという3つのユニークなカラーを慎重に用意し、消費者によりパーソナライズされた選択肢を提供しているとのこと。デザインの面では、GalaxyA35はGalaxyA15/A25と同じKeyIを踏襲しています。
2024-01-05
コメント 0
569

キャベツ素材のAI手描きイラストの使い方
記事の紹介:1. キャベツの葉、影、明るい部分、暗い部分などの基本的な輪郭をペンで描き、3 種類のキャベツを 1 つずつパスで表現します。 2. キャベツの葉を選択し、明るい緑で塗りつぶし、上部に暗い光要素のパスを描画し、濃い緑で塗りつぶします。透明度を 20% に設定し、モードを乗算に設定します。 3. キャベツの上の葉を選択し、緑から薄緑へのグラデーションで塗りつぶします。その後、葉のハイライト領域を描画し、半透明の灰白色で塗りつぶします。キャベツの葉の左側に長く暗い光の領域を描画し、透明度 50% の濃い緑色で塗りつぶします。これがキャベツ上の主要な大きな暗い光の領域です。 4. キャベツの左側にもう一枚葉を描き、それを黄緑のグラデーションで塗りつぶし、その周囲に強い光と暗い光の効果を描きます。
2024-04-07
コメント 0
1092

Photoshop CS6 で草に明るい色を追加する方法のチュートリアル
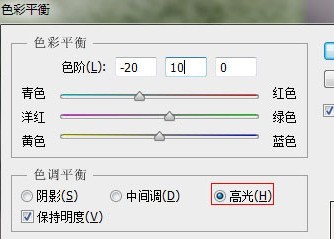
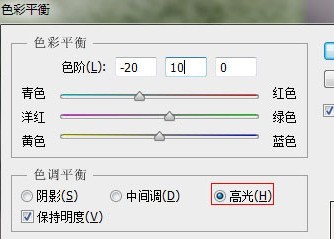
記事の紹介:Ctrl+B を押して、ハイライトのシアン -20 緑 +10、シャドウの -20 をクリックし、コピー レイヤーのブレンド オプションで [ソフト ライト] を選択します。好みに合わせて調整してください。 405230% では画面が明るくなりません。 最終的なレンダリングは -10 です。
2024-06-12
コメント 0
845

AIを使って森の小屋のベクターイラストを作成する方法
記事の紹介:1. ペンを使用して小屋の尖塔の形状を描き、上部が明るく、下部が暗くなるように緑色のグラデーションで塗りつぶします。 2. 家の左側の暗い領域を緑で塗りつぶし、カラー モードを乗算に設定します。これを別の場所でさらに 2 回実行して、暗い光の効果が端から中央に移ります。 3. 小屋の左上から煙突を描き始めます。最初にキノコの上部を赤で塗りつぶし、次にダークライトとハイライトをペイントしてキノコの上部の色を豊かにします。下部のチューブの壁はベージュで塗りつぶし、ダークライトとハイライトの効果はエッジにも作成され、内側の円形領域は灰色がかった茶色で満たされます。 4. 温室の前面に不規則な形の小さな葉をたくさん描き、その葉を黄緑色で埋め、温室の 3 つの突起に均等に配置します。 5. 円ツールとペンを使用して小さな絵を描きます
2024-04-07
コメント 0
1093

ハイライト部分のPS着色演算処理
記事の紹介:1. 最初のステップは、PS で処理する画像を開くことです。 2. 2 番目のステップでは、チャンネル パネルを開いて、明暗のコントラストが最も明白なチャンネルを選択します。この図では、緑のチャンネルが最も明白です。緑のチャンネルをコピーして、緑のコピー チャンネルを取得します。 3. 3 番目のステップでは、緑のコピー チャネルを選択し、覆い焼きツールを選択し、画像の明るい領域に適用するためにハイライト、シャドウ、中間調の範囲を選択します。目的はハイライト領域を増やすことです。 4. 4 番目のステップでは、Ctrl キーを押したまま緑のチャンネルのコピーをクリックして、ハイライト選択を取得します。 5. 5 番目のステップでは、RGB チャンネルをクリックし、レイヤー パネルに戻り、選択範囲を維持したまま新しい色相/彩度調整レイヤーを作成します。調整レイヤーは、選択範囲を使用してマスクを自動的に作成します。 6. 6 番目のステップは、色相パラメータと彩度を調整してハイライトを変更することです。
2024-04-01
コメント 0
1012

