合計 10000 件の関連コンテンツが見つかりました

vueコンポーネントに値を渡す方法
記事の紹介:vue コンポーネントで値を渡す方法: 1. 親から息子に渡す; 2. 息子から父親に渡す; 3. 兄弟から値を渡す; 4. 疑問符、コロン、親子コンポーネントを使用して値を渡す; 5. を使用します。値を渡すには「$ref」; 6. 親コンポーネントのデータを現在のインスタンスに注入するには「inject」を使用します; 7. 祖先から孫へ渡す; 8. 孫から祖先へ渡す; 9. $parent; 10. sessionStorage に値を渡します; 11. vuex。
2023-07-18
コメント 0
989

Vue コンポーネント間の値の転送の強さの分析
記事の紹介:Vue を使い始めるとき、コンポーネントについて言及する必要があります。場合によっては、コンポーネントは相互に値を渡す必要があります。たとえば、親コンポーネントは子コンポーネントに値を渡す必要があり、子コンポーネントは値を親コンポーネントに渡します。次に、以下の強度を使用して詳しく説明します。
2020-08-11
コメント 0
1523

vueコンポーネント間で値を渡す方法
記事の紹介:今回は、Vue コンポーネント間で値を転送する方法についてお届けします。Vue コンポーネント間で値を転送する際の注意点は次のとおりです。実際のケースを見てみましょう。
2018-04-16
コメント 0
3191

Vue コンポーネントで値を渡す 5 つの方法とは何ですか?
記事の紹介:Vue コンポーネントで値を渡す 5 つの方法: 1. 親コンポーネントが子コンポーネントに値を渡す; 2. 子コンポーネントが親コンポーネントに値を渡す; 3. 隣接する兄弟コンポーネント間でパラメータを渡す; 4. 遠い兄弟コンポーネント間で値を渡す. パラメータ; 5. EventBus はパラメータを渡します。
2021-10-27
コメント 0
56534

vueコンポーネントに値を渡す方法
記事の紹介:値の受け渡し方法: 1. 親から子に渡すには props を使用します; 2. 子から親へ、イベントをカスタマイズする必要があります。子コンポーネントでトリガーするには、「this.$emit('イベント名')」を使用します。親で「@event」を使用します。名前」モニタリング; 3. 兄弟間では、パブリックの親要素をブリッジとして使用し、親と子のプロパティを組み合わせてパラメータを渡し、子と親のカスタム イベントを渡します; 4. ルーティングを使用して渡す値; 5. $ref を使用して値を渡す; 6. 依存関係注入を使用して子孫と曾孫を渡す; 7. $attrs を使用する; 8. $listeners 中間イベントを使用する; 9. $parent を使用して渡すなど。
2023-01-06
コメント 0
2452

Angularコンポーネント間の値の転送と通信の詳細な説明
記事の紹介:今回は、Angular コンポーネント間の値の転送と通信の使用方法について詳しく説明します。Angular コンポーネント間の値の転送と通信の注意点は次のとおりです。実際のケースを見てみましょう。
2018-04-16
コメント 0
1776

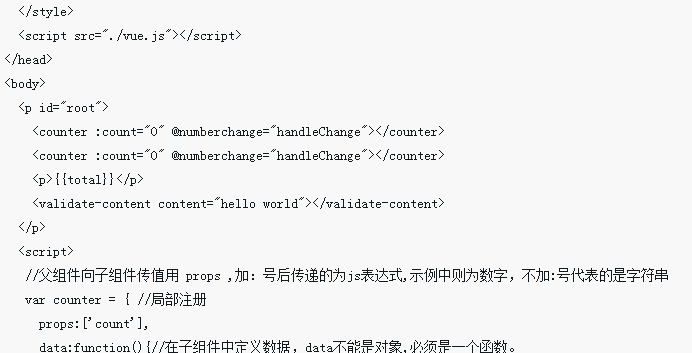
Vue3 コンポーネント間で値を受け渡す際の落とし穴を回避する方法は何ですか?
記事の紹介:落とし穴を埋める例 1. 陥没穴の発見 この落とし穴を示すためにカウンター コンポーネントを使用します。親コンポーネントから渡された値を操作したい場合、その操作が無効であることがわかります。最初にコードを見てみましょう: 値を渡すコンポーネント間 constapp=Vue.createApp ({data(){return{num:0}},template:``});//テストコンポーネントを定義します app.component('counter',{props:['count' ],template:`{{count }}`});constvm=app.mount(
2023-05-15
コメント 0
1195