PS で画像と背景のグラデーションをブレンドする方法_PS でグラデーションの画像と背景をブレンドする方法
記事の紹介:まずPSを開き、適切なサイズの新しいキャンバスを作成し、ダークグリーンなどの好きな色で塗りつぶします。次に、濃い緑色の背景の上に緑色の背景を持つ画像をドラッグします。次に、画像に白い[マスク]を追加します。次にマスクを選択し、[グラデーションツール]をクリックし、白から黒までのグラデーション色を選択し、左から右へドラッグします。最後に、画像を背景のグラデーションとブレンドした後の効果を見てみましょう。
2024-06-12
コメント 0
689

AEを使ってまばゆい光のアニメーションを作る方法
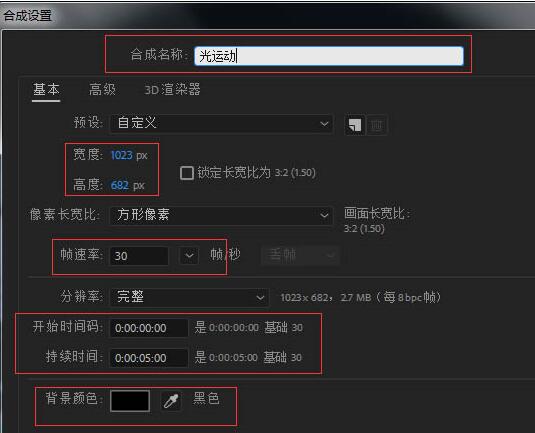
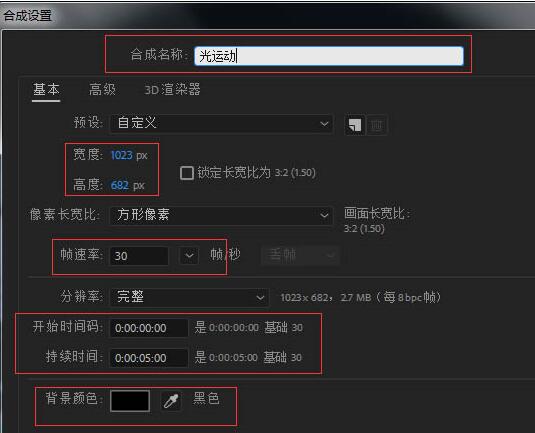
記事の紹介:1. Ctrl+N - 新しいコンポジション - コンポジション名 - ライトモーション - 幅 1023 - 高さ 682 - フレームレート 30 - 期間 5 秒 - 背景色 - 黒。 2. 3 次元モーション素材をクリックし、ライト モーション タイムライン パネルにドラッグします。 3. [エフェクトとプリセット] パネル - [トラップコード] - [シャイン] をクリックし、[シャイン] をマテリアルにドラッグします。 4. エフェクト コントロール パネル - シャインを開く - レイの長さ 6 - カラー モード - 3 色のグラデーション - ハイライト カラー - ホワイト - 中間カラー - ライト グリーン - シャドウ - ダーク グリーン - ブレンド モード ——重ね合わせをクリックします。 5.時間を1秒に移動します - エフェクトコントロール - 輝き - 前処理 - グローイングポイント - キーフレーム - 時間
2024-04-07
コメント 0
371

PSでの翡翠の腕輪の作り方_フィルター効果で数万相当の翡翠の腕輪を簡単生成
記事の紹介:1. インナー シャドウ: デフォルト 2. ドロップ シャドウ: デフォルトの深さ 199、サイズ 38、ソフト クラフトマン 2、角度 90、高さ 70、テーパー反転としての光沢線の高さ、ハイライト モードの不透明度 67、シャドウ モードの不透明度 18、未使用 グローバル ライト。調整後に確認してください。この値に従う必要はありません。他の調整方法がある場合は、お好みに応じて調整してください。最後に翡翠を着色し、雲のレイヤーを選択し、レイヤーの下の4番目のアイコンをクリックし、メニューの[色相・彩度]を選択すると、新しい色相レイヤーが表示されるので、その上に再度[クリッピングマスクの作成]を行います。色相の緑色の位置までドラッグし、お好みの色を選択し、最後に[カラー]にチェックを入れると、エメラルドグリーンの翡翠が生成されます!もちろん効果は抜群ですか?
2024-06-01
コメント 0
365

PS ファンタジーハロー効果の作り方_夜景写真が役立つ
記事の紹介:まず、インターネットから都市の夜景の写真を見つける必要があります。以下の写真のように、夜景は明るく照らされている必要があります。次に、夜景の写真を元の写真に直接ドラッグし、写真全体を覆います。次に、[フィルター]-[ぼかし]-[シーンぼかし]を使用します。ぼかしツールでは、画像全体がかすむまでぼかしピクセルを増やします。次に、光源の効果が高まるまで[光源ボケ]と[ボケ色]を増やします。最後に「OK」をクリックしてレイヤーの合成モードを「スクリーン」に変更すると、幻想的なハロー効果のある写真が完成します。比較してください。下の写真は元の写真です。
2024-06-01
コメント 0
697

Vue を使用して画像の露出とハイライト処理を実装するにはどうすればよいですか?
記事の紹介:Vue を使用して画像の露出とハイライト処理を実装するにはどうすればよいですか?フロントエンド開発では、写真の露出を調整したり、写真のハイライト効果を高めたりするなど、写真を加工する必要がある場面によく遭遇します。この記事では、VueとHTML5のCanvas要素を利用して画像の露出とハイライト処理を実装する方法を紹介します。まず、画像を準備して Vue コンポーネントにロードする必要があります。 <テンプレート><div><入力
2023-08-18
コメント 0
1545

PSで写真に雪景色を作る方法_PSで写真に雪のエフェクトを加える方法の紹介
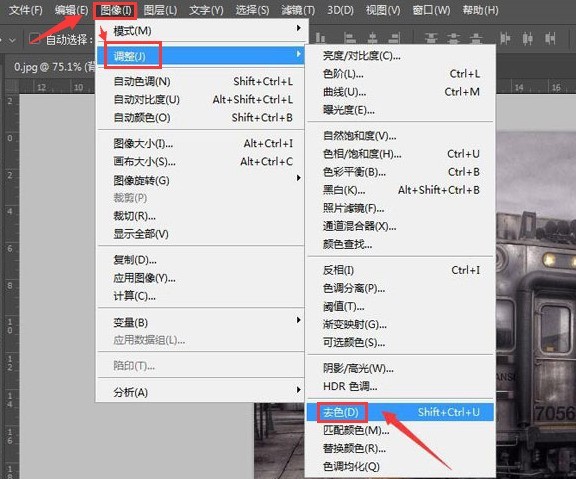
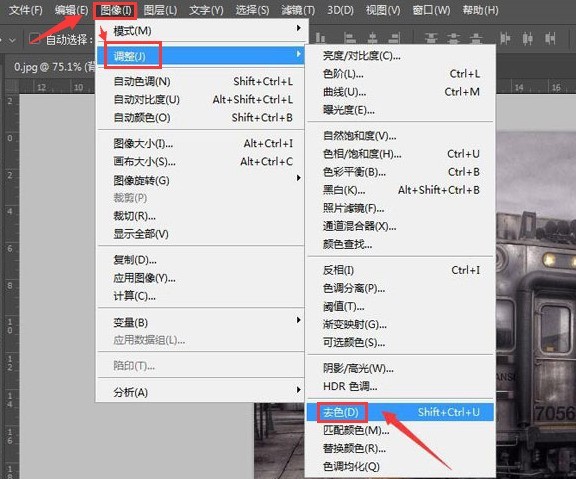
記事の紹介:1. 写真素材をインポート後、Ctrl+Jキーを押してレイヤーをコピーし、画像メニューを開き、調整欄の[色の削除]ボタンをクリックします。 2. マウスをクリックしてレイヤーをコピーし、Ctrl+Lを押します。キーを押してカラー レベル設定ウィンドウを開き、写真の明るさを調整したら、[OK] をクリックして保存します。 3. 次に、コピーしたレイヤーにフィルム グレインのアーティスティック エフェクト フィルターを追加します。 4. 魔法の杖ツールを使用して、画像の白い部分を削除し、アンチエイリアスにチェックを入れ、ハイライト部分にマスクを追加します。 5. 最後に、レイヤーの上にある雪素材の画像をインポートし、ハイライト部分にマスクを追加します。背景を黒にして、レイヤーモードをスクリーンに変更します。
2024-06-02
コメント 0
959