vue3でコンポーネント間で値を転送する方法
記事の紹介:vue3 コンポーネント間の値の転送 (props) 親コンポーネントがサブコンポーネントに値を渡す 親コンポーネント内: 1. ref2 を導入する. 転送する属性と属性値を定義する 3. サブコンポーネントに属性を渡す属性転送属性: 子コンポーネントに渡される名前 (カスタマイズ) = "親コンポーネントで定義された属性名に対応する" 子コンポーネント内: 4. 親コンポーネントから属性 props を受け取ります: {showDialogVisible: Boolean}, setup(){return{} }5. コンポーネント setup(props) を登録します。{//props によって渡された属性とその値を印刷および表示できます。console.log(props);return{pr
2023-05-22
コメント 0
10512

vueコンポーネントに値を渡す方法は何ですか?
記事の紹介:コンポーネントの値の受け渡し方法: 1. ルーティングを通じて値を渡す; 2. 親コンポーネントのデータをサブコンポーネントのタグでバインドさせることで、サブコンポーネントの props は親コンポーネントから渡された値を受け取り、サブコンポーネントのプロパティは親コンポーネントを受け取り、渡された値; 3. 子コンポーネントが親コンポーネントに値を渡すとき、「this.$emit」を使用して getData イベントをトラバースします; 4. 値を渡すとき親以外のコンポーネント間では、1 つは「this.on」イベントをバインドし、もう 1 つは「this .$emit」イベントをトリガーするか、両方のページで取得できるローカル ストレージにパブリック データを追加します。
2023-07-18
コメント 0
1176

angularjs2でコンポーネント間で値を転送する方法の例
記事の紹介:AngualrJs2 の正式な方法は @Input, @Output を使用してコンポーネント間の相互の値の授受を実現することですが、コンポーネントは親子関係を持つ必要があります。ここでは、コンポーネント間の値の授受だけでなく、コンポーネント間の値の授受を実現するための簡単な方法を紹介します。親子コンポーネント間だけでなく、モジュールコンポーネント間でも値を渡すことができます
2017-05-16
コメント 0
2314

Reactで兄弟コンポーネントに値を渡す方法
記事の紹介:React で兄弟コンポーネントから値を渡す方法: まず対応するフロントエンド ファイルを開き、次に値を渡すための共通の親コンポーネントを設定し、次に子コンポーネントを作成して親コンポーネントにデータを渡し、最後に親コンポーネントは値を受け取り、それを渡します。それを別のサブコンポーネントに入れるだけです。
2020-12-21
コメント 0
2408

値の転送と vue 兄弟コンポーネントのメソッド
記事の紹介:はじめに Vue は非常に人気のあるフロントエンド フレームワークであり、多くの便利なメソッドと API を提供し、開発プロセスをより柔軟かつ効率的にします。その中でもコンポーネントは Vue の最も重要な概念の 1 つであり、実際の開発でも最もよく使われる部分です。コンポーネントでは、兄弟コンポーネント間の値の転送とメソッドの呼び出しが頻繁に議論される問題です。そこで、この記事では、Vue の兄弟コンポーネントでの値の転送とメソッド呼び出しの方法とテクニックをいくつか紹介します。 1. Vue の props / $emit、親コンポーネントから子グループへ
2023-05-06
コメント 0
4804

PHPの配列は参照渡しなのでしょうか?
記事の紹介:PHP 配列の転送は参照ではなく値によって行われます。関数を呼び出すときに、PHP 配列を実パラメータとして仮パラメータに代入し、関数内で変更しても配列自体には影響しません。これは、このプロセスでの転送が値による場合、配列変数は配列自体への参照ではありません。
2022-09-20
コメント 0
1439

PHP配列は値または参照で渡されますか?
記事の紹介:PHP 配列は値によって渡されます。 PHPの配列転送は値の転送であり、関数を呼び出す際、PHPの配列は実パラメータとして仮パラメータに代入され、関数内で変更されますが、配列自体には影響を与えず、この処理での転送が値の転送であることを示します。また、配列変数は、この配列自体への参照を指しません。
2023-01-07
コメント 0
3424