Google Pixel 9 携帯電話のレンダリングが公開: 6.3 インチ画面、5,000 万個のメインカメラ、12GB メモリ、4 色
記事の紹介:7月27日のニュースによると、情報源の@OnLeaksはテクノロジーメディアのAndroidHeadlineと協力し、昨日Google Pixel 9標準バージョンの携帯電話の高解像度レンダリングを共有し、ベージュ(磁器)、ピンク(ローズ)、ピンク(ローズ)の4つのモデルを示しました。グリーン(ヘーゼル)とブラック(オブシディアン)のカラーマッチング。公開されたレンダリングによると、Pixel 9は昨年のPixel 8と同じで、背面は光沢があり、側面はマットです。 Pixel 8a (数百ドル安い) もマットな背面を備えているため、Google が光沢のある背面にこだわるのは少し驚くべきことです。 Google Pixel9 は Pixel8 よりわずかに大きい 6.3 インチの「Actua」画面を使用していますが、メインカメラは依然として 5,000 万です。
2024-07-27
コメント 0
1045

「ハートビートタウンビーチ」パーク12日目のピンクとグリーンのアヒルの場所のリスト
記事の紹介:「ハートビートタウン」ビーチパークの12日目、多くのプレイヤーが知らない「パープルライトビーチ」に行かなければならないことを知っていますか?エディターをフォローして、その場所を見てみましょう。ハートビートタウンビーチパラダイス12日目のピンクグリーンアヒルはどこですか? 1. [パープルライトビーチ]に到着後、このビーチでNPCアニーを見つけて会話を開始します。 2. アニーの向かいに、カラフルなリボンがつながった柱が見えます。 見上げると、その柱の上にピンクと緑のアヒルがいます。具体的な状況は下の写真のとおりです。 3. カメラを使用してピンクと緑色のアヒルを識別できれば、完了とみなされます。
2024-08-20
コメント 0
364

JavaScript を使用してグリーン スクリーン アルゴリズムを実装する
記事の紹介:緑色の背景画像が変更され、緑色を使用する効果または他の画像スクリーン アルゴリズム (クロマ キー アルゴリズムとも呼ばれる) に置き換えられます。簡単に言えば、私たちが行っていることは、前方イメージ内のすべての緑色のピクセルを、背景イメージの後方イメージ内の対応する対応するピクセルと交換することです。また、出力イメージのサイズは出力前方イメージのサイズと一致する必要があることを覚えておく必要があります。次のステップでは、前方イメージから新しいイメージにピクセルをコピーします。緑色のピクセルをコピーする代わりに、背景画像から一致するピクセルを使用します。コードを適用する前に、必ず次のソース ファイルを HTML コードに含めてください -<scriptsrc=”https://www.dukelearntoprogr
2023-09-23
コメント 0
1001

写真に色を付けて芸術的な効果を生み出すにはどうすればよいですか?
記事の紹介:写真を PS に変換して、このような芸術的なトーンにする方法を教えてください。実際、PS のカーブ調整コマンドに慣れていれば、この種の色は非常に簡単に調整できます。 。 。下の写真を参照してください。元の投稿者から提供されたこの写真を詳しく見てみましょう。 。 。 1 画像のトーンはグレーで、明るい部分はより暗く、暗い部分は暗くないため、カーブ内の RGB カーブは明るい部分を暗くし、暗い部分を明るくします。 2. 絵全体の色が黄緑色でノスタルジックな印象を与えているので、全体の緑色のカーブを改善する必要があります。 。 3 画像の暗い部分はより暖かく、明るい部分はより冷たいので、赤い曲線と青い曲線は両方とも明るい部分を押し下げ、暗い部分を持ち上げます。 。 。赤い曲線の変化範囲は小さく、青い曲線の変化範囲は大きくすることができます。 。 。どうでしょうか?とてもシンプルです。 。 。 。
2024-01-17
コメント 0
747

Golang 画像処理: 写真の赤目効果を除去する方法
記事の紹介:Golang 画像処理: 写真から赤目効果を除去する方法 はじめに: 赤目効果は、写真を撮るときによく遭遇する問題の 1 つです。カメラのフラッシュを使用すると、光が瞳孔を通過し、目の下の血管で反射するため、写真では人の目が赤く見えます。この記事では、Golang を使用して赤目効果を処理し、写真内の人の目の赤みを除去する方法を学びます。アルゴリズム原理: 赤目現象はフラッシュ光が目の下の血管を照射することによって引き起こされるため、赤目現象を除去する主な原理は赤目を除去することです。
2023-08-27
コメント 0
959

Vue で写真の色と露出を逆に調整するにはどうすればよいですか?
記事の紹介:Vue で写真の色と露出を逆に調整するにはどうすればよいですか? Vue 開発では、画像を処理する必要がある状況によく遭遇します。よくある 2 つの要求は、色の反転と露出の調整です。この記事では、Vue といくつかの一般的に使用されるツール ライブラリを使用してこれら 2 つの関数を実装する方法を紹介し、対応するコード例を参考として提供します。画像反転処理 画像反転処理とは、元の画像の色を反転すること、つまり各ピクセルの色値をその補色に変更することを指します。この機能を実現するには、CSS3 のフィルター効果を使用して画像を変更します。
2023-08-19
コメント 0
1691

フローチャート作成ソフトEdrawの基本的な描画機能の使い方
記事の紹介:Edraw フローチャート作成ソフトウェアを開きます。開いたら、事前注文されたテンプレートと例を表示します。 (注: Edraw がすでに開いている場合は、[ファイル] メニューの [新規] をクリックします) テンプレート カテゴリ ディレクトリで、[基本図面] をクリックします。すべての基本的な図面のテンプレートが中央のウィンドウに表示されます。テンプレートのハイライト チャートの 1 つをダブルクリックすると、ハイライト チャートの描画ページが開きます。このページはほとんど空白の描画ページです。ハイライト チャート シンボル ライブラリ内のグラフィックをクリックし、マウスの左ボタンを押して、グラフィックを図面ページにドラッグするだけです。マウスを放すと、グラフの周囲に緑の点線の枠と緑のグリッド ポイントが表示されます。これらは選択制御点と呼ばれ、場合によっては制御点と呼ばれる黄色の菱形の点が表示されます。手順 5 と 6 を繰り返し、別のグラフィックをページにドラッグします。これらの図形を接続するには、接続線ツールを使用します。注: 接続ケーブルの正しい選択に注意してください。
2024-06-04
コメント 0
573